React ch.1 React Getting Started
React Concept
1) React
사용자 인터페이스를 만들기 위한 라이브러리
- angular : 풀 프레임워크
- Vue : 라이브러리/풀 프레임워크
2) Coponent
<!--HTMLElement--> <img src="이미지 주소" /> <button class="클래스 이름">버튼</button><!-- 내가 만든 컴포넌트 --> <내가 지은 이름1 name="Mark" /> <내가 지은 이름2 prop={false}>내용</내가 지은 이름2>
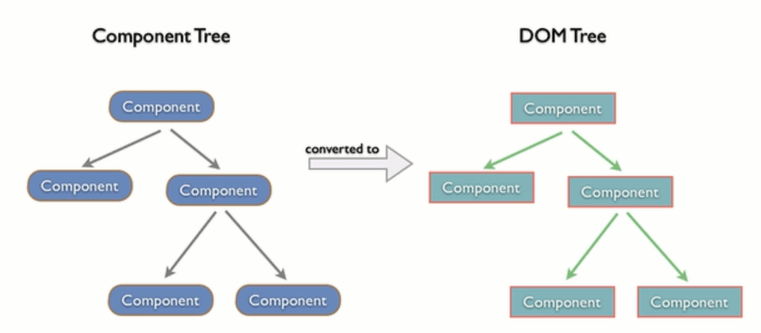
- Component Tree
Component Tree => DOM Tree

=> DOM Tree는 브라우저에 내장되어 있는 표현할 수 있는 목룍이기 때문에 그 목록에서만 가져와서 표현
=> Component Tree는 문서 스타일, 동작, 표현 등을 한번에 다루는 형태를 만든 후 그것을 재활용하는 방식
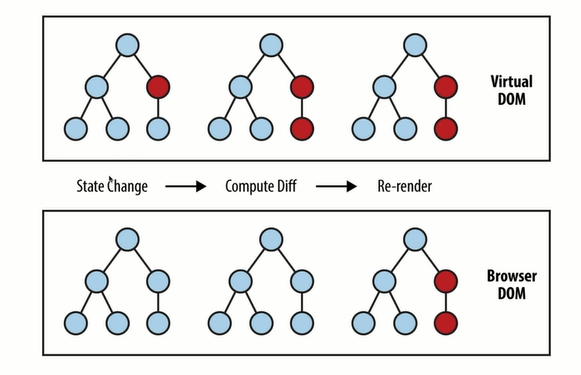
3) Virtual DOM(가상 돔)
- DOM을 직접 제어하는 경우
: 바뀐 부분만 정확히 바꿔야 한다.
ex) 제이쿼리- DOM을 직접 제어하지 않는 경우
: 가상 톰 트리를 사용해서 이전 상태와 이후 상태를 비교하여 바뀐 부분을 찾아내서 자동으로 바꾼다.Virtual DOM - diff로 변경
diff: 두 개의 파일 간 차이에 대한 정보를 출력하는 파일 비교 유틸리티
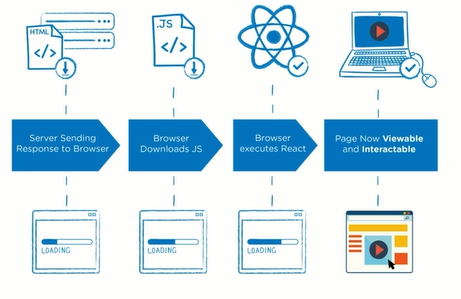
4) CSR(Client Side Rendering)

=>전부 렌더가 되기 전까지는 사용자는 아무것도 볼 수 없음
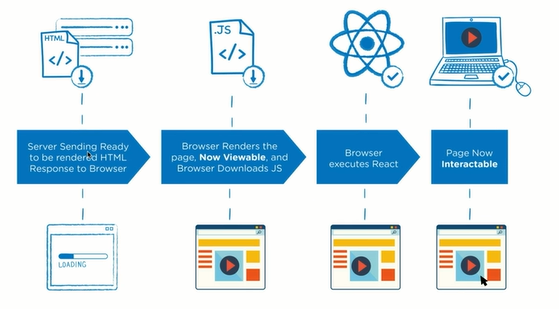
5) SSR(Server Side Rendering)

=> 동작은 하지 않지만 찰나의 화면을 사용자가 볼 수 있음