
1. 스코프(Scope)란?
-
모든 식별자(변수 이름, 함수 이름, 클래스 이름 등)는 자신이 선언된 위치에 의해 다른 코드가 식별자 자신을 참조할 수 있는 유효 범위가 결정된다. 즉, 스코프(유효범위)란 식별자가 유효한 범위를 말한다.
-
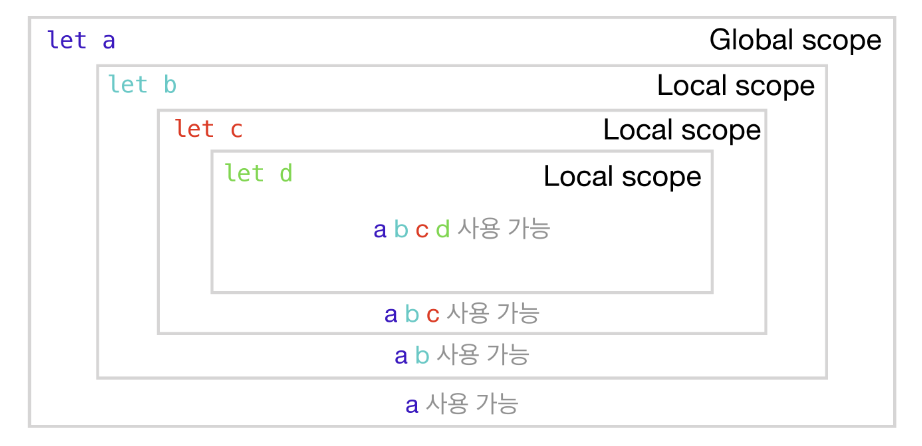
스코프는 중첩이 가능하며, 상위 스코프에서 유효한 변수는 하위 스코프에서 자유롭게 참조할 수 있지만, 하위 스코프에서 유효한 변수를 상위 스코프에서 참조할 수 없다.
-
스코프 내에서 식별자는 유일해야 하지만 다른 스코프에는 같은 이름의 식별자를 사용할 수 있다. 즉, 스코프는 네임스페이스다.

var 키워드로 선언한 변수의 중복 선언
var키워드로 선언된 변수는 같은 스코프 내에서 중복 선언이 허용된다. 이는 의도치 않게 변수값이 재할당되어 변경되는 부작용을 발생시킨다.function foo() { // var 키워드로 선언된 변수는 같은 스코프 내에서 중복 선언을 허용한다. // 아래 변수 선언문은 자바스크립트 엔진에 의해 var 키워드가 없는 것처럼 동작한다. var x = 1; var x = 2; console.log(x); // 2 } foo();
- 하지만
let이나const키워드로 선언된 변수는 같은 스코프 내에서 중복 선언을 허용하지 않는다.function bar() { // let, const 키워드로 선언된 변수는 같은 스코프 내에서 중복 선언을 허용하지 않는다. let x = 1; let x = 2; // Uncaught SyntaxError: Identifier 'x' has already been declared } bar();
2. 스코프의 종류
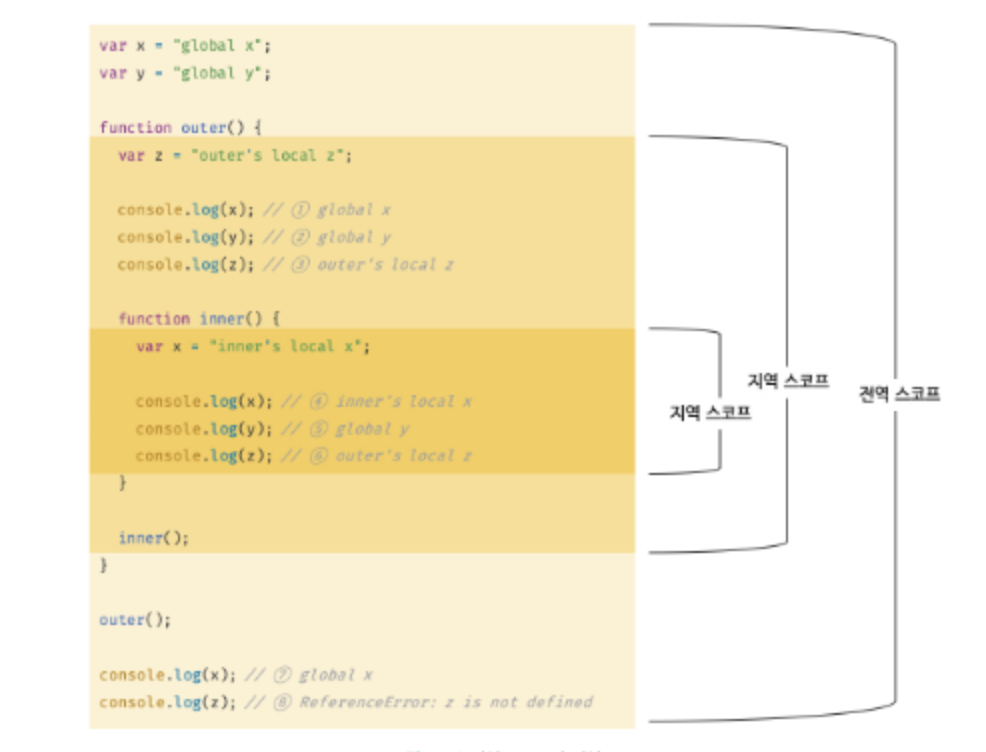
- 변수는 자신이 선언된 위치(전역 또는 지역)에 의해 자신이 유효한 범위인 스코프가 결정된다. 즉, 전역에서 선언된 변수는 전역(global) 스코프를 갖는 전역 변수이고, 지역(local)에서 선언된 변수는 지역 스코프를 갖는 지역 변수다.

1) 전역(global) 스코프와 전역 변수
-
가장 바깥쪽의 스코프를 전역 스코프라고 부르며, 전역 스코프에서 선언한 변수를 전역 변수라고 한다.
-
전역 스코프에서 선언한 전역 변수는 어디서든지 참조 가능(지역 스코프에서 사용 가능)하다.
let userName = 'kimcoding'; // 전역 변수 userName을 선언함
function hello() {
// 지역 스코프에서는 전역 스코프에서 선언한 전역 변수 userName을 사용할 수 있다
let message = `Hello, ${userName}`; // 지역 변수 message를 선언함
return message;
}
// 함수 밖에서 전역 변수에 접근이 가능하다.
console.log(userName); // kimcoding
// 함수 밖에서는 지역 변수인 message에는 접근이 불가능하다.
console.log(message); // ReferenceError: message is not defined
// message라는 변수를 함수 안에서 정의했기 때문에 함수 자체를 실행할 때는 문제 없이 접근 가능하다.
console.log(hello()); // 'Hello, kimcoding'2) 지역(local) 스코프와 지역 변수
-
전역이 아닌 다른 스코프는 전부 지역(함수 몸체 내부) 스코프라고 부르며, 지역 스코프에서 선언한 변수를 지역 변수라고 한다.
-
지역 변수는 전역 변수보다 더 높은 우선순위를 가진다.
-
지역 스코프에서 선언한 변수는 전역 스코프에서 사용 불가능하다. 다시 말해, 지역 변수는 자신의 지역 스코프와 하위 지역 스코프에서 유효하다.
function greetSomeone() {
// 지역 스코프에서는 전역 스코프에서 선언한 전역 변수 Hello를 사용할 수 있다
let firstName = 'Josh'; // 지역 변수 firstName을 선언함
return firstName + '!';
}
// firstName이라는 변수를 함수 안에서 정의했기 때문에 함수 자체를 실행할 때는 문제 없이 접근 가능하다.
console.log(greetSomeone()); // 'Josh!'
// 함수 밖에서 지역 변수에 접근하려면 에러가 발생한다.
console.log(firstName); // ReferenceError2-1. 블록 스코프(block scope)

-
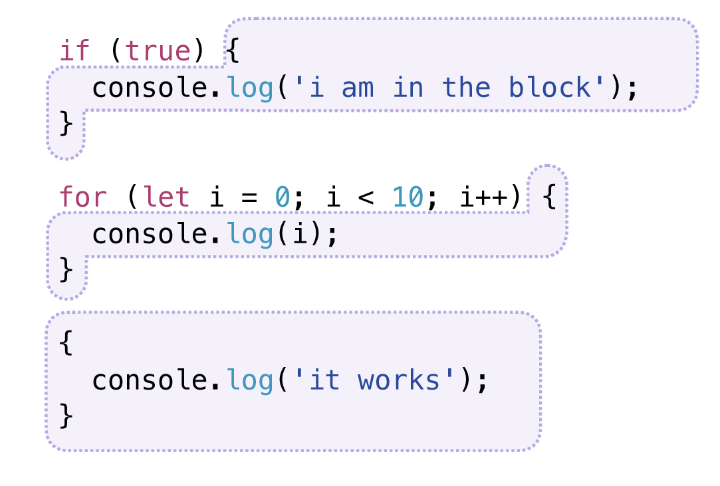
중괄호
{}를 기준으로 범위가 구분된다. -
let과const키워드는 블록 스코프를 따른다.
for (let i = 0; i < 5; i++) {
console.log(i);
}
// 블록 스코프 안에서 정의된 변수 i는 블록 범위를 벗어나는 즉시 접근할 수 없다.
console.log('final i:', i); // ReferenceError- var 키워드는 블록 스코프를 무시하고, 함수 스코프만 따른다. (단, 화살표 함수의 블록 스코프는 무시하지 않는다)
for (var i = 0; i < 5; i++) {
console.log(i);
}
// 블록 스코프를 벗어났음에도 변수 i에 접근하여 결과가 정상적으로 출력된다.
console.log('final i:', i); // final i: 52-2. 함수 스코프(function scope)

-
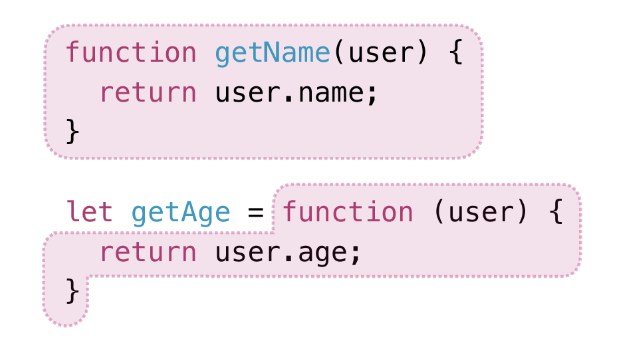
function 키워드가 등장하는 함수 선언식 및 함수 표현식은 함수 스코프를 만든다.
-
var키워드는 블록 스코프를 무시하고, 함수 스코프만 따른다.
function getName(user) {
return user.name;
}
let getAge = function (user) {
return user.age;
}키워드 없이 변수를 선언하는 경우
- 키워드 없이 변수를 선언하면 해당 변수는 var 키워드로 선언한 전역 변수처럼 취급된다.
- 함수 내에서 선언 키워드 없는 선언은, 함수의 실행 전까지 선언되지 않은 것으로 취급된다.
- 아래 예제의 showName 함수 안에서 name 변수를 let 키워드를 사용하지 않고 선언했다. 이는, '박해커'라는 값으로 할당하고 있는 name 변수는 전역에 선언된 name 변수(김코딩)를 그대로 사용하겠다는 의미이다. 지역 스코프에서 새로 선언되지 않는다면 같은 변수이다.
- 따라서 showName 함수가 실행되기 전, 처음에는 '김코딩'을 출력하고, 그 이후에는 전역변수 name의 값이 바뀌기 때문에 두 번째 및 세 번째 출력에 '박해커'가 출력된다.
let name = '김코딩'; function showName() { name = '박해커'; // 지역 변수의 위치이지만 let 키워드를 사용하지 않고 선언하여 전역 변수 취급됨 console.log(name); } console.log(name); // 첫 번째 출력 -> 김코딩 showName(); // 두 번째 출력 -> 박해커 console.log(name); // 세 번째 출력 -> 박해커
3. 스코프 예제
1) result의 값은?
let x = 30; // 전역 변수 x = 30
function get () {
return x; // 30
}
let result = get(20); // 30- 함수 get은 x를 반환하는데, 이때 x는 전역 스코프의 x를 가리킨다. get 함수 스코프 내에는 x라는 변수가 별도로 선언되어 있지 않기 때문에 변수 result에는 30이 할당된다. get(20)에서, 전달인자 20은 사용되지 않는 값이다. 20을 인자로 받아 함수에 전달해 주었지만, get 함수 내부의 어떤 변수에도 할당되어 있지 않기 때문이다.
2) result의 값은?
let x = 30;
function get (x) {
return x; // 20
}
let result = get(20); // 20- 1번 문제와 달리, get함수에 매개변수 x가 선언되어 있다. 즉 get함수가 반환하는 x는 전역 스코프의 x가 아니라, get함수 스코프에 선언된 별도의 매개변수 x이다. 따라서 result의 값은 전역 변수 x에 할당된 30이 아닌 get함수의 전달인자 20이다.
3) result의 값은?
let x = 30;
function get () {
return x; // 30
}
function set (value) {
let x = value; // x = 10
}
set(10);
let result = get(20); // 30- get함수는 전역에 선언된 x를 반환하고, set함수는 value라는 매개변수를 통해 받은 값을 변수 x에 할당한다. 하지만 get함수의 x와 set함수의 x는 다르다. get의 x는 전역에 있는 변수 x를 가리키지만, set의 x는 let 키워드를 통해 set 함수 스코프 내에서 별도로 선언된 변수이다. 때문에 set(10)을 실행해도 전역의 x값은 여전히 30이고, set 함수 스코프 내의 x값만 10으로 변경된다.
4) result의 값은?
let x = 30; // set 함수 내부에서 키워드가 없으므로 재선언이 아닌 재할당이므로 실행이 되며 x = 10
function get () {
return x;
}
function set (value) {
x = value; // 키워드가 없으므로 재선언이 아니라 재할당
}
set(10);
let result = get(20); // 10- set함수는 매개변수 value를 통해 전달받은 값을 전역 변수 x에 할당한다. 즉 set(10)이 실행되면 전역의 x에 할당된 값이 30에서 10으로 변경된다. get(20)의 인자 20은 get 함수 내부에서 사용되지 않아, result의 값에 아무런 영향을 미치지 않는다.
5) result의 값은?
let x = 30;
function get (x) {
return x; // x = 20
}
function set (value) {
x = value;
}
set(10);
let result = get(20); // 20- get함수는 매개변수 x를 통해 전달된 값을 반환하므로, get(20)은 20을 반환한다. set(10)은 실행되면 전역변수 x의 값이 10으로 변경됩니다.
6) result의 값은?
let x = 10;
function add (y) { // x = 10, y = 5
return x + y;
}
function strangeAdd (x) { // x = 5
return add(x) + add(x);
}
let result = strangeAdd(5); // 30- 함수 strangeAdd는 매개변수 x를 통해 전달받은 값을 다시 add 함수에 전달하는 구조로 이루어져 있다. add 함수는 매개변수 y를 통해 받은 값을 전역에 선언된 x와 더하여 반환한다. strangeAdd(5)를 실행하면 add(5) + add(5)가 반환되고, add(5)는 15를 돌려줍니다. 결과적으로 result의 값은 30이 된다.
7) result의 값은?
let x = 10;
function outer () {
let x = 20;
function inner () {
return x; // 20
}
return inner();
}
let result = outer(); // 20- outer 함수 스코프에는 20을 값으로 하는 변수 x와 함수 inner가 선언되어 있고, outer는 inner 함수를 실행시킨 값을 반환한다. inner함수는 x를 반환하지만, inner 함수 스코프 내에 x라는 변수가 없기 때문에, 이때 x는 바로 한 단계 위인 outer 함수 스코프의 x가 된다. 따라서 result는 20이 됩니다.
- 위 코드에서처럼 스코프가 위계적으로 겹칠 경우 안쪽 스코프부터 바깥 스코프로, 순차적인 스코프 체이닝이 일어난다.
8) result의 값은?
let x = 10;
function outer () {
let x = 20; // 30
function inner () {
x = x + 10;
return x;
}
inner();
}
outer();
let result = x; // 10- outer 함수를 실행하면, outer 함수 스코프 내에서 inner 함수가 호출된다. inner는 변수 x의 값에 10을 더하는 함수이다. 이때, inner에 의해 값이 변경되는 x는 inner의 바로 한 단계 위 스코프인 outer에 속한 x다. 즉 inner가 실행되면서, outer함수 스코프의 변수 x값이 30으로 바뀐다. 하지만 변수 result에 할당된 값은 전역 스코프의 x이므로, outer함수가 호출되어도 아무런 영향을 받지 않는다.
9) result의 값은?
let x = 10; // x = 20
function outer () {
x = 20; // 전역변수 x에 20을 재할당함
function inner () {
let x
x = x + 20;
return x;
}
inner();
}
outer();
let result = x; // 20- outer 함수는 전역 변수 x에 20을 재할당 하므로 result의 값은 20이 된다. outer 내부에서 inner 함수가 호출되고 있긴 하지만, inner 함수는 바깥 스코프에 아무런 영향을 미치지 않는다.
10) result의 값은?
let x = 10;
function outer () {
x = 20;
function inner () {
x = x + 20;
}
inner();
}
outer();
let result = x; // 40- outer, inner 함수 모두 전역에 선언된 x값을 변경하는 함수이다. outer가 실행되며 전역의 x가 20이 되고, 이어서 outer 내부에서 inner가 호출되면서 전역의 x값에 또다시 20이 더해진다.
