내장 고차 함수
내장 고차 함수란?
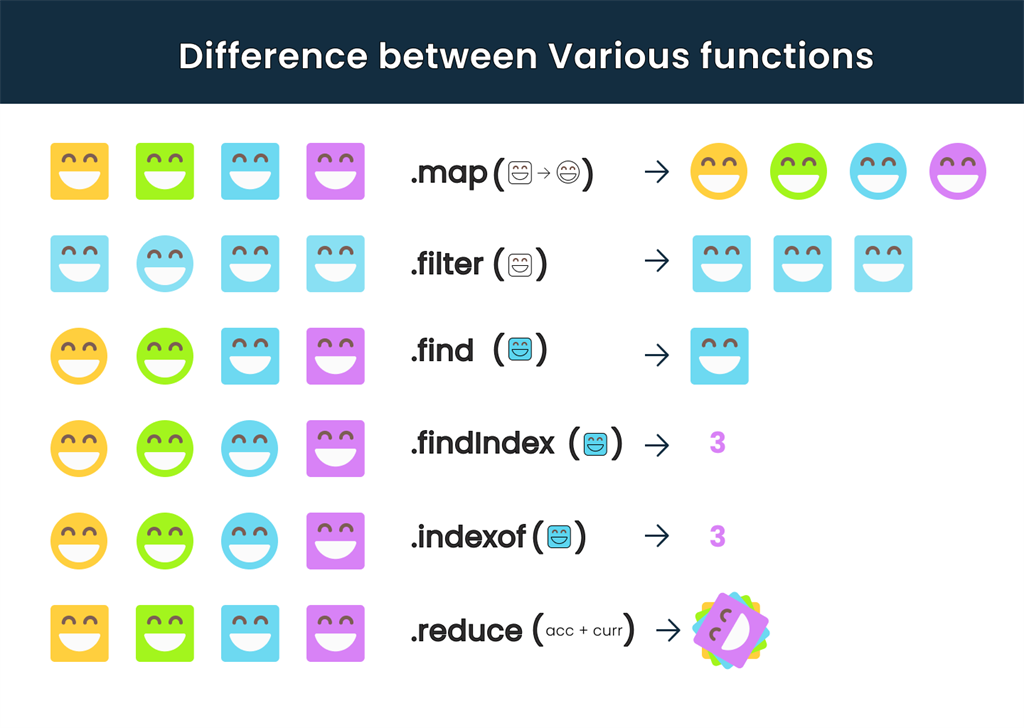
- JavaScript에 기본적으로 내장된 고차 함수 중 배열 메서드들 중 일부가 고차 함수에 해당하는데 대표적으로
filter,map,reduce가 있다.
1. Array.prototype.filter
filter메서드는 자신을 호출한 배열의 모든 요소를 순회하면서 인수로 전달받은 콜백 함수를 반복 호출한다. 그리고 콜백 함수의 반환값이 true인 요소로만 구성된 새로운 배열을 반환한다. 이때 원본 배열은 변경되지 않는다.filter메서드가 생성하여 반환한 새로운 배열의 length 프로퍼티 값은filter메서드를 호출한 배열의 length 프로퍼티 값과 같거나 작다.
기본 문법
arr.filter(callback(element[, index[, array]])[, thisArg])매개변수
callback: 각 요소를 시험할 함수.true를 반환하면 요소를 유지하고,false반환하면 버린다.
element: 처리할 현재 요소index: 처리할 현재 요소의 인덱스array:filter를 호출한 배열thisArg:callback을 실행할 때this로 사용하는 값
// 입력받은 임의의 배열 arr에서 keeper와 일치하는 요소만 리턴하는 함수
let testArr = [1, 2, 3, 2, 1]
function keep (arr, keeper) {
return arr.filter(function (item) {
return item === keeper
})
}
console.log(keep(testArr, 2)) // [2, 2]filter메서드의 콜백 함수는filter메서드를 호출한 배열의 요소값과 인덱스,filter메서드를 호출한 배열 자체, 즉 this를 순차적으로 전달받을 수 있다.- 다시 말해,
filter메서드는 콜백 함수를 호출할 때 3개의 인수, 즉ffilter메서드를 호출한 배열의 요소값과 인덱스,ffilter메서드를 호출한 배열(this)을 순차적으로 전달한다.
let testArr = [1, 2, 3];
testArr.filter(function (item, index, arr) {
console.log(`요소값: ${item}, 인덱스: ${index}, this: ${arr}`)
})
// 요소값: 1, 인덱스: 0, this: 1,2,3
// 요소값: 2, 인덱스: 1, this: 1,2,3
// 요소값: 3, 인덱스: 2, this: 1,2,3filter메서드를 사용해 특정 요소를 제거할 경우 특정 요소가 중복되어 있다면 중복된 요소가 모두 제거된다. 특정 요소를 하나만 제거하려면 indexOf 메서드를 통해 특정 요소의 인덱스를 취득한 다음 splice 메서드를 사용한다.
2. Array.prototype.map
map메서드는 자신을 호출한 배열의 모든 요소를 순회하면서 인수로 전달받은 콜백 함수를 반복 호출한다. 그리고 콜백 함수를 실행한 반환값들로 구성된 새로운 배열을 반환한다. 이때 원본 배열은 변경되지 않는다.map메서드가 생성하여 반환하는 새로운 배열의 length 프로퍼티 값은 map 메서드를 호출한 배열의 length 프로퍼티 값과 반드시 일치한다. 즉map메서드를 호출한 배열과map메서드가 생성하여 반환한 배열은 1:1 매핑한다.
기본 문법
arr.map(callback(currentValue[, index[, array]])[, thisArg])매개변수
callback: 새로운 배열 요소를 생성하는 함수. 다음 세 가지 인수를 가진다.
currentValue: 처리할 현재 요소index: 처리할 현재 요소의 인덱스array:map을 호출한 배열thisArg:callback을 실행할 때this로 사용하는 값
// 입력받은 임의의 배열 arr의 각 요소에 2를 곱한 후 그 결과를 리턴하는 함수
let testArr = [1, 2, 3, 2, 1]
function getDouble (arr) {
return arr.map(function (value) {
return value * 2
})
}
console.log(getDouble(testArr)) // [2, 4, 6, 4, 2]map메서드의 콜백 함수는map메서드를 호출한 배열의 요소값과 인덱스,map메서드를 호출한 배열 자체, 즉 this를 순차적으로 전달받을 수 있다.- 다시 말해,
map메서드는 콜백 함수를 호출할 때 3개의 인수, 즉map메서드를 호출한 배열의 요소값과 인덱스,map메서드를 호출한 배열(this)을 순차적으로 전달한다.
let testArr = [1, 2, 3];
testArr.map(function (item, index, arr) {
console.log(`요소값: ${item}, 인덱스: ${index}, this: ${arr}`)
})
// 요소값: 1, 인덱스: 0, this: 1,2,3
// 요소값: 2, 인덱스: 1, this: 1,2,3
// 요소값: 3, 인덱스: 2, this: 1,2,33. Array.prototype.reduce
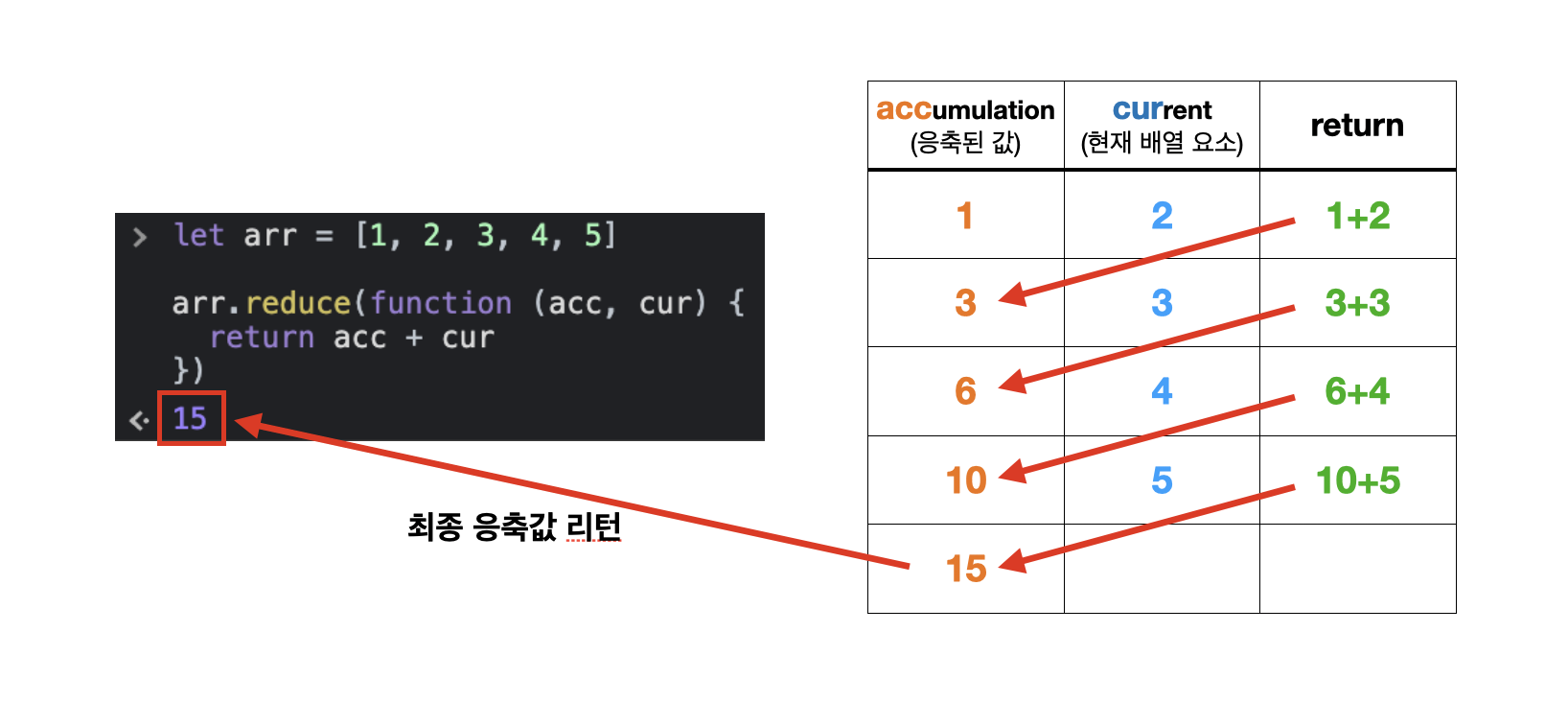
reduce메서드는 자신을 호출한 배열의 모든 요소를 순회하며 인수로 전달받은 콜백 함수를 반복 호출한다. 그리고 콜백 함수의 반환값을 다음 순회 시에 콜백 함수의 첫 번째 인수로 전달하면서 콜백 함수를 호출하여 하나의 결과값(응축)을 만들어 반환한다. 이때 원본 배열은 변경되지 않는다.
기본 문법
arr.reduce(callback[, initialValue])매개변수
callback: 배열의 각 요소에 대해 실행할 함수, 아래 네 가지 인수를 받는다.
accumulator: 누산기는 콜백의 반환값을 누적한다. 콜백의 이전 반환값 또는 콜백의 첫 번째 호출이면서 intialValue를 제공한 경우에는 intialValue의 값이다.cuurentValue: 처리할 현재 요소currentIndex: 처리할 현재 요소의 인덱스, initialValue(초기값)를 지정해줬다면 배열의 0번째 index부터 계산을 시작하고, 지정하지 않았다면 1부터 시작한다.array:reduce를 호출한 배열initialValue(초기값):callback의 최초 호출에서 첫 번째 인수에 제공하는 값, 빈 배열에서 초기값 없이reduce를 호출하면 오류가 발생한다.
reduce메서드는 첫 번째 인수로 콜백 함수, 두 번째 인수로 초기값을 전달받는다.reduce메서드의 콜백 함수에는 4개의 인수, 초기값 또는 콜백 함수의 이전 반환값,reduce메서드를 호출한 배열의 요소값과 인덱스,reduce메서드를 호출한 배열 자체, 즉 this가 전달된다.
// 2개의 인수, 즉 콜백 함수와 초기값 0을 전달받아 자신을 호출한 배열의 모든 요소를 누적한 결과를 반환하는 예제
let testArr = [1, 2, 3, 4];
testArr.reduce(function (accumulator, currentValue, index, array) {
return accumulator + currentValue
}, 0) // 101) 초기값을 설정하지 않은 경우
- 초기값을 설정하지 않으면 배열의 첫 번째 요소가
acc로 들어가고,cur는 배열의 두 번째 요소부터 시작한다.

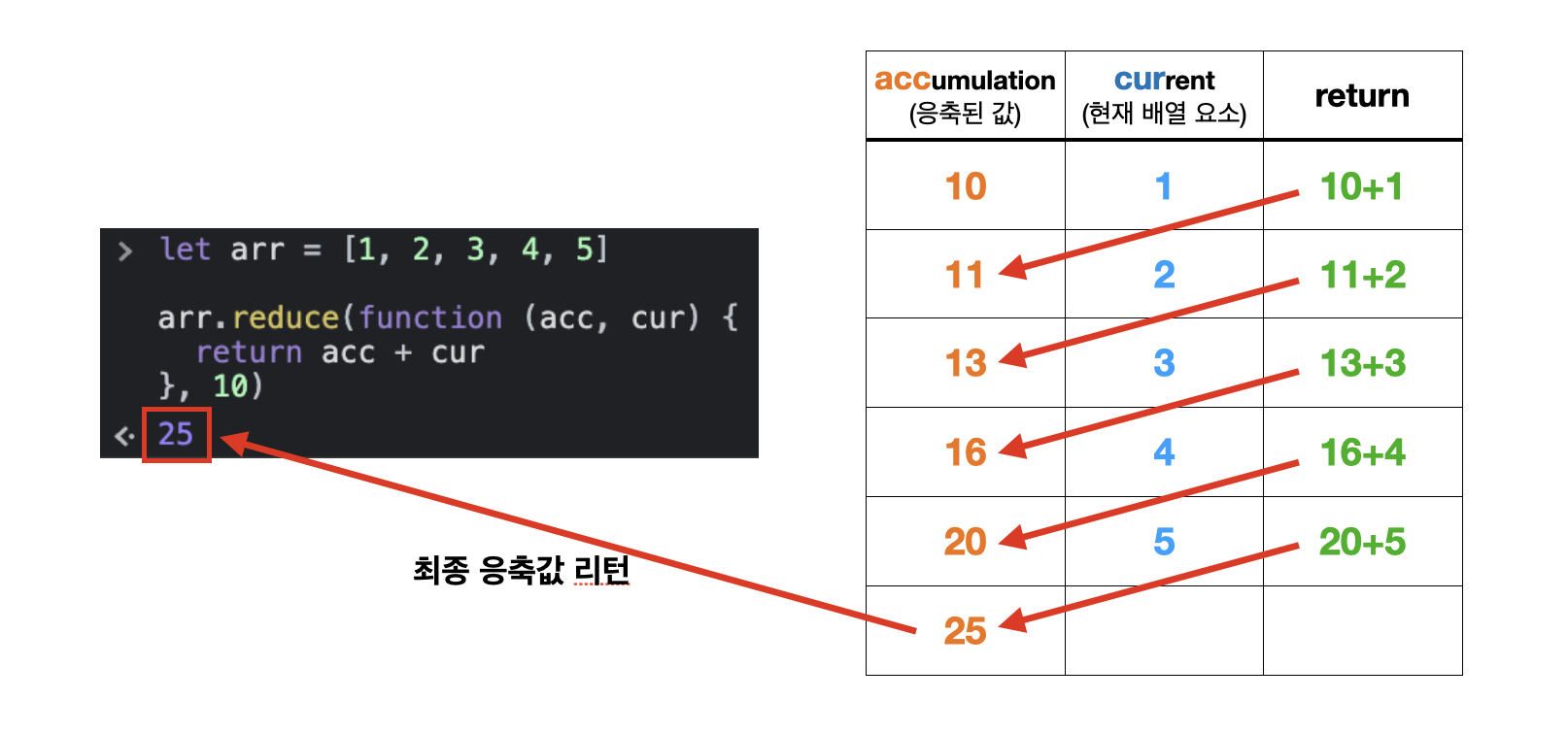
2) 초기값을 설정한 경우
- 초기값을 설정하면 설정한 초기값이
acc로 들어가고,cur는 배열의 첫 번째 요소부터 시작한다(한 칸 밀려나는 개념)

3) reduce의 다양한 활용법
- 평균 구하기
const values = [1, 2, 3, 4, 5, 6];
const average = values.reduce(function (acc, cur, index, { length }) {
if (index === length - 1) { // 마지막 순회면
return (acc + cur) / length; // 누적값으로 평균을 구하고
} else { // 마지막 순회가 아니면
return acc + cur; // 누적값을 반환한다.
}
}, 0)
console.log(average); // 3.5- 최대값 구하기
const values = [1, 2, 3, 4, 5];
const max = values.reduce(function (acc, cur) {
if (acc > cur) {
return acc;
} else {
return cur;
}
}, 0)
console.log(max); // 5- 요소의 중복 횟수 구하기
- 첫 번째 순회 시 acc는 초기값인 {}이고, cur은 첫 번째 요소인 'banana'다.
- 초기값으로 전달받은 빈 객체에 요소값인 cur을 프로퍼티 키로, 요소의 개수를 프로퍼티 값으로 할당한다.
- 만약 프로퍼티 값이 undefined(처음 등장하는 요소)이면 프로퍼티 값을 1로 초기화한다.
const fruits = ['banana', 'apple', 'orange', 'orange', 'apple'];
const count = fruits.reduce(function (acc, cur) {
acc[cur] = (acc[cur] || 0) + 1;
return acc;
}, {});
console.log(count) // {banana: 1, apple: 2, orange: 2}4. Array.prototype.forEach
forEach메서드는 for 문을 대체할 수 있는 고차 함수로,forEach메서드는 자신의 내부에서 반복문을 실행한다. 즉,forEach메서드는 반복문을 추상화한 고차 함수로서 내부에서 반복문을 통해 자신을 호출한 배열을 순회하면서 수행해야 할 처리를 '콜백 함수'로 전달받아 반복 호출한다.
기본 문법
arr.forEach(callback(currentvalue[, index[, array]])[, thisArg])매개변수
callback: 처리할 현재 요소
currentValue: 처리할 현재 요소index: 처리할 현재 요소의 인덱스array:forEach()를 호출할 배열thisArg:callback을 실행할 때this로 사용할 값
- 아래 예제의 경우
forEach메서드는 numbers 배열의 모든 요소를 순회하며 콜백 함수를 반복 호출한다. numbers 배열의 요소가 3개이므로 콜백 함수도 3번 호출된다. 이때 콜백 함수를 호출하는forEach메서드는 콜백 함수에 인수를 전달할 수 있다.
// for 문 예제
const numbers = [1, 2, 3];
const result = [];
for (let i = 0; i < numbers.length; i++) {
result.push(numbers[i] * 2);
}
console.log(result); // [2, 4, 6]
// for 문을 forEach 문으로 변경한 예제
const numbers = [1, 2, 3];
const result = [];
numbers.forEach(function (item) {
result.push(item * 2);
})
console.log(result); // [2, 4, 6]forEach메서드의 콜백 함수는forEach메서드를 호출한 배열의 요소값과 인덱스,forEach메서드를 호출한 배열 자체, 즉 this를 순차적으로 전달받을 수 있다.- 다시 말해,
forEach메서드는 콜백 함수를 호출할 때 3개의 인수, 즉forEach메서드를 호출한 배열의 요소값과 인덱스,forEach메서드를 호출한 배열(this)을 순차적으로 전달한다.
let testArr = [1, 2, 3];
testArr.forEach(function (item, index, arr) {
console.log(`요소값: ${item}, 인덱스: ${index}, this: ${arr}`)
})
// 요소값: 1, 인덱스: 0, this: 1,2,3
// 요소값: 2, 인덱스: 1, this: 1,2,3
// 요소값: 3, 인덱스: 2, this: 1,2,3forEach메서드는 원본 배열을 변경하지 않는다. 하지만 콜백 함수를 통해 원본 배열을 변경할 수는 있다.
let testArr = [1, 2, 3];
testArr.forEach(function (item, index, arr) {
arr[index] = item * 2
})
console.log(testArr); // [2, 4, 6]forEach메서드는 for 문과는 달리 break, continue 문을 사용할 수 없다. 즉, 배열의 모든 요소를 빠짐 없이 모두 순회하며 중간에 순회를 중단할 수 없다.
let testArr = [1, 2, 3];
testArr.forEach(function (item) {
console.log(item);
if (item > 1) break;
// SyntaxError: Illegal break statement
})
let testArr = [1, 2, 3];
testArr.forEach(function (item) {
console.log(item);
if (item > 1) continue;
// SyntaxError: Illegal continue statement: no surrounding iteration statement
})forEach메서드의 반환값은 항상undefined이다.
let arr = [1, 2, 3, 4, 5];
let a = arr.forEach(function (item) {
return item;
});
console.log(a); //undefinedforEach메서드와map메서드의 공통점은 자신을 호출한 배열의 모든 요소를 순회하면서 인수로 전달받은 콜백 함수를 반복 호출한다는 것이다. 하지만forEach메서드는 언제나undefined를 반환하고,map메서드는 콜백 함수의 반환값들로 구성된 새로운 배열을 반환한다는 차이가 있다.- 즉,
forEach메서드는 단순히 반복문을 대체하기 위한 고차 함수이고,map메서드는 요소값을 다른 값으로 매핑한 새로운 배열을 생성하기 위한 고차 함수이다.
// forEach
let arr = [1, 2, 3, 4, 5];
let a = arr.forEach(function (item) {
return item;
});
console.log(a); //undefined
// for
let arr = [1, 2, 3, 4, 5];
let a = arr.map(function (item) {
return item + 1; // map은 return을 출력할 수 있다.
});
console.log(a); // [2, 3, 4, 5, 6]