HTML 폼 사용하기
form 태그
-
정보 제출에 사용되는 문서 구획
-
내부 입력 양식들의 부모, 컨테이너 역할
-
입력된 정보들을 어떻게 서버에 전달할지 설정
-
내부에 폼 관련 태그가 아닌 요소도 포함 가능

form 태그 없이도 정보 제출이 가능하지만, 활용시 여러 유용한 기능들이 있음폼 요소
- label
각 입력 양식의 레이블을 표시
★ 입력 양식의 클릭 가능 영역 확장
for) 어떤 입력 양식의 레이블인지 지정 / 해당 입력 양식 요소의 id값
-
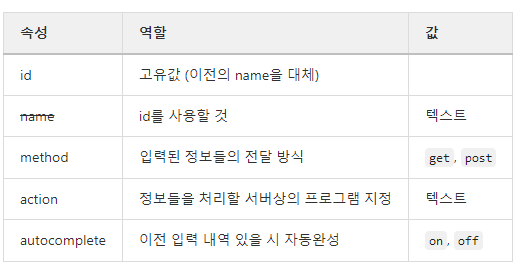
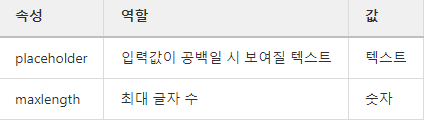
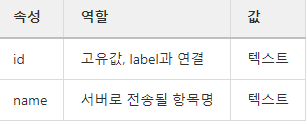
input

input type="text" : 일반 텍스트 입력
input type="password" : 패스워드 입력 (••• 등으로 표시)
input type="tel" : 전화번호 입력 (모바일 등에서 전화번포 키패드 표시)

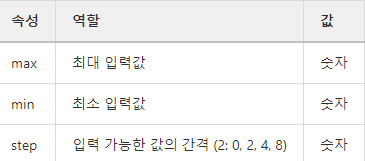
input type="number" : 숫자값 입력

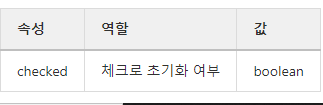
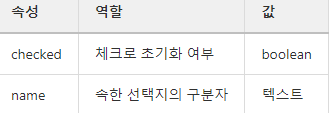
input type="checkbox" : 체크박스

input type="radio" : 라디오(택일)

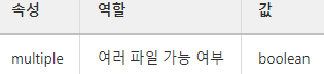
input type="file" : 파일 첨부

select와 option
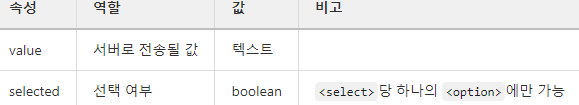
- select : 선택지

- option : 선택 항목

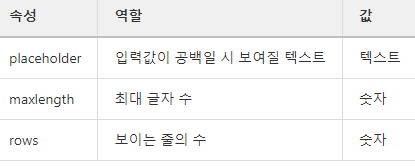
- textarea
여러 줄의 텍스트를 입력할 수 있는 태그

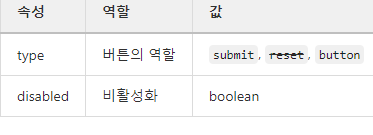
- button

[주의] 제출용 버튼이 아닐 시 type을 'button'으로 지정할 것
실습코드
<label for="ip-name">이름</label>
<input id="ip-name" type="text" placeholder="이름을 입력하세요." maxlength="4"/>
<br>
<label for="ip-pw">비밀번호</label>
<input id="ip-pw" type="password" placeholder="비번과 숫자"/>
<br>
<br>
<label for="ip-age">나이</label>
<input id="ip-age" type="number"/>
<br>
<br>
<label for="ip-married">기혼</label>
<input id="ip-married" type="checkbox" checked/>
<br>
<br>
<label>역할</label>
<input id="input-dev" name="role" type="radio" checked/>
<label for="input-dev">개발자</label>
<input id="input-design" name="role" type="radio"/>
<label for="input-design">디자이너</label>
<input id="input-pm" name="role" type="radio"/>
<label for="input-pm">매니저</label>
<br>
<br>
<label for="ip-attatch">첨부</label>
<input id="ip-attatch" type="file" multiple/>
<br>
<br>
<label for="sel-dep">소속</label>
<select id="sel-dep">
<option value="adm">운영팀</option>
<option value="mkt">마케팅팀</option>
<option value="frt">프론트엔드팀</option>
<option value="bck">백엔드팀</option>
<option value="tst">테스트팀</option>
<option value="mnt">유지보수팀</option>
</select>
<br>
<br>
<label for="intro">소개</label>
<textarea id="intro" rows="5"></textarea>
<br>
<br>
<button type="button">제출</button>
<button type="button" disabled>취소</button>
