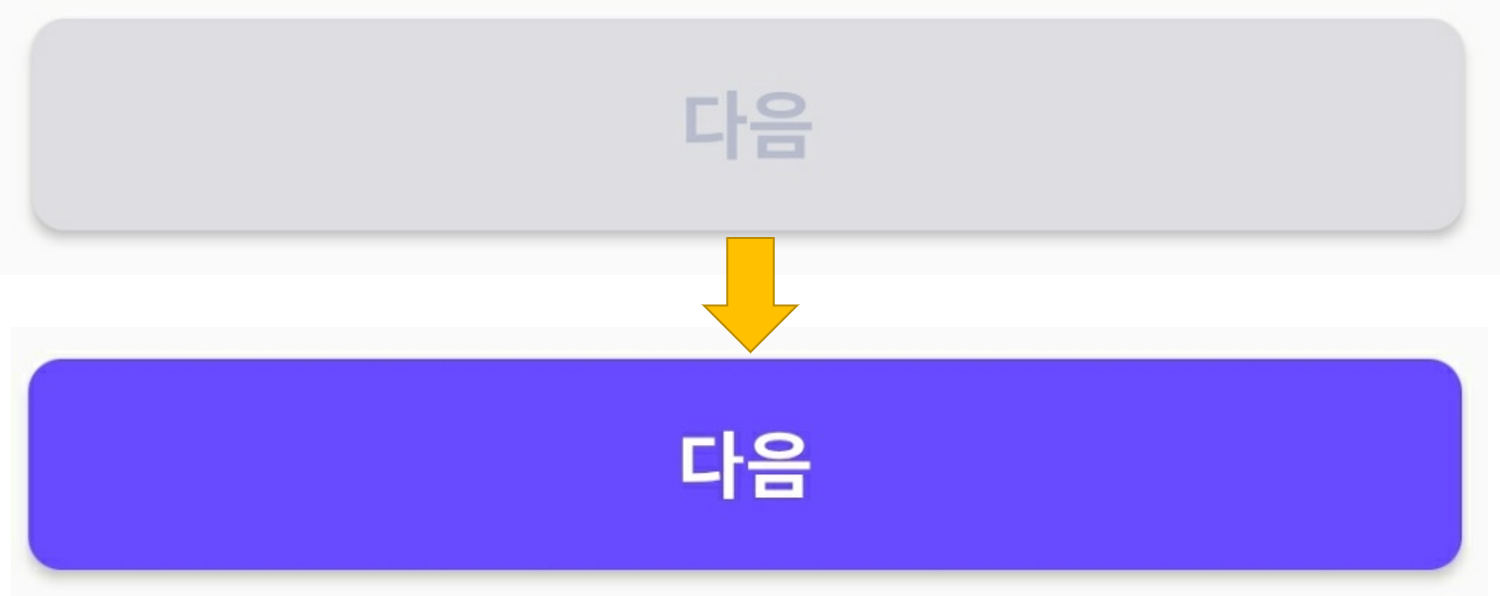
어플들을 보면 EditText에 내용이 없을 경우 버튼이 비활성화 되어있다가, 입력이 되어 있으면 버튼이 활성화되는 것을 본 적이 있을 것이다.
1. EditText와 Button 추가
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<EditText
android:id="@+id/editText"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_margin="16dp"
android:ems="10"
android:hint="내용을 입력하면 버튼이 활성화됩니다."
android:inputType="text"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<Button
android:id="@+id/button"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_margin="16dp"
android:background="#808080"
android:clickable="false"
android:text="확인"
android:textColor="#FFFFFF"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
activity_main.xml먼저 입력상자와 버튼을 레이아웃을 추가해주자. 버튼의 경우 처음엔 비활성화된 상태로 할 것이기 때문에 clickable="false", 버튼이 회색을 띄게 하는 background="#B9B7BD" 옵션을 주었다.
2. EditText에 TextChangedListener 추가
editText.addTextChangedListener(new TextWatcher() {
@Override
public void beforeTextChanged(CharSequence charSequence, int i, int i1, int i2) {
}
@Override
public void onTextChanged(CharSequence charSequence, int i, int i1, int i2) {
}
@Override
public void afterTextChanged(Editable editable) {
}
});addTextChangedListener(new TextWatcher())를 통해 EditText안의 내용의 변화를 감지할 수 있다.
.png)
Android 개발자 문서에 써있는 내용에서 볼 수 있듯이
afterTextChanged(Editable s) : 입력 완료 후 호출 (텍스트는 editable 상태)
beforeTextChanged(CharSequence s, int start, int count, int after) : 입력 전에 호출 (텍스트는 uneditable 상태)
onTextChanged(CharSequence s, int start, int before, int count) : 입력 중에 호출 (텍스트는 uneditable 상태)
따라서 한글자 한글자 입력할 때마다 beforeTextChanged -> onTextChanged -> afterTextChanged가 호출되는 것이다.
editText.addTextChangedListener(new TextWatcher() {
@Override
public void beforeTextChanged(CharSequence charSequence, int i, int i1, int i2) {
}
@Override
public void onTextChanged(CharSequence charSequence, int i, int i1, int i2) {
}
@Override
public void afterTextChanged(Editable editable) {
if (editable.length() > 0) {
button.setClickable(true);
button.setBackgroundColor(Color.BLUE);
} else {
button.setClickable(false);
button.setBackgroundColor(Color.GRAY);
}
}
});이런 식으로 글자 수에 따라 버튼의 비활성화, 활성화 여부를 결정해주면 된다. 예를 들어 8글자 이상 입력시 활성화를 하고 싶다면 editable.length() >= 8을 조건으로 주면 된다.
package com.example.sampletextdetectionbutton;
import androidx.appcompat.app.AppCompatActivity;
import android.graphics.Color;
import android.os.Bundle;
import android.text.Editable;
import android.text.TextWatcher;
import android.widget.Button;
import android.widget.EditText;
public class MainActivity extends AppCompatActivity {
private EditText editText;
private Button button;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
editText = findViewById(R.id.editText);
button = findViewById(R.id.button);
editText.addTextChangedListener(new TextWatcher() {
@Override
public void beforeTextChanged(CharSequence charSequence, int i, int i1, int i2) {
}
@Override
public void onTextChanged(CharSequence charSequence, int i, int i1, int i2) {
}
@Override
public void afterTextChanged(Editable editable) {
if (editable.length() > 0) {
button.setClickable(true);
button.setBackgroundColor(Color.BLUE);
} else {
button.setClickable(false);
button.setBackgroundColor(Color.GRAY);
}
}
});
}
}
MainActivity.java전체 코드는 다음과 같다.

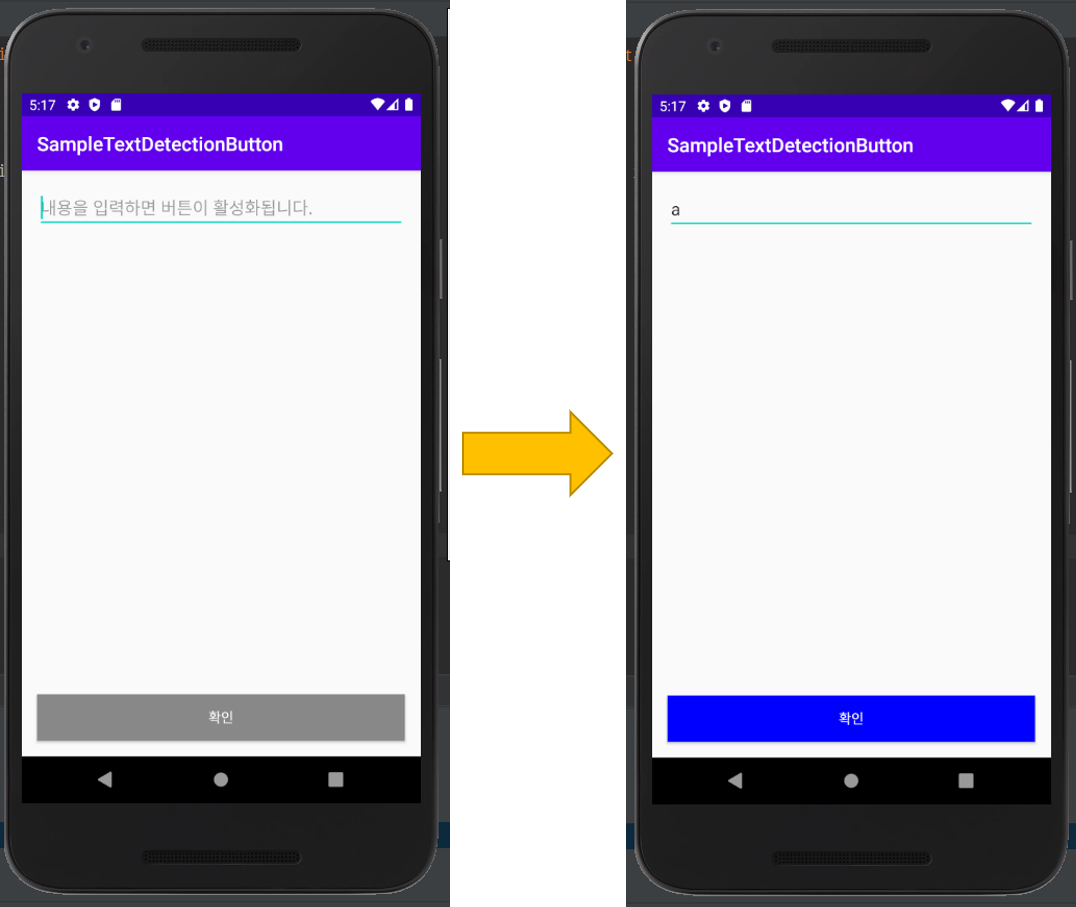
실행을 해보면 다음과 같이 정상적으로 작동한다.
3. 참조
Android developers, "TextWatcher", https://developer.android.com/reference/android/text/TextWatcher