
1. 배열
- 배열이란 데이터들(요소(element))을 '순서대로' 모은 자료 구조이며, 이름과 인덱스로 참조되는 정렬된 값의 집합으로 정의된다.
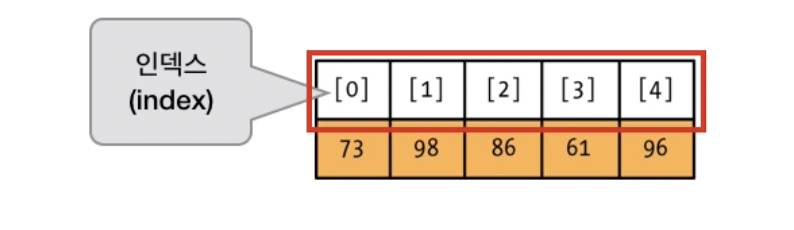
- 배열을 구성하는 각각의 값을 배열 요소(element)라고 하며, 배열에서의 위치를 가리키는 숫자를 인덱스(index)라고 한다.
- 배열 요소의 타입이 고정되어 있지 않으므로, 같은 배열에 있는 배열 요소끼리의 타입이 서로 다를 수 있다.
- 배열 요소의 인덱스가 연속적이지 않아도 되며, 따라서 특정 배열 요소가 비어 있을 수도 있다.
- 자바스크립트에서 배열은 Array 객체이다.
- 인덱스는 0부터 시작한다.

2. 배열 생성(선언)
- 배열은 배열 리터럴, Array 생성자 함수, Array.of, Array.from 메서드로 생성할 수 있다.
1) 배열 리터럴
- 기본 문법
let arr = [배열요소1, 배열요소2,...];
let arrLit = [1, true, "JavaScript"]; // 1,true,JavaScript2) Array 생성자 함수
- Array 생성자 함수는 전달된 인수의 개수에 따라 다르게 동작한다.
기본 문법
new Array(element0, element1[, ...[, elementN]]) new Array(arrayLength)매개변수
elementN: 배열을 생성할 때 채워넣을 요소. 단, 항목이 하나 뿐이며 그 항목의 자료형이 숫자일 경우arrayLength매개변수로 간주한다.arrayLength:Array생성자에 제공한 유일한 매개변수가 0에서 2^32-1(4,294,967,295) 이하의 정수인 경우,length속성이 해당값인 새로운 배열을 생성한다. 단, 이렇게 생상한 배열은arrayLength만큼의 빈 슬롯(empty)을 가지는 것으로, 실제undefined를 채우는 것이 아니다.
2-1. 전달된 인수가 없는 경우
- 전달된 인수가 없는 경우 빈 배열을 생성한다. 즉, 배열 리터럴(
[])과 같다.
new Array(); // []2-2. 전달된 인수가 1개이고 숫자인 경우
-
전달된 인수가 1개이고 숫자인 경우
length프로퍼티 값이 인수인 배열을 생성한다. 즉, 전달한 수만큼의 길이를 가지는 빈(empty) 배열을 생성한다. -
이때 생성된 배열은 희소 배열이다.
length프로퍼티 값은 0이 아니지만 실제로 배열의 요소는 존재하지 않는다.
let arr = new Array(10);
console.log(arr); // [empty * 10]
console.log(arr.length); // 102-3. 전달된 인수가 2개 이상이거나 숫자가 아닌 경우
- 전달된 인수가 2개 이상이거나 숫자가 아닌 경우 인수를 요소로 갖는 배열을 생성한다.
// 전달된 인수가 2개 이상이면 인수를 요소로 갖는 배열을 생성한다.
new Array(1, 2, 3); // [1, 2, 3]
// 전달된 인수가 1개지만 숫자가 아니면 인수를 요소로 갖는 배열을 생성한다.
new Array('a'); // ['a']new 연산자 없이 Array 생성자 함수 사용
Array생성자 함수는new연산자와 함께 호출하지 않더라도, 즉 일반 함수로서 호출해도 생성하는 생성자 함수로 동작한다. 이는Array생성자 함수 내부에서new.target을 확인하기 때문이다.Array(1, 2, 3); // [1, 2, 3]
3) Array.of
- ES6에서 도입된
Array.of메서드는 전달된 인수를 요소로 갖는 배열을 생성한다.Array.of는Array생성자 함수와 다르게 전달된 인수가 1개이고 숫자이더라도 인수를 요소로 갖는 배열을 생성한다.
Array.of(1); // [1]
Array.of(1, 2, 3); // [1, 2, 3]
Array.of('string'); // ['string']4) Array.from
- ES6에서 도입된
Array.from메서드는 유사 배열 객체(array-like object) 또는 반복 가능한 객체(iterable object)를 인수로 전달받아 배열로 변환하여 반환한다.
// 유사 배열 객체를 변환하여 배열을 생성한다.
Array.from({ length: 2, 0: 'a', 1: 'b' }); // ['a', 'b']
// Array.from에 length만 존재하는 유사 배열 객체를 전달하면 undefined 요소로 채운다.
Array.from({ length: 3 }); // [undefined, undefined, undefined]
// 이터러블을 변환하여 배열을 생성한다.
Array.from('Hello'); // ['H', 'e', 'l', 'l', 'o']-
Array.from을 사용하면 두 번째 인수로 전달한 콜백 함수를 통해 값을 만들면서 요소를 채울 수 있다. -
Array.from메서드는 두 번째 인수로 전달한 콜백 함수에 첫 번째 인수에 의해 생성된 배열의 요소값과 인덱스를 순서대로 전달하면서 호출하고, 콜백 함수의 반환값으로 구성된 배열을 반환한다.
// Array.from은 두 번째 인수로 전달한 콜백 함수의 반환값으로 구성된 배열을 반환한다.
Array.from({ length: 3 }, (_, index) => index); // [0, 1, 2]{Array.from({ length: numPages }, (_, idx) => (
<button key={idx + 1} onClick={() => setPage(idx + 1)}>
{idx + 1}
</button>
))}3. 배열 다루기
1) 특정 요소 접근
- 배열의 각 요소를 조회하고 싶을 때는
[]연산자를 사용한다.
- 기본 문법
배열이름[인덱스]
let fruits = ["사과", "오렌지", "자두"];
fruits[0]; // 사과
fruits[1]; // 오렌지
fruits[2]; // 자두2) 요소 추가 및 수정
let fruits = ["사과", "오렌지", "배"];
fruits[3] = '레몬'; // 배열이 ["사과", "오렌지", "배", "레몬"]으로 바뀜
fruits[2] = '포도'; // 배열이 ["사과", "오렌지", "포도"]로 바뀜3) 요소 삭제
- 특정 위치의 배열 요소를 삭제한다.
- 해당
index의 요소를 지우지만 자리는 남겨두기 때문에 배열의 길이는 변하지 않는다.
- 기본 문법
delete 배열이름[index]
let fruits = ["사과", "오렌지", "배"];
delete fruits[1]
console.log(fruits) // ['사과, empty ,'배']4) 배열의 길이 측정
length프로퍼티를 사용하면 배열에 담긴 요소가 몇 개인지 알 수 있다.
let fruits = ["사과", "오렌지", "배"];
fruits.length; // 35) 빈 배열인지 확인 방법
(O) arr.length === 0
(X) arr === [] // 틀린 이유 : 자바스크립트에서 두 배열을 "주소가 다른 두 개의 빈 배열"이라고 생각하기 때문이다.