HTML 기본 태그 (2)
텍스트 관련 태그
-
mark : 사용자가 관심을 가질 만한 정보 강조
예) 검색 등 사용자의 행동과 연관 있는 단어 -
sup : superscript (위첨자)
거급제곱, th 등 관례적으로 위 첨자로 넣는 글자일 때 -
sub : subscript (아래첨자)
화학 기호 등 관례적 아래 첨자 -
s : strike (취소선)
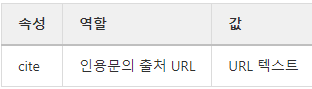
인용문 태그
- blockquote : 텍스트가 긴 인용문에 사용

가로선 태그
- hr 태그: 주제나 분위기의 전환 구분
단순 밑줄은 CSS로 대신할 것
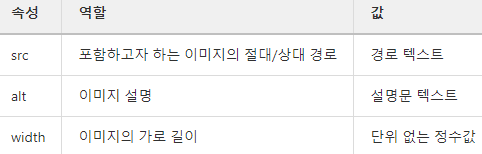
이미지 태그
- img : image
- alt 속성 : 정보 용도
스크린 리더가 읽어주는 값
네트워크 오류, 컨텐츠 차단 죽은 링크 등의 상황 대처 - width는 CSS로 대체 가능
- alt 속성 : 정보 용도

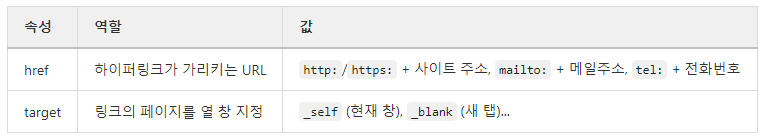
하이퍼링크 태그
다른 페이지나 같은 페이지의 어느 위치, 파일, 이메일 주소와 그 외 다른 URL로 연결할 수 있는 하이퍼링크 설정
- a : anchor