동적페이지


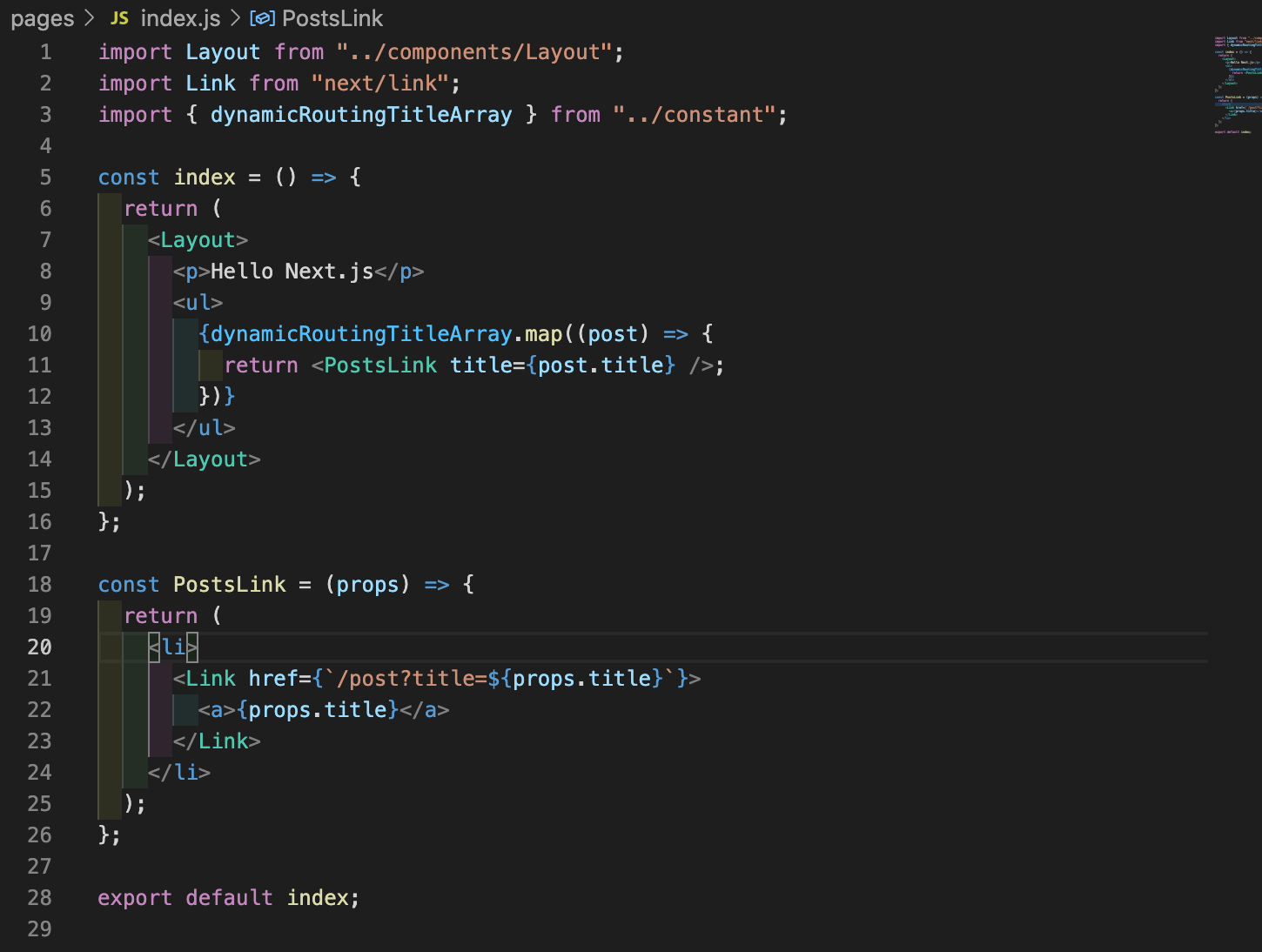
<Link>에 href prop으로 query를 주면 해당 페이지로 이동한다.

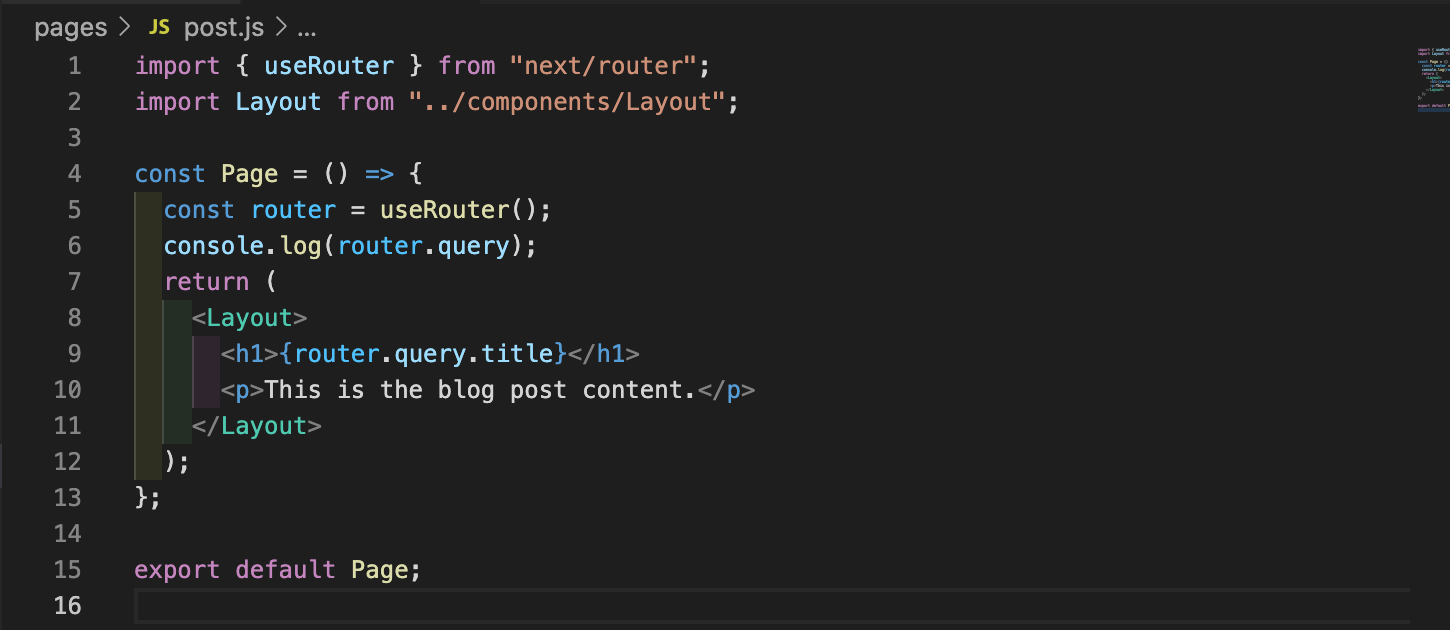
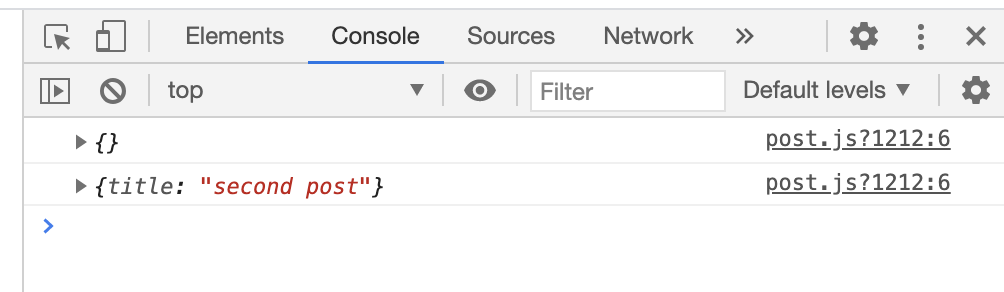
post.js를 만들고 useRouter()로 query를 가져온다. console.log를 찍어보면

귀염뽀짝하게 title을 가져왔다.
- useRouter()대신 props를 받아서 url.query.title로 접근도 가능하다. url은 페이지의 메인 컴포넌트에만 전달된다.
동적라우팅

url이 너무 지저분하다. 우리는 url를 이쁘게 바꿔야 한다.
- 라우트 마스킹
라우트 마스킹은 next.js가 제공하는 뽀짝한 url 가리기 기능을 사용할 수 있다.

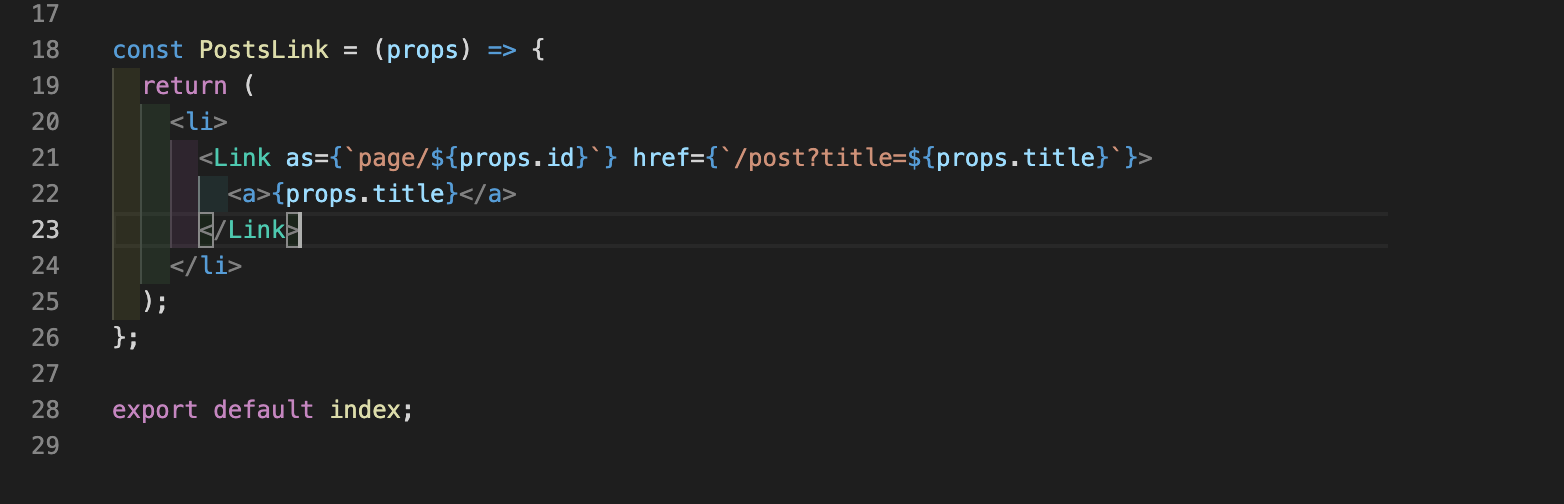
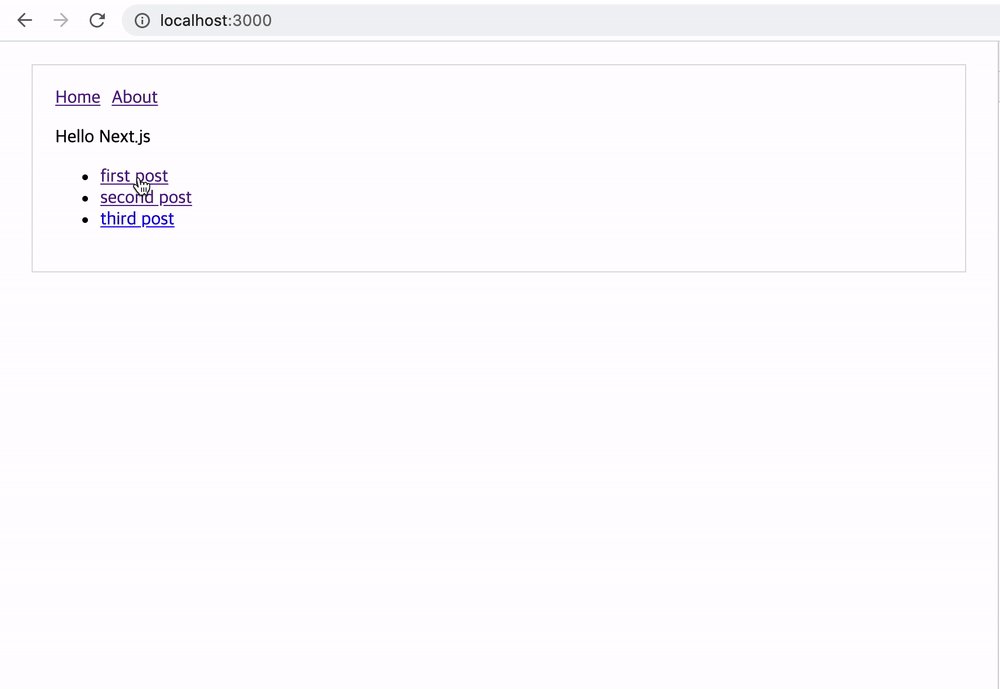
Link에서 page가 아니라 post
Link에 as를 이용하면

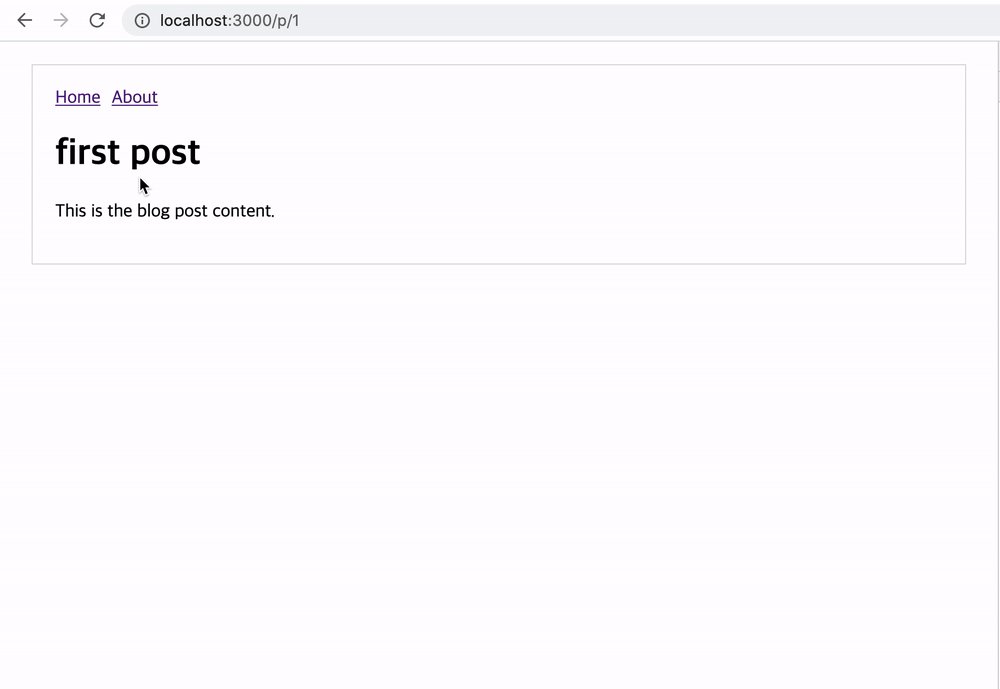
이렇게 url를 바꿀 수 있다. 여기서 만약 새로고침을 누르면?

404 에러가 발생한다. 이 문제는 커스텀 API로 해결이 가능하다!
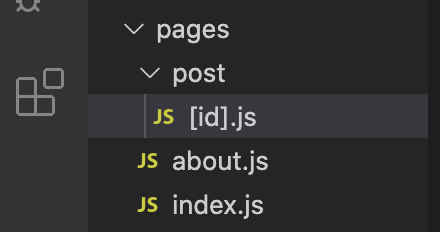
- [id].js
Next.js는 디렉토리 구조가 곧 url 진입 구조다. 디렉토리는 이렇게 바꾸고 [id].js를 만들어서 원래 post 파일에 있던 코드를 옮긴다. query + 동적 라우팅을 통해 페이지 이동을 쉽게 한다!

이렇게 하면 새로고침을 해도 그대로 페이지가 유지된다.
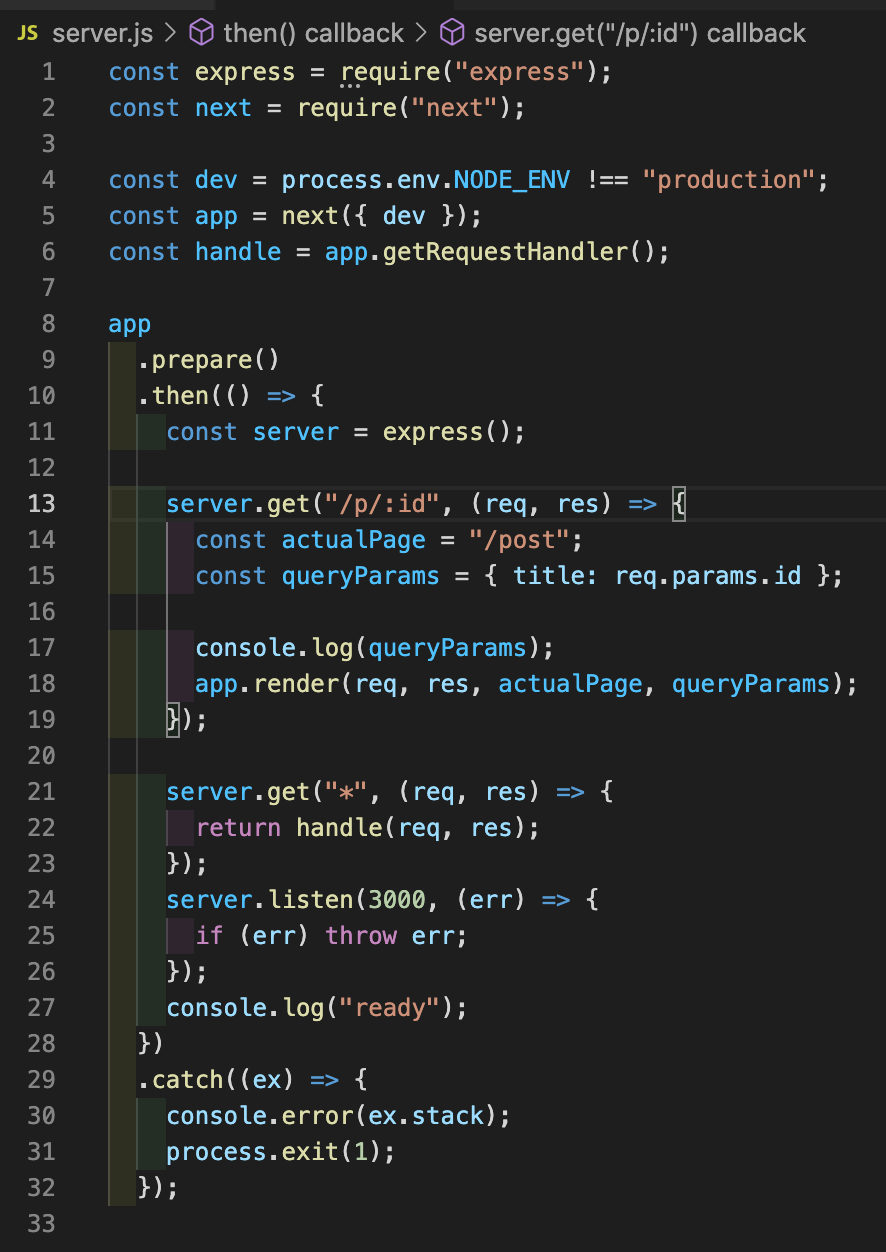
커스텀 서버 생성하기
express를 사용하여 server.js를 만들어준다. script 부분을 node server.js로 바꾸고 실행하면


새로고침을 해도 유실되지 않는다. 새로고침을 하면 server에서 렌더가 된다! 하지만 title이 다르다! id를 서버 사이드 쿼리 문자열 파라미터로 설정하라는데 뭔지 아직 잘 모르겠다....