예시
페이지에 구분자를 이용해서 다시 돌아오기를 눌렀을 때, 다르게 표시하고 싶을 때(SPA로 화면 렌더할 때)
- Link의 query를 이용해 id값을 넘겨주고 router.query로 id값을 받는다.
여기서 문제는 useRouter는 react 훅이고 Next는 프레임워크라서 리액트가 먼저 화면을 그릴 때 url의 query parameter를 못 잡는다. 예를들어

- 아직 query로 넘어오지 않은 초기 상태. 이제 페이지를 넘겼다가 다시 돌아오기를 누르면 저 초기 상태가 아닌 다른 컴포넌트가 렌더된 페이지를 띄우고 싶다. 이제 id값을 query로 줘서 보내보장

이렇게 Link로 보낸다.
이게 뭐징
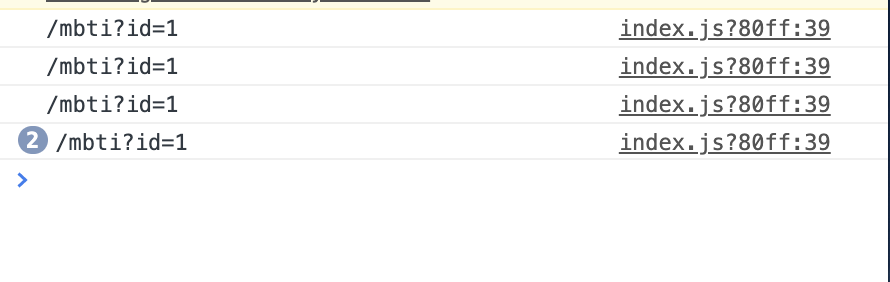
이제 console.log(router.query.id)를 하면 원래 1이 떴다가 undefined가 떠야 하는데 갑자기 잘된다.. 아무튼... 이제 해야할 것은 router.asPath 를 잡아본다. 즉 수동으로 파싱해서 원하는 값을 state로 관리하는 것!

이렇게 나온다 여기서 id뒤에 값을 잡아줘야 한다. 중요한 것은 wdlist?country=kr&job_sort=job.latest_order&years=-1&locations=all 이런 식으로 &로 잡아서 나올 수 있으니까 확장성을 고려해야 한다!

요렇게 쪼개고 쪼개서

만들면 된다 짜잔

아 이거 옛날에 야코리아에서 종택님이 숙제 줬었던 그거네?? 쿼리를 객체로 바꾸는거