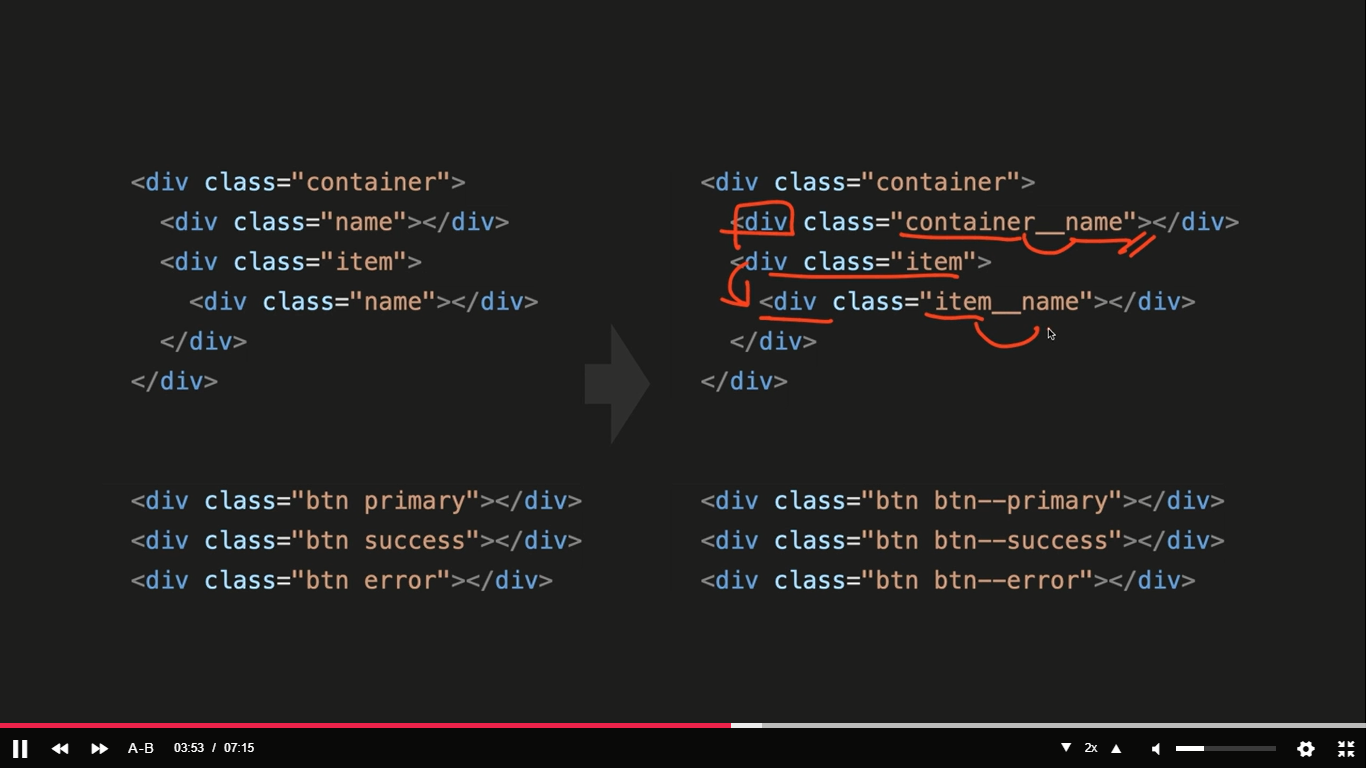
BEM(Block Element Modifier)
HTML 클래스 속성의 작명법
- 요소__일부분) underscore(lodash) 기호로 요소의 일부분을 표시
- 요소--상태) hyphen(dash) 기호로 요소의 상태를 표시

lodash cdn
구글에 lodash cdn 검색 -> html 복사 -> js 파일에서 사용
// gsap.to(요소, 지속시간, 옵셥)
gsap.to(badgeEl, .6, {
opacity: 0,
display: 'none'
}=> 이를 사용해서 베너가 보였다 안 보였다를 할 수 있음
swiperjs
구글에 swiperjs 검색 -> css, js 압축 버전 복사 -> index.html에 붙이기
<div class="swiper-container">
<div class="swiper-wrapper">
<div class="swaiper-slide"></div>
</div>
</div>clac 함수
자동으로 계산을 해주는 함수
width: clac(819px * 3 + 20px);
width: clac(100% -50px);