스프링 프레임워크 사용 전과 사용 후 를 비교해보자.
스프링을 사용하기 전
1. 첫번째,
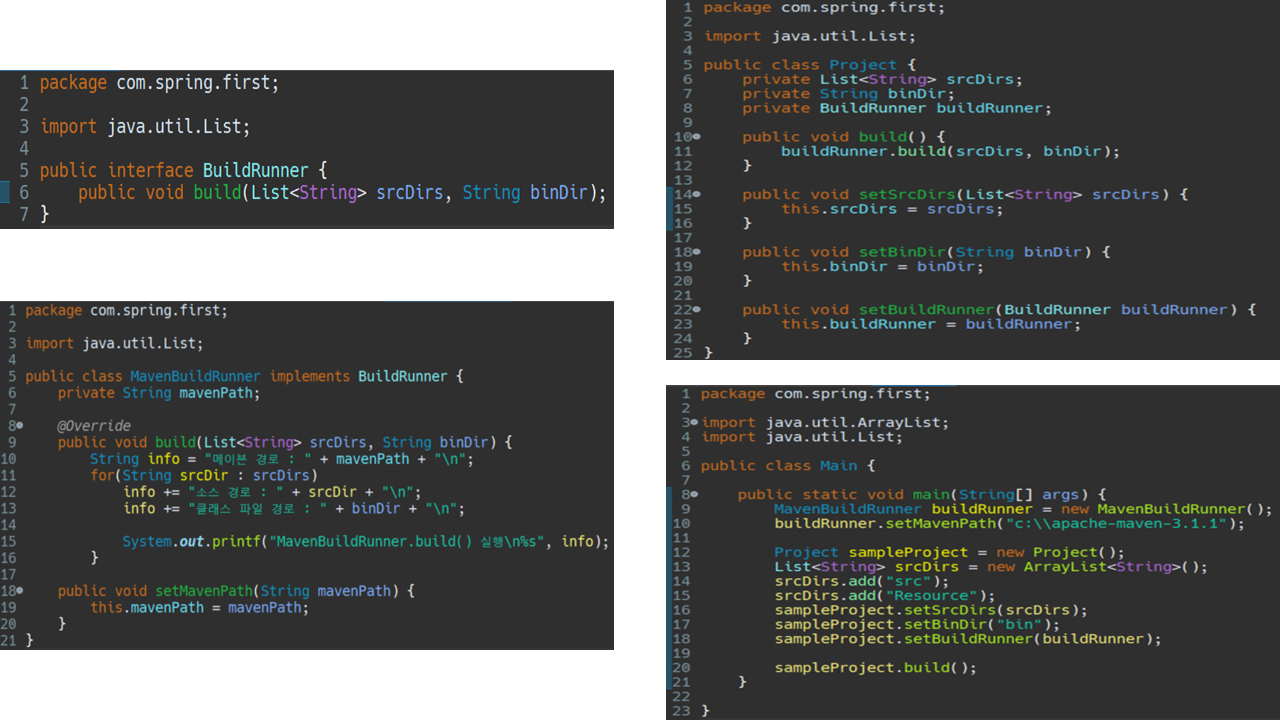
먼저 실행 결과를 나타내기 위해 아래의 코드들을 작성했다.

2. 두번째,
위의 코드들을 자세하게 살펴보면,

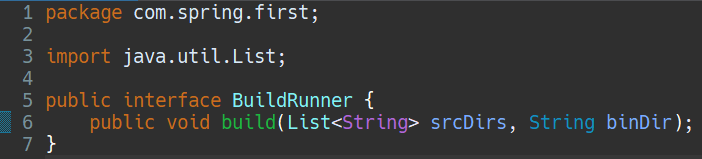
먼저 BuildRunner는 인터페이스이며, build 라는 추상 메서드를 가지고 있다.
build 추상 메서드는 List 타입의 String 타입만을 가지는 "srcDirs" 매개 변수와 String 타입의 "binDir"을 매개 변수로 받는다.
따라서, build 추상 메서드를 사용하기 위해서는 BuildRunner 를 구현하여 build 추상 메서드를 재정의(Override) 해주어야 한다.
3. 세번째,

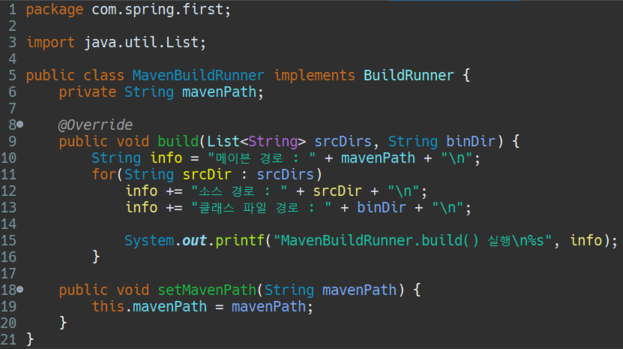
위의 Build 인터페이스를 구현한 MavenBuildRunner 클래스이다.
살펴보자면, private 접근 제한자인 String 타입의 mavenPath를 객체를 가지며, 아직 선언만 했을 뿐 값을 넣지 않았기 때문에 null 값을 가지고 있다.
아래에는 재정의한 build 메서드가 존재한다.
build 메서드는 메서드 내에서 String 타입의 info 객체를 선언하여, "메이븐 경로 : " + mavenPath + "\n" 값을 넣어주었다.
그리고 향상된 for문을 통해 List에 저장된 값을 꺼내서, "srcDir" 변수에 넣어준다.
"+=" 대입 연산자를 이용해서, info 변수에 "소스 경로 : " + srcDir + "\n" 을 넣어주고, "클래스 파일 경로 : + binDir + "\n" 을 넣어준다.
마지막으로 System.out.printf() 메서드를 통해 화면에 출력한다. 출력 되는 내용은 매개 변수로 넣어준, "MavenBuildRunner.build() 실행\n%s" 와 info 변수를 출력한다.
아래에는 위에서 선언한 "mavenPath" 변수에 값을 넣어주기 위해 setMavenPath() 메서드를 선언했다.
4. 네번째,
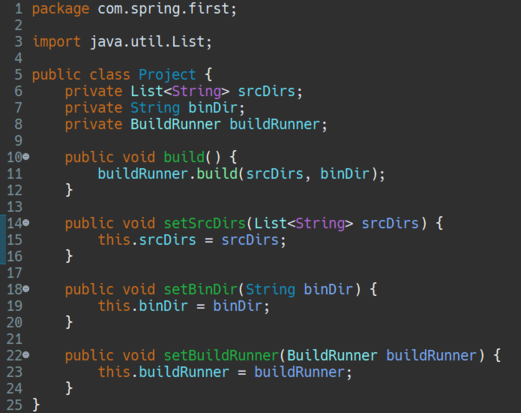
build 메서드를 사용하기 위해서는 매개 변수 값으로 "srcDirs", "binDir" 이 필요한데, 아래의 Project 클래스에서 선언해 주었고,
BuildRunner 타입의 buildRunner 변수와 이에 값을 넣어주기 위한 Setter 메서드, build 메서드를 가진다.

5. 다섯번째,
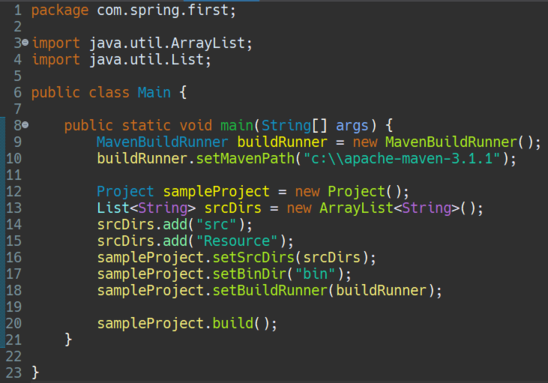
이제, 실행 결과를 출력하기 위해서 클래스들을 조립해서 사용해보자.

먼저, new 연산자를 사용해 MavenBuildRunner 생성자를 호출하여 buildRunner 객체를 생성한다.
buildRunner.setMavenPath() 메서드를 사용해서, "c:\\apache-maven-3.1.1" 을 매개 변수로 주어, MavenPath 변수에 설정한다.
다음은, new 연산자를 사용해 Project 생성자를 호출하여 sampleProject 객체를 생성한다.
List< String> 타입의 new 연산자를 사용해 ArrayList 생성자를 호출하여 srcDirs 객체를 생성하고, List.add() 메서드를 사용해 "src", "Resource" String 타입의 객체를 넣어준다.
Project 클래스에는 setSrcDirs() 메서드와 setBinDir() 메서드가 존재하는데, setSrcDirs() 메서드에는 앞서 설정한 List 타입의 srcDirs 객체를 넣어주고, setBinDir() 메서드에는 String 타입 "bin" 을 넣어준다.
마지막으로, Project 클래스의 setBuildRunner() 메서드에 buildRunner 객체를 넣어주므로, build() 메서드를 사용할 수 있다.
Project 클래스의 build() 메서드는 buildRunner.build() 메서드를 호출한다.
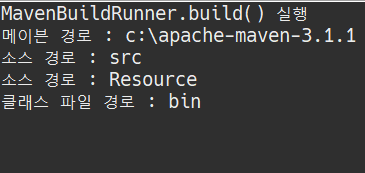
📌 buildRunner는 MavenBuildRunner 타입으로 생성했기 때문에, 재정의한 build() 메서드가 실행된다.
따라서, 아래와 같은 결과를 얻을 수 있다.

스프링을 사용한 예제는 다음에 알아보겠다. 🙌
(출처: 웹 개발자를 위한 Spring 4.0 프로그래밍, https://github.com/madvirus/spring4
저자 : 최범균)

