함수(function)
함수(function)란?
- 하나의 특별한 목적의 작업을 수행하도록 설계된 독립적인 블록을 의미한다.
- 필요할 때마다 호출하여 해당 작업을 반복해서 수행할 수 있다.
- 자바스크립트에서는 함수도 하나의 타입(datatype)이다. 따라서 함수를 변수에 대입하거나, 함수에 프로퍼티를 지정하는 것도 가능하다.
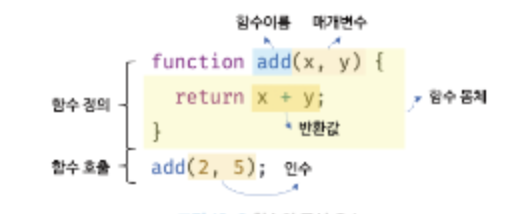
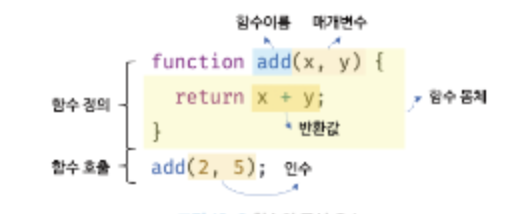
1. 함수의 구성
- 함수는
function 키워드로 시작되며, 아래와 같은 구성 요소를 가진다.
- 키워드(keyword) : function
- 함수 이름(function name) : 함수 이름은 함수를 구분하는 식별자(identifier)이다.
- 매개변수(parameter) : 함수를 호출할 때 인수(argument)로 전달된 값을 함수 내부에서 사용할 수 있게 해주는 변수를 말한다.
- 실행문(body) : 중괄호(
{})로 둘러싸인 자바스크립트 실행문
- 전달인자/인수(argument) : 함수가 호출될 때 함수로 값을 전달해주는 변수나 상수를 의미한다.
기본 함수 구성
function 함수이름 (매개변수1, 매개변수2...) {
함수 호출 시 실행될 실행문;
}

`keywokd`(키워드) : function
`name`(함수명) : mulTablePrinter
`parameter`(매개변수) : num
`body` : console.log(num * 1); ... console.log(num * 4);
`argument`(전달인자/인수) : 3
function mulTablePrinter(num) {
console.log(num * 1);
console.log(num * 2);
console.log(num * 3);
console.log(num * 4);
}
mulTablePrinter(3)
2. 함수의 호출
- 함수는 함수를 가리키는 식별자와 한 쌍의 소괄호인 함수 호출 연산자로 호출한다. 함수 호출 연산자 내에는 0개 이상의 인수(argument)를 쉼표로 구분해서 나열한다.
- 함수를 호출하면 현재의 실행 흐름을 중단하고 호출된 함수로 실행 흐름을 옮긴다. 이때 매개변수(parameter)에 인수가 순서대로 할당되고 함수 몸체의 문들이 실행되기 시작한다.
1) 선언(declaration)
function cal(param1, param2) {
return param1 * param2;
}
2) 호출(call, invocation)
var result = cal(10, 20);
3. 반환문
- 함수는
return 키워드와 표현식(반환값)으로 이뤄진 반환문을 사용해 함수의 실행 결과를 중단하고 그 실행 결과를 함수 외부로 반환(return)할 수 있다.
- 반환문은 배열이나 객체를 포함한 모든 타입의 값을 반환할 수 있다.
- 반환문은 생략할 수 있으며, 이때 함수는 함수 몸체의 마지막 문까지 실행한 후 암묵적으로
undefined를 반환한다.
function getTriangleArea(base, height) {
let triangleArea = (base * height) / 2;
return triangleArea
}
console.log(getTriangleArea(2, 4))
> 4
function getTriangleArea(base, height) {
let triangleArea = (base * height) / 2;
}
console.log(getTriangleArea(2, 4))
> undefined
4. 값으로서의 함수
- 자바스크립트에서 함수는 문법적 구문일뿐만 아니라 값(value)이기도 하다. 따라서 함수가 변수에 대입될 수도 있으며, 다른 함수의 인수로 전달될 수도 있다.
function sqr(x) {
return x * x;
}
var sqrNum = sqr;
console.log((sqr(4) + "<br>"));
console.log((sqrNum(4)));