01. CSS가 어려운 이유
시행착오에 의존하고 요행을 바라기 때문!
문제는 해결했지만 원인은 모름
=> 출력 결과를 분석하고 실수를 복기
명세를 읽어보자
CSS Value Basic
"값 정의 구문"
CSS 속성의 유효한 값과 순서
Value Type
- keywords
예약된 단어
따옴표 없이 사용, 대소문자 구별 안 함
ex) initial, inherit, unset, block, inline, auto, disc, collapse, separate,,,- <*> 기본 자료형
따옴표가 없으면 기본 자료형
따옴표가 있으면 그 이름의 속성 값을 참조
ex)<string>, <url>, <integer>, <number>, <length>, <percentage>, <position>, <color>, <angle>, <ratio>
Combinators/Multiplilers
- Combinators(결합기호)
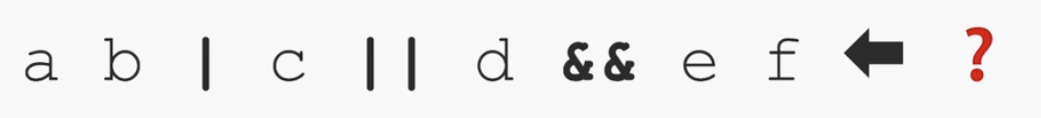
공백(and): 둘 이상의 값이 필수, 순서 유지 필수
&&(and): 둘 이상의 값이 필수, 순서 변경 가능
||(or): 두 값 중 하나 이상 필수, 순서 변경 가능
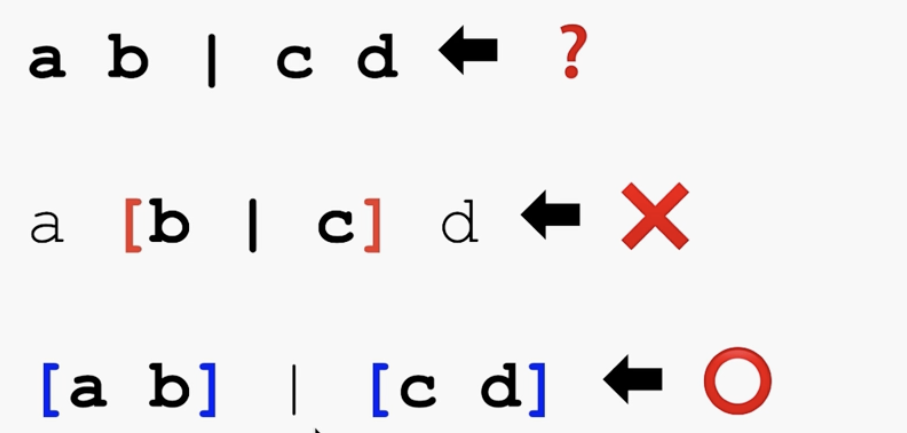
|(only): 두 값 중 하나만
[](group): 그룹
=> 1~4는 우선 순위, 우선 순위가 높은 기호를 먼저 해석해야 함
- Multipliers
*: 횟수 제한 없음 0 ~ 무한 가능
+: 1회 이상
?: 0회 또는 1회
{A}: 정확히 A회
{A, B}: 최소 A회, 최대 B회
{A,}: 최소 A회 필요, 최댓값 무제한
#: 1회 이상, 값을 콤마로 분리, 횟수 제한 가능 ex) ```#{1,4}````
[]!: 그룹에서 적어도 1회 이상
=> 반복 제한 횟수보다 많은 값을 선언하면 무시됨
02. CSS의 절대 권력, 초기화
reset.css가 필요한가?
대부분의 초기화 스타일은
1. 쓸모없다.
2. 덮어쓴다.
CSS reset reinvent
body
body { margin: 0; overflow-wrap: break-word; }
:lang(ko) {
word-break: keep-all;
}
#### img
>```
img {
max-width: 100%;
height: auto;
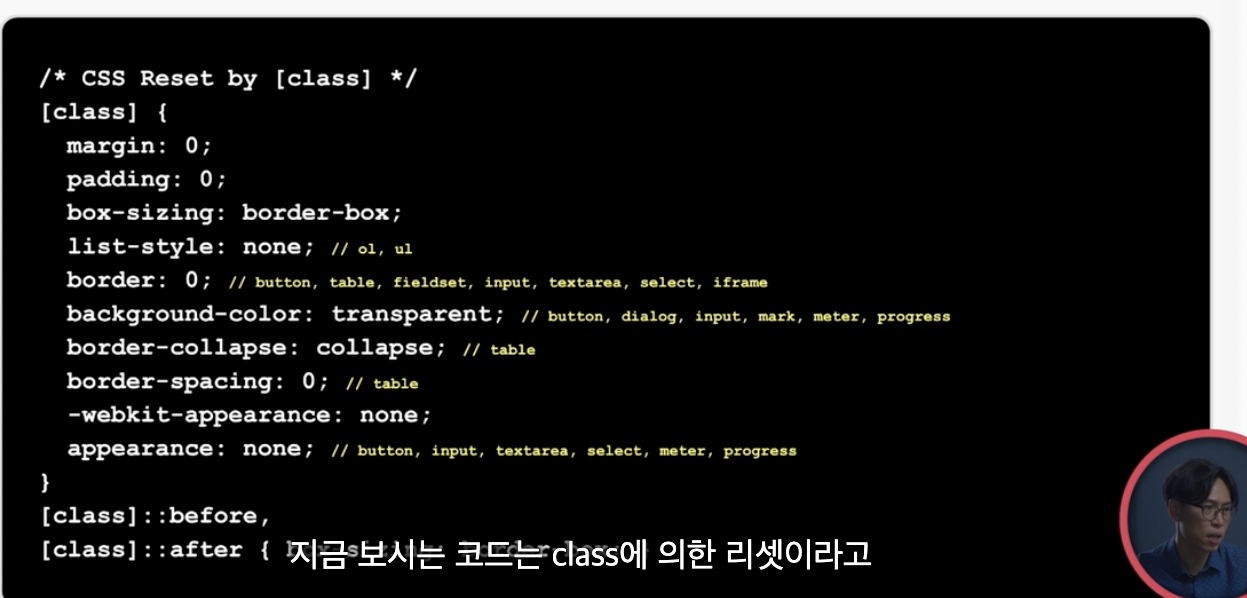
}class에 의한 리셋

=> css 리셋에서 기본 html 요소의 스타일을 개발자가 임의로 많이 재정의 하는 것은 조심스러운 것
=> 가급적이면 위처럼 코드를 작성해서 class라는 속성이 들어 있는 요소만 찾아서 스타일을 리셋시킴
=> 그러나, 위처럼 사용하면 사용하지 않는, 필요없는 스타일을 과도하게 적용하게 됨

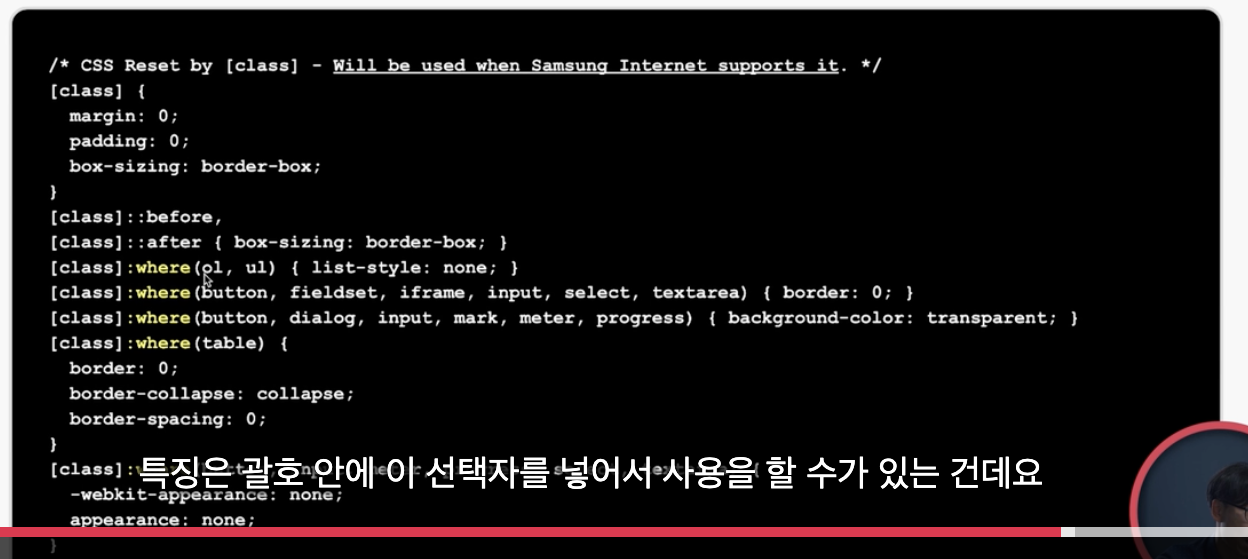
=> where 가상 클래스 선택자 사용(괄호 안에 선택자를 넣어서 사용 가능)
=> 비슷한 기능을 하는 is가 있음
=> 그러나, 이것은 삼성 인터넷 브라우저에서는 지원하지 않음
03. 웹은 덩어리, 구성 요소, 변형의 반복으로 이루어져 있다
"컴퓨터 과학에는 두 가지 난제가 있다. 캐시를 무효로 만드는 것과 작명."
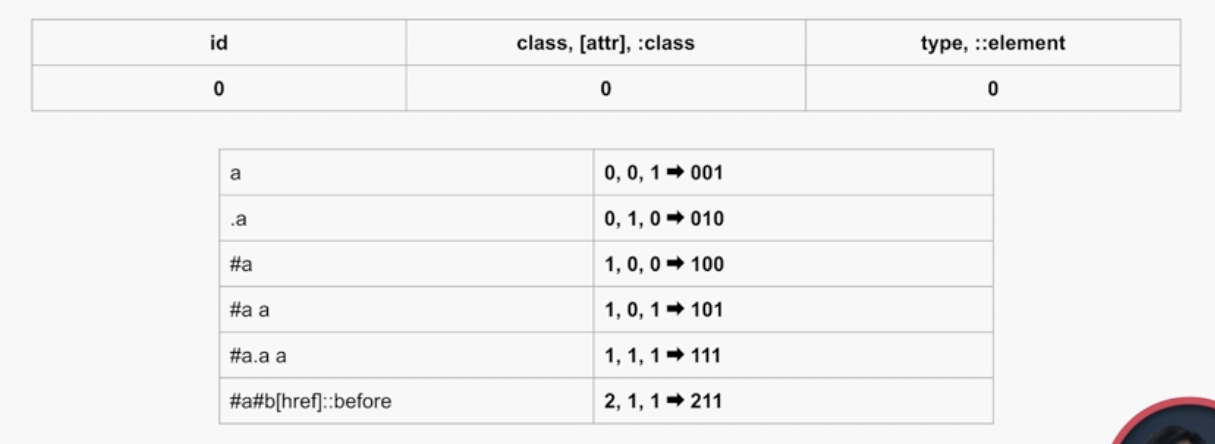
선택자 우선순위 규칙

=> 선텍자 점수를 낮게 유지하는 것이 좋다(020 수준)
BEM basic
- Block
: 재사용 가능한 독립적인 블록- Element
: 블록을 구성하는 종속적인 하위 요소- Modifier
: 블록 또는 요소의 변형(모양, 상태, 동작)
BEM 특징
- 의미론적 클래스 선택자 작명 규칙
- 다른 형식의 선택자 사용을 제한
- 전역에서 유일한 이름 권장
- 낮은 선택자 특이성 유지
- html/css 연결이 느슨, 병렬 개발 가능
BEM 명명 규칙
- 두 개의 언더바는 하위 요소를 의미
- 두 개의 하이픈은 상태 변형을 의미
- 하나의 이름에 요소, 변형은 각 한 번만 허용
.block {...}
.block__element {...}
.block__element {...}
.block--modifier {...}BEM 선택사항
키워드 연결 방법
- PascalCase
- camelCase
- kebab-case
- snake_case=> 접두어 사용도 추천!