
1. 설치
- Font Awesome을 React 환경에서 사용할 경우에는 아래와 같은 패키지들을 설치하면 된다.
// 핵심 패키지 설치
npm i --save @fortawesome/fontawesome-svg-core
// 아이콘 패키지 설치 (해당 코드는 무료 아이콘들입니다. 유료 아이콘을 사용할 경우 추가로 설치가 필요합니다.)
npm i --save @fortawesome/free-solid-svg-icons
npm i --save @fortawesome/free-regular-svg-icons
npm i --save @fortawesome/free-brands-svg-icons
// Font Awesome React 구성 요소 설치
npm i --save @fortawesome/react-fontawesome@latest2. import
-
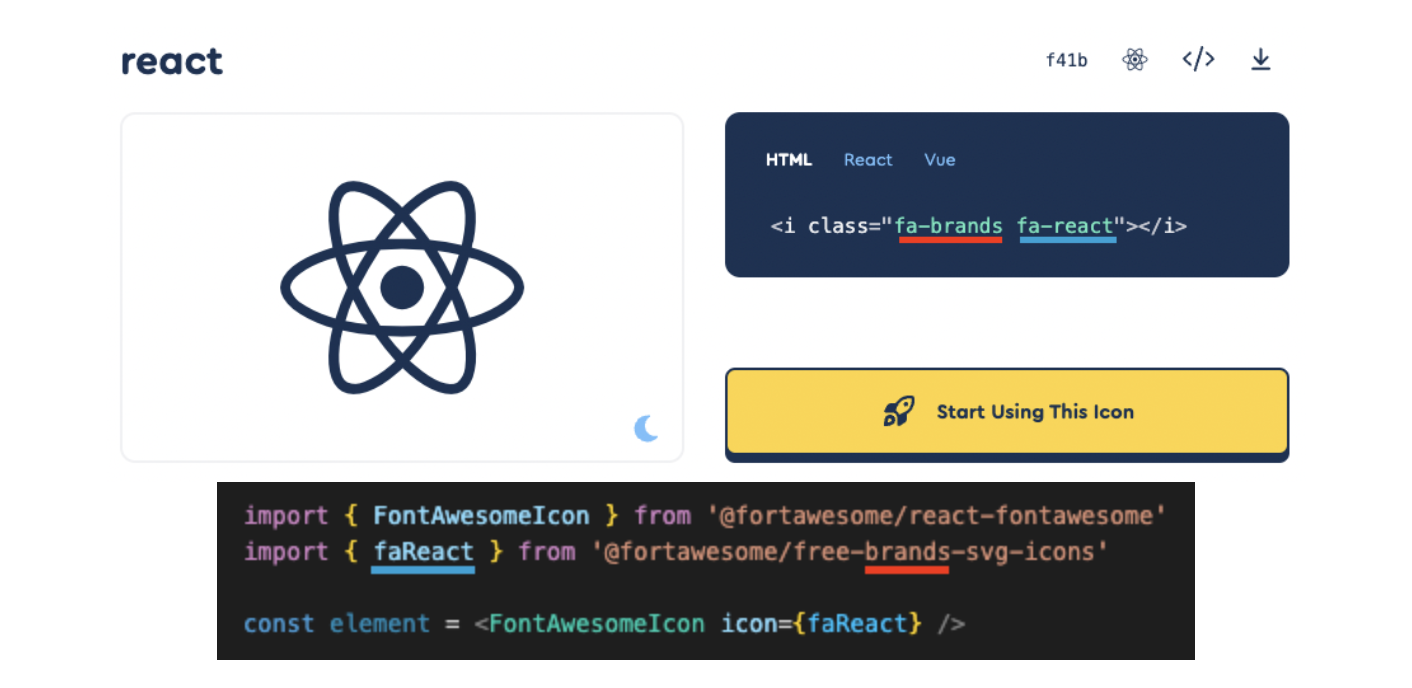
설치 후에는 Font Awesome 사이트에서 사용하고 싶은 아이콘의 정보를 확인한 후에, 알맞게 불러와서 사용하면 된다. 이때 아이콘 이름은 camelCase로 작성해야 한다.
-
이렇게 불러온 아이콘은 클래스명을 직접 붙이거나 Font Awesome이 정해준 방법을 사용하여 스타일링해줄 수 있다.
// FontAwesomeIcon import import { FontAwesomeIcon } from '@fortawesome/react-fontawesome'; // 사용할 아이콘 import import { '카멜케이스로 작성한 아이콘 명' } from '@fortawesome/free-solid-svg-icons';
3. 적용
<FontAwesomeIcon icon={'카멜케이스로 작성한 아이콘 명'} />

4. 아이콘 설정
1) 아이콘 크기 조절
<FontAwesomeIcon icon={'카멜케이스로 작성한 아이콘 명'} size="원하는 사이즈"/>
- 지정 가능한 사이즈 종류
lg, xs, sm, 1x, 2x, 3x, 4x, 5x, 6x, 7x, 8x, 9x, 10x
