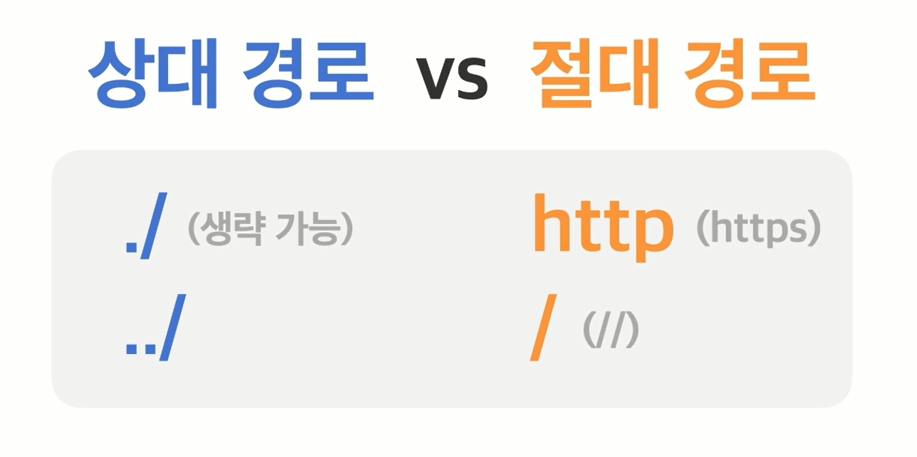
6. 상대 경로와 절대 경로

(1) 상대 경로
-
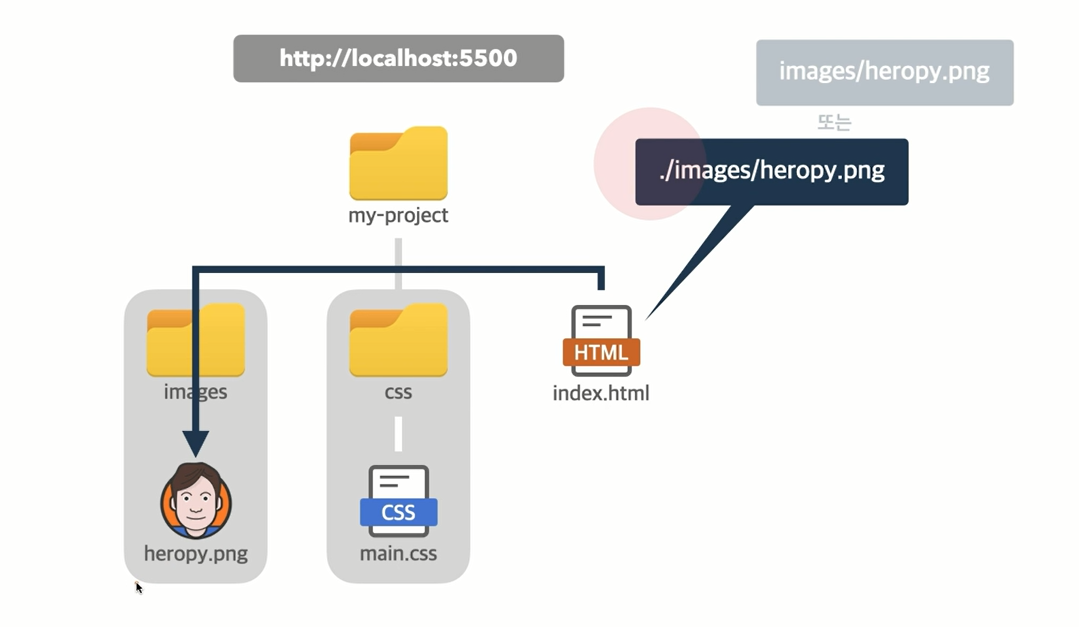
./: 주변에서 찾음
-
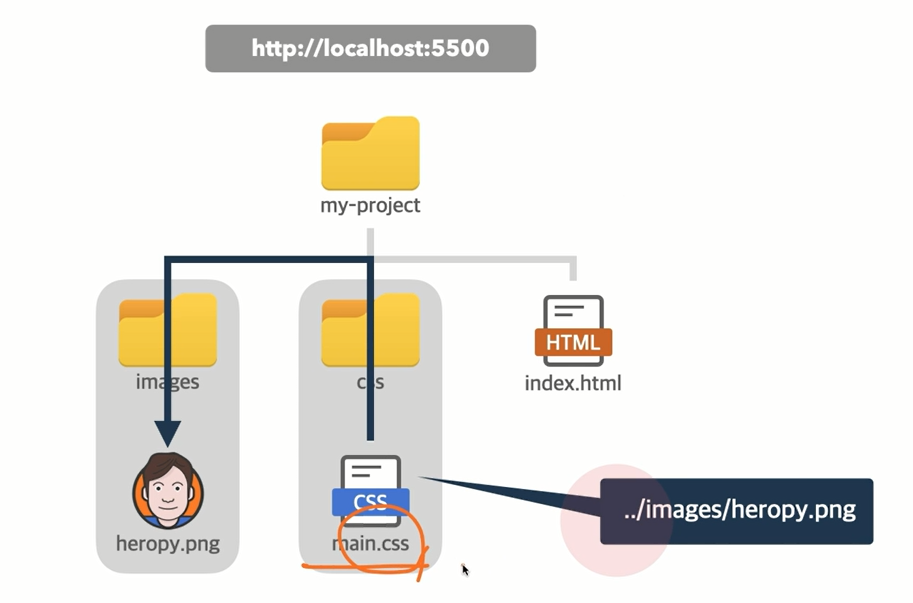
../: 상위 폴더에서 찾음
(2) 절대 경로
-
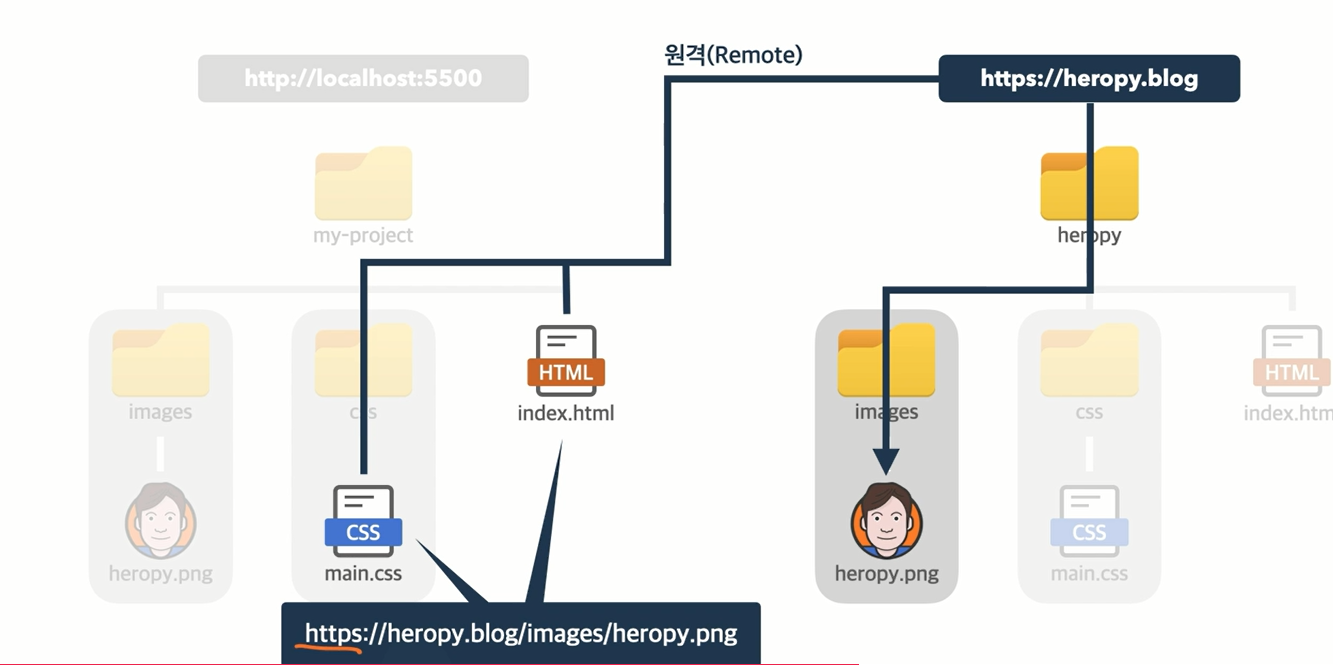
http(https): 원격
-
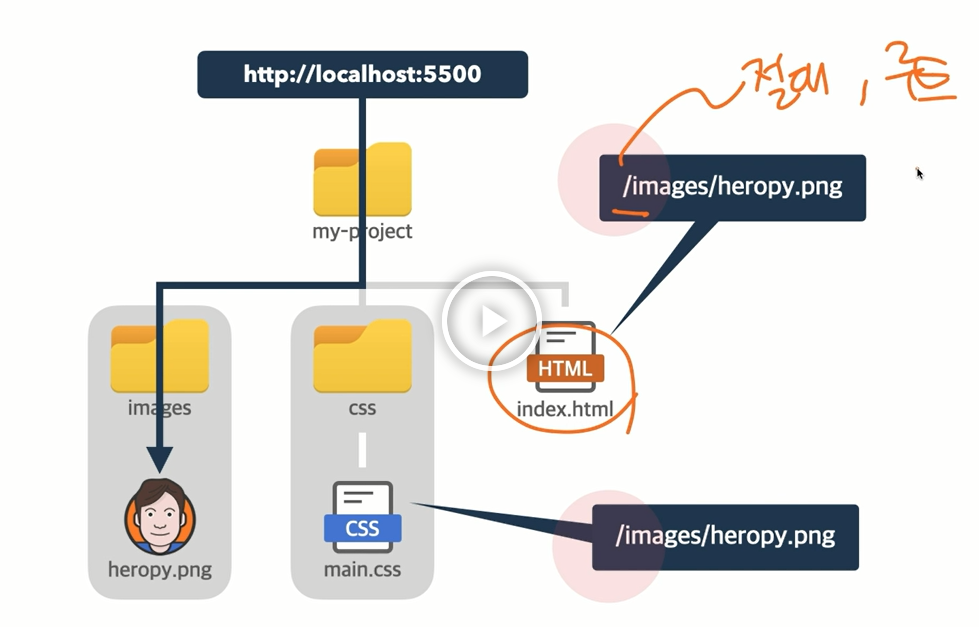
/: 최상위 경로, 루트
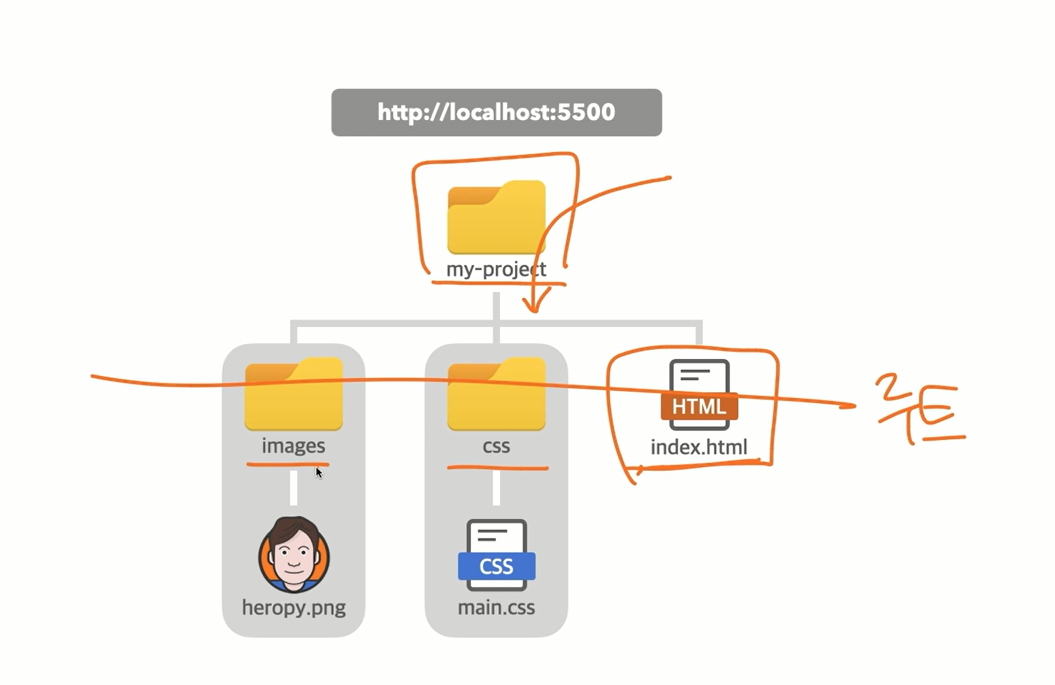
로컬 환경
우리가 컴퓨터에서 개발하는 것
로컬 환경에서 내부적으로 라이브 서버같은 플러그인의 도움을 받거나 우리 컴퓨터 내에서 특정한 개발용 서버를 열어줄 수 있음
개발용 서버는 각각의 포트 번호에 의해서 구별이 됨
<루트>

<상위 경로>


<절대 경로>


7. 페이지를 나누고 연결(링크)하기
a 태그
- 원격 주소 활용
<a href="https://naver.com">NAVER</a>=> href에 주소를 적고 태그 사이에 클릭하면 이동할 수 있는 값을 넣음
- 절대 경로 활용
<a href="/about/about.html">about</a>- 상위 루트 활용
<a href="/">home</a>8. 모든 파일 공백 크기 설정
설정에 들어가서 기본 탭키 2로 지정
