1. HTML 개요
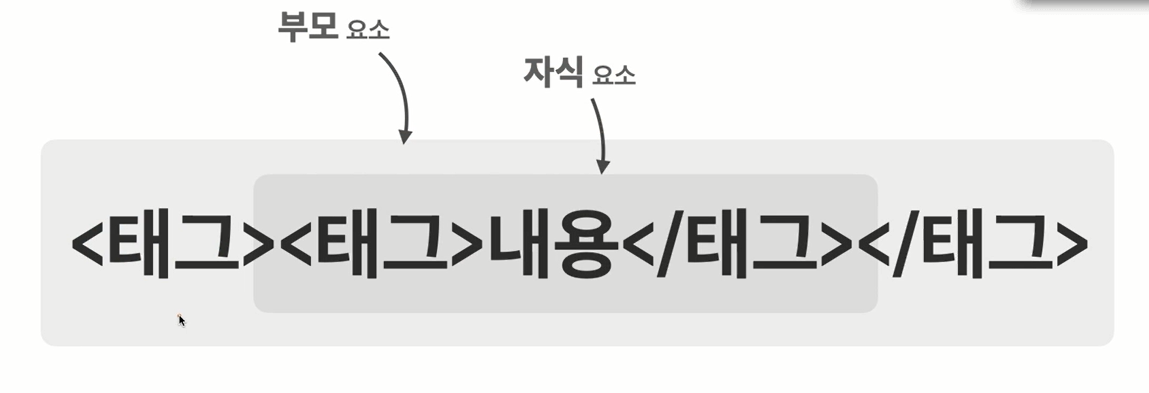
<태그>내용</태그>
=> 요소(Element)
=> 시작(열린) 태그(Tag)
=> 요소의 내용(Contents)
=> 종료(닫힌) 태그(Tag)
2. 부모와 자식 관계의 이해


=> 부모와 자식 관계는 상대적
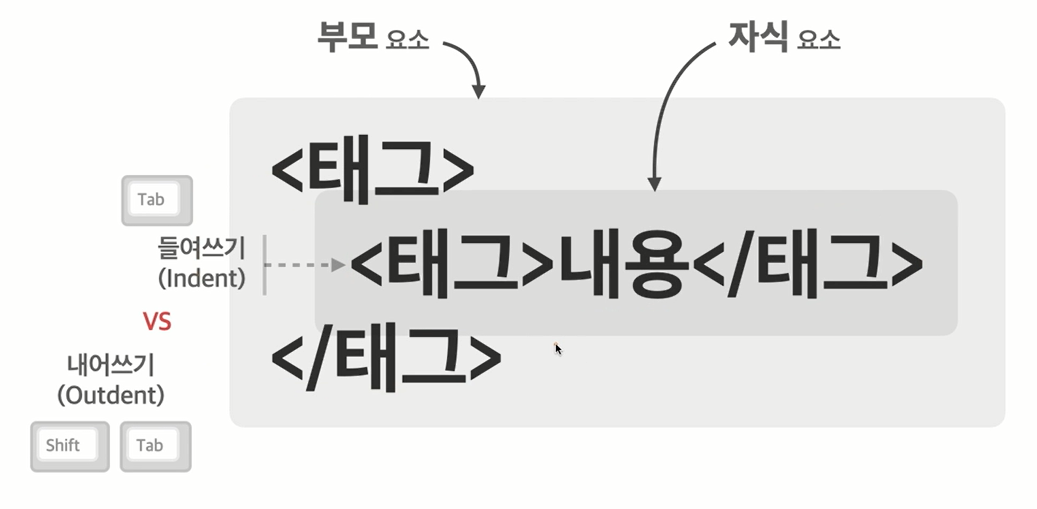
=> 구분하기 쉽게 내어쓰기와 들여쓰기를 활용
(같이 일하는 사람도 보기 편하게 객관화된 내용으로 정리)

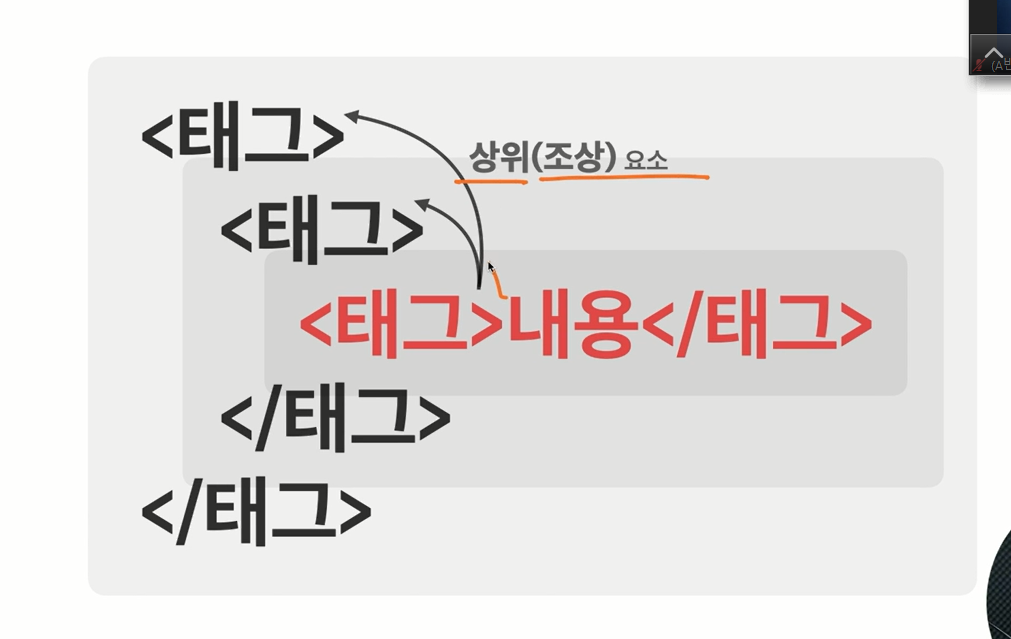
=> 상위(조상)요소: 부모요소를 포함하는 나를 감싸고 있는 모든 것

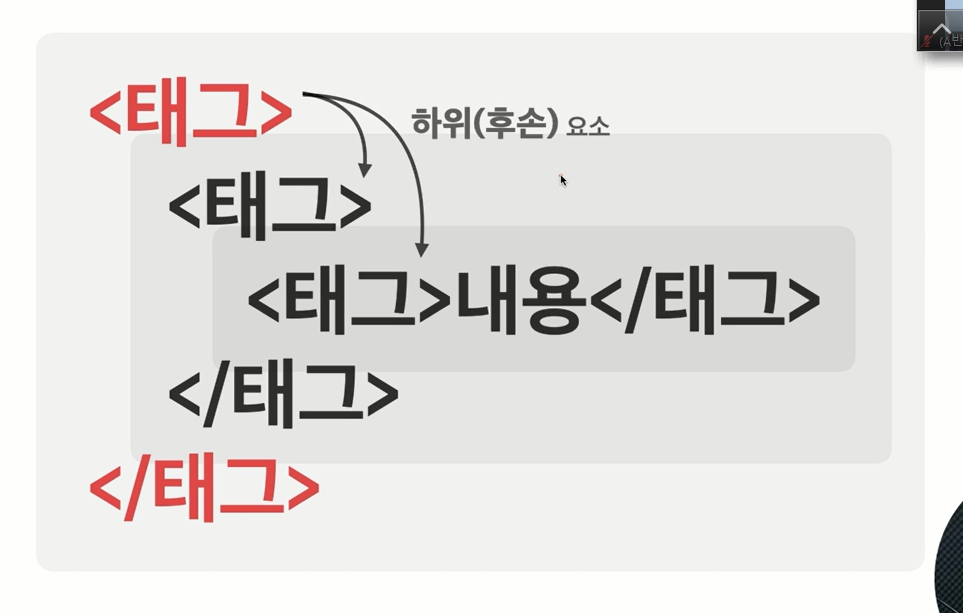
=> 하위(후손)요소: 자식요소를 포함하는 내가 감싸고 있는 모든 것
자식과 부모는 바로 위, 아래
3. 빈 태그
빈 태그란?
닫히지 않고 열려 있으며 내용도 없는 상태인 태그
내용을 채울 수 없는 태그
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">빈 태그의 작성 방식
(1) <태그>
- 편리함
- HTML 1/2/3/4/5
(2) <태그/>
- 안전함
- XHTML/HTML5
빈 태그의 특징
<태그 속성="값">내용</태그>
=> 빈 태그에는 속성과 값을 적용할 수 있음(기능의 확장)
4. 글자와 상자
요소가 화면에 출력되는 특성, 크게 2가지로 구분
(1) 인라인 요소
: 글자를 만들기 위한 요소들
: 요소가 수평으로 쌓임(줄바꿈을 하면 띄어쓰기로 구분)
- span
본질적으로는 아무런 의미가 없음
대표적인 인라인 요소
콘텐츠의 영역을 설정하는 용도
포함한 콘텐츠 크기만큼 자동으로 가로/세로가 줄어듬
글자 요소는 가로 사이즈와 세로 사이즈를 가질 수 없음
여백은 위아래는 정상적으로 사용 할 수 없고, 좌우 여백은 사용 가능
블럭 요소를 자식 요소로 사용 불가능
<span><div<</div></span>=> 불가능
(2) 블럭 요소
: 상자(레이아웃)를 만들기 위한 요소들
: 요소가 수직으로 쌓임(줄 바꿈 o)
- div
본질적으로는 아무런 의미가 없음
대표적인 블럭 요소
콘텐츠의 영역을 설정하는 용도
부모 요소의 크기만큼 자동으로 늘어남(세로 너비는 인라인 요소처럼 줄어듬)
여백 및 사이즈를 자유롭게 설정 가능
자식 요소로 블럭 요소와 인라인 요소 모두 가능
