1. 번들러 개요
번들러의 개념

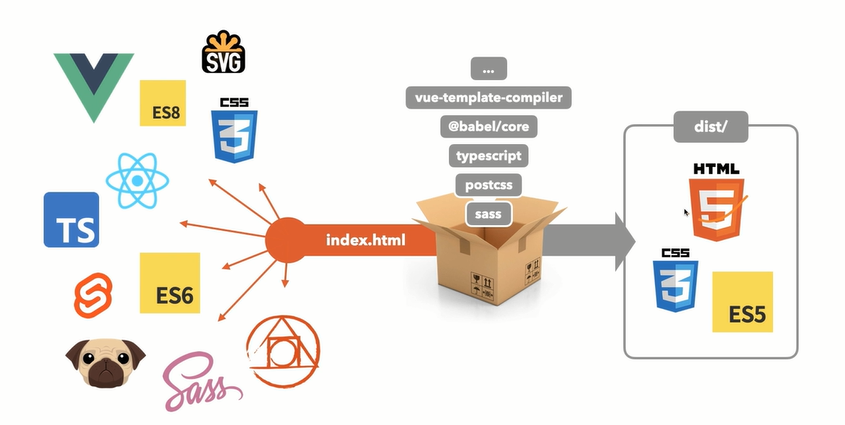
웹에서 동작하는 html, css, js만으로 웹을 만들기에는 부족하기 때문에 왼쪽에 있는 다양한 기능들을 사용하는데 이 기능들은 웹에서 직접적으로 동작하지 않음
=> 이것을 번들러를 통해 변환하는 과정을 거쳐서 웹에서 동작시킴
parcel과 webpack의 차이
-
parcel
구성 없는 단순한 자동 번들링
소/중형 프로젝트에 적합 -
webpack
매우 꼼꼼한 구성
중/대형 프로젝트에 적합
2. 프로젝트 생성
npm init -y
-> npm i -D parcel-bundler
-> package.json 안에 scripts 부분 재작성(dev, build)
-> 기본 파일 생성 및 연결(html, css, js)
3. 정적 파일 연결
favicon 만들기
구글에 ico convert 검색해서 링크 들어감
-> 32px 맞추고 파일 올린 후 convert
favicon 사용
dist 폴더에 자동으로 넣어질 수 있는 패키지 사용
터미널에 npm install -D parcel-plugin-static-files-copy 입력 후 package.json 파일에 아래와 같이 코드 작성한다. 그 후에 static 폴더를 만들고 안에 이미지 파일을 넣는다.
"staticFiles": { "staticPath": "public", "watcherGlob": "**" }
=> static 폴더에 있는 내용을 dist 폴더로 복사해줌
4. autoprefixer
공급 업체 접두사
비교적 신기술이 있지 않은 구형 브라우저에서도 최신의 기술이 동작할 수 있도록 일종의 보험을 들어두는 방법
=> 자동으로 접두사를 붙여주는 접두사가 있음
자동으로 접두사 붙이기
터미널에 npm i -D postcss autoprefixer 입력 후 package.json에 아래와 같이 입력한다. 그 후 .postcssrc.js 폴더를 만듬(폴더 안에 내용은 사진 참고)
"browserslist": [ ">1%", "last 2 version" ]
5. babel
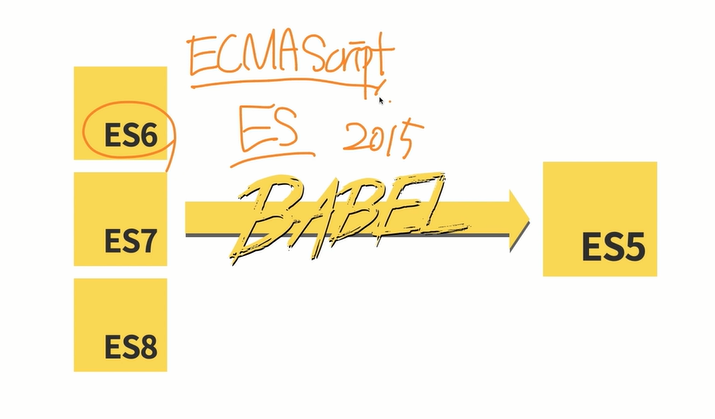
최신의 문법으로 만들어 놓은 문법들을 바벨을 사용하여 변환(컴파일)해서 구형 브라우저에서도 동작하게 하는 것

바벨 시작
터미널에 npm i -D @babel/core @babel/preset-env 입력 후 .babelrc.js 파일을 생성한다. 파일 내용은 아래 코드와 같이 입력한다.
이 때 browserslist가 package.json 파일에 적혀 있어야 한다.module.exports = { presets: ['@babel/preset-env'] }
하지만 이렇게만 해서는 동작이 제대로 안 됨 ㅠㅠ
터미널에 npm i -D @babel/plugin-transform-runtime 입력 후 babel 폴더에 아래와 같이 코드를 추가한다.
plugin: [ ['npm i -D @babel/plugin-transform-runtime'] ]
6. CLI(커맨드 라인 인터페이스)
https://ko.parceljs.org/cli.html
=> parcel 명령어가 많이 나와 있음 참고참고~~~
=> 기본값도 바꿀 수 있음
(그러나, 기본값을 바꾸는 행위는 필요에 의해서만!)
7. 저장소 업로드
git init
git status
git add .
git status
git commit
git log
git remote add origin https://github.com/dongduu/parcel-template-basic.git
git push origin master