1. 프로미스의 정적 메서드
- Promise는 주로 생성자 함수로 사용되지만 함수도 객체이므로 메서드를 가질 수 있다. Promise는 5가지 정적 메서드를 가지고 있다.
1) Promise.all
-
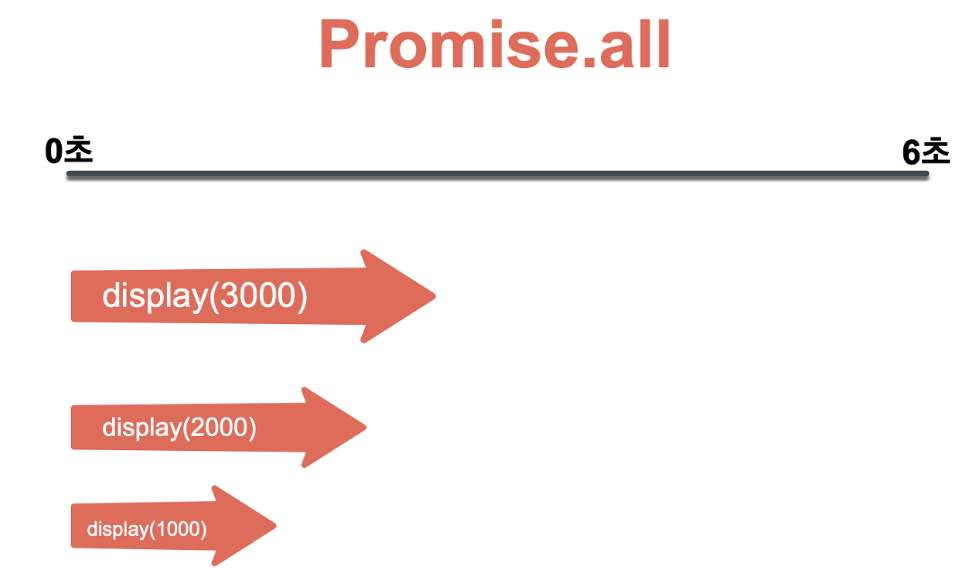
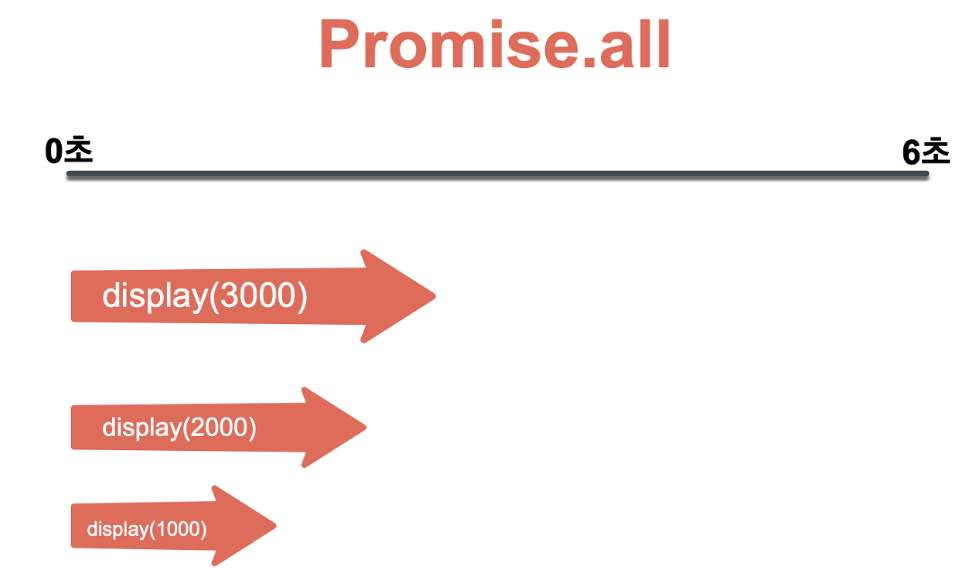
Promise.all() 메서드는 여러 개의 비동기 처리를 모두 병렬 처리를 하는 동시에 순서가 보장되어야 할 때 사용한다.
-
Promise.all() 메서드는 프로미스를 요소로 갖는 배열 등의 이터러블을 인수로 전달받는다.
-
Promise.all() 메서드가 종료하는 데 걸리는 시간은 가장 늦게 fulfilled 상태가 되는 프로미스의 처리 시간보다 조금 더 길며, 전달받은 프로미스가 모두 fulfilled 상태가 되면 모든 처리 결과를 배열에 저장해 새로운 프로미스를 반환하는데, 이때 반환 순서는 실행 순서와 동일하다(완료 순서가 아님).
const data1 = () => new Promise(resolve => setTimeout(() => resolve('A'), 3000));
const data2 = () => new Promise(resolve => setTimeout(() => resolve('B'), 2000));
const data3 = () => new Promise(resolve => setTimeout(() => resolve('C'), 1000));
Promise.all([data1(), data2(), data3()])
.then(console.log)

Promise.all() 메서드는 인수로 전달받은 배열의 프로미스가 하나라도 rejected 상태가 되면 나머지 프로미스가 fulfilled 상태가 되는 것을 기다리지 않고 즉시 종료한다.
const data1 = () => new Promise(resolve => setTimeout(() => resolve('A'), 3000));
const data2 = () => new Promise(resolve => setTimeout(() => resolve('B'), 2000));
const data3 = () => new Promise(reject => setTimeout(() => reject(new Error('C')), 1000));
Promise.all([data1(), data2(), data3()])
.then(console.log)
.then(console.log);