1. URL(Uniform Resource Locator)
- URL이란 네트워크 상에서 웹 페이지, 이미지, 동영상 등의 파일이 위치한 정보를 나타낸다.
- URL은
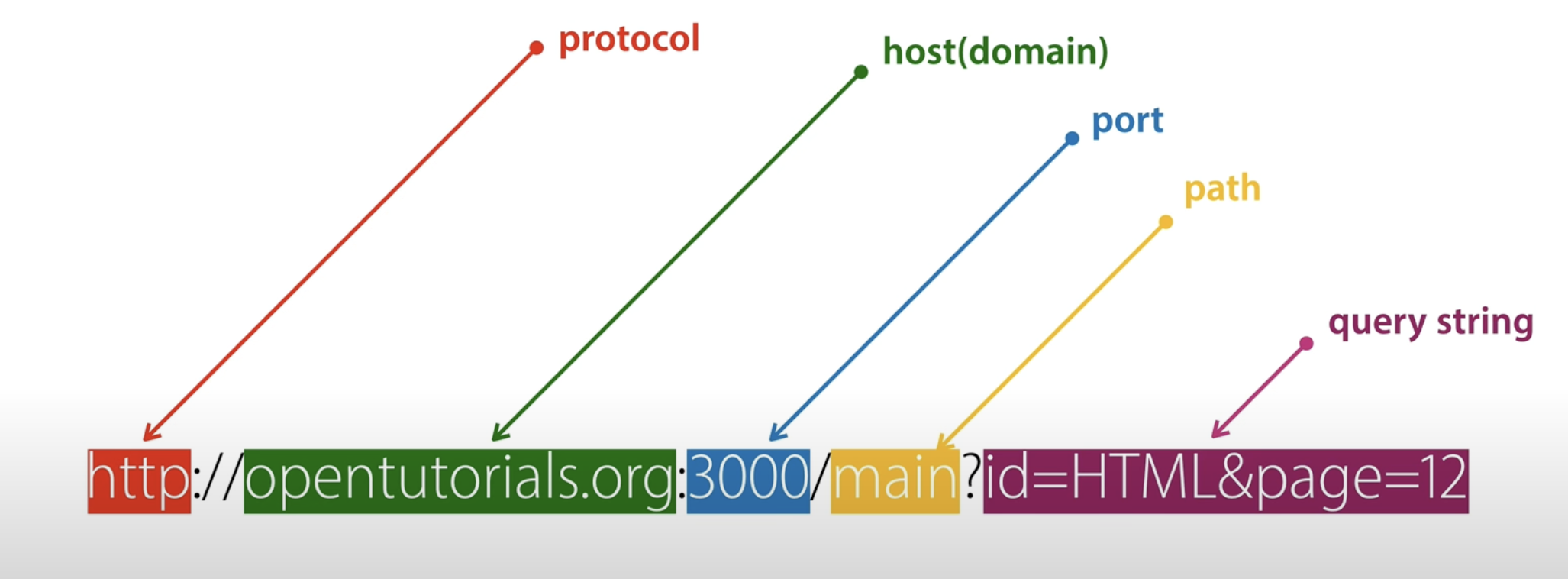
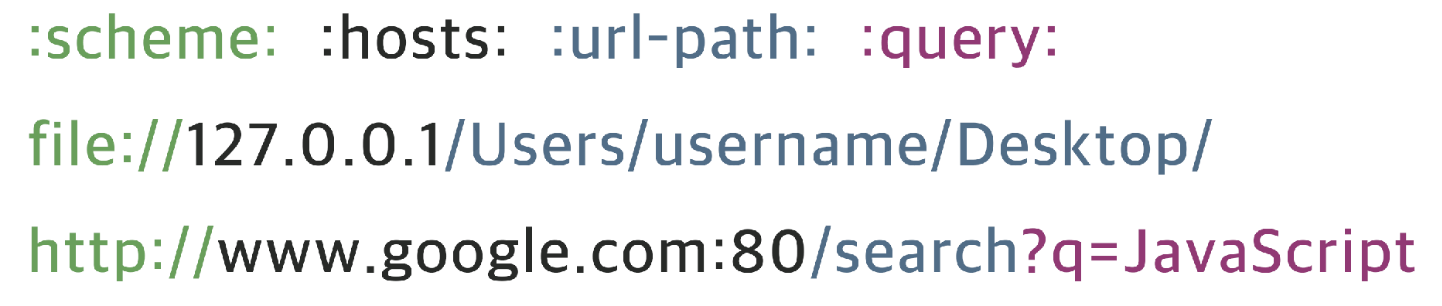
scheme,hosts,url-path로 구분할 수 있다.
크롬 브라우저로 PC의 폴더와 파일 탐색
- file://127.0.0.1/Users/username(사용자 이름)/Desktop/
->127.0.0.1은 로컬 PC을 나타낸다.

1) scheme
- 가장 먼저 작성하는 scheme는 통신 방식(프로토콜)을 결정하며, 일반적인 웹 브라우저에서는 http(s)를 사용한다.
2) hosts
- hosts는 웹 서버의 이름이나 도메인, IP를 사용하며 주소를 나타낸다.
3) url-path
- 웹 서버에서 지정한 루트 디렉토리부터 시작하여 웹 페이지, 이미지, 동영상 등이 위치한 경로와 파일명을 나타낸다.
2. URI(Uniform Resource Identifier)
- URI란 일반적으로 URL의 기본 요소인 scheme, hosts, url-path에 더해 query, fragment를 포함한다.
- 브라우저의 검색창을 클릭하면 나타나는 주소가 URI로, URI는 URL을 포함하는 상위개념이다. 따라서, 'URL은 URI다.' 는 참이고, 'URI는 URL이다.' 는 거짓이다.
1) query
- 웹 서버에 보내는 추가적인 질문이다.
2) fragment
- 일종의 북마크 기능을 수행하며 URL에 fragment(
#)와 특정 HTML 요소의 id를 전달하면 해당 요소가 있는 곳으로 스크롤을 이동할 수 있다.

| 명칭 | 설명 | 부분 |
|---|---|---|
| scheme | 통신 프로토콜 | file://, http://, https:// |
| hosts | 웹 페이지, 이미지, 동영상 등의 파일이 위치한 웹 서버, 도메인 또는 IP | 127.0.0.1, www.google.com |
| port | 웹 서버에 접속하기 위한 통로 | :80, :443, :3000 |
| url-path | 웹 서버의 루트 디렉토리로부터 웹 페이지, 이미지, 동영상 등의 파일이 위치까지의 경로 | /search, /Users/username/Desktop |
| query | 웹 서버에 전달하는 추가 질문 | q=JavaScript |
