개발자와 대화하기(상)
개발자와 대화하기 힘든 이유
- 프로그래밍 언어를 모름
- 개발자들이 언어를 설명할 줄 모름
=> 이런 이유로 개발자와 비개발자들의 소통문제가 일어남
=> 개발자와 일하는 사람들은 어느 정도의 개발 용어를 알아두어야 함
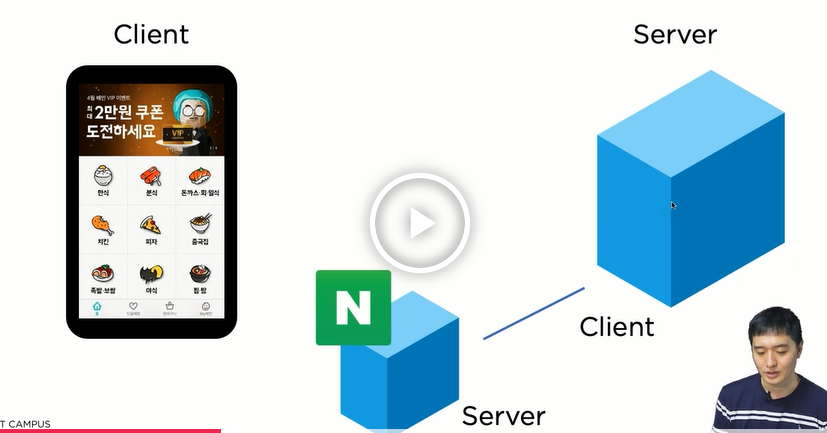
Server
- 제공자 역할을 하는 컴퓨터
= 컴퓨터
컴퓨터 안에 들어있는 정보는 다른 컴퓨터 안에 들어있다가 데이터를 전송받은 것
내 컴퓨터는 손님, 다른 컴퓨터는 제공자
내 컴퓨터는 client, 다른 컴퓨터는 server
서버와 클라이언트는 상황마다 달라질 수 있음

- 컴퓨터를 제공자로 만드는 프로그램
컴퓨터를 서버로 만들어줌
저장된 정보를 외부로 보내거나 외부에서 들어온 요청에 따라 특정 장소에서 보낼 수 있게 하는 소프트웨어
프론트엔드와 백엔드
-
프론트엔드
눈에 보이는 부분
예시) 메뉴판, 점원, 음식 -
백엔드
눈에 보이지 않는 부분
예시) 주방
서버에서 내 정보, 데이터 등을 불러오거나 보냄 => 백엔드(서버쪽 개발자)
눈에 보이는 부분을 그려서 스크린에 보이게 함 => 프론트엔드(클라이언트 개발자)
Publishing
프로그래밍이라 부르기에는 애매함
시각화를 위한 가벼운 코딩 정도?
브라우저
인터넷 익스플로어, 크롬, 파이어폭스, 웨일, 사파리 등
Web standards 덕분에 어떤 브라우저를 써도 똑같긴 함
그러나, 인터넷 익스플로어는 이를 지키지 않아서 하락세
웹의 호환성(Compatibility)
모든 종류의 브라우저에서 웹 사이트가 일관성 있게 보여지게 하는 것
모든 사용자들을 배려하기 위함
Native app과 Web app
-
Native app
해당 앱의 모든 기능들을 각 os마다 따로따로 제작한 것
(윈도우용과 맥용이 다른 것과 같음)
=> 사용되는 언어와 기술도 다름 -
Web app
앱 안에 웹 사이트를 올리는 것
특정 사이트만 열 수 있는 모바일 브라우저라고 보면 됨
