React Ch 6. 리액트 실전 활용 (1) ~ (2)
01.High Order Component
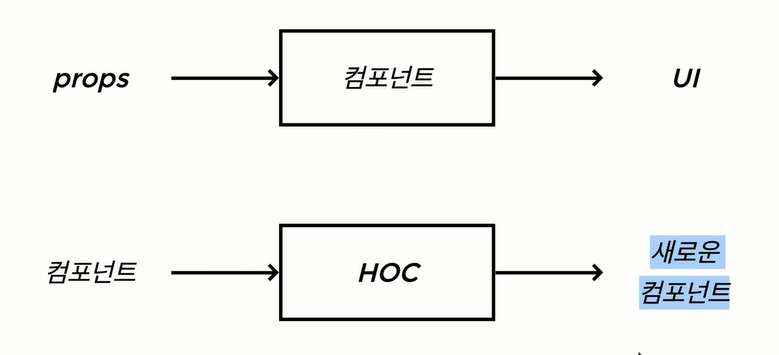
(1) HOC(고차 컴포넌트)
- 리액트에서 컴포넌트 안에 있는 로직을 다시 재활용할 수 있는 기술
- 리액트 API와 관련이 전혀 없음
- 조합방식으로 하는 패턴
HOC = function(컴포넌트) { return 새로운 컴포넌트 };=> HOC는 <컴포넌트>를 인자로 받아 <새로운 컴포넌트>를 리턴하는 함수
=> 최근 훅의 등장으로 사용이 줄어듬

(2) HOC 사용법
- 횓단 관심사
- HOC에 인자로 들어가는 컴포넌트는 변경 x
- 우리가 넣은 props를 오염없이 전달
- 조합처럼 넣는 것을 최대화
- 쉬운 디버깅을 위해서 HOC가 적용된 컴포넌트임을 명시
ex. withRouter(LoginButton)
(3) 주의사항
- HOC를 랜더 메세지 안에서 사용 X
- 인자로 들어간 static 메소드는 카피되지 않기 때문에 따로 새로 복사해서 넣어주어야 함
(hoist-non-react-statics 라이브러리 사용 가능) - Refs 받아서 바로 통과되지 못함(react.forwardRef 기능을 사용해야 함)
02.Controlled Component 와 Uncontrolled Component
(1) 상태를 가지고 있는 엘리먼트
input, select, textarea,,,
엘리먼트의 '상태'를 누가 관리하는가?
- Controlled
엘리먼트를 가지고 있는 컴포넌트가 관리 - UnControlled
엘리먼트의 상태를 관리하지 않고, 엘리먼트의 참조만 컴포넌트가 소유
