1. 증감 연산자
- 증감 연산자(increment and decrement operator)는 피연산자를 1씩 증가 혹은 감소시킬 때 사용하는 연산자이며, 피연산자가 하나뿐인 단항 연산자이다.
- 증감 연산자는 해당 연산자가 피연산자의 어느 쪽에 위치하는가에 따라 연산의 순서 및 결과가 달라진다.
- 전위 : 출력 전에 연산, 후위 : 출력 후 연산
| 증감 연산자 | 설명 | |
|---|
| ++x | 먼저 피연산자의 값을 1 증가시킨 후에 해당 연산을 진행함 | 전위 |
| x++ | 먼저 해당 연산을 수행하고 나서 피연산자의 값을 1 증가시킴 | 후위 |
| --x | 먼저 피연산자의 값을 1 감소시킨 후에 해당 연산을 진행함 | 전위 |
| x-- | 먼저 해당 연산을 수행하고 나서 피연산자의 값을 1 감소시킴 | 후위 |
let x = 10, y = 10
console.log((++x - 3))
console.log(x)
console.log((y++ - 3))
console.log(y).
- 증감 연산자는 피연산자의 어느 쪽에 위치하는가에 따라 연산의 순서가 달라진다.
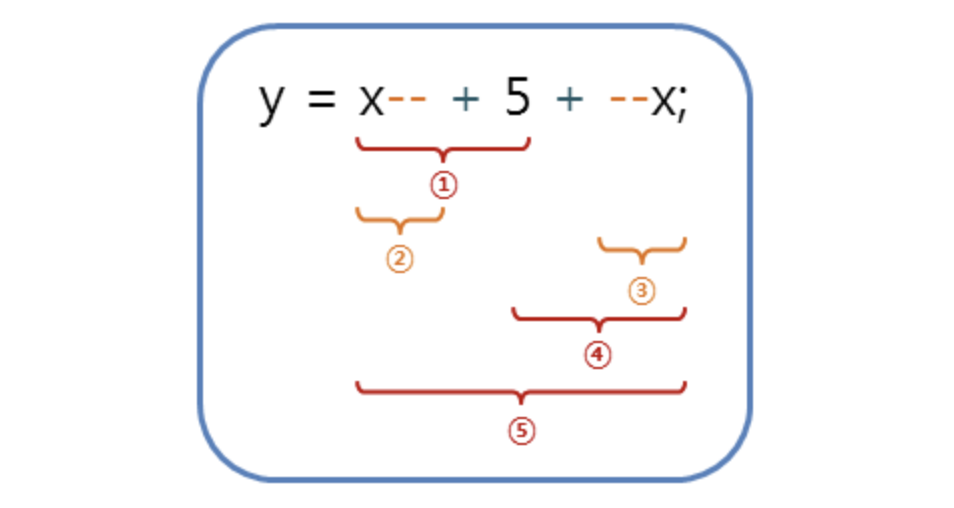
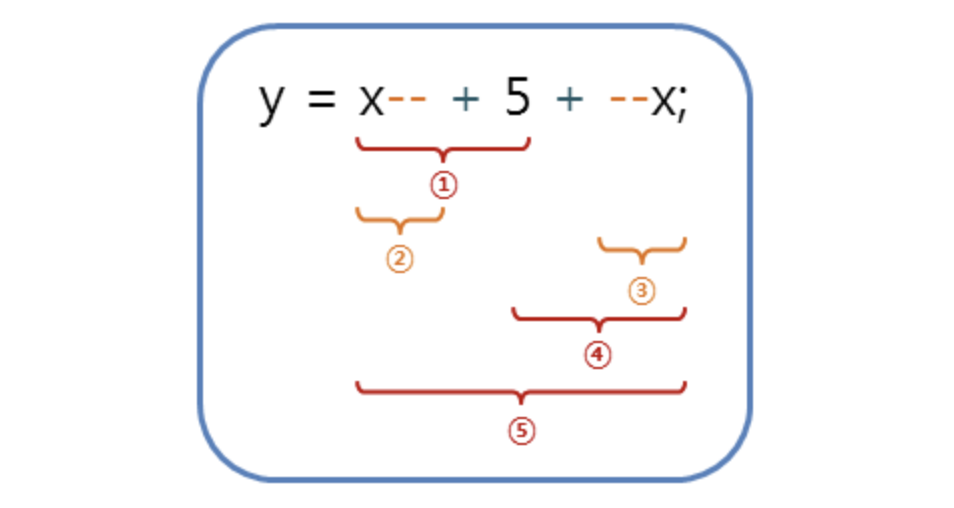
let x = 10, y = x-- + 5 + --x
console.log(x)
console.log(y)
- 첫 번째 감소 연산자(decrement operator)는 피연산자의 뒤쪽에 위치하므로, 덧셈 연산이 먼저 수행된다. (x의 값 : 15)
- 덧셈 연산이 수행된 후에 감소 연산이 수행된다. (x의 값 : 9)
- 두 번째 감소 연산자는 피연산자의 앞쪽에 위치하므로, 덧셈 연산보다 먼저 수행된다. (x의 값 : 8)
- 감소 연산이 수행된 후에 덧셈 연산이 수행된다.
- 마지막으로 변수 y에 결괏값의 대입 연산이 수행된다. (y의 값 : 23)

2. 비교 연산자
- 비교 연산자(comparison operator)는 피연산자 사이의 상대적인 크기를 판단하여, 참(true)과 거짓(false)을 반환한다.
- 비교 연산자는 모두 두 개의 피연산자를 가지는 이항 연산자이며, 피연산자들의 결합 방향은 왼쪽에서 오른쪽이다.
- 동등 연산자(
==)는 두 피연산자의 '값'이 서로 같으면 참(true)을 반환한다. 이때 두 피연산자의 타입이 서로 다르면, 비교를 위해 강제로 타입을 같게 변환한다.
- 일치 연산자(
===)는 타입의 변환 없이 두 피연산자의 값이 같고, 타입도 같아야만 참(true)을 반환한다.
| 비교 연산자 | 설명 |
|---|
| == | 왼쪽 피연산자와 오른쪽 피연산자의 값이 같으면 참을 반환함 |
| === | 왼쪽 피연산자와 오른쪽 피연산자의 값이 같고, 같은 타입이면 참을 반환함 |
| != | 왼쪽 피연산자와 오른쪽 피연산자의 값이 같지 않으면 참을 반환함 |
| !== | 왼쪽 피연산자와 오른쪽 피연산자의 값이 같지 않거나, 타입이 다르면 참을 반환함 |
| > | 왼쪽 피연산자의 값이 오른쪽 피연산자의 값보다 크면 참을 반환함 |
| >= | 왼쪽 피연산자의 값이 오른쪽 피연산자의 값보다 크거나 같으면 참을 반환함 |
| < | 왼쪽 피연산자의 값이 오른쪽 피연산자의 값보다 작으면 참을 반환함 |
| <= | 왼쪽 피연산자의 값이 오른쪽 피연산자의 값보다 작거나 같으면 참을 반환함 |
let x = 3, y = 5
let a = "abc", b ="bcd"
console.log(a <= b)
console.log(x < a)