ACM, Route53, EC2를 사용해 https로 접근할 수 있는 홈페이지를 배포해보자
1. EC2 생성
1-1. 인스턴스 생성
우선 EC2 서버를 생성해주자. aws console에 들어가 EC2 > 인스턴스 시작로 인스턴스를 생성하자.
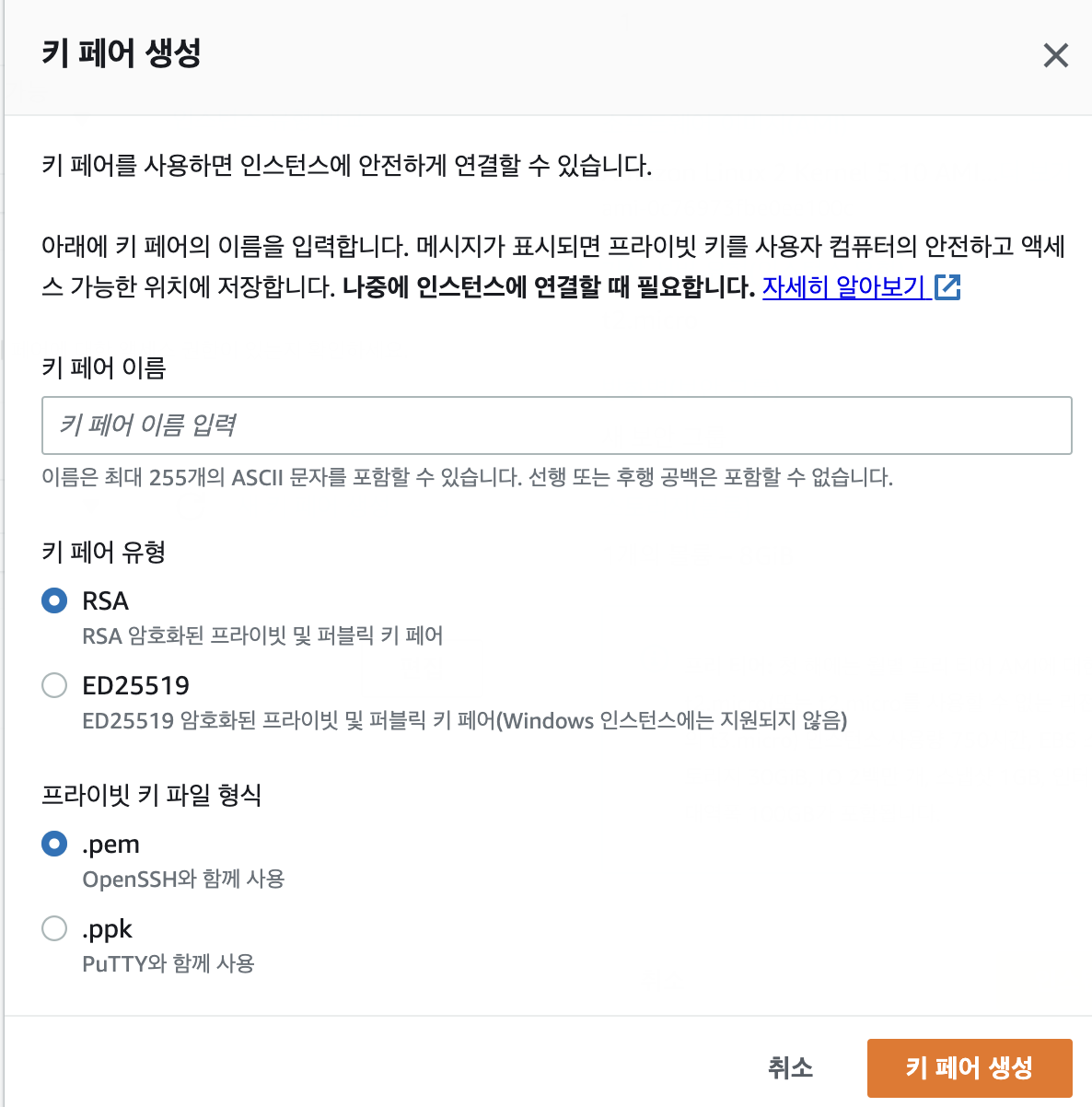
키페어를 생성하여 다운받고 설정해서 사용해주자. 필수는 아니지만 보안상 하는 게 좋다.

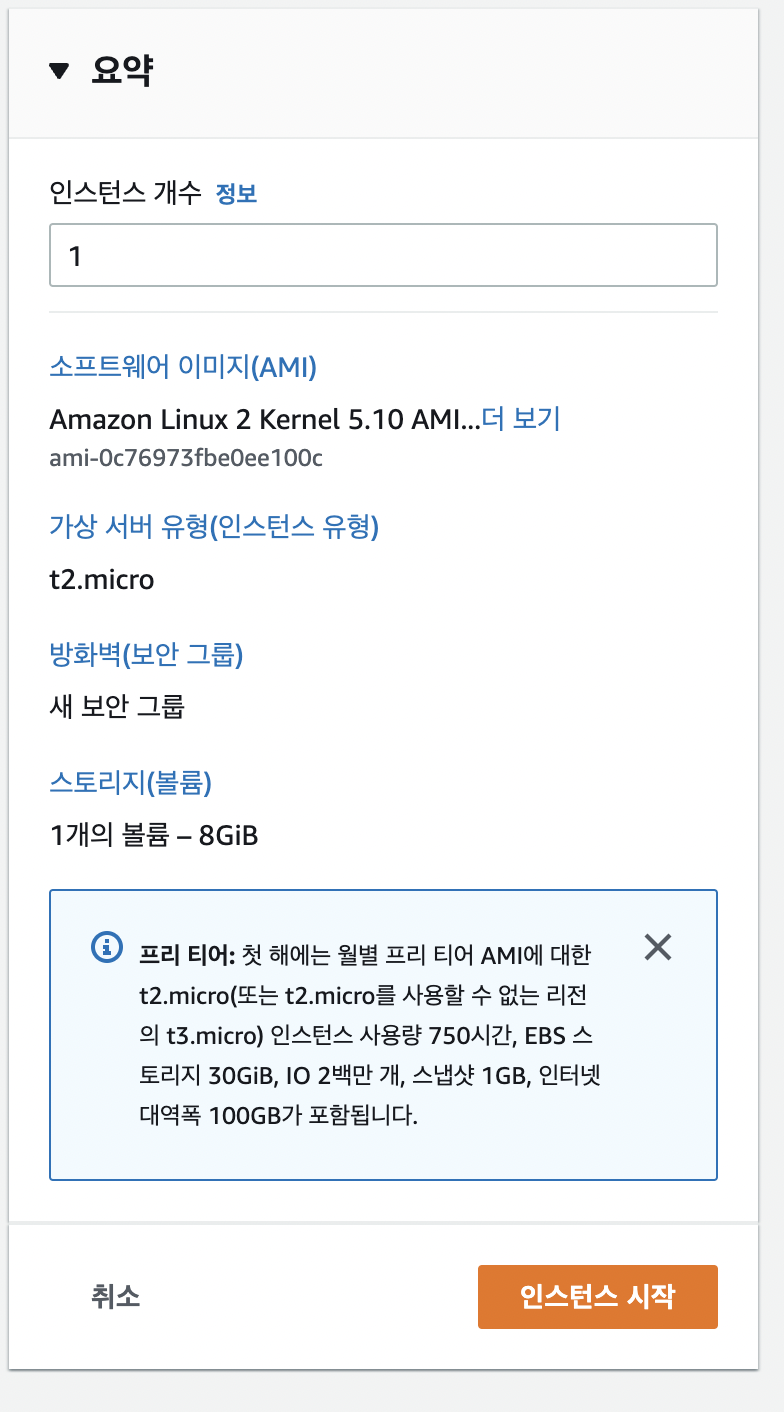
프리티어를 사용하기 위해 다음과 같이 설정하고 인스턴스 시작으로 인스턴스를 생성해주자.

그리고 해당 인스턴스에서 사용하는 보안그룹을 확인하고 보안그룹 설정을 추가해주자.
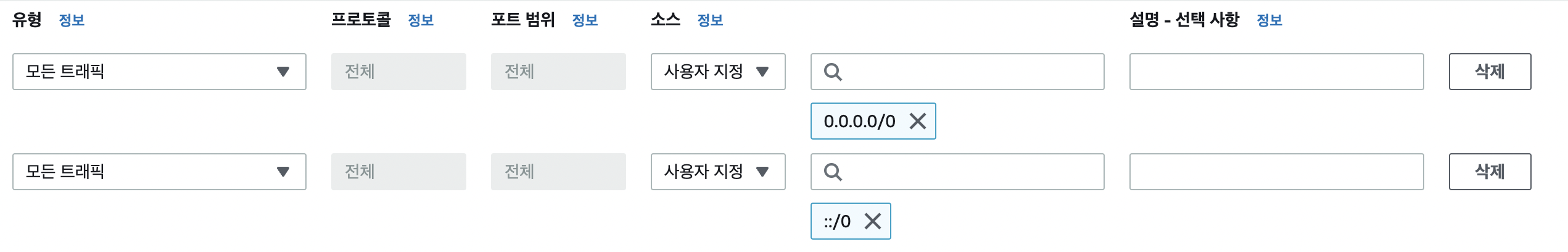
EC2 대시보드 > 보안 그룹 > {보안그룹 ID} > 인바운드 규칙 편집 에 들어가 다음과 같이 2개를 추가해주자

그 다음은 탄력적 IP 주소를 할당해주자. EC2 > 탄력적IP > 탄력적IP주소 할당에 들어가 IP주소를 생성하고 생성한 IP주소를 선택해 작업 > 탄력적 IP 주소 연결로 우리가 생성한 인스턴스를 연결해주자. 그럼 해당 IP로 인스턴스에 접근할 수 있다.
1-2. 인스턴스 접속
그냥 ssh에 접속할 수도 있지만 명령어가 너무 길다. 쉽게 접속하기 위해 ./ssh폴더 내용을 손봐주자.
우선 .ssh 폴더에 접속하자.
cd ~/.ssh 아까 다운 받은 pem키를 해당 경로에 저장하고 vim config를 통해 config에 내용을 추가하자.
i를 누르면 수정할 수 있고 esc > :wq를 입력하면 저장 후 종료할 수 있다.
Host myweb
HostName {탄력적 IP주소}
User ec2-user
IdentityFile ~/.ssh/{pem키 파일 이름}.pem 위와 같은 내용을 추가해주면 ssh myweb이라는 명령어를 통해 ec2-user로 우리가 생성한 인스턴스에 손쉽게 접속할 수 있다.
2. SSL 인증서 생성
아래 글을 참고하여 작업했다.
https://developer111.tistory.com/21

