1. 리소스 로딩 최적화하기
- HTML 파일에서 JavaScript 파일을 불러올 땐
<script>요소를, CSS 파일을 불러올 땐<link>요소를 사용하게 된다. 이때 파일을 불러오는 위치가 어디인가에 따라서 렌더링 완료 시점이 달라질 수 있다.
1) CSS 파일 불러오기
- DOM 트리는 HTML 코드를 한 줄 한 줄 읽으면서 순차적으로 구성할 수 있지만, CSSOM 트리는 CSS 코드를 모두 해석해야 구성할 수 있다. 따라서 CSSOM 트리를 가능한 빠르게 구성할 수 있도록 HTML 문서 최상단에 배치하는 것이 좋다.
<head>
<link href="style.css" rel="stylesheet" />
</head>2) JavaScript 파일 불러오기
-
JavaScript는 DOM 트리와 CSSOM 트리를 동적으로 변경할 수 있다. HTML 코드 파싱 중에
<script>요소를 만나는 순간 해당 스크립트가 실행되며,<script>요소 이전까지 생성된 DOM까지만 접근할 수 있다.<script>요소를 HTML 코드 중간에 넣는다면, 해당 요소 이후에 생성될 DOM을 수정하는 코드가 있는 경우에는 화면이 의도한 대로 표시되지 않게 된다. -
또한 스크립트 실행이 완료되기 전까지 DOM 트리 생성이 중단되며, JavaScript 파일을 다운받아와서 사용하는 경우에는 다운로드 및 스크립트 실행이 완료될 때까지 DOM 트리 생성이 중단된다. DOM 트리 생성이 중단된 시간만큼 렌더링 완료 시간은 늦춰지게 된다. 이러한 이유로 JavaScript 파일은 DOM 트리 생성이 완료되는 시점인 HTML 문서 최하단에 배치하는 것이 좋다.
<body>
<div>...</div>
...
// JavsScript 파일은 body 요소가 닫히기 직전에 작성하는 것이 가장 좋다.
<script src="script.js" type="text/javascript"></script>
</body>2. 브라우저 이미지 최적화하기
- 페이지의 대부분의 용량은 HTML/CSS/JS와 같은 코드 데이터가 아닌 이미지 파일과 같은 미디어 파일이 차지한다(전체 페이지 용량의 약 51% 차지). 그래서 이미지의 용량을 줄이거나 요청의 수를 줄이는 것을 우선적으로 고려할 시, 사용자 경험을 빠르게 개선할 수 있다.
1. 이미지 스프라이트
-
이미지 스프라이트 기법은 여러 개의 이미지를 모아 하나의 스프라이트 이미지로 만들고 CSS의
background-position속성을 사용해 이미지의 일정 부분만 클래스 등으로 구분하여 사용하는 방법이다. -
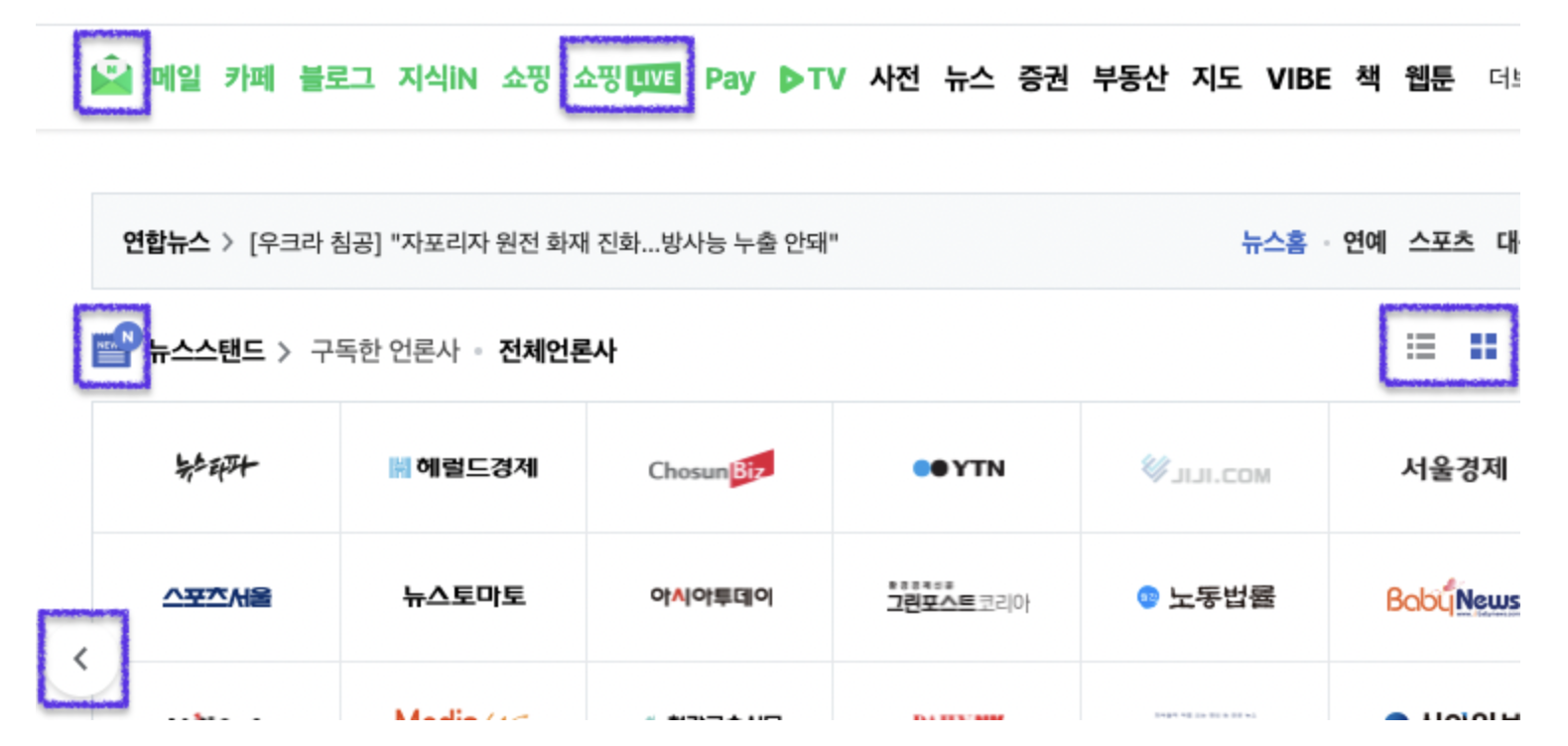
아래 박스에 표시한 아이콘 이미지의 경우 각각의 이미지를 서버에 요청할 경우 웹사이트의 로딩 시간이 늘어나게 된다. 이를 해결하기 위해 사용하는 기법이 이미지 스프라이트이다.

-
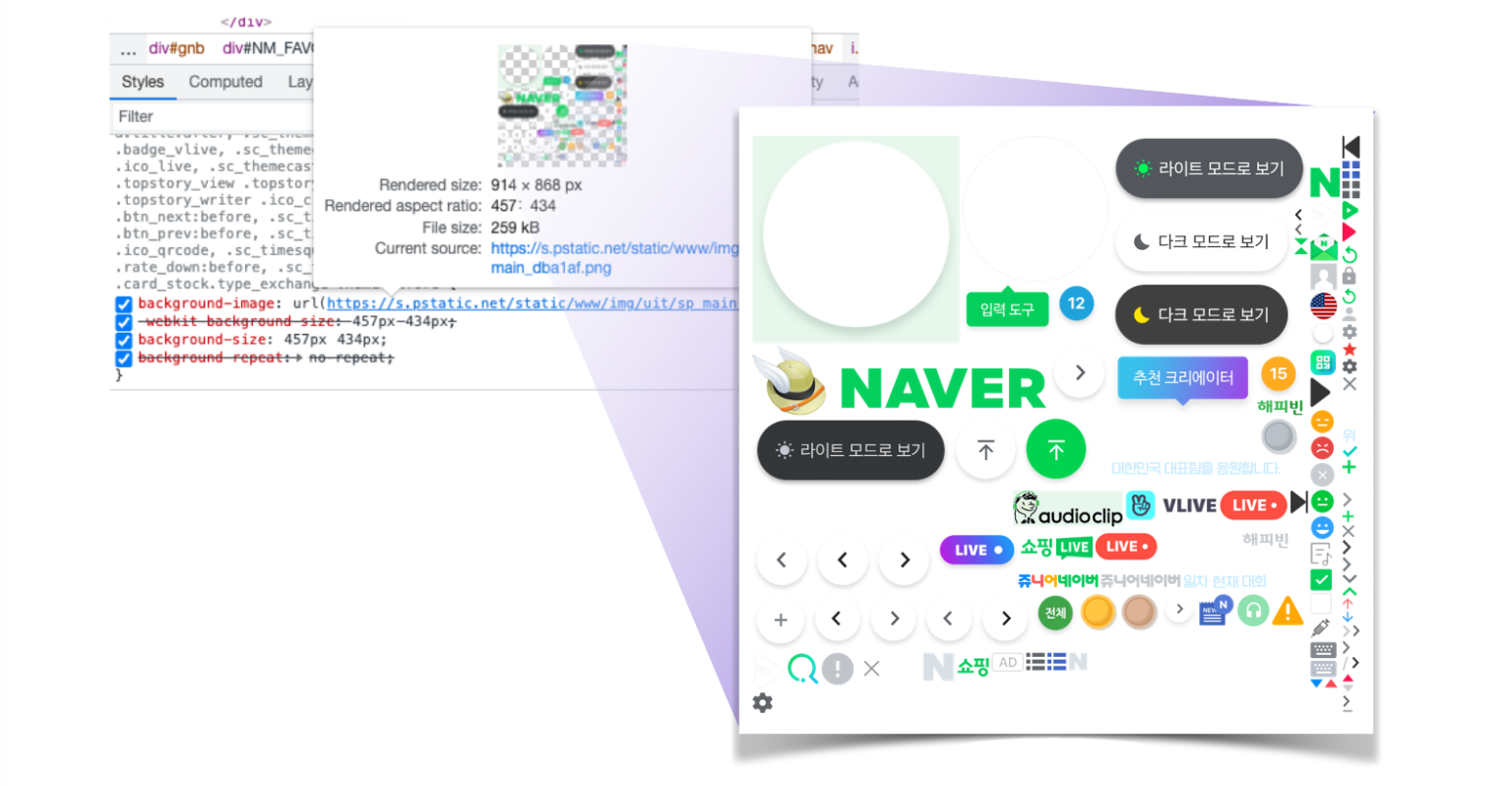
하나의 이미지를 배경 이미지로 사용하되, 표시하고 싶은 부분에 맞춰
width,height,background-position속성을 주어 아이콘을 만든다. -
해당 기법을 이용하면 한번의 이미지 요청으로 대부분의 개별 이미지를 사용할 수 있기 때문에 네트워크 로딩 시간을 줄일 수 있다. 또한, 많은 이미지 파일을 개별로 관리할 필요없이 특정 스프라이트 이미지 파일만을 관리하면 되므로 관리가 용이하다는 장점이 있다.

2) 아이콘 폰트 사용하기
- 아이콘 사용이 많을 때에는, 모든 아이콘을 이미지로 사용하는 것이 아니라 아이콘 폰트를 사용하여 용량을 줄일 수 있다. 대표적인 아이콘 글꼴 서비스로는 Font Awesome이 있으며 Font Awesome의 사용 방법에는 두 가지가 있다.
2-1. CDN으로 사용하기
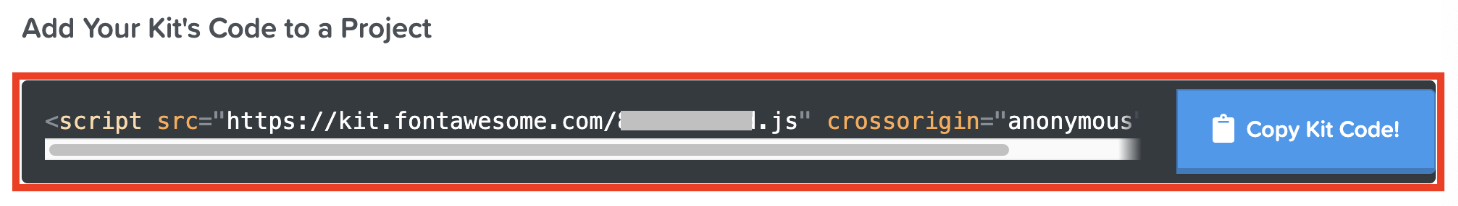
- Font Awesome에 가입하면 키트를 발급해주는데, 이 키트를 HTML 파일에서
<head>요소에 넣어주기만 하면 CDN으로 Font Awesome을 사용할 준비가 완료된다.

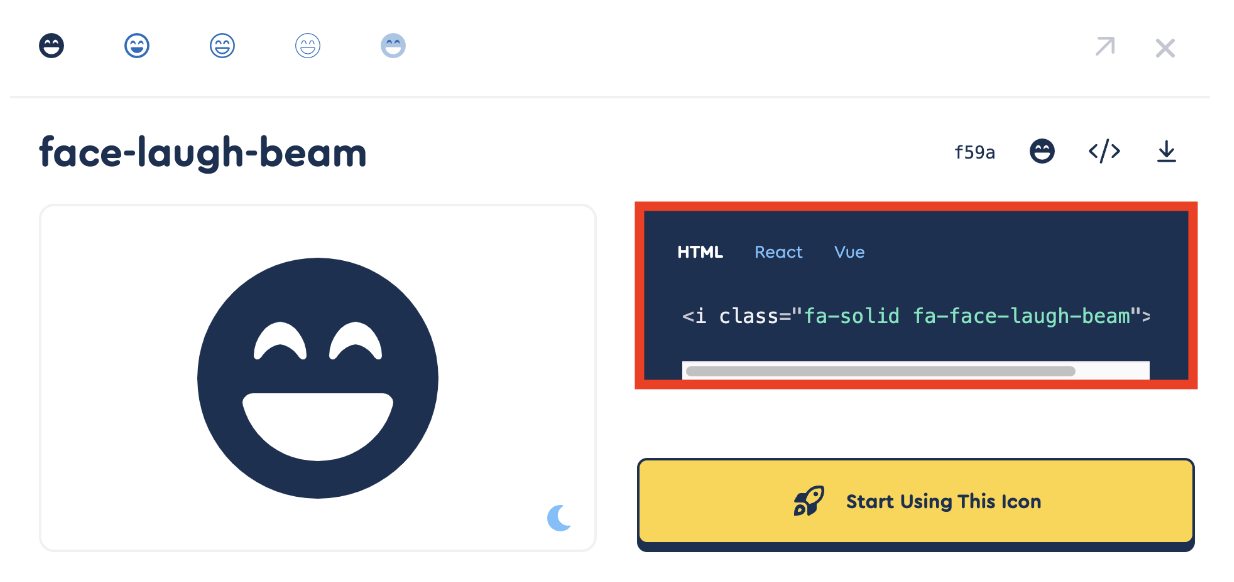
- Font Awesome 사이트에서 사용하고 싶은 아이콘을 찾아서 사용할 환경(HTML, React, Vue)에 맞는 코드를 복사하고 붙여넣기만 하면 사용할 수 있다.

2-2. Font Awesome 모듈 설치하기
- Font Awesome을 다른 라이브러리처럼 설치해서 사용하는 방법도 있다. React 환경에서 사용할 경우에는 다음과 같은 패키지들을 설치하면 된다.
// 핵심 패키지 설치
npm i --save @fortawesome/fontawesome-svg-core
// 아이콘 패키지 설치 (해당 코드는 무료 아이콘들입니다. 유료 아이콘을 사용할 경우 추가로 설치가 필요합니다.)
npm i --save @fortawesome/free-solid-svg-icons
npm i --save @fortawesome/free-regular-svg-icons
npm i --save @fortawesome/free-brands-svg-icons
// Font Awesome React 구성 요소 설치
npm i --save @fortawesome/react-fontawesome@latest-
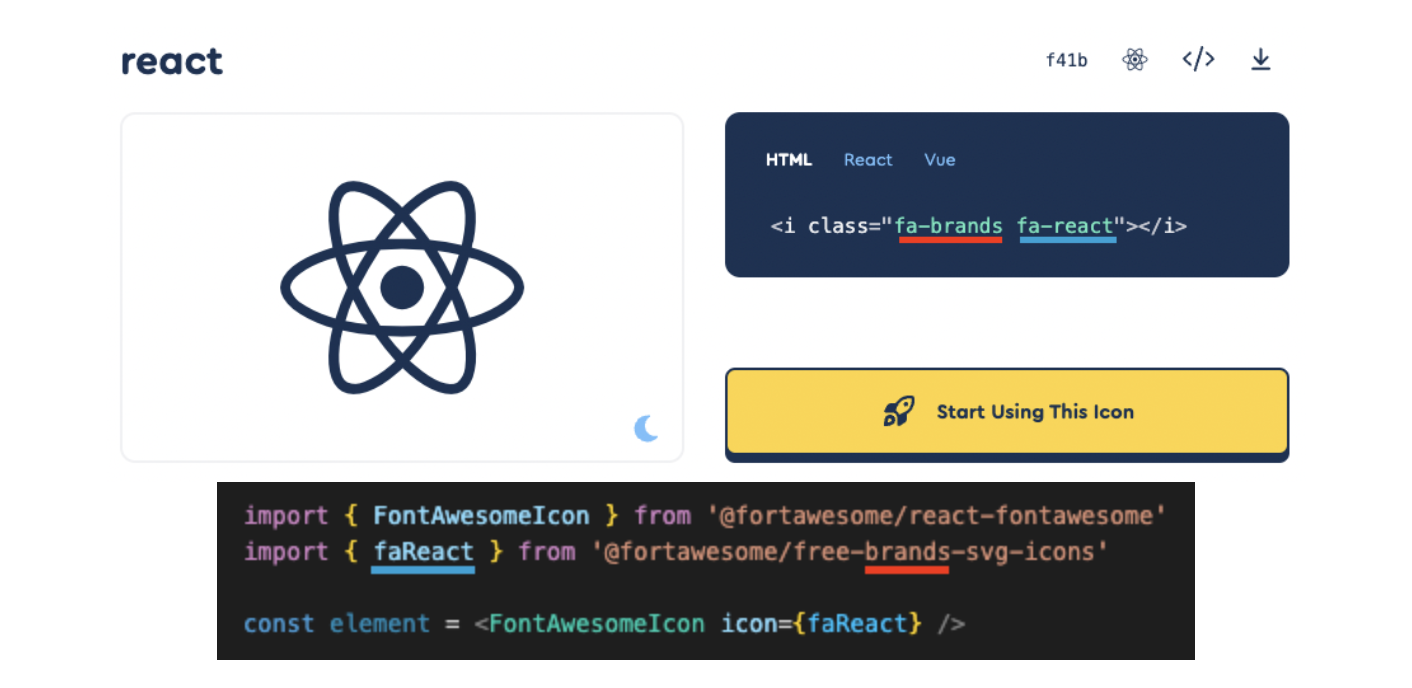
설치 후에는 Font Awesome 사이트에서 사용하고 싶은 아이콘의 정보를 확인한 후에, 알맞게 불러와서 사용하면 된다. 이때 아이콘 이름은 camelCase로 작성해야 한다.
-
이렇게 불러온 아이콘은 클래스명을 직접 붙이거나 Font Awesome이 정해준 방법을 사용하여 스타일링해줄 수 있다.

3) WebP 또는 AVIF 이미지 포맷 사용하기
-
이미지 최적화를 위해 전통적으로 사용하는 JPEG 또는 PNG 형식이 아닌 새롭게 등장한 이미지 포맷인 WebP 또는 AVIF를 사용하여 용량을 더욱 감소시킬 수 있다. WebP는 PNG와 비교해 26% 용량이 감소되며 JPEG와 비교했을 땐 25-35% 더 감소된다. AVIF는 JPEG와 비교했을 때 무려 용량의 50%가 감소되며 WebP와 비교했을 땐 20% 감소된다.
-
하지만 WebP와 AVIF 모두 비교적 최근에 등장한 이미지 포맷이기 때문에 JPEG 포맷처럼 모든 브라우저에서 호환되지 않는다는 단점이 있다. WebP의 경우 비교적 최근에 브라우저 지원이 되었으므로 구버전의 브라우저에서는 지원이 안될 수 있으며 Safari 브라우저에서도 지원하지 않는다. AVIF의 경우에는 Chrome, Opera 등 소수의 브라우저만 지원하고 있다
-
HTML의
<picture>태그를 이용하면 각 브라우저의 호환에 맞도록 분기를 대체할 수 있습니다.
<picture>: img 요소의 다중 이미지 리소스(multiple image resources)를 위한 컨테이너를 정의할 때 사용한다.
- 아래와 같이 HTML 태그를 작성할 시, 만약 접속한 브라우저에서
<source>태그 내의srcset에 정의한 WebP 포맷을 지원하지 않는다면 해당<source>태그는 무시된다. 이와 같은 속성을 이용하여 각 브라우저에 따라 이미지 포맷을 최적화할 수 있다.
<picture>
<source srcset="logo.webp" type="image/webp">
<img src="logo.png" alt="logo">
</picture>