
1. React Hook이란?
-
React Hook은 함수형 컴포넌트에서 React state와 생명주기 기능을 연동(hook into) 할 수 있게 해주는 함수이다. Hook은 class 안에서는 동작하지 않으며 class 없이 React를 사용할 수 있게 해준다.
-
Hook을 사용하면 함수 컴포넌트도 클래스 컴포넌트의 기능을 모두 동일하게 구현할 수 있다. Hook은 함수형 컴포넌트에서 상태 값 및 다른 여러 기능을 사용하기 편리하게 해주는 메서드를 의미한다.
2. React Hook의 등장 배경
1) 컴포넌트 사이의 상태 로직 재사용의 어려움
-
컴포넌트에서 상태관련 로직을 사용할 때 Hook 이전에는 재사용 가능한 로직을 사용하기 위해서 render props나 고차 컴포넌트와 같은 패턴을 사용했는데, 이러한 패턴은 컴포넌트의 재구성을 강요하여 코드의 추적을 어렵게 만들었다.
-
Hook을 사용하면 컴포넌트로부터 상태 관련 로직을 추상화해 독립적인 테스트와 재사용이 가능해 계층의 변화 없이 재사용할 수 있다.
2) 상태 관련 로직들과 사이드 이펙트가 있는 컴포넌트 유지보수의 어려움
-
기존의 class 컴포넌트의 생명주기 메서드 사용시에는 상태 관련 로직은 한 공간안에 묶여 있기 때문에 이런 컴포넌트들을 작게 분리하는 것은 불가능하며 테스트하기도 어렵다. 이 때문에 많은 사용자들은 React를 별도의 상태 관리 라이브러리와 함께 결합해서 사용해왔지만, 이런 상태 관리 라이브러리는 종종 너무 많은 추상화를 하고, 서로 다른 파일들 사이에서 건너뛰기를 요구하며 컴포넌트 재사용을 더욱더 어렵게 만들었다.
-
이같은 문제를 해결하기 위해 기존의 생명주기 메서드 기반이 아닌 Hook을 통해 로직 기반으로 나누어 컴포넌트를 함수 단위로 잘게 쪼갤 수 있다.
3. React Hook의 규칙
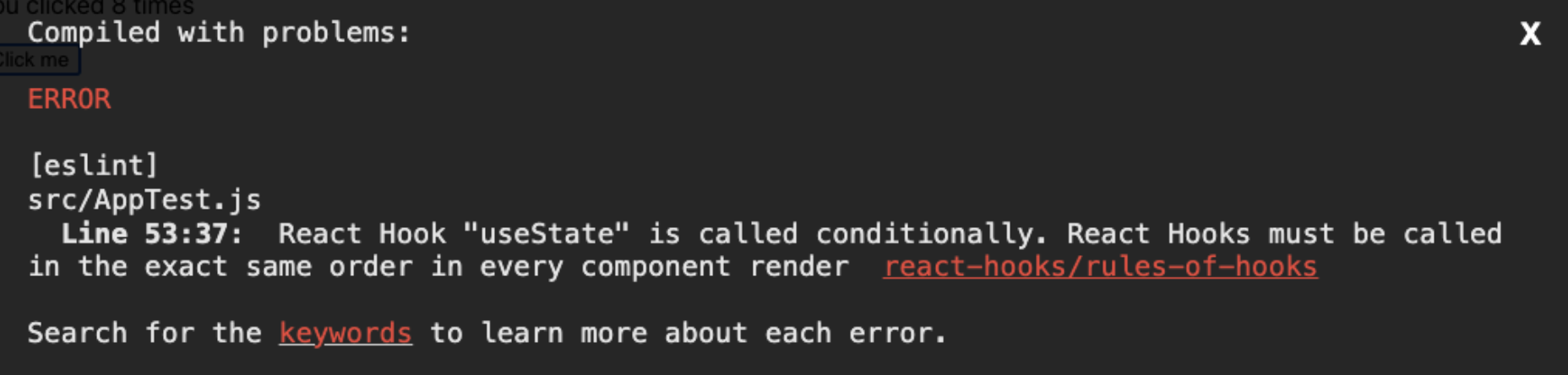
1) 최상위(at the Top Level)에서만 Hook을 호출해야 한다.
- 컴포넌트 안에는 Hook들을 여러 번 사용할 수 있다. React는 이 Hook을 호출되는 순서대로 저장을 해두는데, 조건문, 반복문 안에서 Hook을 호출하게 되면 호출되는 순서대로 저장을 하기 어려워지고, 결국 예기치 못한 버그를 초래할 수 있다. 따라서 Hook은 리액트 함수의 최상위에서만 호출해야 한다.
// 잘못된 예시
...
if(counter) {
const [sample, setSample] = useState(0);
}
...
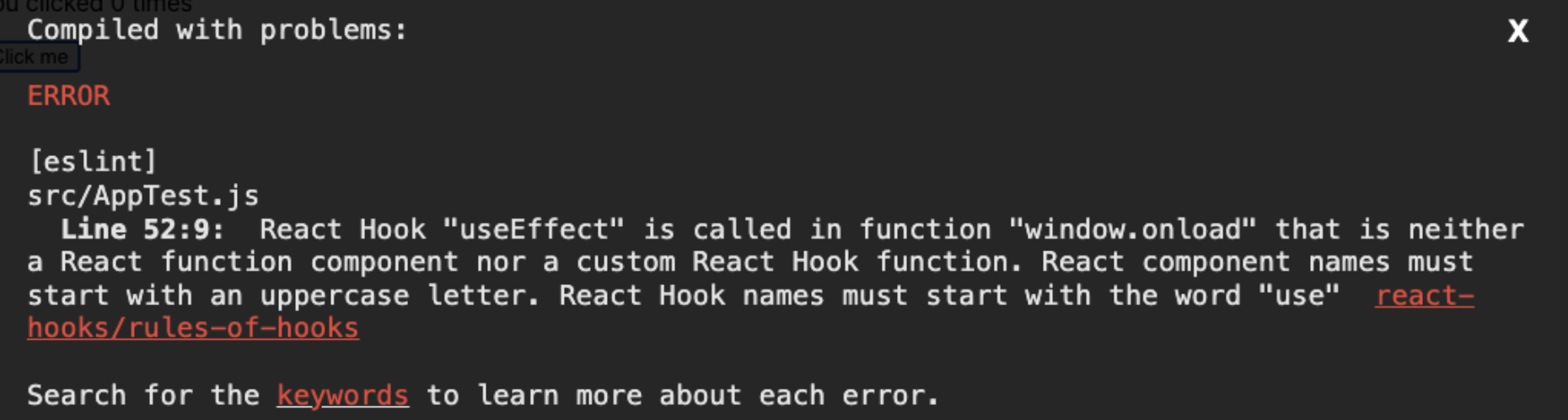
2) 오직 React 함수 내에서 Hook을 호출해야 한다.
- Hook은 React의 함수 컴포넌트 내에서 사용되도록 만들어진 메소드이기 때문에 근본적으로 일반 JavaScript 함수 내에서는 정상적으로 돌아가지 않는다. 따라서 Hook은 오직 리액트 함수 내에서만 사용되어야 한다.
// 잘못된 예시
...
window.onload = function () {
useEffect(() => {
// do something...
}, [counter]);
}
...