
1. Proxy란?
-
React 라이브러리, 혹은 Webpack Dev Server에서 제공하는 proxy 기능을 사용하면 CORS 정책을 우회할 수 있다. 이는 별도의 응답 헤더를 받을 필요 없이 브라우저는 React 앱으로 데이터를 요청하고, 해당 요청을 백엔드로 전달하게 된다.
-
여기서 React 앱이 서버로부터 받은 응답 데이터를 다시 브라우저로 전달하는 방법을 쓰기 때문에 브라우저는 CORS 정책을 위반한지 모르게 된다. 브라우저를 proxy 기능을 통해 속이는 것이다.
-
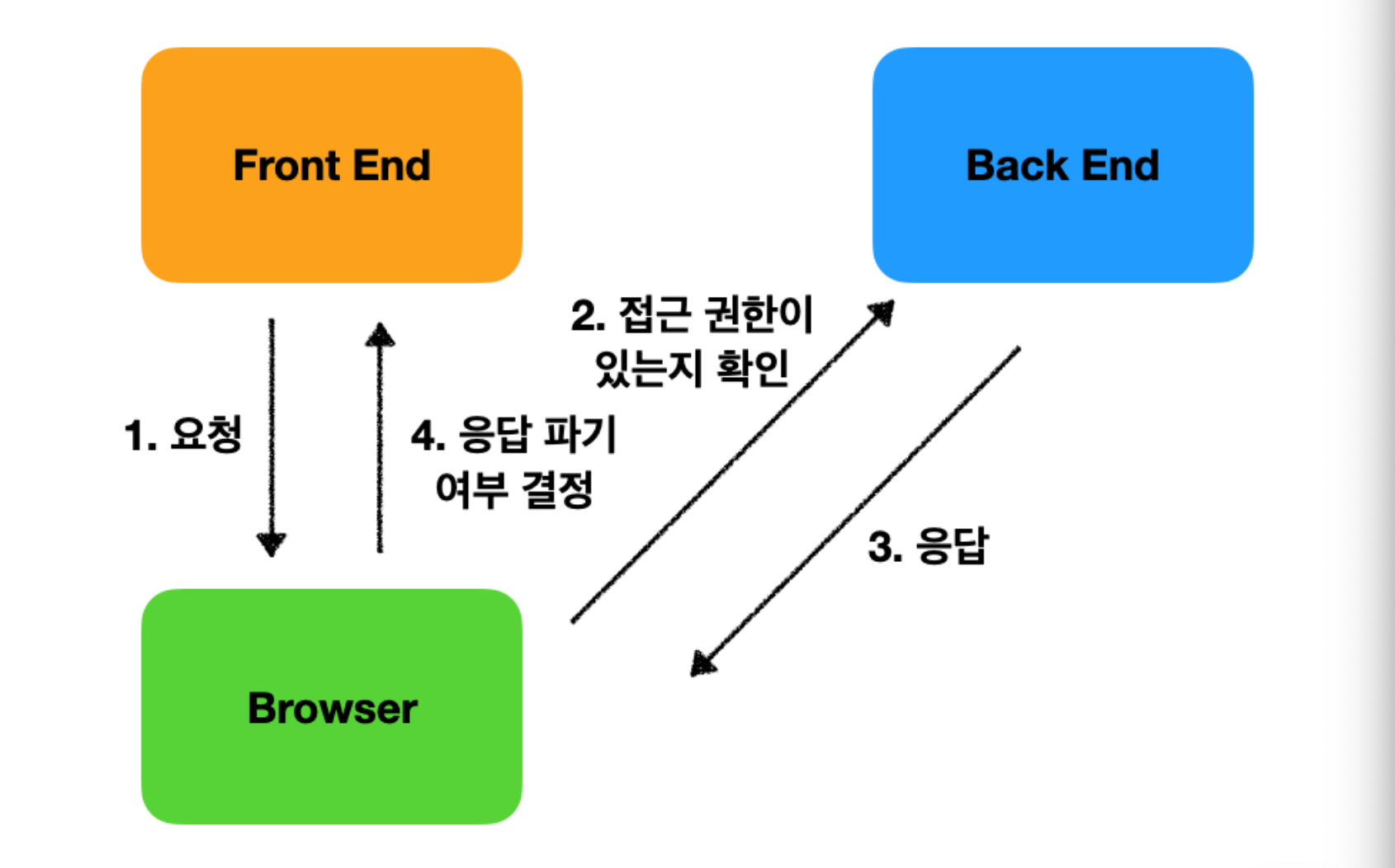
아래는 proxy를 적용해 브라우저를 속이기 전 흐름이다. 프론트엔드, 즉 개발한 React 앱에서 브라우저 쪽으로 요청을 보낸다. 그러면 브라우저는 백엔드, 즉 서버 쪽으로 리소스를 요청하게 된다. 이때 접근 권한이 있는지, 즉 출처가 같은지 확인하는데 이때 백엔드 서버는 정상적으로 200 OK 응답을 브라우저에게 보낸다. 마지막으로 브라우저는 받은 리소스 및 응답과 함께 출처가 같은지 아닌지 확인하게 되는데, 이때 출처가 다르다면 응답을 파기(CORS Error) 하고, 출처가 같다면 응답을 파기하지 않고 다시 프론트엔드 쪽으로 응답을 보내주는 것이다.

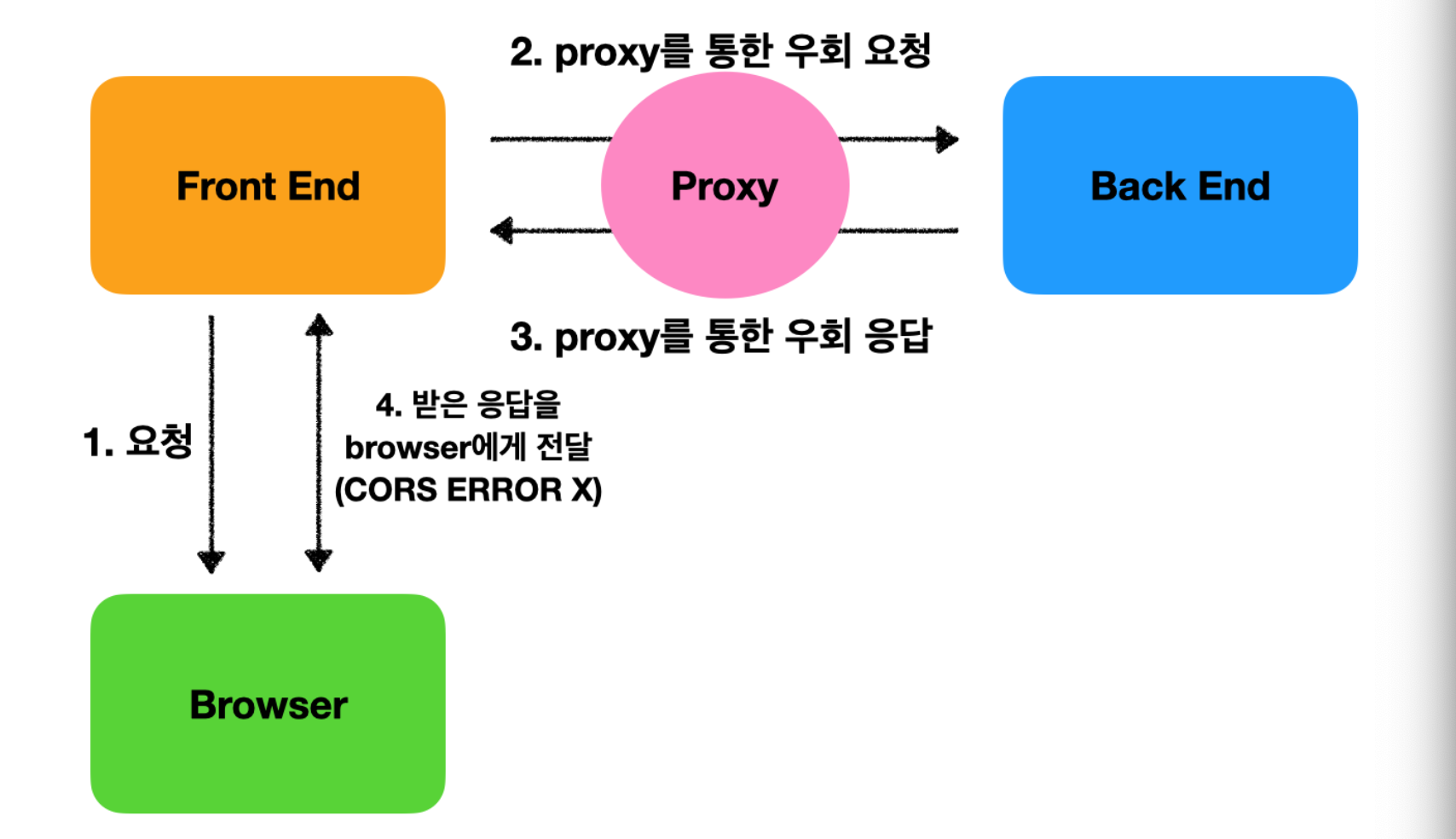
- 아래는 proxy를 적용해 브라우저를 속인 후 흐름이다. React 앱에서 브라우저를 통해 API를 요청할 때, proxy를 통해 백엔드 서버로 요청을 우회하여 보내게 된다. 그러면 백엔드 서버는 응답을 React 앱으로 보내고, React 앱은 받은 응답을 백엔드 서버 대신 브라우저에게 전달한다. 이렇게 되면 출처가 같아지기 때문에 브라우저는 이 사실을 눈치 채지 못하고 허용하게 된다.

2. Proxy 설정
1) webpack dev server proxy
-
webpack dev server에서 제공하는 proxy 기능을 사용하는 방법이 있다. webpack dev server의 proxy를 사용하게 되면, 브라우저 API를 요청할 때 백엔드 서버에 직접적으로 요청을 하지 않고, 현재 개발서버의 주소로 우회 요청을 하게 된다. 그러면 웹팩 개발 서버에서 해당 요청을 받아 그대로 백엔드 서버로 전달하고, 백엔드 서버에서 응답한 내용을 다시 브라우저쪽으로 반환한다.
-
웹팩 개발서버의 proxy 설정은 원래 웹팩 설정을 통해서 적용을 하지만, CRA 를 통해 만든 리액트 프로젝트에서는 package.json 에서 "proxy" 값을 설정하여 쉽게 적용할 수 있도록 구성이 되어 있다.
...
"browserslist": {
"production": [
">0.2%",
"not dead",
"not op_mini all"
],
"development": [
"last 1 chrome version",
"last 1 firefox version",
"last 1 safari version"
]
},
// 금방 찾을 수 있도록 제일 밑에 작성
"proxy" : "우회할 API 주소"
}- 그리고 기존의
fetch또는axios를 통해 요청하던 부분에서 도메인 부분을 제거한다.
// 기존
export async function getAllfetch() {
const response = await fetch('우회할 api주소/params');
.then(() => {
...
})
}
// 도메인 부분 제거
export async function getAllfetch() {
const response = await fetch('/params');
.then(() => {
...
})
}2) React Proxy
- webpack dev server 에서 제공하는 proxy는 전역적인 설정이기 때문에, 종종 해당 방법이 충분히 적용되지 않는 경우가 생기기도 한다. 그래서 수동으로 proxy를 적용해줘야 하는 경우가 있는데, 이때는 http-proxy-middleware 라이브러리를 사용해야 한다.
// http-proxy-middleware 라이브러리 설치
npm install http-proxy-middleware --save- 설치 후 React App의 src 파일 안에서 setupProxy.js 파일을 생성하고, 안에서 설치한 라이브러리 파일을 불러온 다음, 아래와 같이 작성한다.
const { createProxyMiddleware } = require('http-proxy-middleware');
module.exports = function (app) {
app.use(
createProxyMiddleware('/api2', { //proxy가 필요한 path prameter
target: 'http://localhost:3070', //타겟이 되는 api url
changeOrigin: true, //대상 서버 구성에 따라 호스트 헤더가 변경되도록 설정하는 부분
})
);
};- 그리고 기존의
fetch또는axios를 통해 요청하던 부분에서 도메인 부분을 제거한다.
export const getAllBooks = async () => {
const response = await fetch('/api2/todos');
return await response.json();
}
export const createBook = async (data) => {
const response = await fetch('/api2/todo', {
method: 'POST',
headers: { 'Content-Type': 'application/json' },
body: JSON.stringify({ todo: data })
})
return await response.json();
}2-1. Multi Proxy 설정
- API 마다 각각 작성하는 방법
const { createProxyMiddleware } = require('http-proxy-middleware');
module.exports = function (app) {
app.use(
createProxyMiddleware('/api', {
target: 'http://localhost:3080',
changeOrigin: true,
})
);
app.use(
createProxyMiddleware('/api2', {
target: 'http://localhost:3070',
changeOrigin: true,
})
);
};- router로 지정하여 한번에 작성하는 방법
const { createProxyMiddleware } = require('http-proxy-middleware');
module.exports = (app) => {
app.use(
['/api', '/api2'],
createProxyMiddleware({
target: 'http://localhost:3080',
changeOrigin: true,
router: {
'/api2': 'http://localhost:3070'
}
})
);
};http-proxy-middleware 레퍼런스
