01.Redux 개요
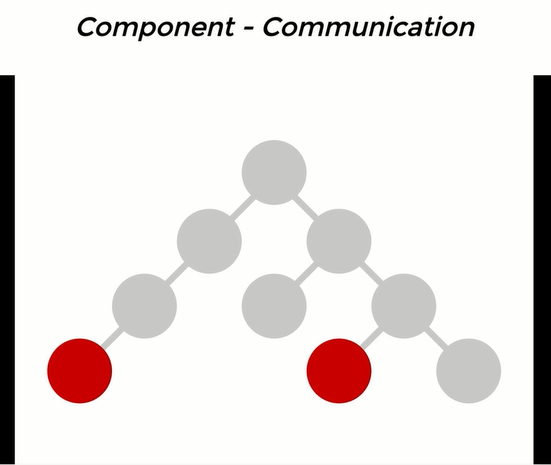
(1) Component - Communication

=> 상위 컴포넌트에서 하위 컴포넌트까지 props를 전달할 떄 그 사이에 있는 모든 컴포넌트들을 거쳐야 하기 때문에 비효율적임
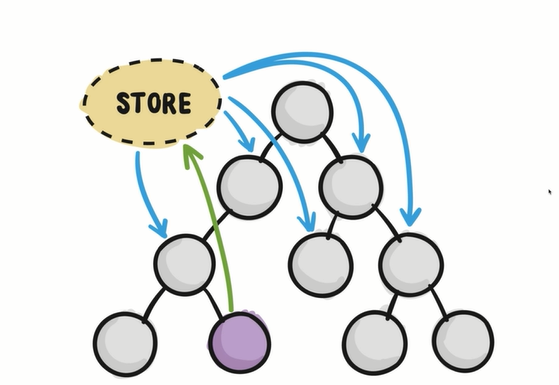
(2) Component - Communication with Redux

=> 모든 props들을 한 파일에 모아놓고 사용
=> 컴포넌트 안에서 상태를 변경하고 변경되는대로 렌더링
(3) 개요
단일스토어 만드는 법
- import redux
- 액션 정의
- 액션을 사용하는 리듀서 만들기
- 리듀서 합치기
- 최종 만들어진 리듀서를 인자로 단일 스토어 만들기
리액트에서 스토어를 사용하는 법
- import react-redux
- connect 함수를 이용해서 컴포넌트에 연결
02.Action - 액션
(1) 액션이란?
- 그냥 객체(object)
- 두 가지 형태의 액션
{type: 'TEST'} // payload가 없는 액션{type: 'TEST', params: 'hello'} // payload가 있는 액션- type만이 필수 프로퍼티, type은 문자열
액션 생성자
function 액션생성자 (...args) { return 액션; }=> 액션을 생성하는 함수
=> 함수를 통해 액션을 생성해서 액션 객체를 리턴해줌
=> createTest('hello'); // {type: 'TEST', params: 'hello'}
const ADD_TODO = 'ADD_TODO';
function addTOdo (todo) {
return {
type: ADD_TODO,
todo,
}
}액션이 하는 일
- 액션 생성자를 통해 액션 만들기
- 만들어낸 액션 객체를 리덕스 스토어에 보냄
- 리덕스 스토어가 액션 객체를 받으면 스토어의 상태 값이 변경
- 변경된 상태 값에 의해 상태를 이용하고 있는 컴포넌트가 변경
- 액션은 스토어에 보내는 일종의 인풋
03.Reducers - 리듀서
(1) 리듀서란?
- 액션을 주면 그 액션이 적용되어 달라진 결과를 만들어 줌
- 그냥 함수
- Pure Function
- Immutable
(리듀서를 통해서 스테이트가 달라졌음을 리덕스가 인지하는 방식)function 리듀서 (previousState, action) { return newState; }=> 액션을 받아서 스테이트를 리턴하는 구조
=> 인자로 들어오는 previousState와 리턴되는 newState는 다른 참조를 가지고 와야 함
- 리듀서 실습코드
import { ADD_TODO } from "./actions";
// state
// ['코딩', '점심 먹기'];
const initialState = [];
function todoApp(previousState = initialState, action) {
// 초기값 설정
// if (previousState === undefined) {
// return [];
// }
if (action.type === ADD_TODO) {
return [...previousState, action.todo];
}
return previousState;
}04.createStore
(1) 스토어를 만드는 함수
const store = createStore(리듀서);(2) 스토어 기능
store.getState();store.dispatch(액션);store.dispatch(액션생성자());const unsubscribe - store.subscribe(() => {});
- return이 unsubscribe라는 점!
unsubscribe();하면 제거store.replaceReducer(다른리듀서);
- 스토어 실습코드
- store.js
import { createStore } from "redux";
import { todoApp } from "./reducers";
const store = createStore(todoApp);
export default store;