
Mobx로 프로젝트를 시작해야 한다. Mobx가 뭔지도 아직 모르겠지만 일단 혼내보자.
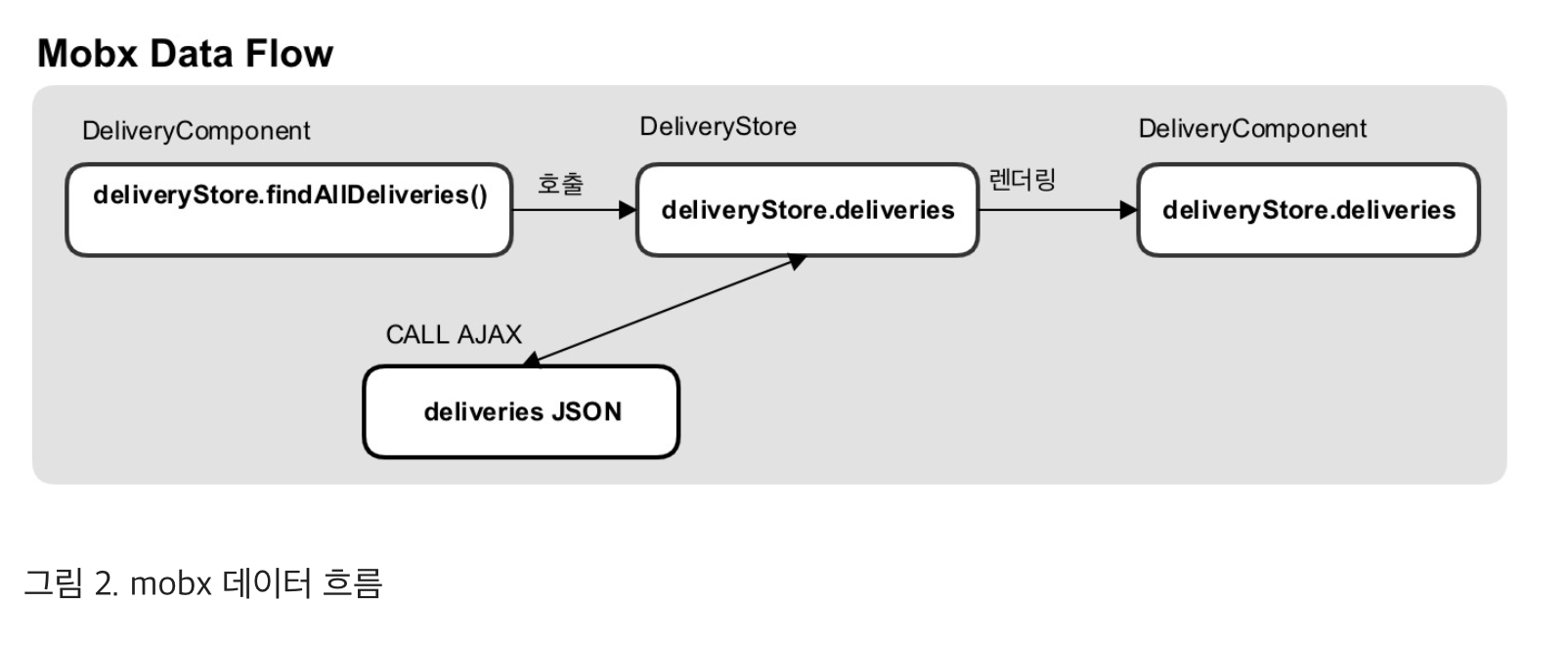
Mobx 데이터 흐름

출처 : 우아한형제들 기술블로그
참고사항
Mobx의 데코레이터를 사용하기 위해서는 CRA가 지원이 안돼서 따로 설정을 해줘야 한다.
혹은
보일러 플레이트를 create-react-app-mobx로 시작해야 한다!
https://github.com/mobxjs/create-react-app-mobx
Mobx 주요 개념들
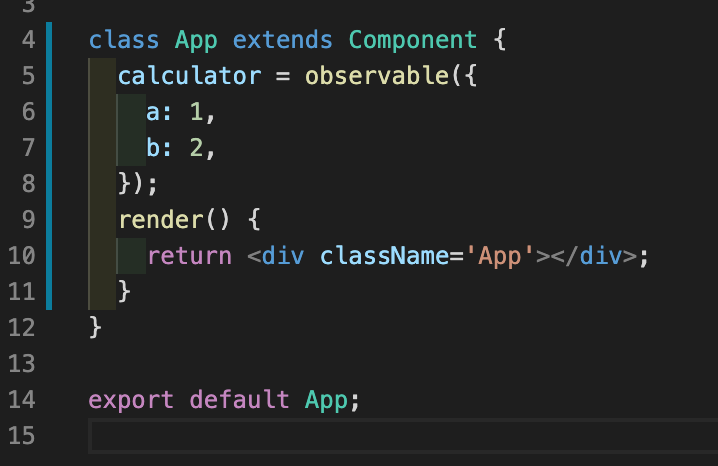
Observable State (관찰 받고 있는 상태)
변화 값을 인지하고 렌더를 수행한다!
Computed Value (연산된 값)
어떤 값을 연산할 때 바뀌지 않았다면 그대로 사용하고 바뀌면 연산한다. 성능 최적화를 위해 사용함!
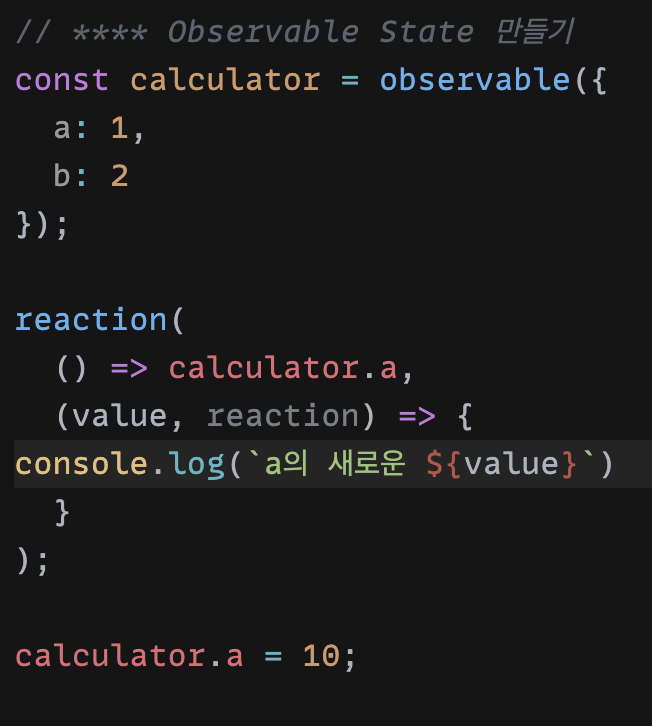
Reactions (반응)
값이 바뀜에 따라 해야할 일을 정하는 것이다. 가령 Observable State의 내부 값이 바뀌면 무언가 실행되게 만든다.
Actions (행동)
상태에 변화를 일으키는 것이다. Observable State에 변화를 일으키는 코드를 호출하는 것 -> 하나의 액션. 리덕스와 달리 객체 형태를 만들지는 않는다.
리액트 없이 Mobx 사용하기.
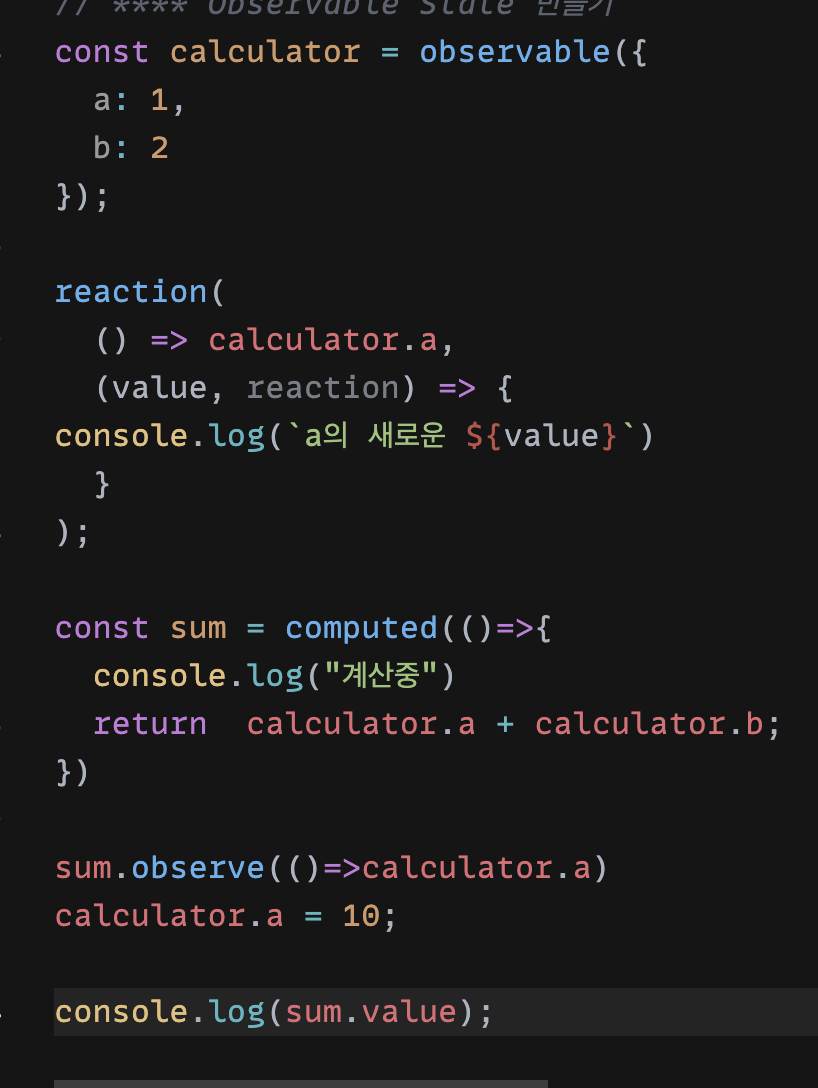
observable

변화를 감지할 것을 미리 지정해둔다.


변화 감지 성공
computed

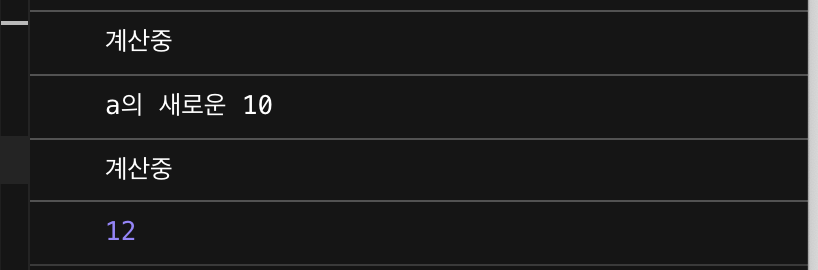
sum 함수에 computed를 주고 sum.observe로 a를 감시한다. sum.value를 콘솔 찍으면

요렇게 observable되어 업데이트된 값을 계산한다.
autorun
reaction이나 computed의 observe 대신 사용할 수 있다. autorun으로 전달해주는 함수에서 사용되는 값이 있으면 자동으로 그 값을 감시해서 그 값이 바뀔 때 함수가 주시되도록한다.
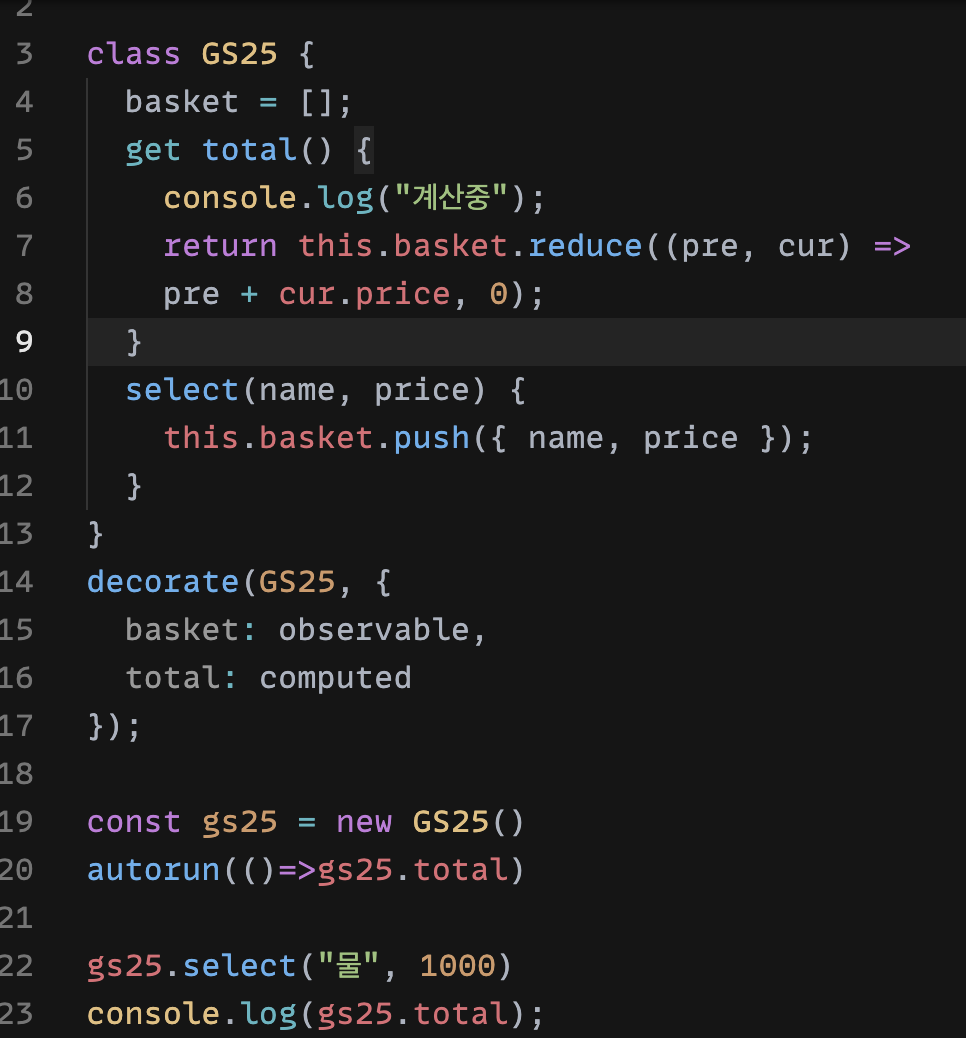
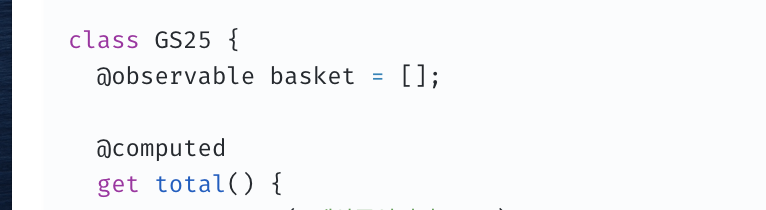
class 문법으로 편의점 장바구니 만들기

class 하나 만들고 메서드를 만든다. get total() 는 reduce로 basket의 총합을 계산하고 select은 basket에 객체 형태로 push한다.
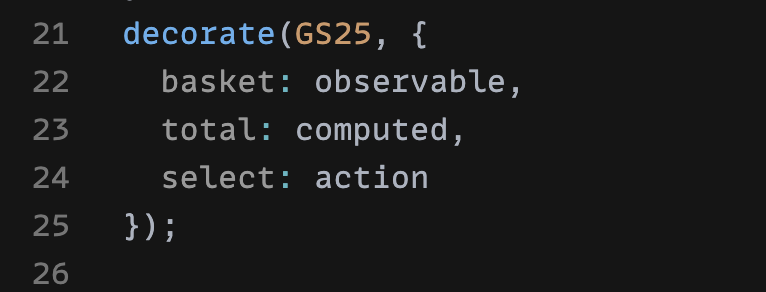
그리고 조금 신기했던 것이 class 밖에서 decorate를 선언하고 첫 번째 인자로 생성자 함수 그리고 두 번째로 생성자 함수 안에서 감시할 것을 지정한다. 뭔가 코드같지 않고 이상하다... 기분이 이상해...

class에 익숙하지 않아서 그런지 mobx가 어떤 역할을 하는지 직관적으로 와닿지가 않는다. 어쨌뜬 요는 변화된 값을 감지해 업데이트한다는 뜻!
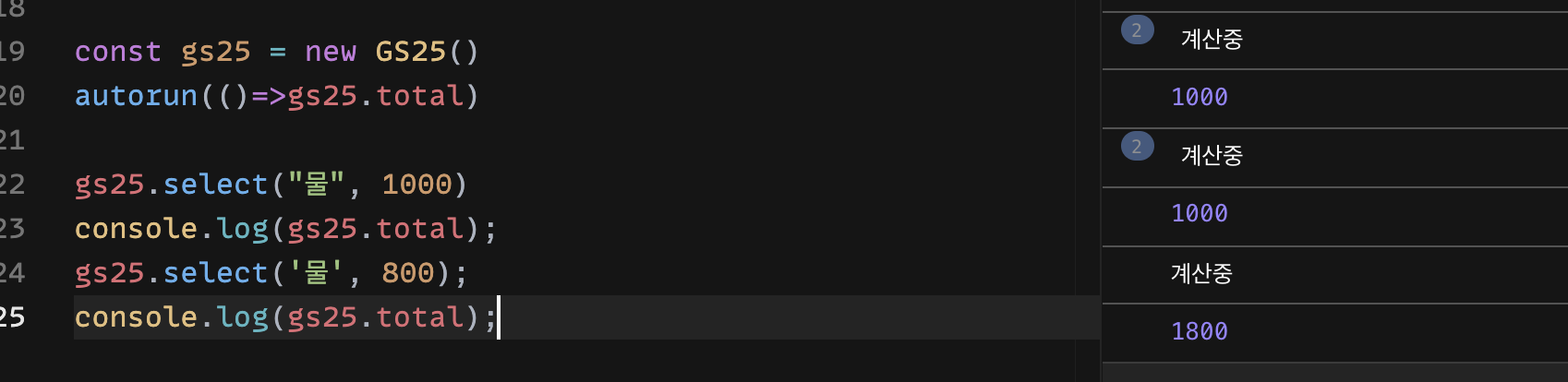
action
변화를 일으키는 것이 action이다. 여기서 action은 select! decoreate에 select이 action이라고 얘기해준다.
- action 사용 이점
- 변화를 한꺼번에 일으켜 변화가 일어날 때마다 reaction이 나오는 게 아니라 모든 액션이 끝나고 reaction이 나올 수 있게 한다.

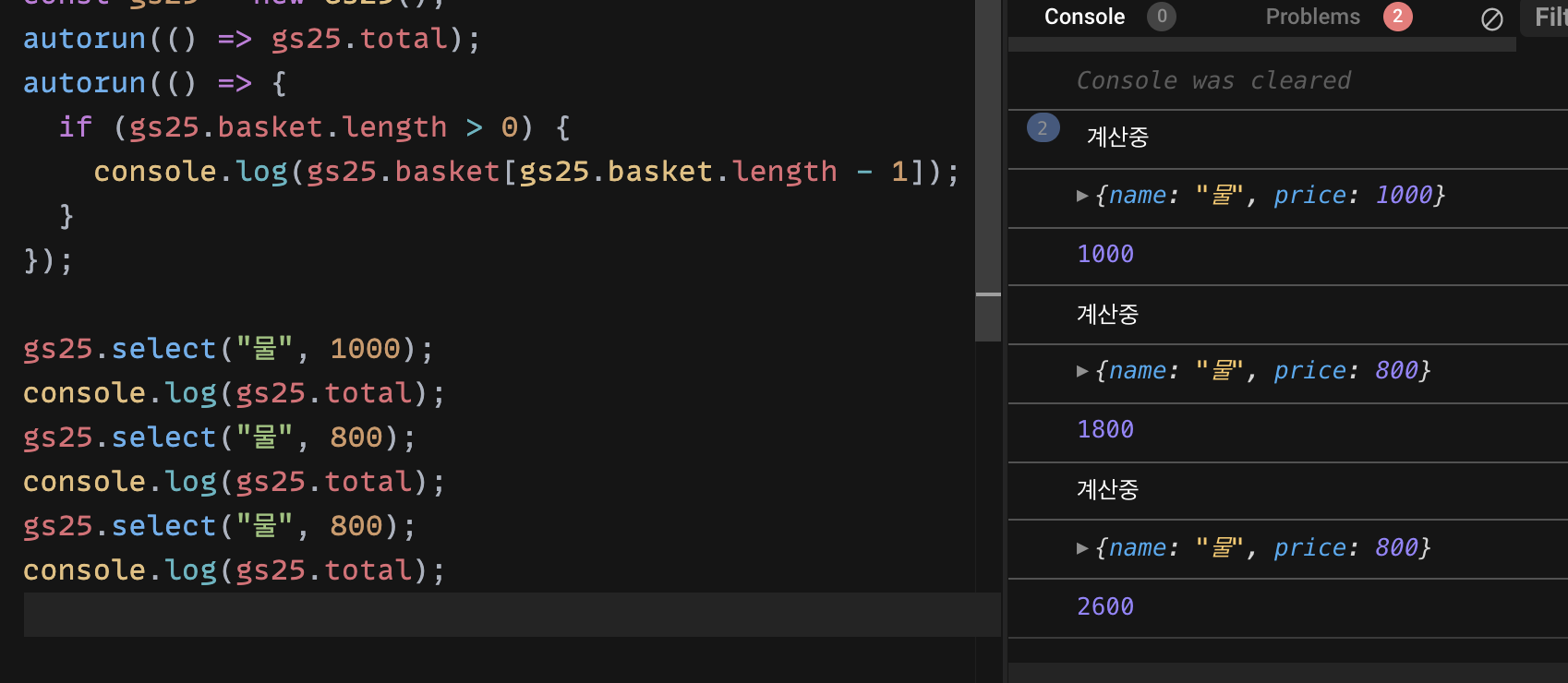
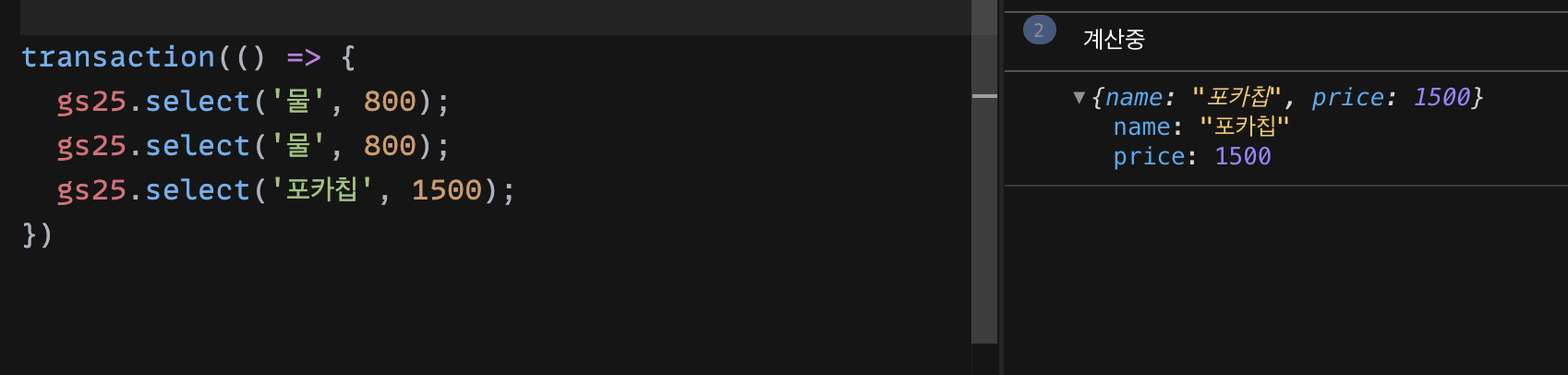
이렇게 마지막 추가된 것만 console에 찍히는데 이제 transaction란 친구로 감싸보자.

transaction를 통해 계산은 처음 한 번 그리고 transaction이 끝나고 한 번 호출된다. transaction는 성능을 개선하는데 좋다!!!!
이제는 사용하자 decorator

이 부분을

이렇게만 해주면 mobx가 적용된다. 그런데 바벨을 수정해야해서 조금 까다롭다...
참고:
https://velog.io/@velopert/begin-mobx
https://woowabros.github.io/experience/2019/01/02/kimcj-react-mobx.html