1. 웹 어플리케이션 디렉터리 생성
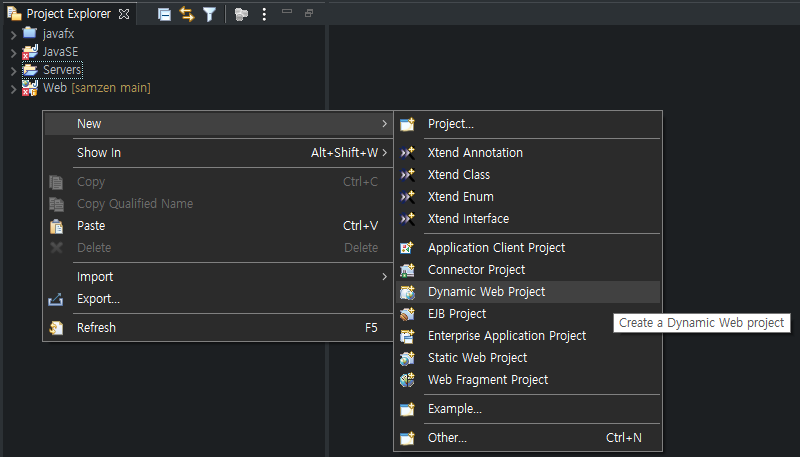
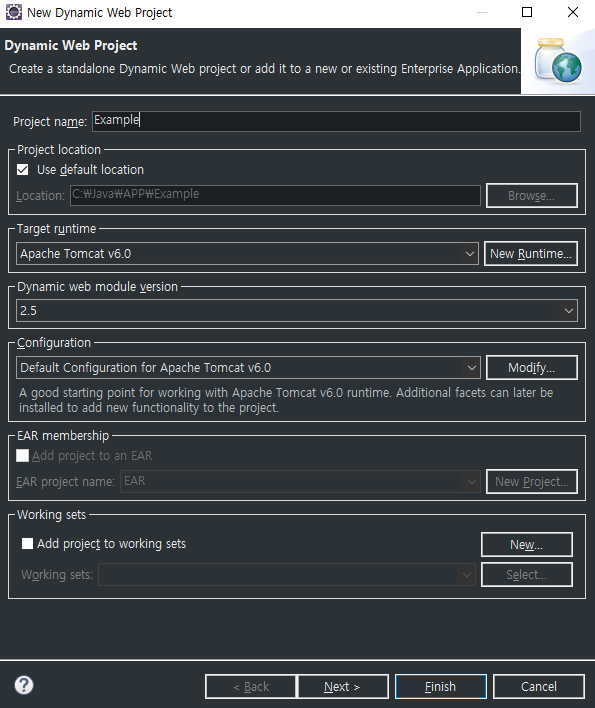
웹 어플리케이션을 개발하려면 먼저 웹 어플리케이션 코드를 보관할 디렉터리가 필요하다. 이클립스에서는 아래와 같이 생성하면 된다.


위에서 생성한 디렉터리에서 개발한 JSP와 서블릿은 다음과 같은 형식의 URL을 통해서 실행할 수 있게 된다.
2. JSP 작성하기
현재 시간을 나타내는 간단한 JSP를 작성하여 실행해보자.
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8" %>
<%@ page import="java.util.Date" %>
<%
Date now = new Date();
%>
<html>
<head>
<meta charset="UTF-8">
<title>현재시간</title>
</head>
<body>
현재시간 : <%= now %>
</body>
</html>생성하고 난 뒤에 톰캣을 실행하고 웹 브라우저에 다음과 같은 URL을 입력해보자.
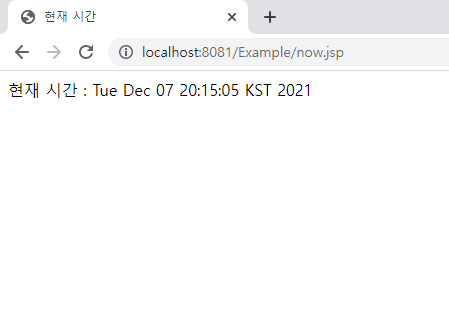
다음과 같은 결과 화면이 출력된다.

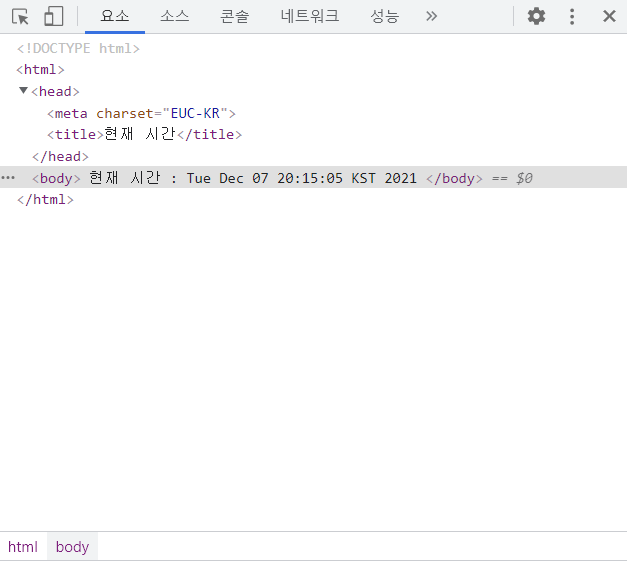
결과 화면에서 ctrl + shift + i 를 눌러 소스를 확인해보면 아래와 같은 화면을 볼 수 있다.

- 디렉티브, 스크립트릿, 표현식은 공백문자로 표시되고 이를 제외한 문자는 그대로 출력된다.
- 표현식은 값으로 변환되어 출력된다.
now.jsp를 실행한 웹 브라우저에서 새로고침을 실행하면, 매번 현재 시간 값이 다른 것을 확인할 수 있다. 이것이 곧 JSP의 동적인 측면을 잘 보여준다.
반면에 HTML파일이나 이미지등은 웹 브라우저에서 새로고침을 하더라도 매번 동일한 데이터와 이미지가 출력된다. 따라서 HTML은 정적인 특징을 가진다.
3. 서블릿 작성하기
서블릿을 이용해서 웹 어플리케이션을 개발하려면 다음과 같은 과정이 필요하다.
- 서블릿 소스 코드를 저장할 디렉터리를 생성한다. (Example)
- 클래스 파일을 저장할 WEB-INF/classes 디렉터리를 생성한다. (src)
- CLASSPATH 환경 변수 값을 설정한다.
- 서블릿 소스 코드를 컴파일한다.
- 소스 코드를 컴파일 한 뒤, 생성된 클래스 파일을 classes 디렉터리에 복사한다.
- WEB-INF/web.xml 파일에 서블릿 정보를 설정한다.
- 웹 컨테이너를 시작한다.
- 웹 브라우저에서 테스트한다.
자바는 소스코드를 직접 사용하지 않고 소스 코드를 컴파일 해서 생성되는 클래스 파일을 사용한다.
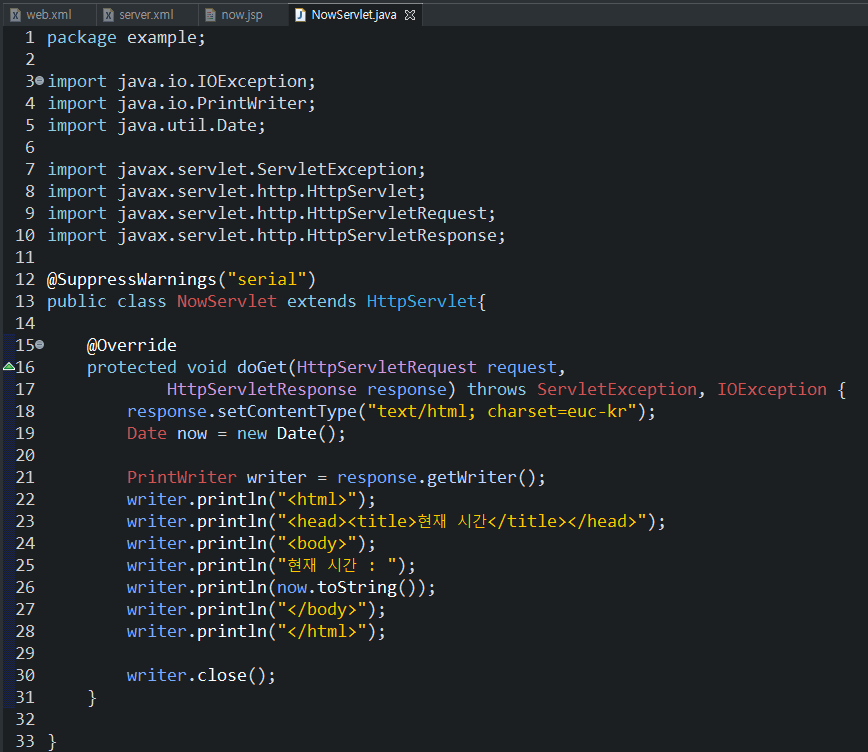
아래와 같이 서블릿 코드를 작성해보자.

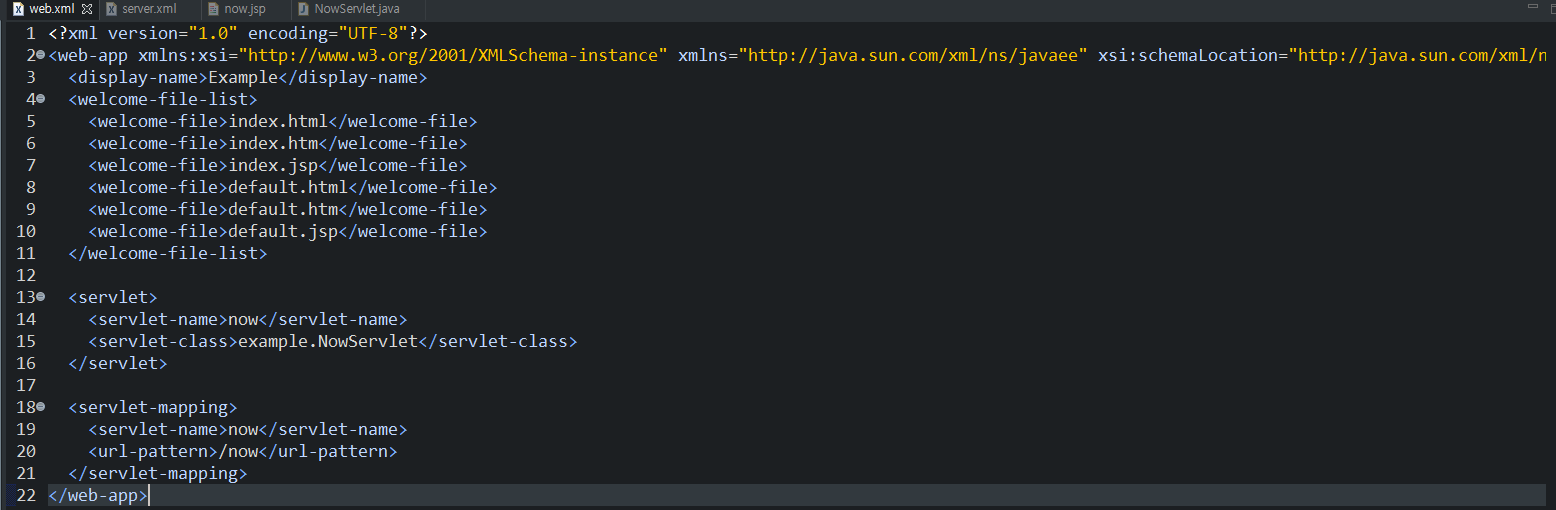
웹 어플리케이션에서 서블릿을 사용할 수 있도록 하려면, web.xml파일에 서블릿을 등록해주어야 한다.

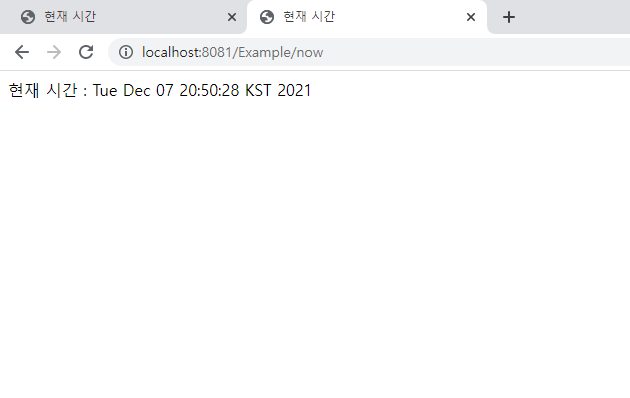
등록해준 뒤 톰캣을 실행하고 웹 브라우저에 URL을 입력해보자.

정상적으로 결과 화면이 출력된다.
4. JSP와 서블릿의 역할
JSP의 경우 별다른 설정이나 컴파일 과정 없이 간단하게 JSP 파일을 생성하고 실행할 수 있었지만, 서블릿의 경우는 자바 소스 코드를 컴파일하고 web.xml파일에 등록해 주는 다소 복잡한 과정을 거쳐야 했다.
JSP, 서블릿 둘 다 사용하는 이유는 MVC 패턴에서 JSP는 뷰(View)를 생성하는 역할을 한다. 뷰를 생성한다는 것은 사용자에게 보여줄 응답화면을 만든다는 것이다. 뷰는 비즈니스 로직을 처리하는 코드를 포함하지 않는다. 대신 비즈니스 로직은 모델(Model)부분에서 처리하고, 모델은 별도의 클래스를 통해서 구현된다. 컨트롤러(Controller)는 모델을 사용해서 사용자의 요청을 처리하고 그 결과를 뷰에 전달하여 뷰가 알맞은 결과 화면을 생성할 수 있도록 하는데 서블릿이 컨트롤러 역할을 수행한다.
