흐름
- 클라이언트와 서버, DB를 이용한 어플리케이션
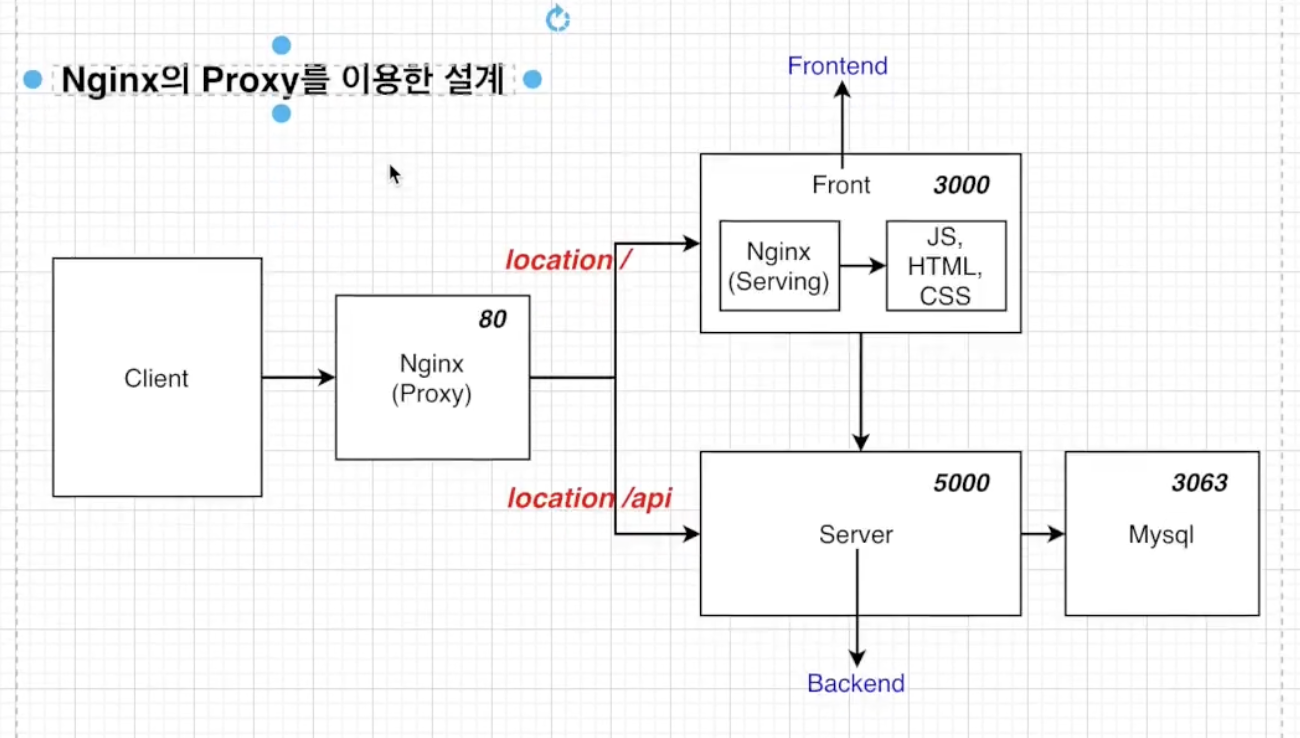
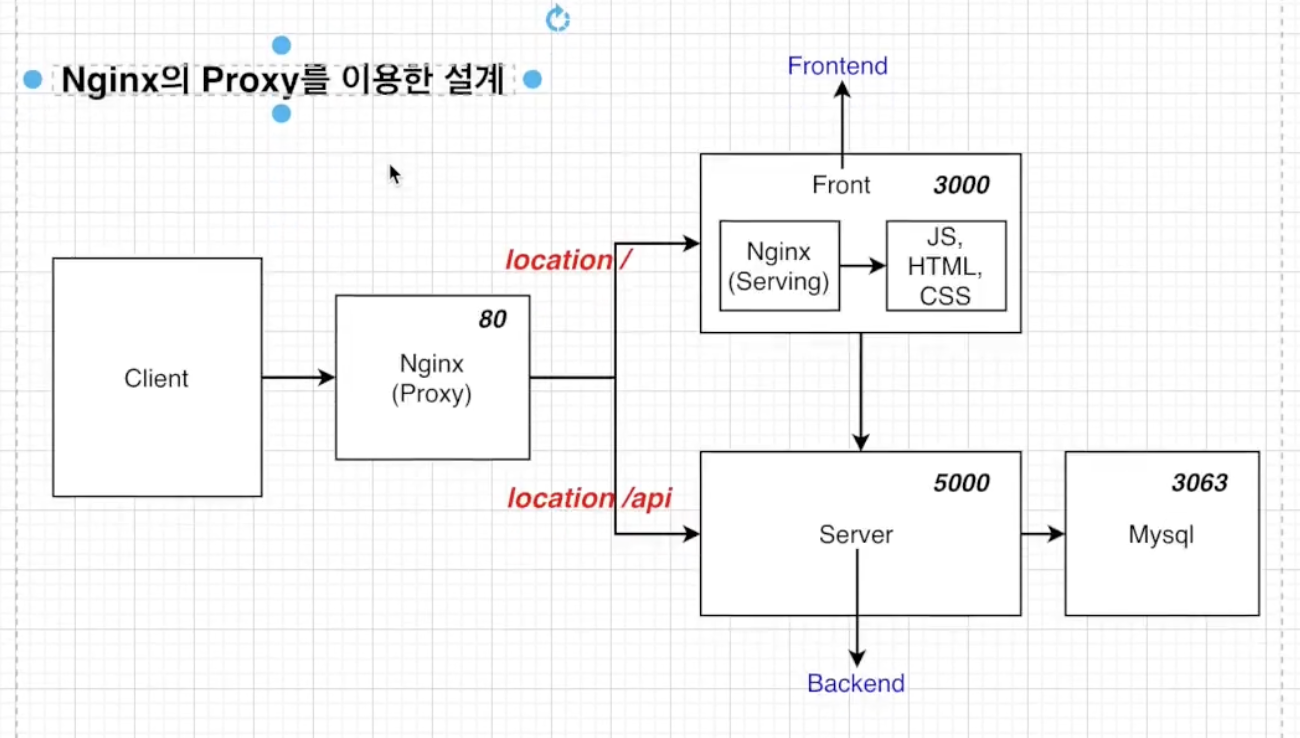
Nginx의 Proxy를 이용한 설계

- Nginx의 정적파일 제공 기능과 라우팅 기능을 모두 사용
- 장점
- Request를 요청할 때 URL의 host이름이 바뀌어도 됨
- 포트가 바뀌어도 됨
- 단점
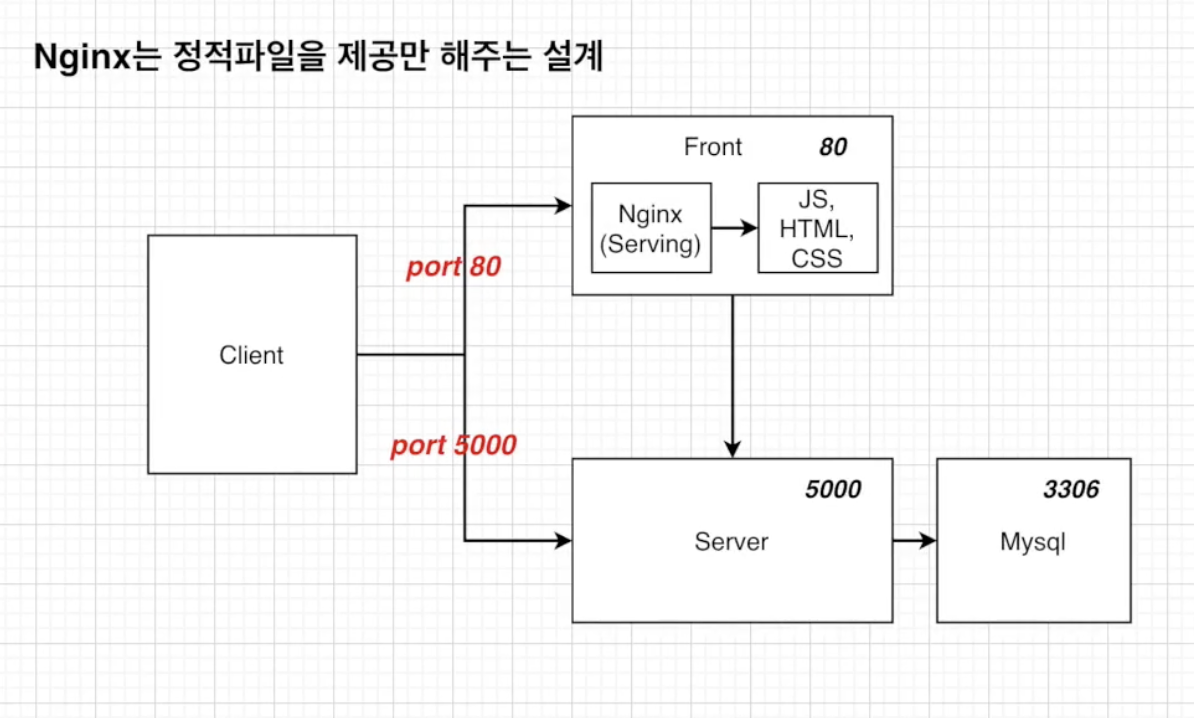
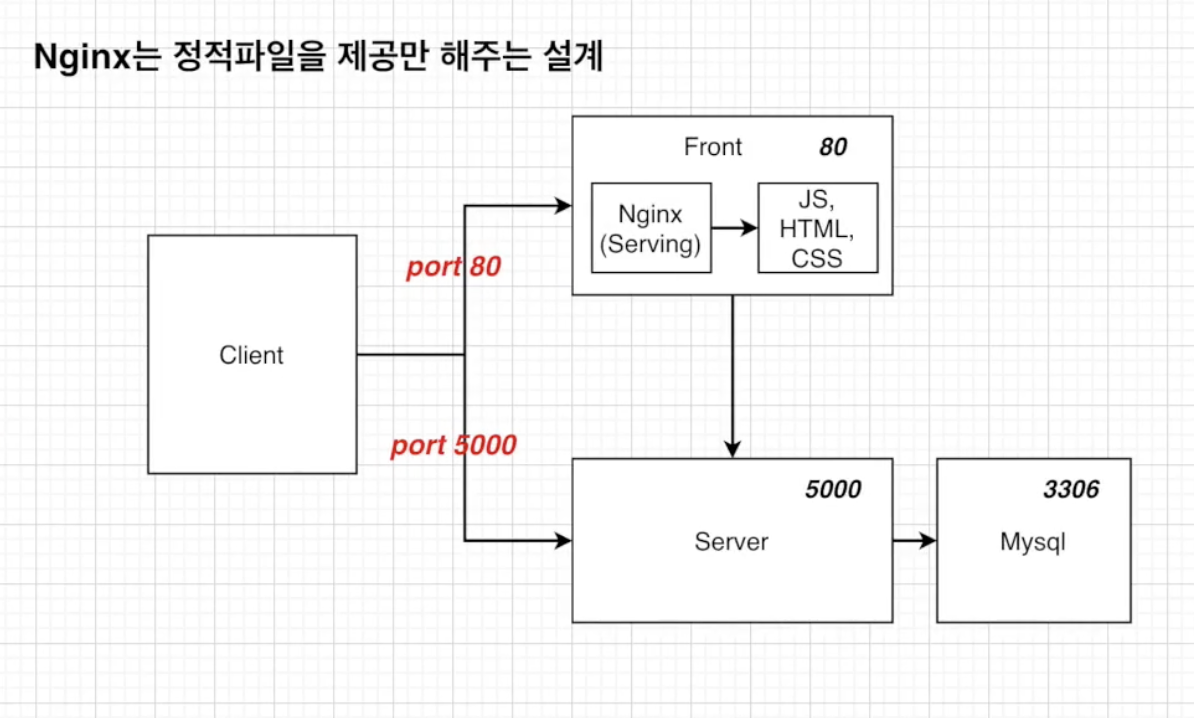
Nginx의 Proxy를 이용한 설계

- 장점
- 단점
- URL의 host이름이나 포트가 변경되면 같이 수정되어야 함
nginx 파일
- 프론트엔드 서버에 대한 nginx 구성이 필요하다
server {
listen 3000
location / {
root /usr/share/nginx/html
index index.html index.html
try_files $uri $uri/ /index.html
}
}
- 그리고 클라이언트 요청에 대한 Nginx가 Proxy를 할 수 있도록 전체 app에 대한 nginx 파일이 필요하다
upstream frontend {
server: frontend:3000
}
upstream backend {
server: backend:8080
}
server {
listen 80
location / {
proxy_pass https://frontend
}
location /api {
proxy_pass https://backend
}
location /sockjs-node {
proxy_pass https://frontend
proxy_http_version 1.1
proxy_set_header Upgrade $http_upgrade
proxy_set_header Connection "Upgrade"
}
}
도커 컴포즈
- 프론트, 백엔드, nginx, db에 관한 각각의 컨테이너를 서로 통신하게 해줘야한다.
version: "3"
services:
client:
build:
dockerfile: Dockerfile.dev
context: ./client
volumes:
- /app/node_modules
- ./client:/app
nginx:
restart: always
build:
dockerfile: Dockerfile
context: ./nginx
ports:
- "3000:80"
backend:
build:
dockerfile: Dockerfile.dev
context: ./server
container_name: app_server
volumes:
- /app/node_modules
- ./server:/app
mysql:
build: ./mysql
restart: unless-stopped
container_name: app_mysql
ports:
- "3306:3306"
volumes:
- ./mysql/mysql_data:/var/lib/mysql
- ./mysql/sqls/:/docker-entrypoint-initdb.d/
environment:
MYSQL_ROOT_PASSWORD: "1234"
MYSQL_DATABASE: myapp