1. 알아야 할 내용
- 아래의 () => removeTags(index) 부분에서 removeTags 함수를 전달할 때 index를 인자로 받고 있다. removeTags(index)로 전달하게 되면 JSX 문법에 따라 함수의 형태로 이벤트 핸들러를 전달해야 되는 규칙에 어긋나 undefined를 전달하는 것과 같게 되어 Error가 발생한다. 따라서 화살표 함수로 감싸서 함수의 형태로 전달해주어야 한다.
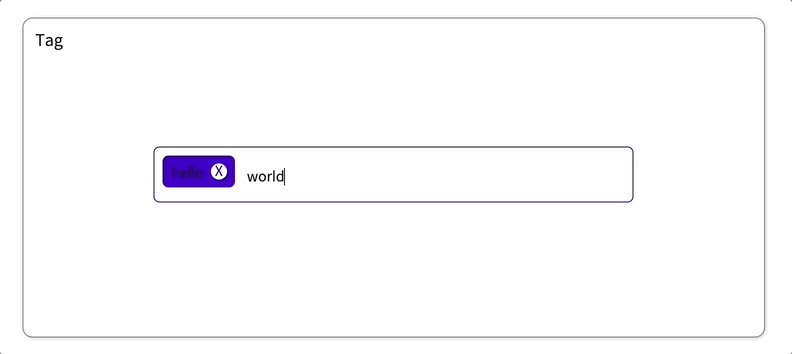
<span className="tag-close-icon" onClick={() => removeTags(index)}>X</span>
2. 전체 코드
export const Tag = () => {
const [tags, setTags] = useState([]);
const addTags = (event) => {
if (event.key === 'Enter' && !tags.includes(event.target.value) && event.target.value !== '') {
setTags([...tags, event.target.value]);
event.target.value = '';
console.log(event.key)
}
};
const removeTags = (deleteIndex) => {
setTags(tags.filter((value) => value !== tags[deleteIndex]));
};
return (
<>
<TagsInput>
<ul id="tags">
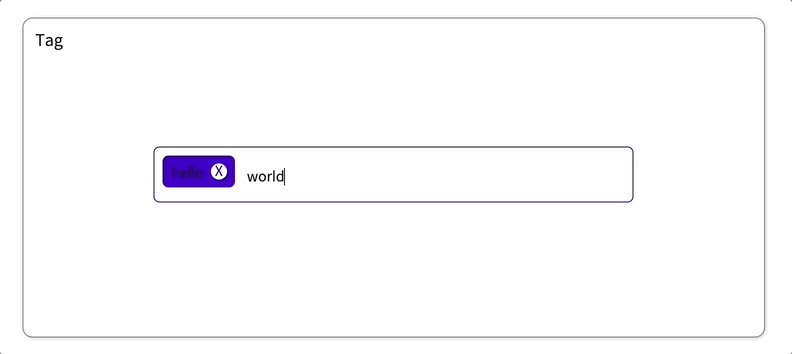
{tags.map((tag, index) => (
<li key={index} className="tag">
<span className="tag-title">{tag}</span>
<span className="tag-close-icon" onClick={() => removeTags(index)}>X</span>
</li>
))}
</ul>
<input
className="tag-input"
type="text"
onKeyUp={(event) => addTags(event)}
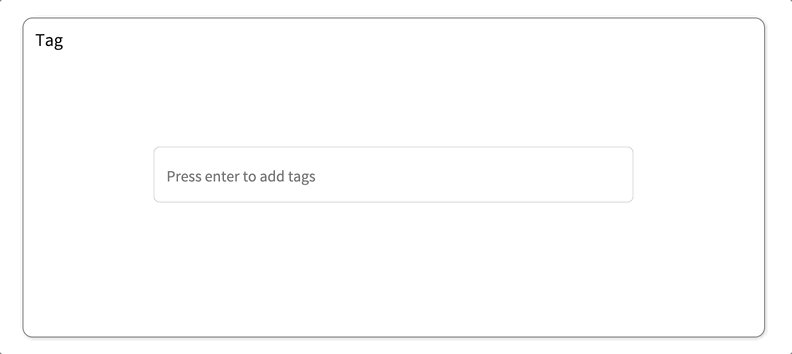
placeholder="Press enter to add tags"
/>
</TagsInput>
</>
);
};
export const TagsInput = styled.div`
margin: 8rem auto;
display: flex;
align-items: flex-start;
flex-wrap: wrap;
min-height: 48px;
width: 480px;
padding: 0 8px;
border: 1px solid rgb(214, 216, 218);
border-radius: 6px;
> ul {
display: flex;
flex-wrap: wrap;
padding: 0;
margin: 8px 0 0 0;
> .tag {
width: auto;
height: 32px;
display: flex;
align-items: center;
justify-content: center;
color: #fff;
padding: 0 8px;
font-size: 14px;
list-style: none;
border-radius: 6px;
margin: 0 8px 8px 0;
background: #4000c7;
> .tag-close-icon {
display: block;
width: 16px;
height: 16px;
line-height: 16px;
text-align: center;
font-size: 14px;
margin-left: 8px;
color: #4000c7;
border-radius: 50%;
background: #fff;
cursor: pointer;
}
}
}
> input {
flex: 1;
border: none;
height: 46px;
font-size: 14px;
padding: 4px 0 0 0;
:focus {
outline: transparent;
}
}
&:focus-within {
border: 1px solid #4000c7;
}
`;