8. object
- create by object
const person1 = {name: 'Mark', age: 39}=> person1은 object 타입이 아님
=> person1의 타입: {name: string, age: number}
- create by Object.create
const person2 = Object.create({name: 'Mark', age: 39})=> 꼭 {}를 넣어야 함

9. Array
원래 자바스크립트에서 객체
- 사용방법
: Array<타입>
: 타입[]
let list: number[] = [1, 2, 3];
let list: (number | string)[] = [1, 2, 3, "a"];
let list: Array<number> = [1, 2, 3]; // 지양10. Tuple
let x: [stirng, number];
x = ["hello", 23];
x = [22, "bye"]; // error=> 길이가 정해져 있어 더 길게 쓰려고 하면 오류
=> 앞뒤의 타입이 정확함
11. any
- 어떤 타입이여도 상관없음
- 최대한 안 쓰는 것이 핵심
=> 컴파일 타임에 타입 체크가 정상적으로 이뤄지지 않기 때문
=> 컴파일 옵션 중에는 any를 써야하는데 쓰지 않으면 오류를 뱉도록하는 옵션도 있음 (nolmplicitAny)
function returnAny(message): any {
console.log(message);
}
returnAny('아무거나');
- any는 계속해서 개체를 통해 전파됨
=> 편의를 위해서 any를 지정하게 되면 안정성을 잃음
=> 필요하지 않은 경우에는 any를 사용하지 않아야 함
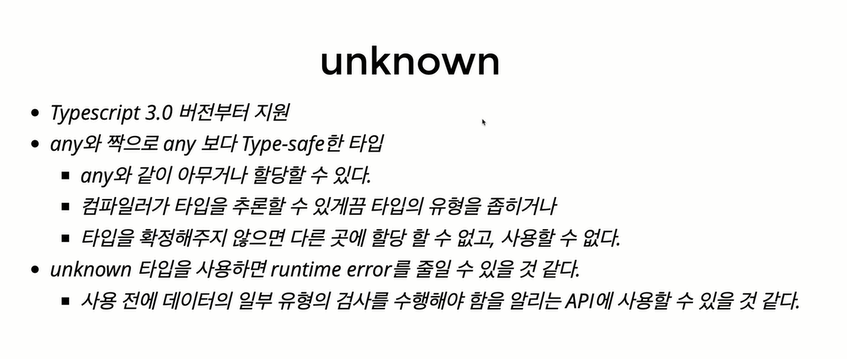
12. unknown
- 응용 프로그램을 작성할 때는 모르는 변수 타입을 지정해야 할 때가 있음
=> 동적 콘텐츠
=> 이 경우, 컴파일러와 미래의 코드를 읽는 사람에게 이 변수가 무엇이든 될 수 있음을 알려주는 타입을 제공하기를 원하므로 unknown 타입 제공

13. never
일반적으로 리턴에서 사용됨
function error(message: string): never {
throw new Error(message);
}
- 모든 타입의 서브타입이며, 모든 타입에 할당 가능
=> 그러나, never에는 그 어떤 것도 할당할 수 없음
=> any도 안 됨- 잘못된 타입을 넣는 실수를 막고자 할 때 사용
let a: string = 'hello';
if(typeof a !== 'string') {
let b: never = a;
}
type Indexable<T> = T extends string ? T & { [index: string]: any } : never;14. void
- 어떤 타입도 가지지 않는 빈 상태
- 값은 없고 타입만 있음(타입 명시 x)
- 소문자 사용
- 값을 반환하지 않는, 일종의 undefined를 리턴하는 상태
function returnVoid(message: string) {
console.log(message);
return undefined;
}
const r = returnVoid("리턴이 없다");