1. 강의 개요
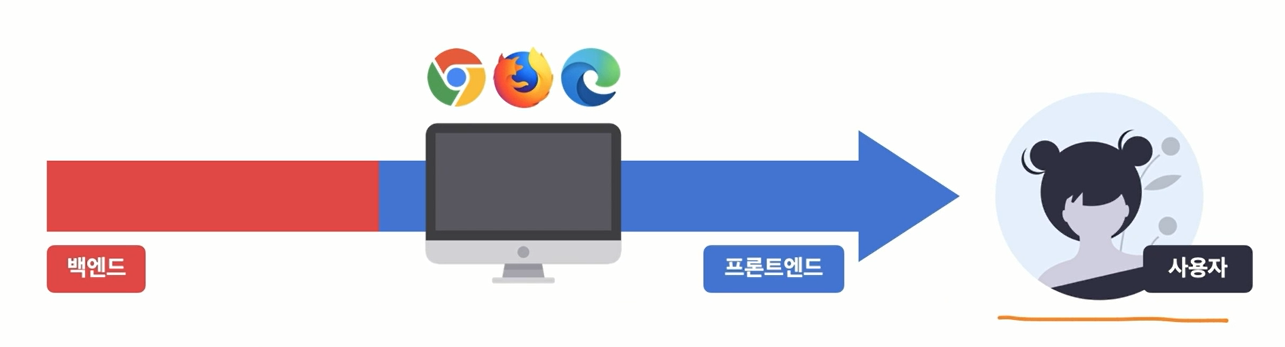
1) 프론트엔드 개발?
HTML, CSS, JS를 사용해 데이터를 그래픽 사용자 인터페이스(GUI)로 변환하고, 그것으로 사용자와 상호작용 할 수 있도록 하는 것

2) 백엔드 개발?
보안을 요구하는 데이터들이나 기타 비지니스 로직같은 사이트가 동작하기 위해서 핵심적인 여러가지 정보들을 개발
* 비지니스 로직
웹 사이트가 동작하는데 필요한 핵심 데이터 처리를 수행하는 알고리즘 등을 말함
3) 풀스텍 개발?
두 가지를 모두 다 하는 것.
GUI 프론트엔드 개발부터 데이터베이스 백엔드 등 모든 소프트웨어 스택을 개발하는 것
2. HTML/CSS/JS
기본적으로 웹 브라우저에서 동작하는 개발언어는 이 세 가지임
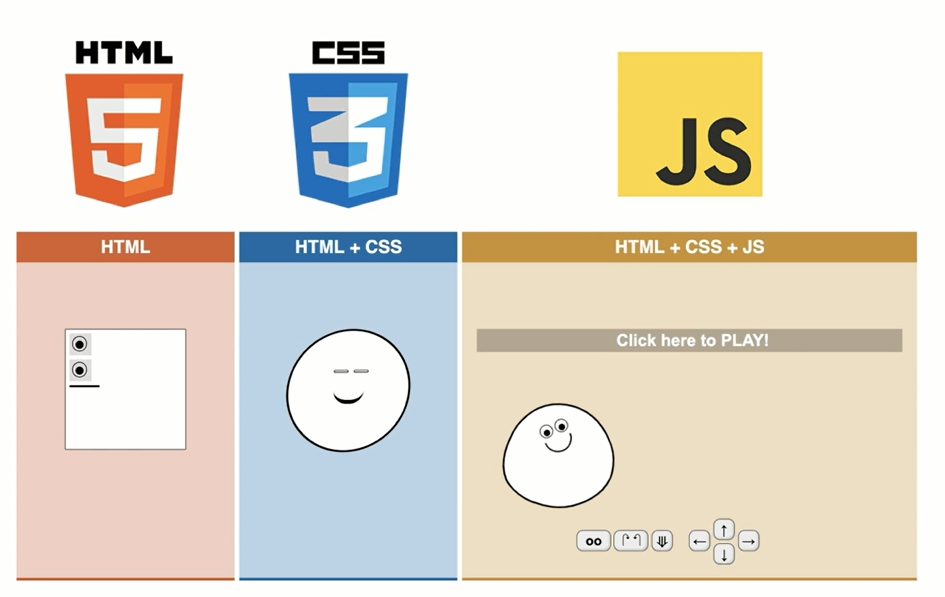
세 가지의 역할

-
HTML(Hyper Text Markup Language)
페이지의 제목, 문단, 표. 이미지, 동영상 등의 웹의 구조를 담당 -
CSS(Cascading Style Sheets)
실제 화면에 표시되는 방법(색상, 크기, 폰트, 레이아웃 등)을 지정해 콘텐츠를 꾸며주는 시각적인 표현(정적)을 담당 -
JS(JavaScript)
컨텐츠를 바꾸고 움직이는 등 페이지를 동작시키는 동적 원리를 담당
=> 제작된 웹 사이트(웹 애플리케이션, 웹앱)를 제품이라고 부름
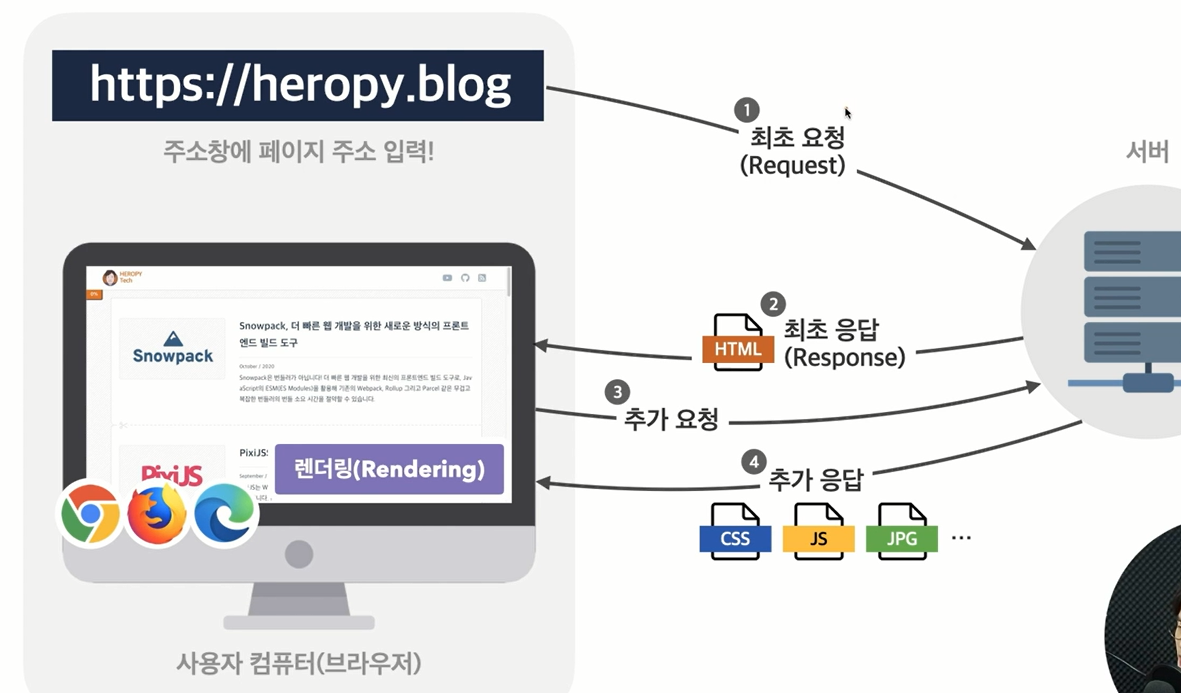
3. 웹앱의 동작원리

사용자가 본인 컴퓨터 브라우저에서 페이지 주소를 입력
-> 서버에 최초 요청
-> 서버가 최초 응답(HTML)
-> 추가 요청
-> 추가 응답(CSS, JS, JPG,,,)
4. 웹 표준
웹 표준이란 '웹에서 사용되는 표준 기술이나 규칙'을 의미.
W3C의 표준화 제정 단게의 권고안(REC)에 해당하는 기술.
크로스 브라우징
조금은 다르게 구동되는 여러 브라우저에서 동일한 사용자 경험(같은 화면, 같은 동작 등)을 줄 수 있도록 제작하는 기술, 방법
브라우저의 기본적인 인터페이스
-
창(Window)
하나의 브라우저 프로그램 자체 -
챕(Tap)
창 안의 각각의 페이지를 구분 할 수 있는 영역 -
주소창(Address bar)
-
뷰 포트(Viewport)
하나의 웹 페이지가 출력 되는(렌더링 되는) 전체 영역
