JSP 커스텀 오류페이지

배포를 하고 개발자가 아닌 친구에게 사이트를 여기저기 눌러보며 버그를 찾아달라고 부탁했다. 친구는 글을 삭제하고 뒤로가기를 누르면 Whitelabel 오류페이지가 나타난다고 알려주었다.
삭제된 글에 접근하려고 했기 때문에 404 오류가 뜨는 것이 당연한데 정리되지 않은 페이지가 뜨니 버그라고 생각한 것이다. 오류페이지는 우선순위가 낮다고 생각해 미룬 과제인데 V1 배포 전에 넣어야겠다는 생각이 들었다.
스프링 오류페이지
기본 오류페이지

server:
whitelabel:
enabled: false친구가 본 Whitelabel 오류페이지는 스프링이 제공하는 기본 오류 페이지다. server.whitelabel.enabled 설정은 기본적으로 true인데 false로 지정할 수 있다.

설정을 꺼 보니 위와 같은 페이지가 뜬다. 크롬 브라우저의 기본 페이지로 보인다.

이것은 톰캣의 기본 오류 페이지이다.
오류페이지 커스텀
기본 오류페이지는 사용자가 사이트를 신뢰할 수 없게 만들어 사용자 이탈을 초래한다. 오류를 막을 수는 없지만 사용자가 이해할 수 있는 메세지를 담아 정갈하게 오류페이지를 표시하는 것이 좋다.
스프링은 기본적으로 BasicErrorController를 통해 에러페이지를 탐색한다. 다음과 같은 순서로 찾는다고 한다.
- 뷰 템플릿
resources/templates/error/500.htmlresources/templates/error/5xx.html
- 정적 리소스(
static,public)resources/static/error/400.htmlresources/static/error/4xx.html
- 적용 대상이 없을 때 - 뷰 이름(
error)resources/templates/error.html
파일명을 5xx.html과 같이 지정하면 500번대 서버 오류가 공용으로 사용하는 페이지를 만들 수 있다. 만약 500.html처럼 구체적인 이름을 가진 파일을 추가하면 이 파일이 우선으로 선택된다.
500 오류페이지
400번대 오류는 클라이언트 측 문제이기 때문에 친절하게 안내해주면 사용자에게 도움이 될 것이다. 하지만 500번대 오류는 서버 측 문제이기 때문에 사용자에게 알려준다고 해도 사용자가 조치할 수 없고, 서버 보안을 위해서도 상세한 메세지는 제공하지 않는 것이 좋다고 한다.
스프링에서는 아예 오류 메세지를 클라이언트 측으로 전송되지 않도록 설정할 수 있다. 다음과 같이 애플리케이션 설정을 변경했다.
server:
error:
include-exception: false
include-message: never
include-stacktrace: never
include-binding-errors: neverJSP 오류페이지
나는 JSP를 사용하기 위해서 톰캣의 webapp 디렉토리에 WEB-INF 디렉토리를 만들고 뷰 리졸버 경로로 등록해 사용하고 있다( 이전 포스팅 참고 : 🔗 [SpringBoot] JSP, JSTL 사용하기 ). 스프링이 BasicErrorController를 통해 오류페이지를 탐색하는 경로가 아니다.
그냥 .html 페이지를 제공하면 문제가 없겠지만, 나는 상/하단 네비게이션을 제공하고 싶고 오류페이지 디자인도 사이트 디자인과 동일하게 적용하고 싶다. 그러려면 JSP 페이지로 렌더링해야 한다.
server:
error:
path: /WEB-INF/views/errorJSP 경로에 error 디렉토리를 만들고 server.error.path에 경로를 입력해주었다. 404.jsp, 5xx.jsp 페이지를 만들었다.
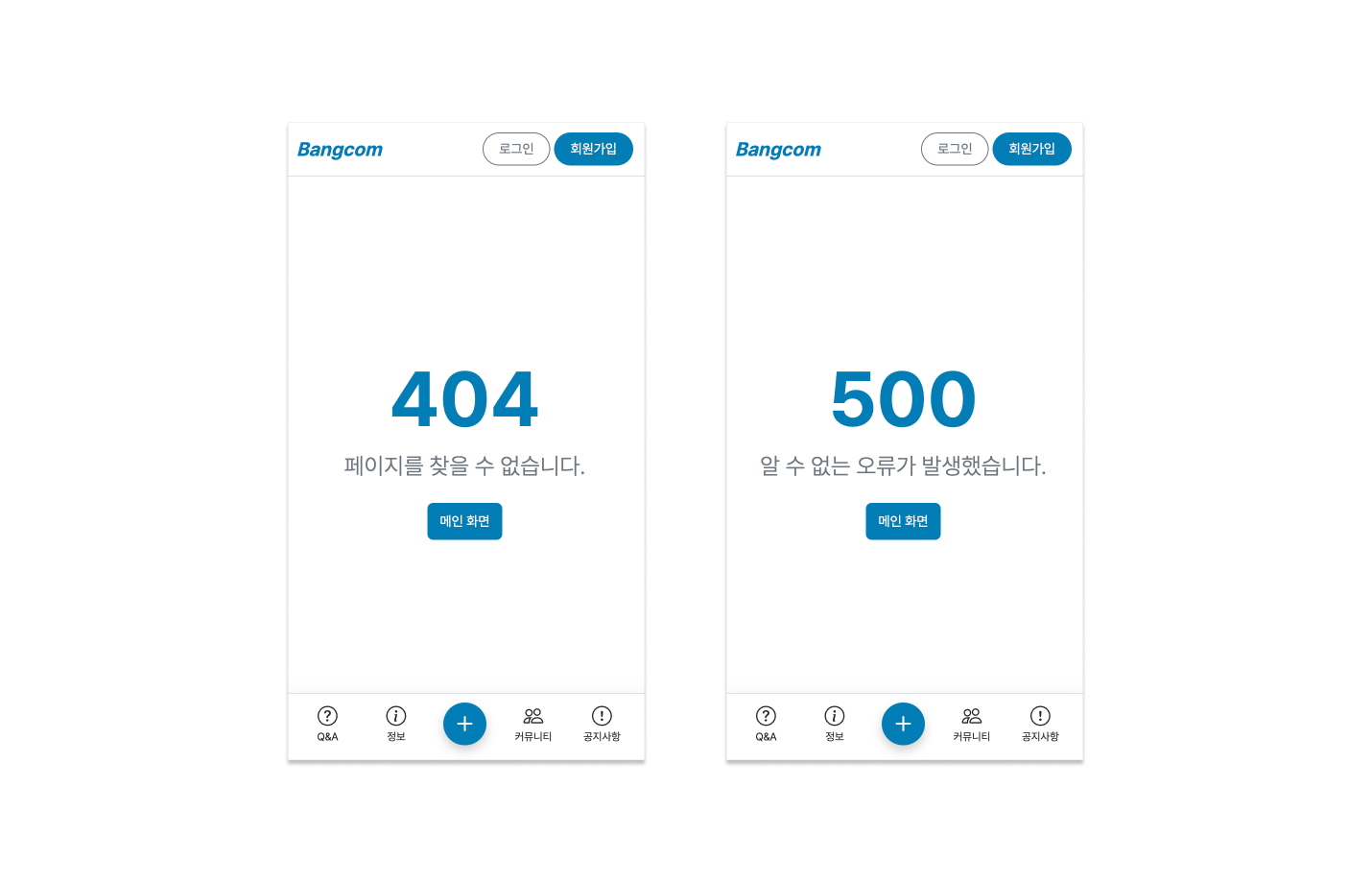
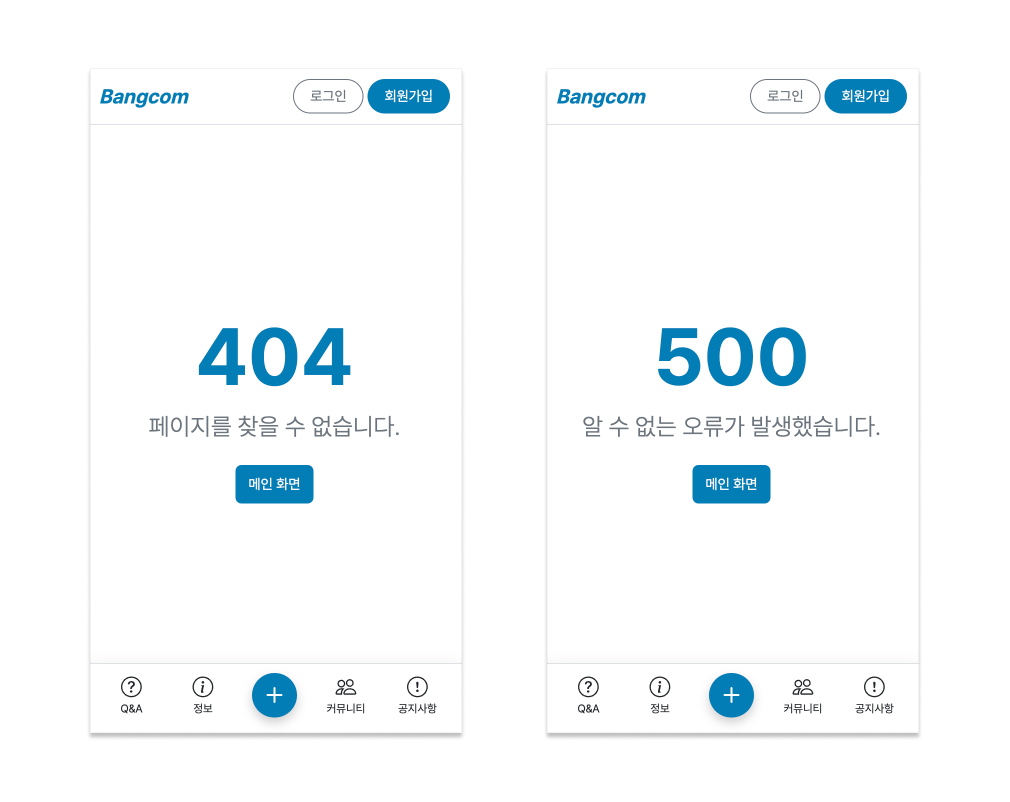
테스트

잘 동작한다.
그런데.
server:
error:
include-exception: false
include-message: never
include-stacktrace: never
include-binding-errors: never
# path: /WEB-INF/views/errorpath 설정을 꺼보았는데도 스프링이 오류페이지를 잘 찾는다. 그래서 이번엔 error 디렉토리를 다른데로 옮겨보았더니 내가 만든 오류페이지를 찾지 못한다.
아마도 스프링은 뷰 리졸버로 등록한 경로의 error 디렉토리 내에서 오류페이지를 탐색하는 것 같다.