
1. 모듈(Module)
-
React에서 애플리케이션의 크기가 커질수록 하나의 파일에서 코드를 작성하기에는 한계가 존재한다. 이러한 문제를 해결하기 위해 JavaScript에서는
모듈(module)이라는 기능을 지원하여 하나의 파일을 여러개의 파일로 나눌 수 있다. -
다른 모듈안에 있는 값을 불러오거나, 모듈 내부에 있는 값들을 외부로 내보낼 수 있다. 이때, 불러오기를
import, 내보내기를export라고 한다.` -
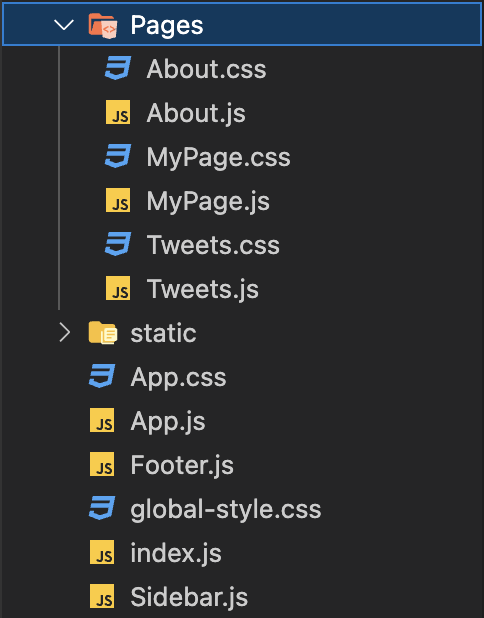
아래 이미지는 App.js에서 Page와 관련된 로직을 별도의 컴포넌트로 분리하였으며, Page 폴더안에 모아두었다.

2. export
-
export는 어떤 컴포넌트를 다른 곳에서import되게 할 때 사용한다. -
변수명,함수명,클래스명앞에export키워드를 붙여서 모듈의 기능을 외부에서 사용할 수 있도록 내보낸다.
- 기본 문법
export { 식별자 } // default 없이 export를 한 경우 export { 식별자1, 식별자2... } // 여러개의 모듈을 export 할 경우 export default 식별자 // default를 사용하여 export를 한 경우
// Child.js
const Sidebar = () => {
return (
...
);
};
export { Sidebar };
// App.js
import { Sidebar } from './Child.js';export는 키워드는 아래와 같이 선언문과 한번에 쓸 수 있다.
// Child.js
export const Sidebar = () => {
return (
...
);
};
// App.js
import { Sidebar } from './Child.js';export default
default는 한 파일에서 '한번만' 사용할 수 있다.default키워드로 export한 컴포넌트는 중괄호 없이 import한다.const Sidebar = () => { return ( ... ); }; const Tweets = () => { return ( ... ); }; export default Sidebar; // 이름이 Sidebar인 함수를 내보내기 export { Tweets }; // 이름이 Tweets인 함수를 내보내기
3. import
-
import는 파일, 설정, 컴포넌트를 외부 파일이나 모듈에서 가져올 때 사용하며, 식별자는변수명,함수명,클래스명을 말한다`. -
CSS를 import할 때는 식별자와 from은 생략하고 경로만 작성한다.
- 기본 문법
import { 식별자 } from 경로 // default 없이 export를 한 경우 import 식별자 from 경로 // default를 사용하여 export를 한 경우 import { 식별자1, 식별자2... } form 경로 // 여러개의 모듈을 import 할 경우
import React from 'react'; // 라이브러리 불러오기
import logo from './logo.svg'; // 파일 불러오기
import './App.css'; // css 파일 불러오기4. 중괄호({ }) 유무의 차이
-
default를 붙여서export한 경우는import시 중괄호 없이 그냥 식별자를 작성하면 되지만,default없이export를 하면 import 시 식별자를 중괄호 안에 담아 주어야 한다. -
default를 붙여서export한 변수는import시 변수명을 변경할 수 있다. 하지만default없이export한 경우 변수명을 변경하려면{c as e}이런 식으로 원래 변수명 c 변수 뒤에as를 붙이고 변경하려는 변수명을 입력해주어야 한다.
