
이전글 에서는 STS에서 JavaScript Source File을 만드는 방법을 알아보았다.
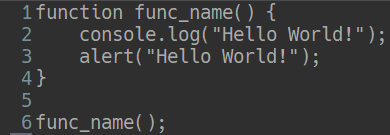
JavaScript Source File을 만들어 소스 파일을 작성하면, 아래와 같이 흑백으로 출력될 수 있다.

이렇게 출력된다면, 자동완성을 사용할 수 없게 되고
변수명, 함수명, 예약어 등을 알아보기 불편하다.
따라서, 이러한 현상을 해결하기 위해 Js Editor를 설정해보자.
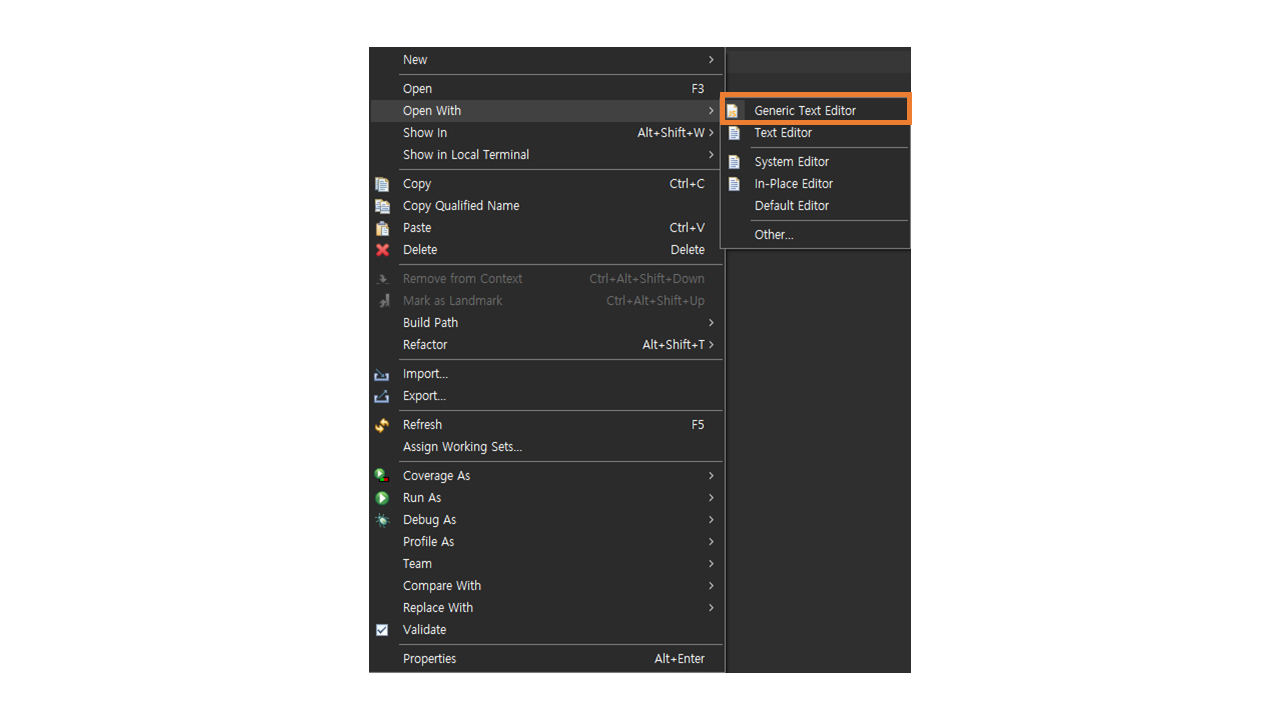
먼저, 하나의 파일만 Editor를 변경하기 위해서는 아래와 같이 설정하면 된다.

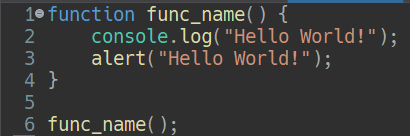
이렇게 설정하면 아래와 같이 색표기도 정상적으로 되고, 자동완성도 사용할 수 있게 된다.

이러한 방법은 생성한 파일마다 Editor를 설정해주어야 하는 불편함이 있다.
아래의 방법은 생성되는 JavaScript Source File마다 자동으로 Editor가 설정된다.
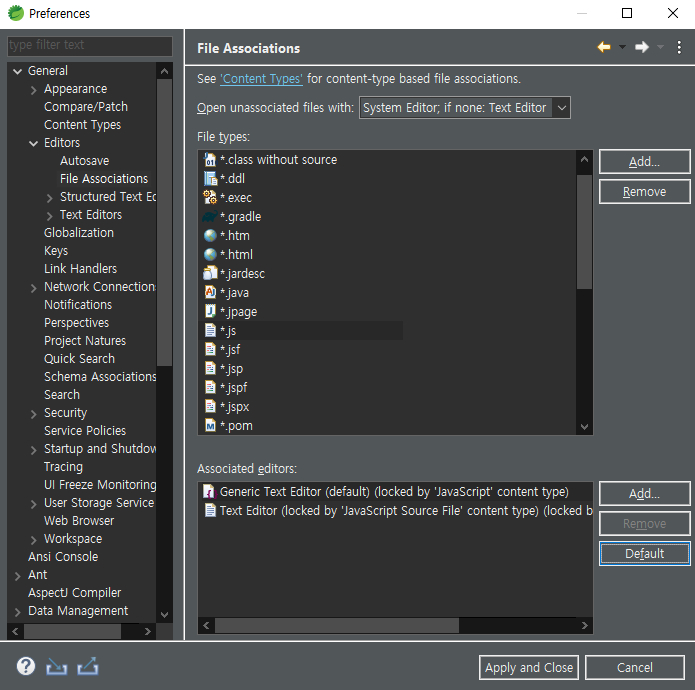
먼저, [window] - [preferences] - [Editors] - [File Associations] 를 열면 아래와 같은 화면을 볼 수 있다.

이 화면에서, [File types] 의 Add를 눌러 .js를 입력하고 [OK] 버튼을 눌러준다.
.js 가 정상적으로 추가된 것을 확인하고 추가된 .js 를 누르면
아래에 [Associated editors] 에서 Generic Text Editor를 클릭하고
[Default] 버튼을 눌러 .js 파일이 생성되면 Generic Text Editor가 기본으로 설정되게끔 한다.
