샤방 프로젝트

프로젝트 영상
추후 업데이트
프로젝트 요약
1) 소개
-
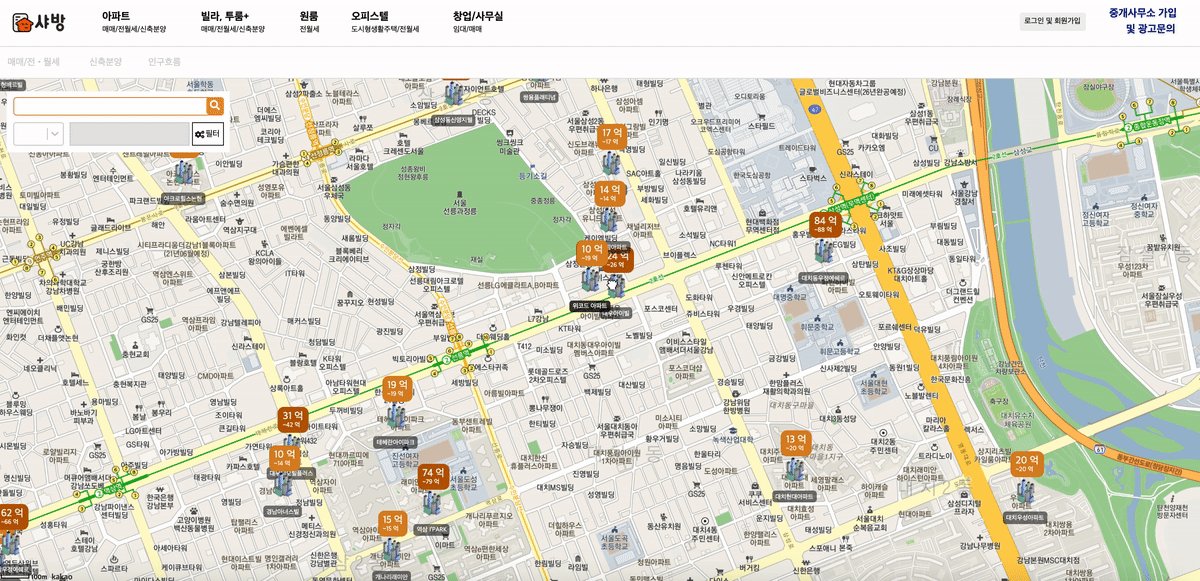
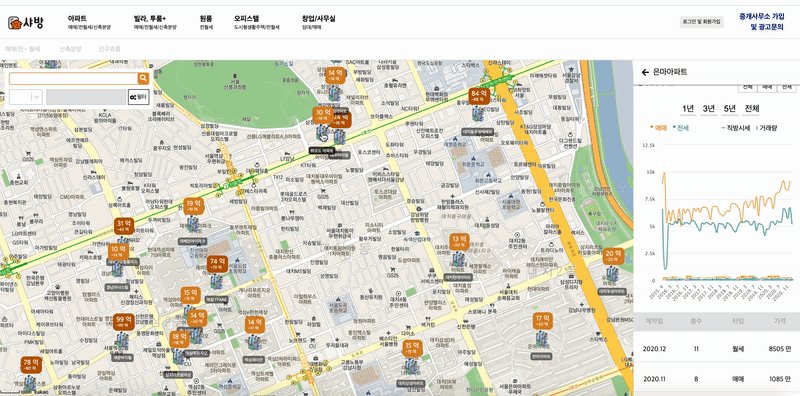
'직방' 이란 부동산 정보 중개 플랫폼을 모티브로 개발 프로젝트를 진행하였습니다.
-
카카오 맵 API를 다루며 데이터를 지도에 시각적으로 나타내어 방대한 데이터를 효율적으로 사용자 편의 맞게 구성하는 것을 목표로 하였습니다.
2) 기간
- 20.11.30 ~ 20.12.11 (12일간)
3) 인원
- 프론트엔드 3명, 백엔드 3명
4) 역할
- 프론트엔드
사용 스택
프론트 엔드
1) React.js(함수형)
2) JavaScript(ES6)
3) Styled-Component
4) KAKAO map API
5) Highchat.js
백엔드
1) Django / Python
2) Database Modeling (AQueryTool)
3) KAKAO map API, Naver cloud, postman
공통
1) Git / Github
2) Trello
3) Slack
4) Notion
프로젝트에서 수행한 역할
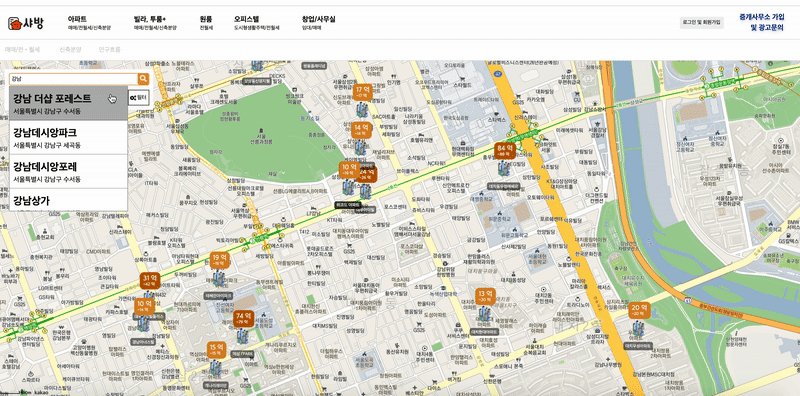
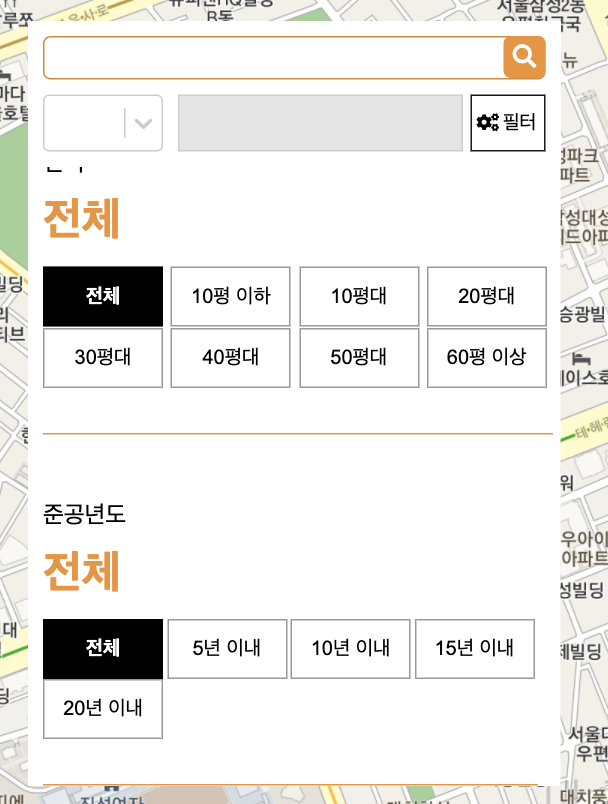
0) 필터 페이지
1. 검색

-
사용자의 input을 받아 Query String을 활용하여 서버로 전송하고 서버에서 검색 결과에 맞는 리스트를 수신.
-
리스트에는 좌표값이 키값으로 있고 리스트를 클릭시 좌표값을 Map component로 보내 Kakao Map에서 제공하는
center_changed를 통해 지도 위에 해당 좌표로 이동.
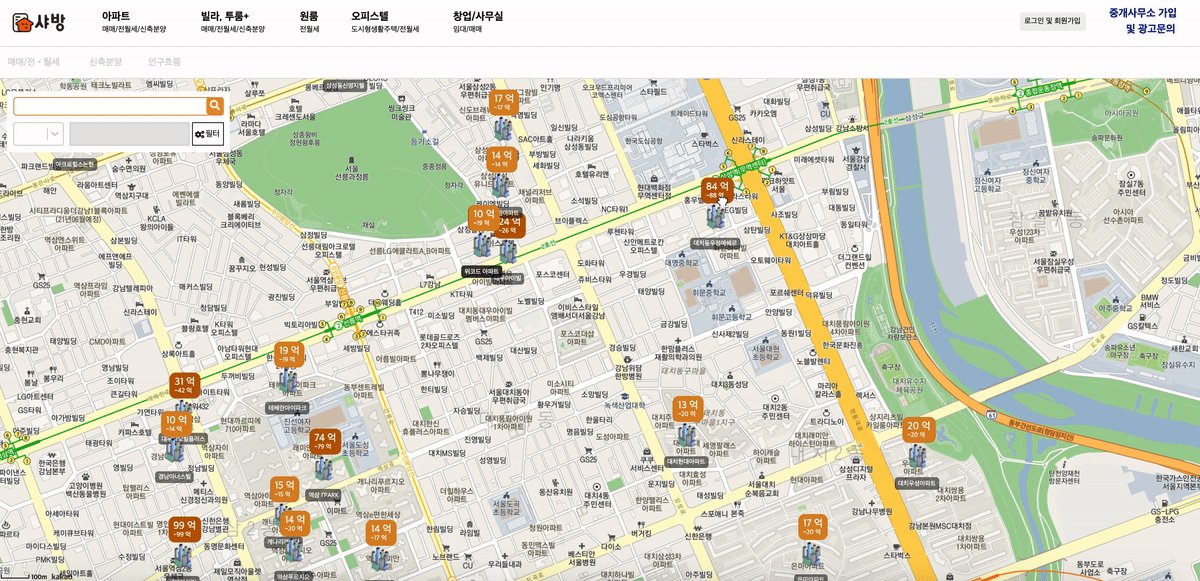
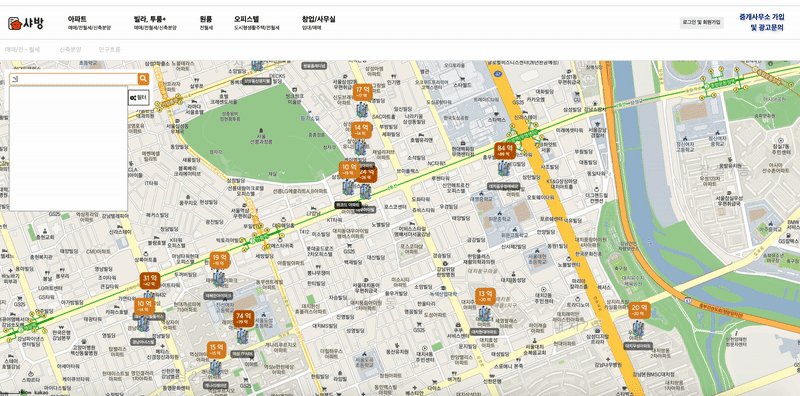
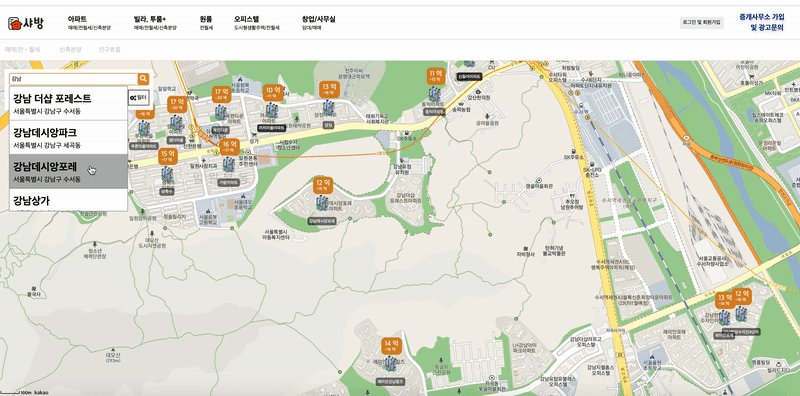
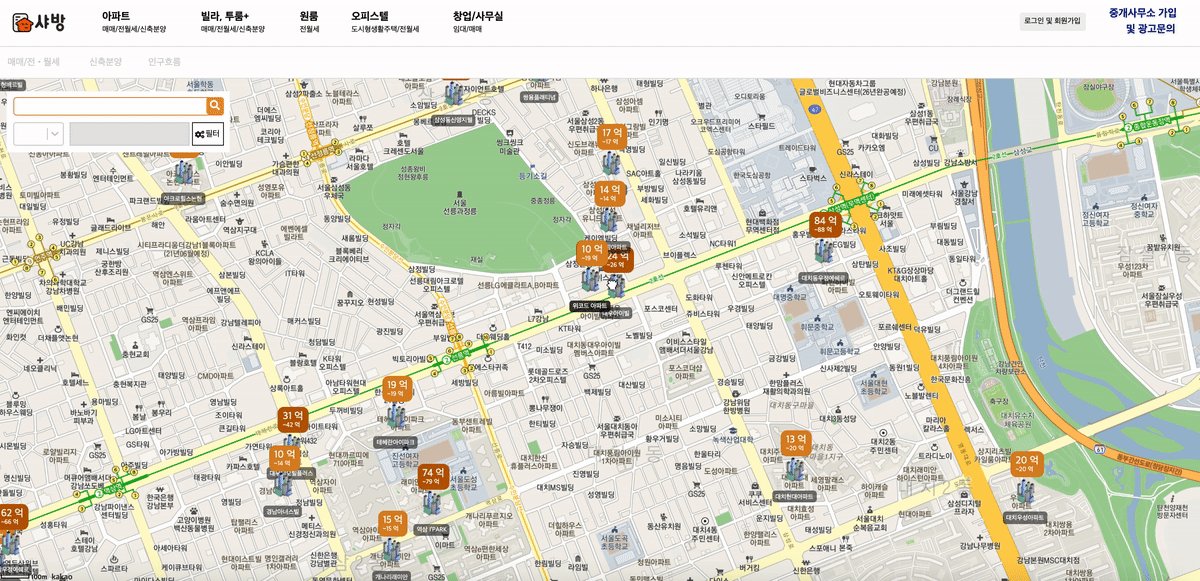
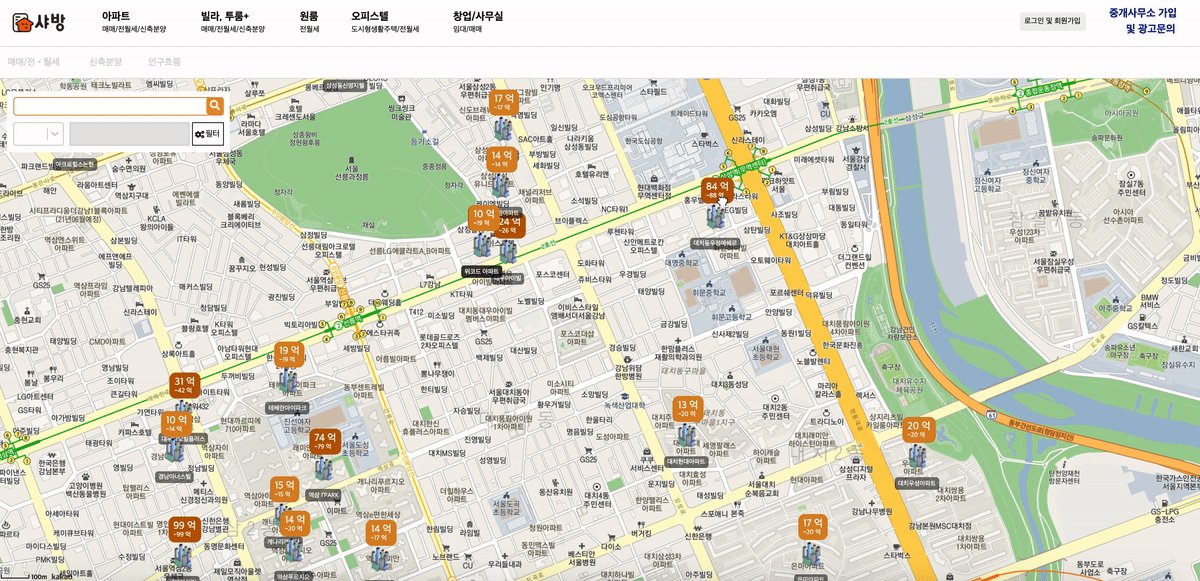
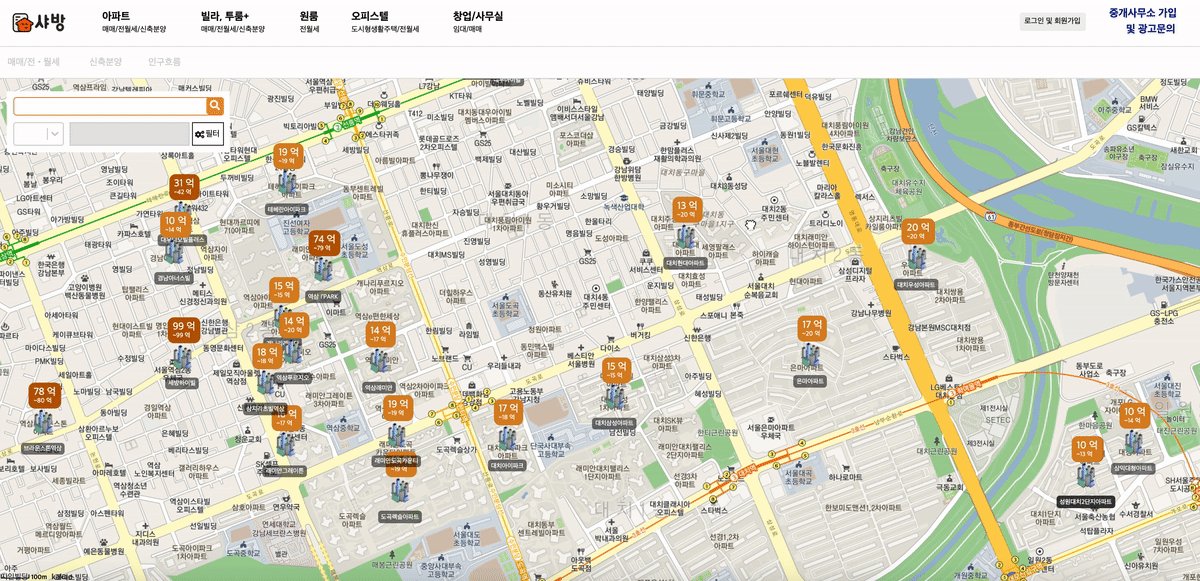
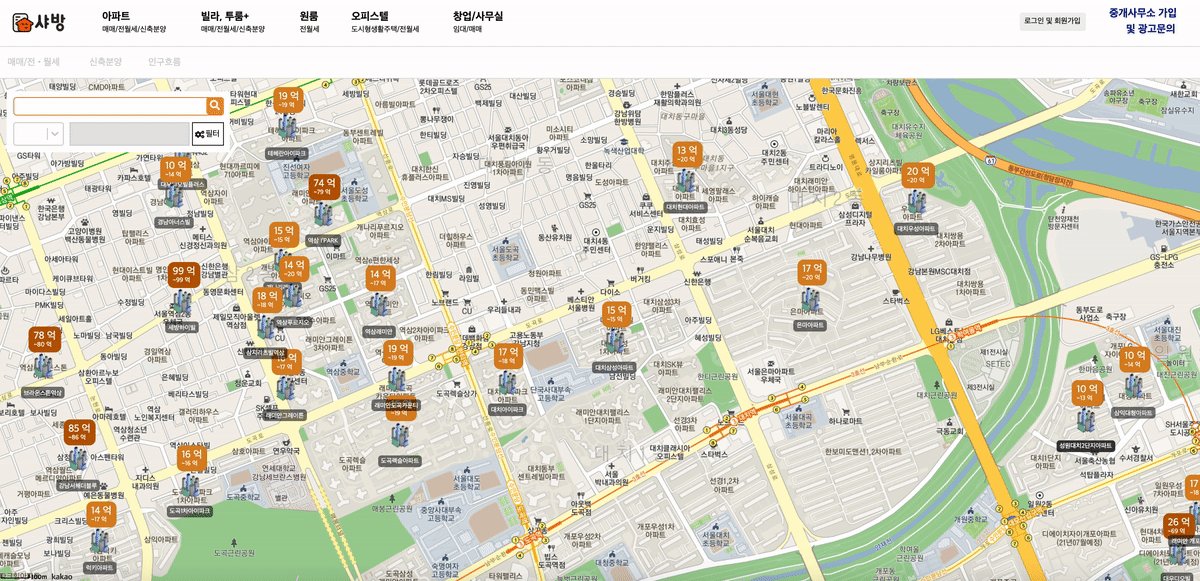
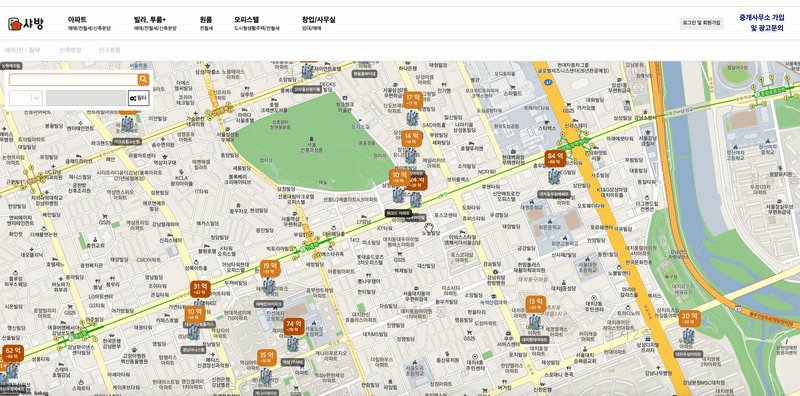
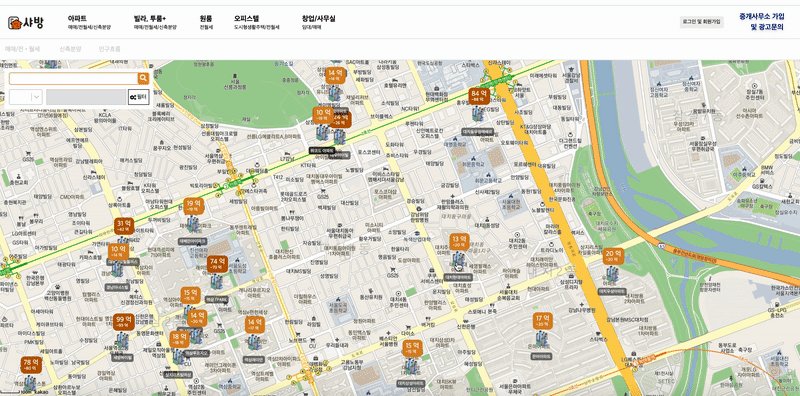
1) 아파트 메인 페이지

- Kakao Map에서 제공하는
CustomOverlay와Marker를 이용하여 원하는 이미지와 텍스트를 지도에 렌더 - 서버에서 받은 가격 데이터를 삼항 연산자를 이용하여 다른 색으로 표시

-
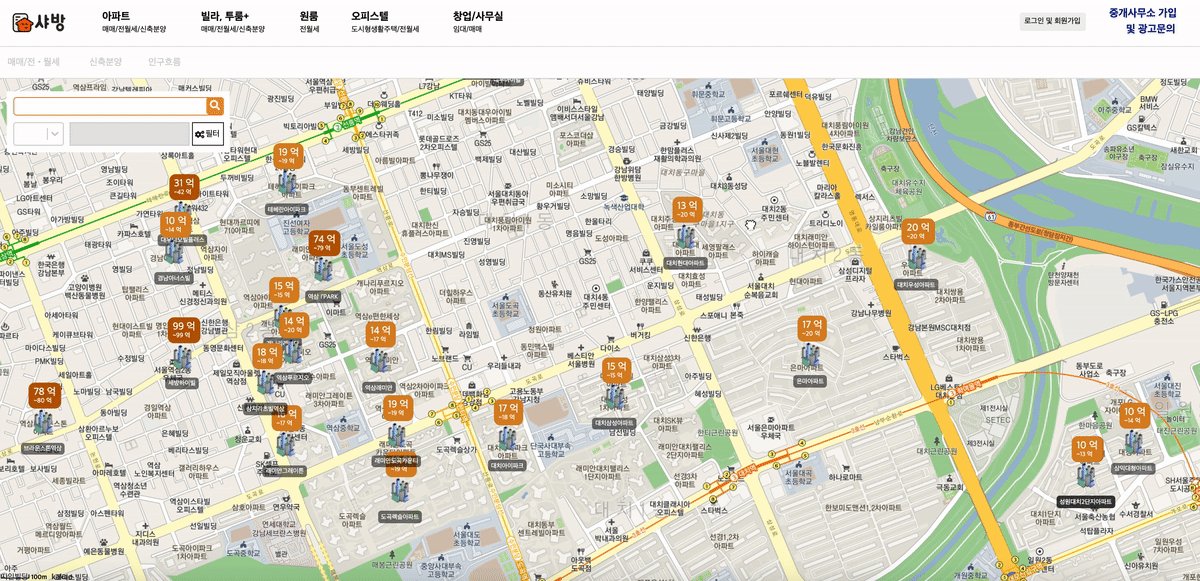
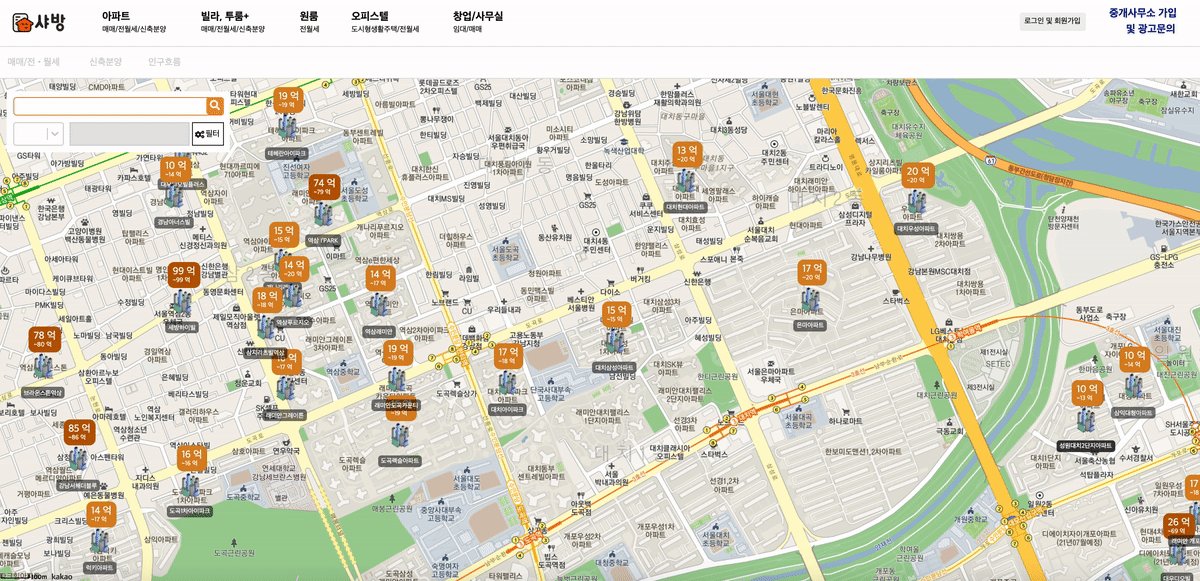
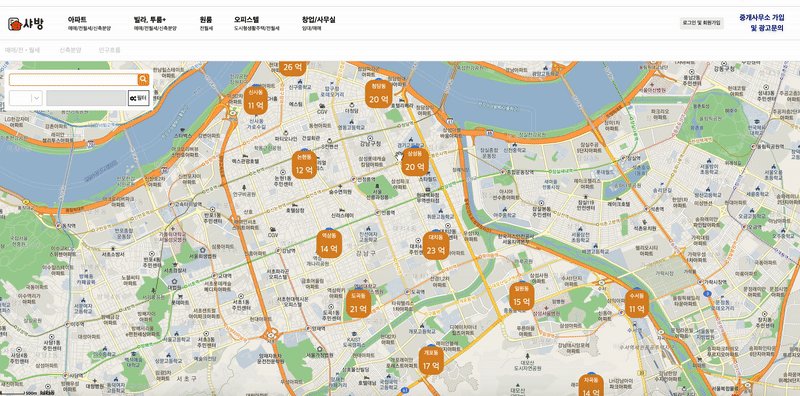
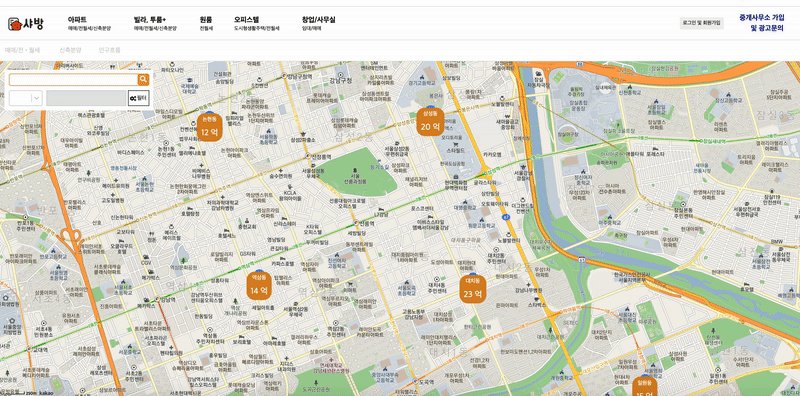
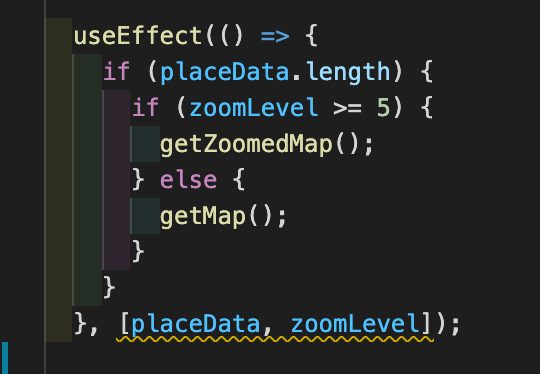
useEffect를 이용하여 Zoom Level에 따라 다른
Marker표시 -
최초 View가 렌더될 때 데이터를 받아오는
getMap()를 선언하고 이후 Zoom level에 따라 다른 데이터를 받기 위해getZoomedMap()를 선언하여 if문으로 분기처리하여 다른 데이터를 받아옴. -
useEffect의 외존성 배열에
최초로 받아온 데이터와Zoom level를 넣어 zoom에 따라 다른 데이터를 받아올 수 있게 한다.

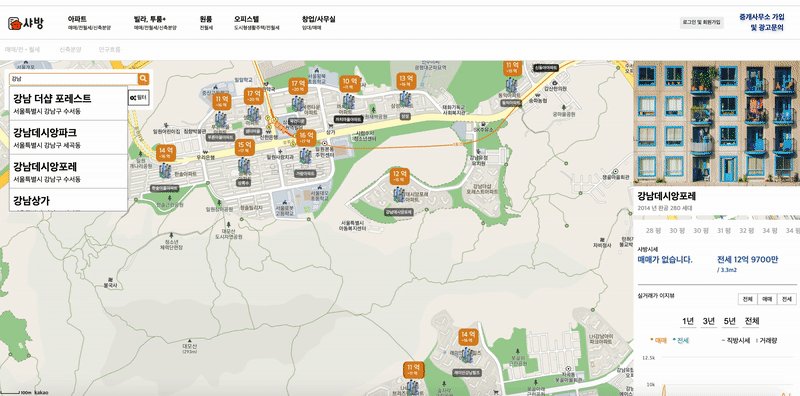
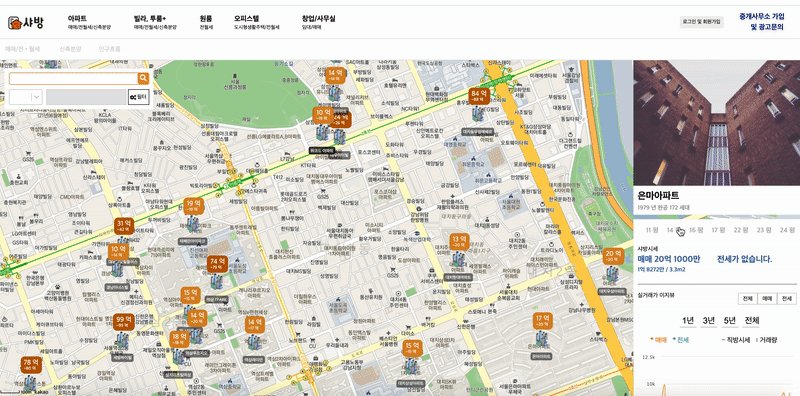
2) 아파트 디테일 페이지

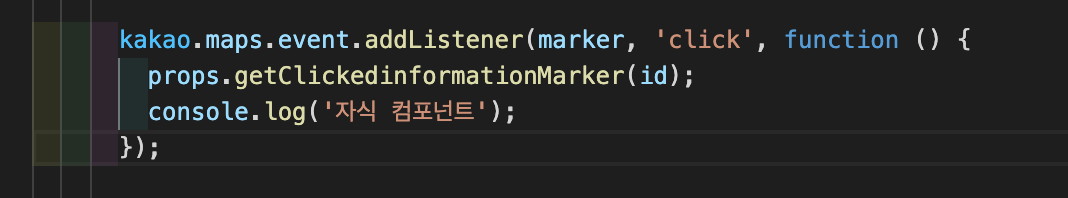
- marker를 클릭 시 해당 아파트의 상세 정보가 담긴 모달창이 on
- Kaoao MAP API에서 제공하는 클릭 이벤트를 이용하여 해당 Marker의 id를 가져와 Query String으로 서버로 전송
tab클릭에 따라 다른 데이터 렌더- 서버로 받은 데이터 Pagination 구현
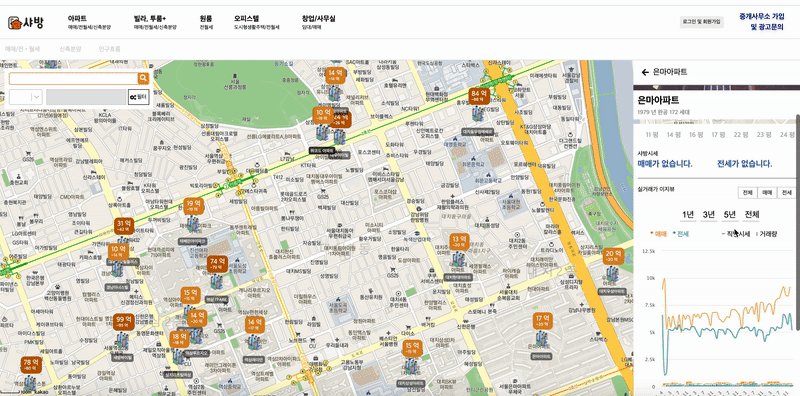
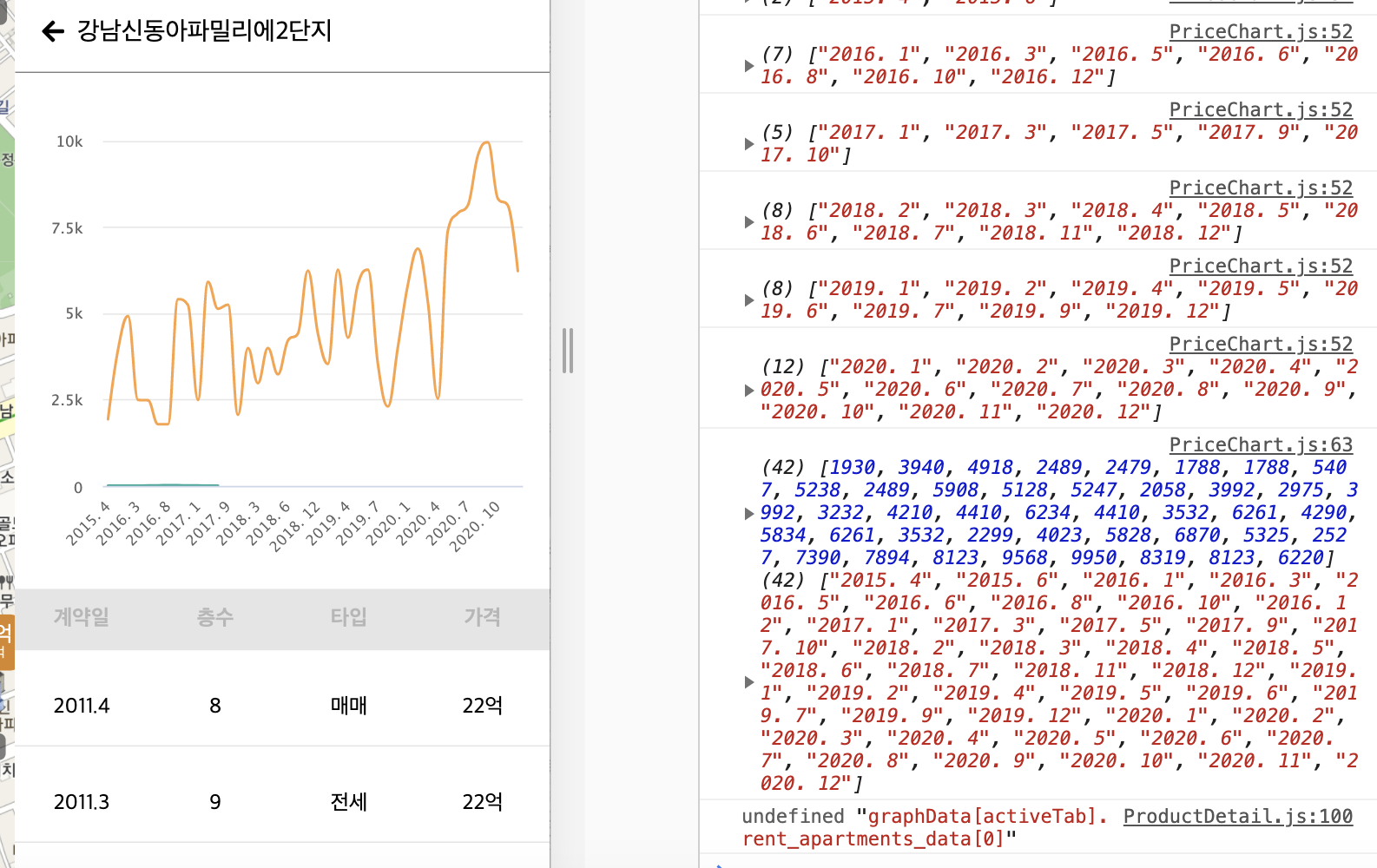
그래프
- Highchart.js를 이용하여 데이터 시각화.
- Highchart.js에서 제공하는
options를 이용하여 커스텀마이징 - 막대 그래프와 실선 그래프에 데이터를 나눠 담아 한 View에 두 가지 그래프 UI 구성
🚑 Issue & Solve
추후 업데이트
🚧 Technical Debt
추후 업데이트
🚀 Learn
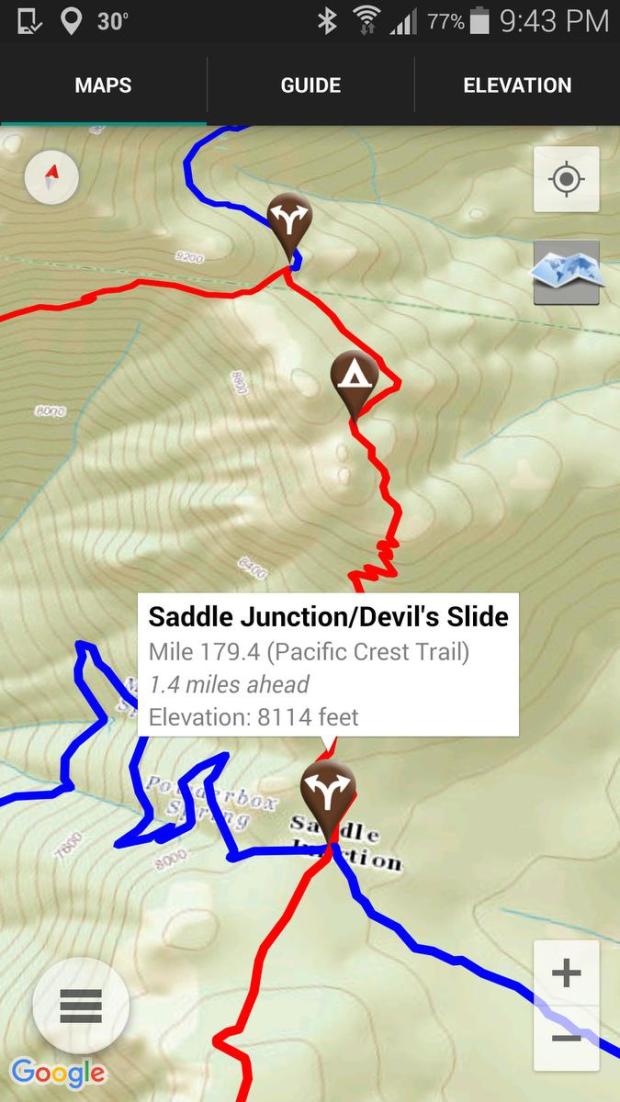
개발자라는 직업에 매력을 느끼게 된 계기가 몇 있는데 모두 지도와 관련이 있었다. PCT(Pacific Crest Trail)의 트레일 어플리케이션, 베를린의 에어컨 지도, 그리고 코로나 마스크 맵까지 사용자가 원하는 데이터를 지도에 띄우고 사용자는 필요한 정보를 빠르고 쉽게 얻을 수 있는 데에서 '지도'라는 것에, 그것을 가공하여 하나의 완성품을 만드는 개발자에 큰 매력을 느꼈다.

https://www.pe.com/2016/03/10/hiking-pacific-crest-trail-app-helps-find-water-campsites/
특히 PCT(Pacific Crest Trail)에서 지도의 위대함을 느꼈는데 인터넷도 없는 미국 산맥을 걸어가며 오직 앱 하나에 의지하여 숙소 정보, 물 정보 등 생존에 필요한 정보들을 얻었다. 만약 개발이라는 것이 없다면, 지도를 사용하지 못했다면 10km 떨어진 마을에 물이 있는지 없는지도 모른 채 트래킹을 해야 했을 것이다.
그래서 "SHABANG" 프로젝트를 하며 즐거웠다. 내가 꿈꿔왔던 기능을 직접 만드는 것은 무척 무척 즐거운 일이다!!
1. 오픈 API
이번 프로젝트에서 가장 큰 비중을 차지한 것이 Kakao Map과 Highchart 라이브러리인데 12일의 프로젝트 기간 중 절반은 예제를 보거나 문서를 보는 데 할애한 것 같다. 단순히 메서드를 사용하고 함수를 짜는 것이 아니라 API가 제공하는 문법에 맞춰야 하기 때문에 익숙해지기 시간이 좀 걸렸다. 가령 자바스크립트에서 DOM이벤트를 만들 때 addEvenetListner라는 메서드를 사용했다면 Kakao MAP는 비슷하지만 다른 이름의 메서드와 인자가 3개가 들어갔다.

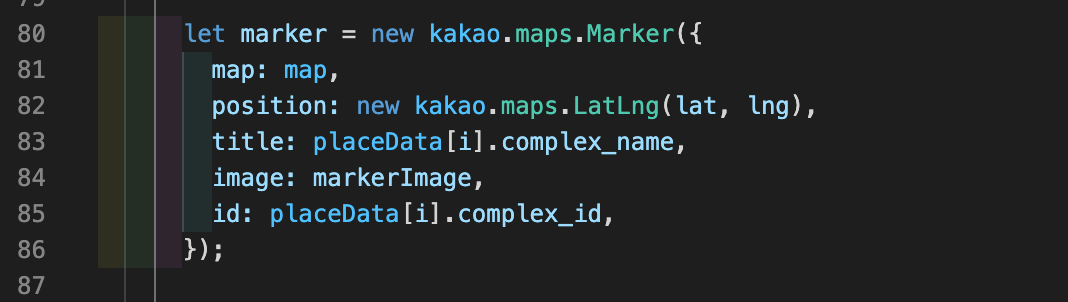
또한, 지도 위에 나타나는 Marker를 생성하는 생성자 함수의 경우

이렇게 Kakao Map에서 지정한 키가 있는데 position에 new kakao.maps.LatLng(lat, lng)이라는 생성자 함수에 좌표를 넣어야 하는 것을 모르고 직접 정의했다가 에러가 나 한참을 고생했다. API의 세계에서 그들이 만든 룰을 정확히 지켜야함을 알게 된 좋은 경험이었다.
2. 라이브러리
Highchart와 D3가 데이터 시각화 라이브러리로 유명한데 둘 중 무엇을 선택할까를 두고 고민을 많이 했다. 찾아본 결과 D3는 러닝커브가 있지만 그만큼 커스텀마이징이 쉽고 한 번 배우면 확장성이 높다고 했다. 그리고 Highchart는 커스텀마이징에 제약이 많지만 러닝커브가 낮아 많이 쓰인다고 했다. D3를 선택해 이참에 데이터 시각화를 끝장내고 싶었지만 짧은 프로젝트 기간에 완성도에 집중하는 것이 낫다고 판단하여 Highchart를 선택했다.
Highchart는 정말 정말 정말 어려웠다. 이런 강력한(?) 라이브러리를 다루는 것이 처음이었고 그 구조를 이해하는 데 1-2일이 걸린 것 같다. 이것 저것 해보면서 내가 원하는 구조가 나올 때까지 예제만 수도 없이 만들었다.

연도별 키에 담긴 배열 안에 또 1년치 데이터가 있는 데이터를 받아서 라이브러리에 쓸 수 있도록 가공하면서 배열/객체를 다루는 데 능숙해졌다.
가장 큰 배움은 라이브러리를 내가 원하는 모습으로 조작할 수 있는 용기를 얻었다는 것이다. 처음 문서를 봤을 때만 해도 이걸 할 수 있을까. 하는 생각에 하루종일 좌절감을 느꼈는데 한 번 해보니 원하는 UI를 생각해 놓고 거기에 맞춰서 예제를 계속 다루면 된다는 것을 알게 되었다. 더불어 향상된 검색 능력에 뿌듯하다.
3. 확장성
다중 선택 버튼 필터를 만들어야 했는데 input이 여러개에 output도 여러개라 삽질을 많이 했다.

const onChangeUserSelectKeyword = (e) => {
if (e.target.localName === 'input') {
if (e.target.name === 'type') {
userSelectSetType(e.target.value);
}
if (e.target.name === 'area') {
userSelectSetArea(e.target.value);
}
if (e.target.name === 'foundation') {
userSelectSetFoundation(e.target.value);
}
if (e.target.name === 'houseHolds') {
userSelectSetUserSelectHouseHolds(e.target.value);
}
}
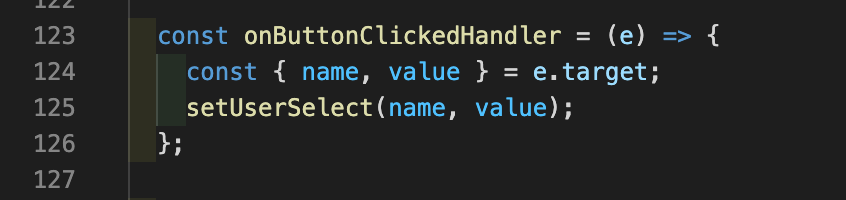
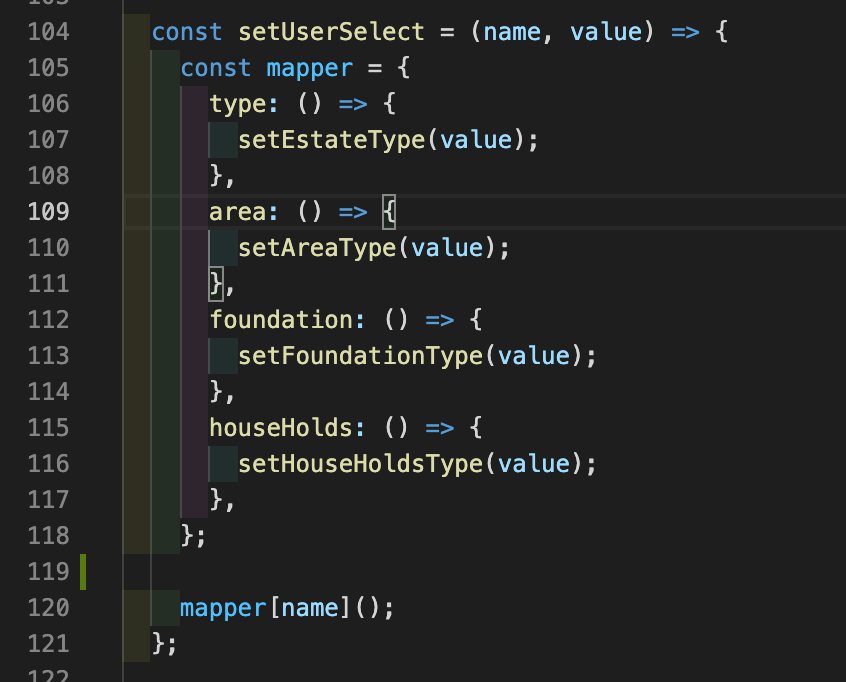
};이렇게 무식한 방법으로 하나씩 선택했는데 멘토님의 리뷰를 받고


mapper라는 함수를 통해 확장성 높은 함수를 구현했다.
소감
1차 프로젝트가 끝나고 곧바로 시작한 2차 프로젝트다. 지도와 데이터 시각화라는 낯선 태스크에 정신적/체력적으로 지친 상태에서 시작했다. 평소에 하고 싶었던 지도였기 때문에 매일 무언가 배우는 마음으로 버텼다. 처음 지도에 좌표를 넣고 좌표에 따라 마커가 생기고 줌이 되고 클릭하면 정보가 나오고. 체력적으로 너무 지친 상태라 점심/저녁만 먹으면 눈이 감겼고 종종 졸면서 코드를 칠 때도 있었다. 하나씩 기능을 추가할 때마다 '오오' 팀원들과 함께 탄성을 질렀다. 그런 작은 기쁨이 없었더라면 정말 억지로 힘들게 프로젝트를 마무리했을 것 같다. 결과를 만들고 그 결과물을 만든 기쁨을 함께 나누는 힘으로 버텼다. 팀원들에게 너무 고맙다.
결국 발표 일주일 앞두고 일이 터졌다. 대상포진에 걸려 눈이 부었고 곧장 병원에 달려갔는데 면역이 떨어져서 생긴 것이니 일주일 간 아무것도 하지 말라는 처방을 받았다. 강력한 항생제를 먹으니 잠이 솔솔 왔다. 며칠을 아무것도 못한 채 시간만 때웠다. 몹시 불안했다. 내가 맡은 파트는 어느 정도 끝낸 상황이었지만 팀 전체 프로젝트 완성도에 기여할 수 없음에 불안했고 나름 프론트엔드 PM를 맡고 있는 상황에서 아무것도 도울 수 없다는 사실에 초조했다. 나의 걱정과 달리 팀원들은 각자 맡은 파트를 정말 완벽하게 해주었다. 면역력 악화와 항생제로 일주일을 고통스럽게 보냈지만 믿고 의지할 수 있는 팀원들 덕분에 마음은 편안했다. 의지할 팀원들이 있다는 건 정말 정말 축복이라는 생각이 들었다.

우와.. 12일동안.. 정말 빠르시네요..