
목차
- props가 없을 때
- props(properties)를 사용할 때
- children를 사용할 때
- props, children 정리
- props, children 정리
App.js, First.js, Second.js 모두 src 폴더 안에 있으면 실행됩니다. (create-react-app)하면 생기는 디렉토리에서 그대로 작업하시면 됩니다.
전 props의 정의를 반복숙달하기보다, props가 있을 때와 없을 때를 나눴을 때 이해가 더 잘됐습니다.
App.js는 First.js를 import해서 사용합니다.
App.js가 First.js를 포함하니까 First.js의 부모라고 생각해주세요.
0. props가 없을 때
//App.js
import React from 'react';
import First from './First';
function App() {
return <First />;
}// First.js
import React from 'react';
function First() {
return <div>첫 째입니다</div>;
}
export default First;
이 상황에서는 부모(App.js)가 자식(First.js)에게 물려줄 것이 없습니다. 그냥 자식(First.js)이 소개한대로(return <div>첫 째입니다</div>;) 자기가 '첫 째'랍니다.
1. props (properties)의 역할
//App.js
import React from 'react';
import Second from './Second';
function App() {
return <Second name="동2" />;
}// Second.js
import React from 'react';
function Second({ name }) {
return <div> 둘 째 {name} 입니다</div>;
}
export default Second;
'0. props가 없을 때'와의 차이점을 아시겠나요?
props는 부모(App.js)가 자식(Secnond.js)에게 전달해주는 값, 파라미터입니다. <Second name= "동2" />는 Second에서 name을 '동2'라고 지정는 것이죠.
참고로 props는 javascript 객체 형태로 전달됩니다. 자바스크립트의 Destructing 문법이 적용된 이유입니다. 참고로 return <div> 둘 째 {name} 입니다</div>;에서 name을 중괄호({})로 감싼 이유는 html 태그에서 자바스크립트를 사용하기 위함입니다.
자바스크트 Desturcting, props가 name으로 적혀서 헷갈리시는 분들을 위해 다시 적어봤습니다.
//Second.js
import React from 'react';
function Second(props) {
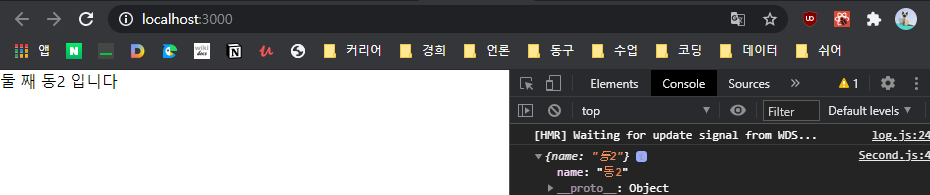
console.log(props);
return <div> 둘 째 {props.name} 입니다</div>;
}
export default Second;
Second.js에서 파라미터를 뭘로 받아오든 어떤 단어든 상관없고, destructing을 적용하지 않아도 쓸 수 있음을 볼 수 있습니다.
props를 받아오자마자 콘솔에 찍어보면, data type이 객체인 점도 확인할 수 있습니다.
2. children
First.js, Second.js를 모두 포함하는 컴포넌트(House.js)가 필요한 상황이라고 가정하겠습니다. 아래처럼 , 를 감싸는 <House/> 컴포넌트가 있습니다.
// App.js
import React from 'react';
import First from './First';
import Second from './Second';
import House from './House';
function App() {
return (
<House>
<First />
<Second name="동2" color="blue" />
</House>
);
}
export default App;// House.js
import React from 'react';
function House() {
const style = {
border: '4px solid green',
padding: '16px',
};
return <div style={style}></div>;
}
export default House;서버를 켜보면 House는 정상적으로 초록색 박스가 그려지는데, 내부의 컴포넌트인 First, Second는 작동하지 않는 것을 볼 수 있습니다.

컴포넌트 태그(House) 사이의 컴포넌트(First, Second)의 값을 조회하고 싶을 때 props.children을 사용해야 합니다.
// House.js
import React from 'react';
function House({ children }) {
const style = {
border: '4px solid green',
padding: '16px',
};
return <div style={style}>{children}</div>;
}
export default House;
3. props, children 정리
- props: 어떤 컴포넌트를 import해와서 사용하는 부모(상위) 컴포넌트 (ex. App.js)에서 정하는 값입니다. 부모 컴포넌트에서 설정해서 자식 컴포넌트로 전달하여, 자식 컴포넌트에서 쓰입니다.
- children: A 컴포넌트 사이에 B 컴포넌트가 있을 때, A 컴포넌트에서 B 컴포넌트 내용을 보여주려고 사용하는 props입니다.
