배치하기
nomal flow
자동으로 배치가 되는 영역
우리는 포지션 층 -> Float 층 -> 기본흐름(nomal flow) 층 순서로 보게 됨
float
- (none) 기본값, 띄움 없음
- (left, right, inline-start, inline-end)
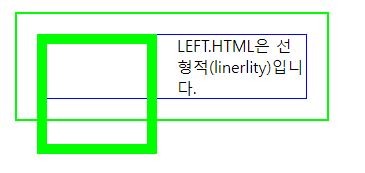
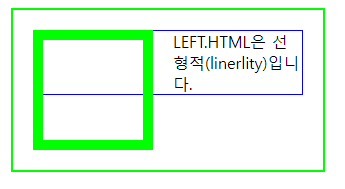
문제 1

=> height를 지정하지 않고 부모요소의 크기를 맞출려면!?
-
1번째 답
overflow: hidden; 사용
=> 가장 심플한 방법 -
2번째 답
둘 다 float: left; 를 준 후에 pdp width 크기 직접 지정
=> 자동계산이 안 되는 것이 치명적, 반응형 웹에서는 사용 못함

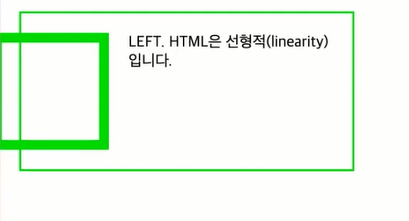
문제 2
위의 상황에서 아래처럼 되게 하려면?

-
답
margin-left: -50 후에 overflow: hidden; 삭제, display: inline-block 추가
=> 대신 margin: auto가 안 됨 -
둘다 float 사용가능 근데 별로임
-
position 사용 가능
-
displat: table-cell 사용 가능
=> 다 별로래유,,
-
좋은 답
막내 태그를 하나 만들어서 클래스 네임을 지정한 후 clear: left; 를 준다
=> 빈 태그가 들어가서 이것두 별루래여 -
레알 좋은 답
.mother::after {
content: '';
clear: left;
display: block;
}