

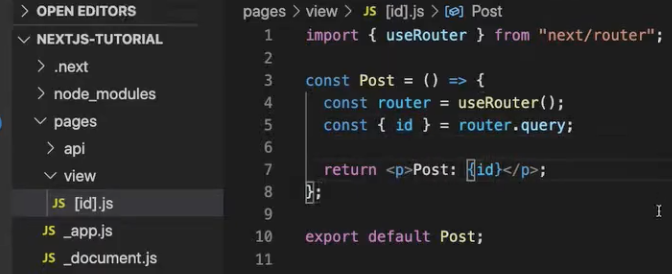
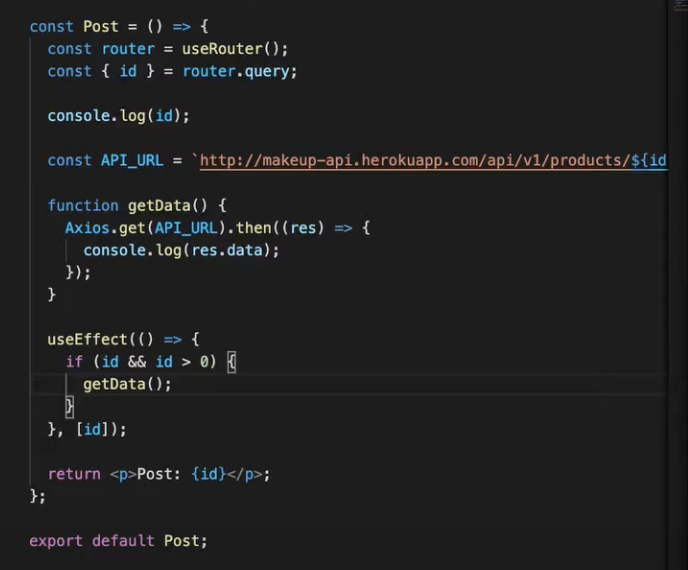
동적라우팅

[id].js라고 파일을 만들고 router.query에서 id만 가져온다.

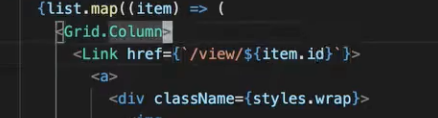
링크로 넘어갈 땐 이렇게 해주면 된다.

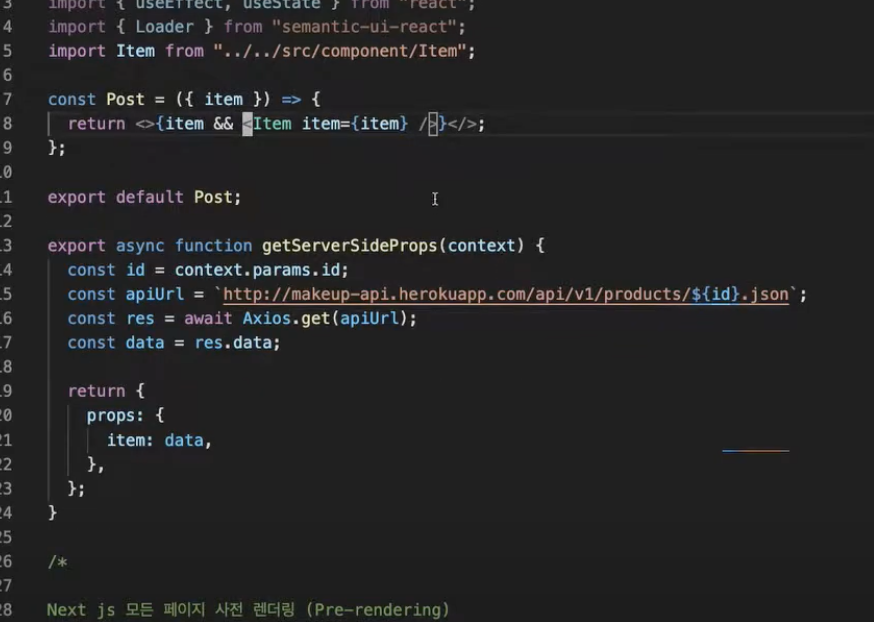
서버사이드 렌더링

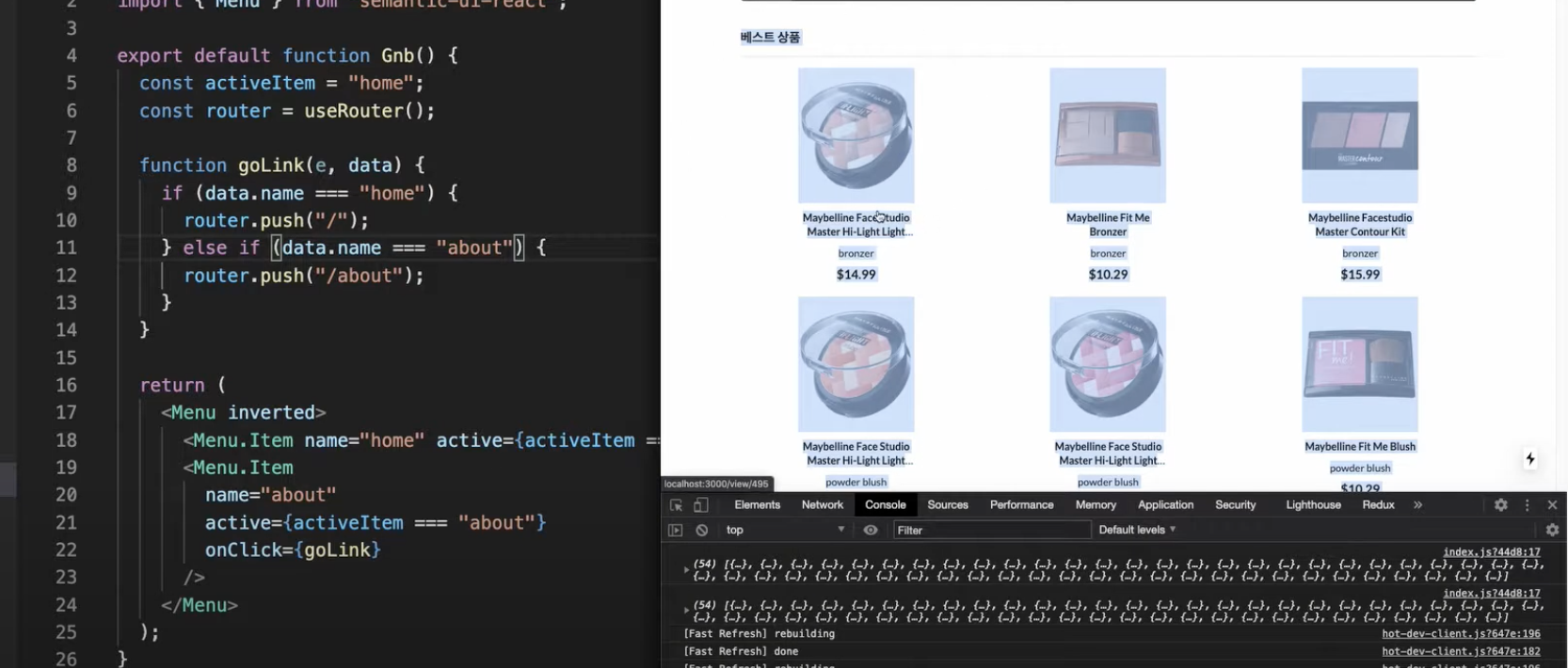
페이지 이동

https://www.youtube.com/watch?v=hvkeK71WXb8&list=PLZKTXPmaJk8Lx3TqPlcEAzTL8zcpBz7NP&index=3
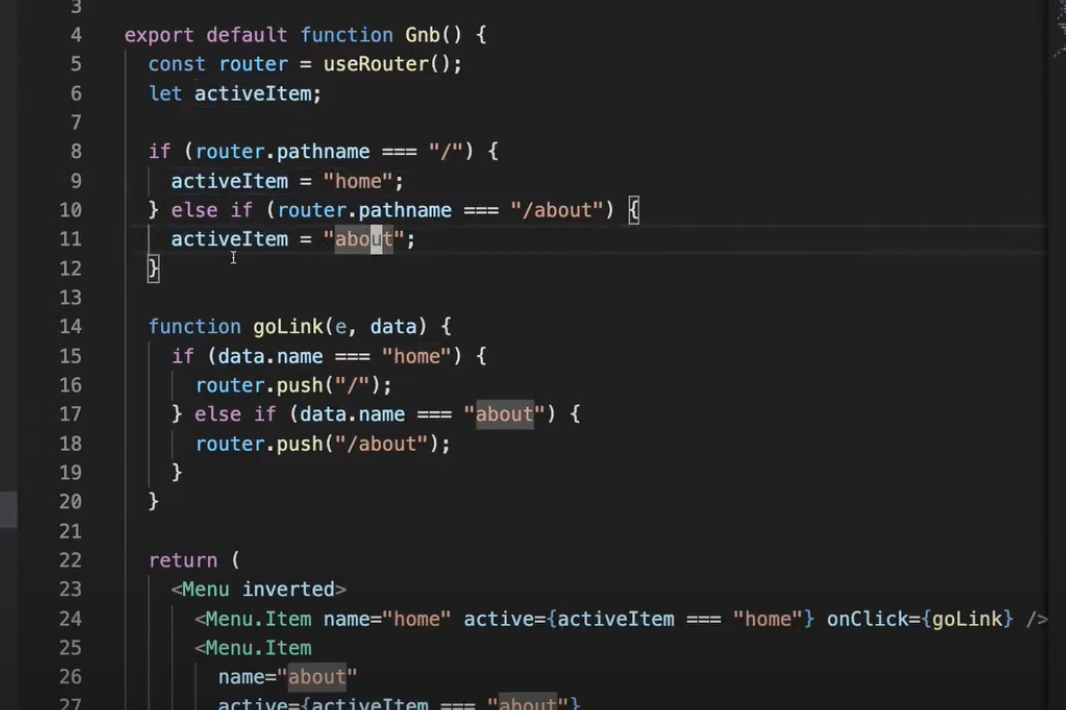
버튼 활성화

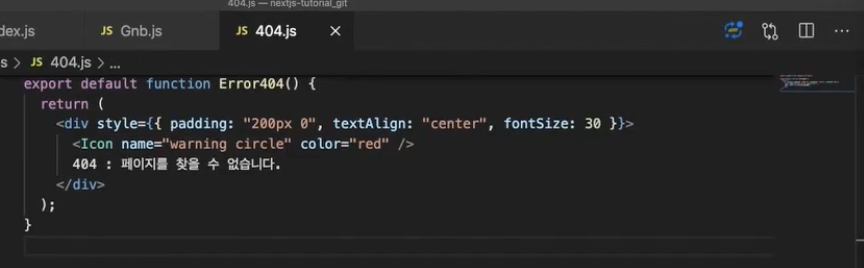
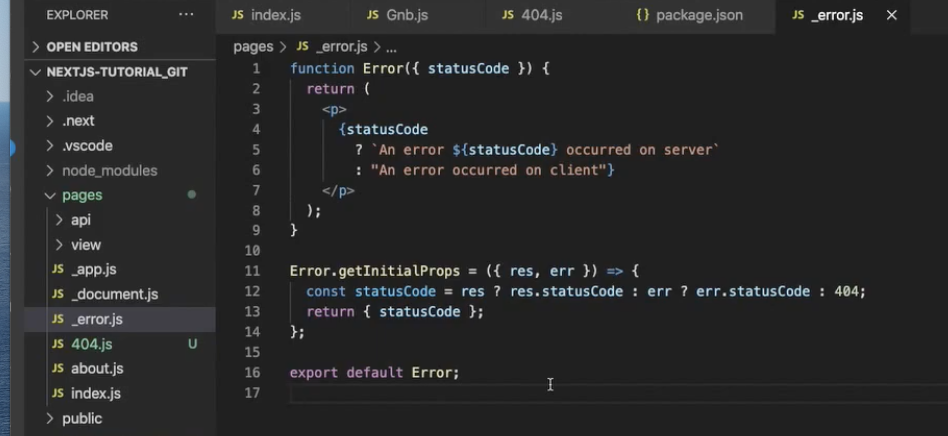
에러 페이지

404는 static으로

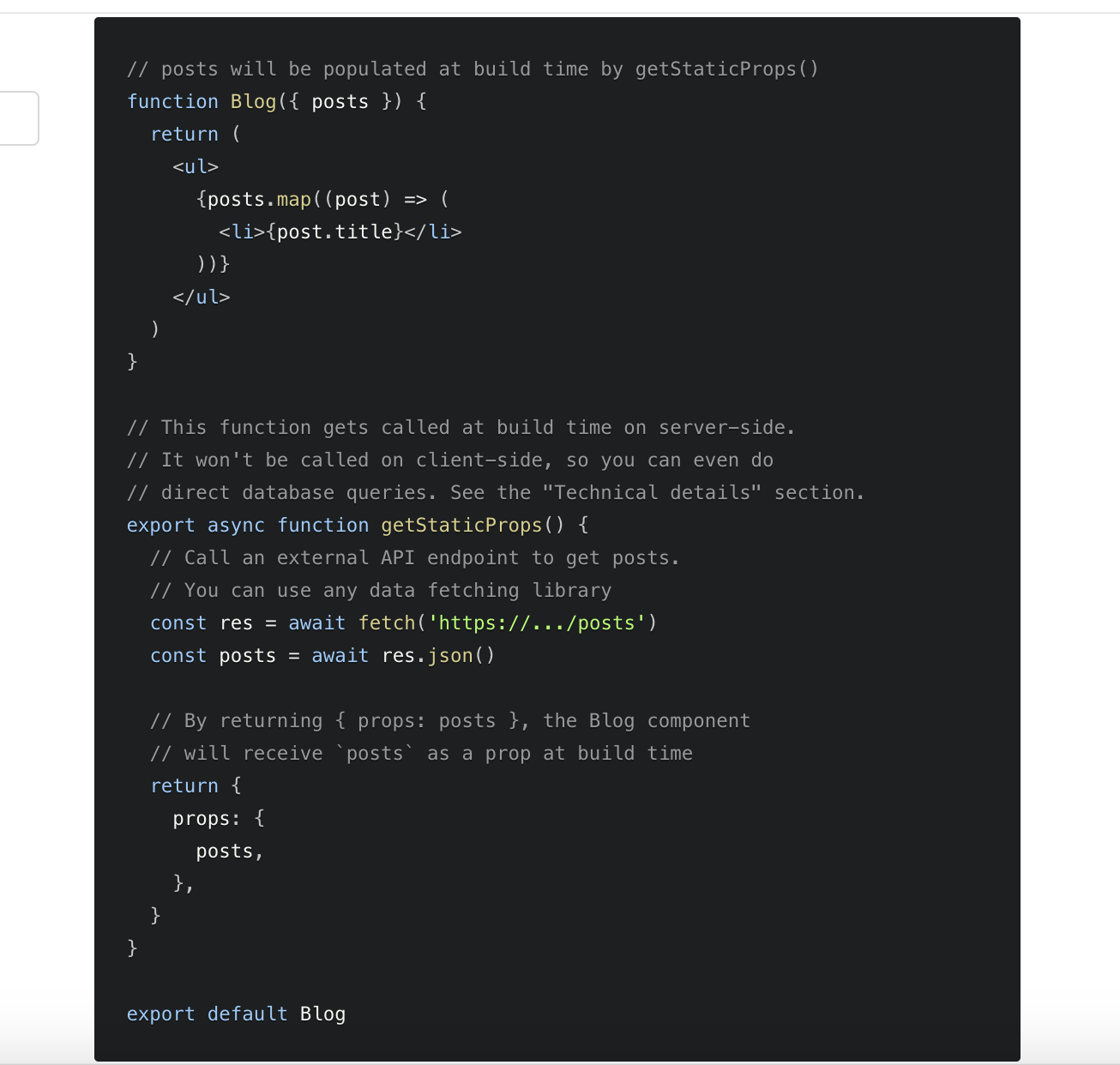
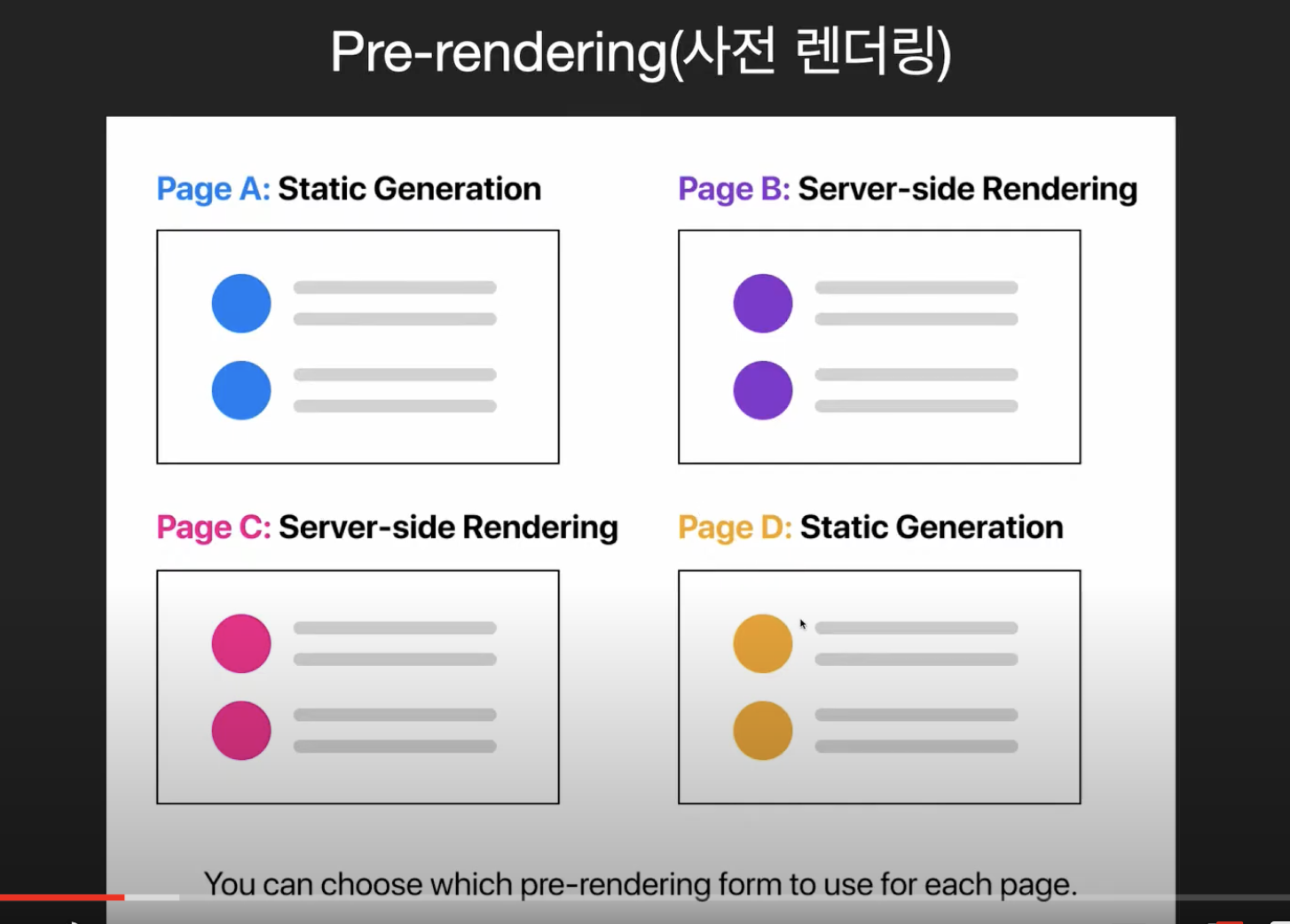
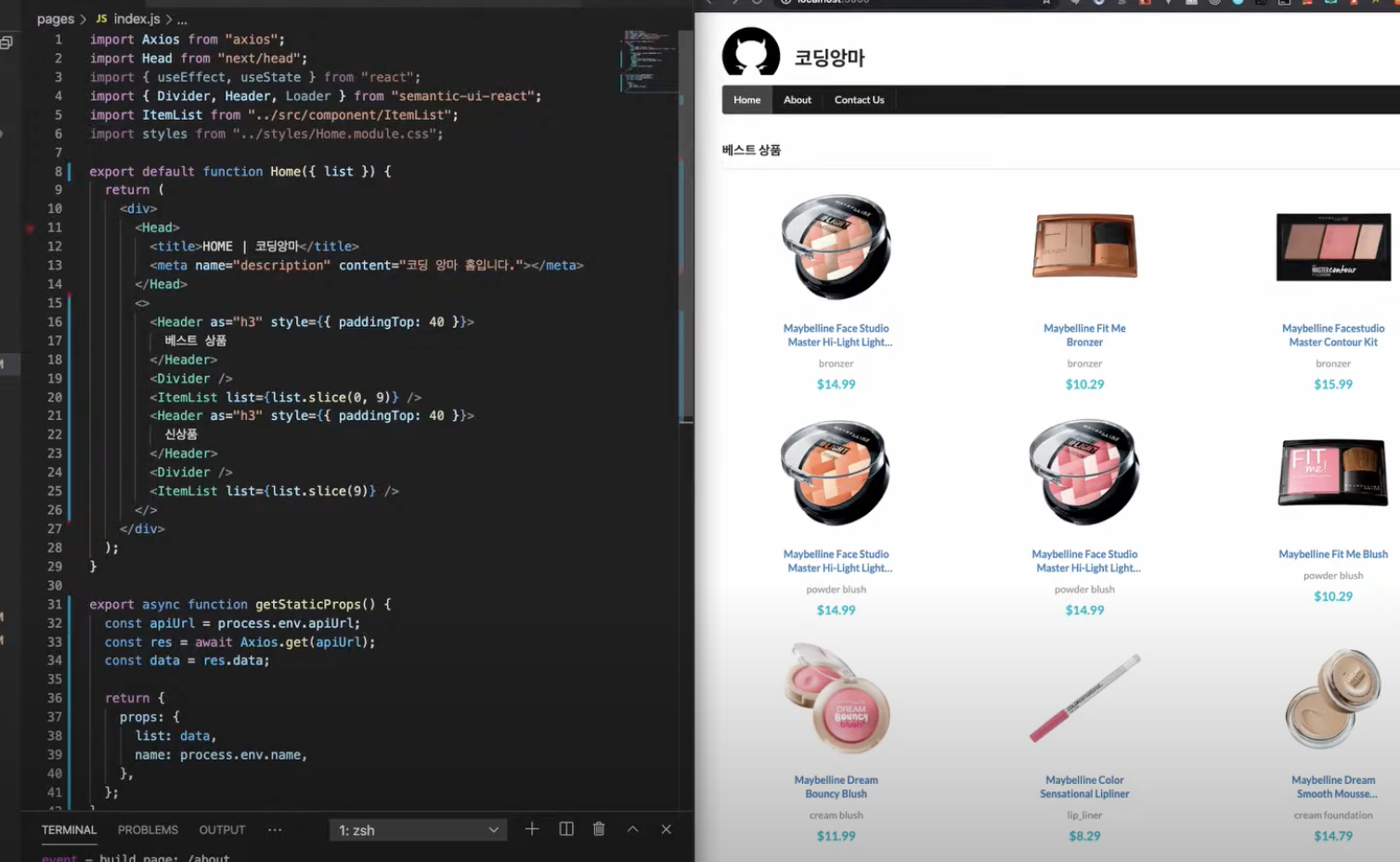
정적 페이지

Next.js 페이지마다 서버사이드렌더링을 할지 정적페이지를 할지 개발자가 정할 수 있다.
- 정적 페이지가 좋은 경우
- 마케팅 페이지
- 블로그 게시물
- 제품 몰록
- 도움말
- 서버 사이드 렌더링이 좋은 경우
- 항상 최신 상태 유지
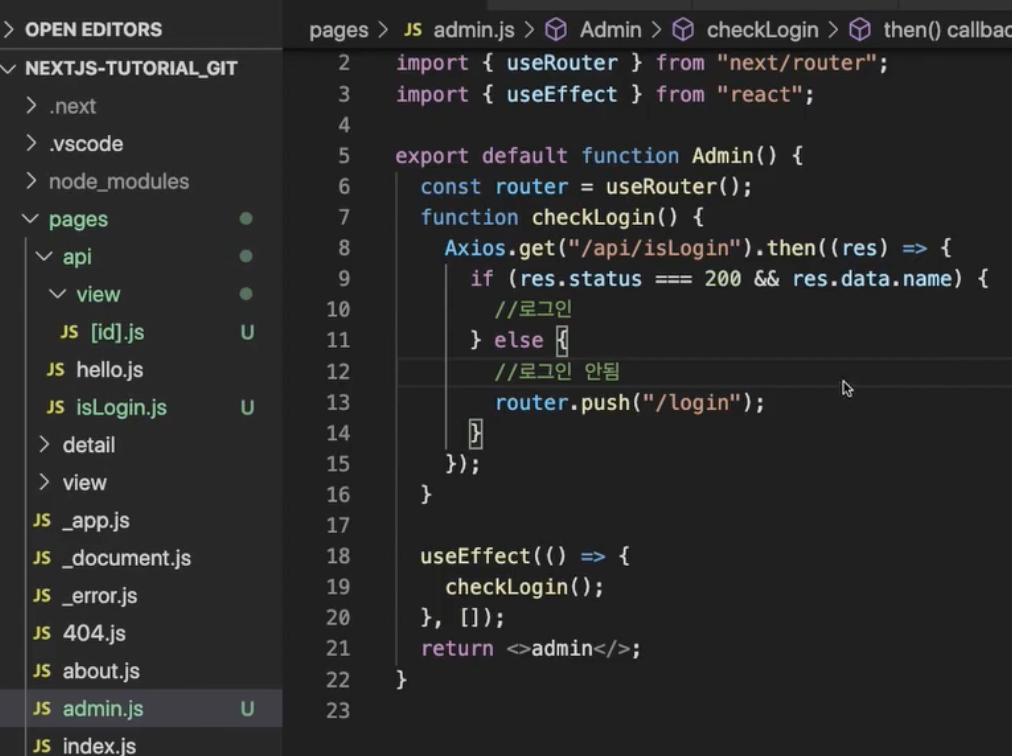
- 관리자 페이지
- 분석 차트

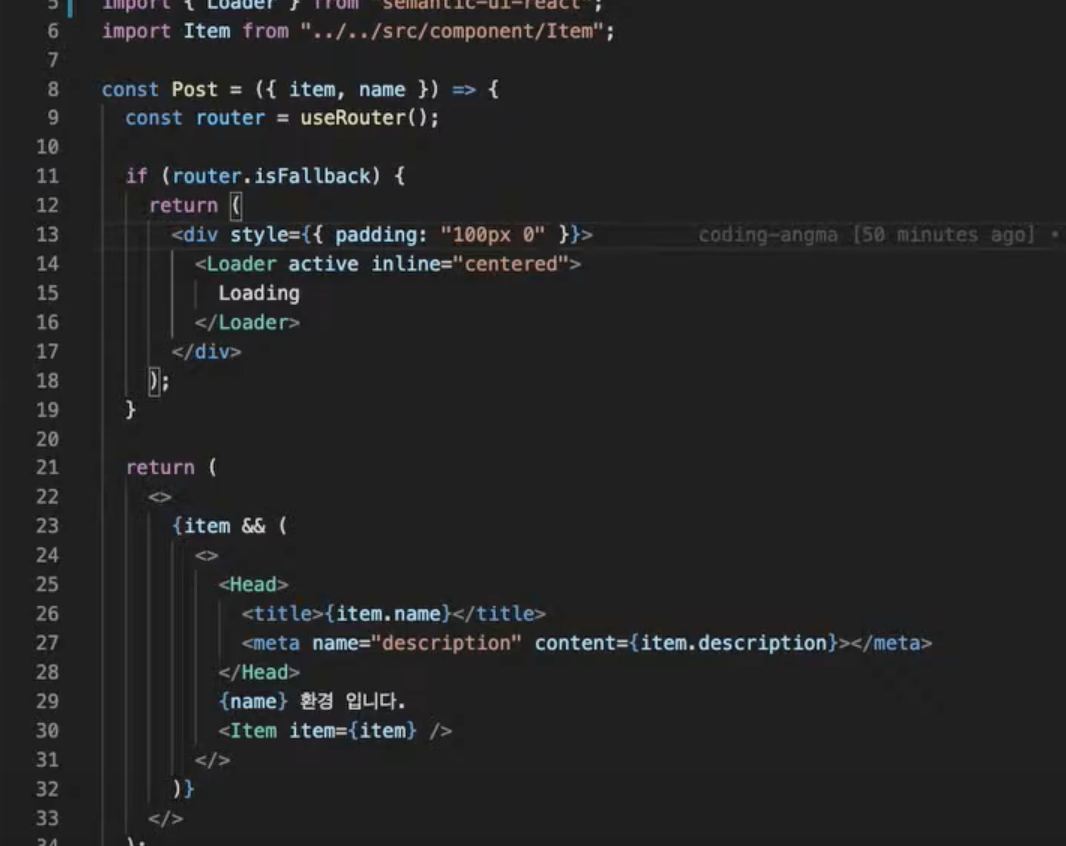
정적 페이지로 상품목록 렌더한다.
isFallback

isFallback을 이용해 로딩화면 분기처리
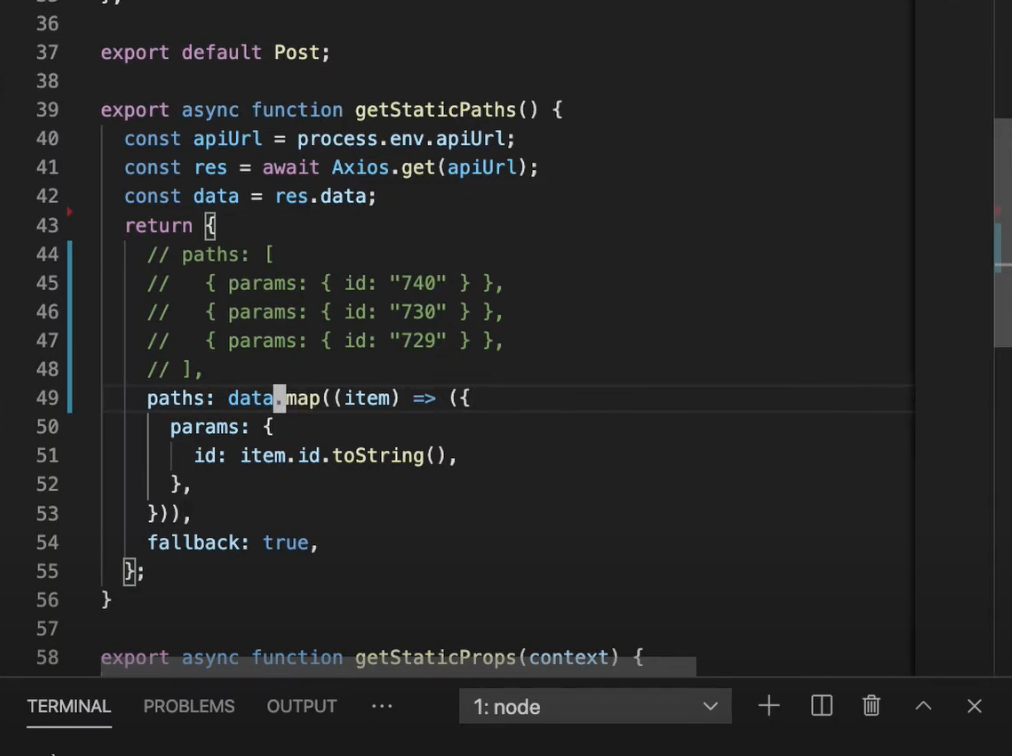
getStaticpath

어려워....
로그인 API 구현
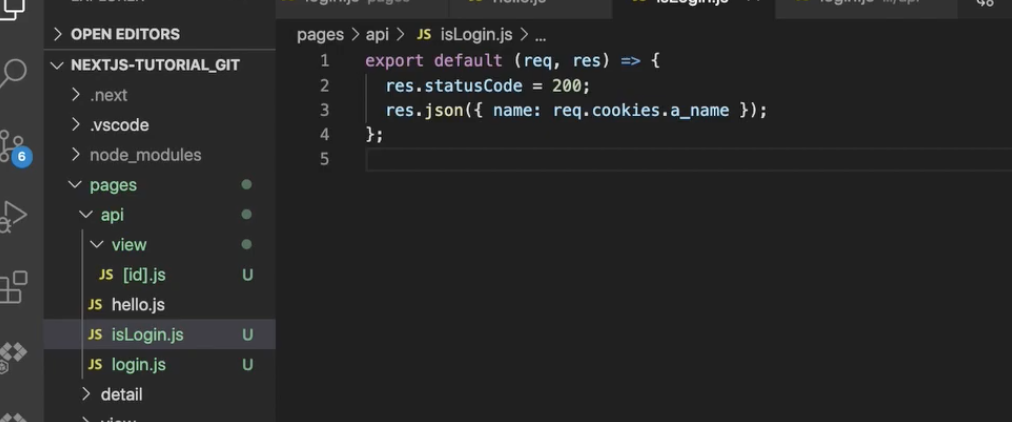
pages/api에 isLogin.js을 만들고 pages/api/view에 [id].js를 만든다.
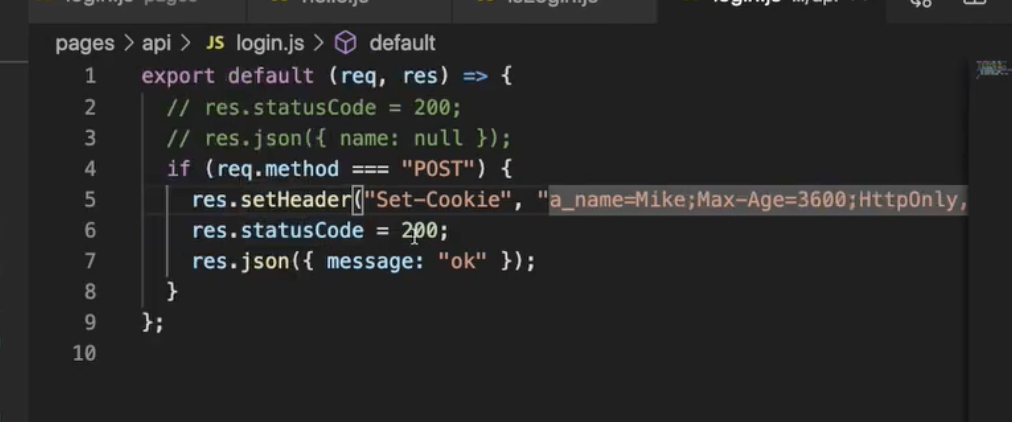
api/login.js
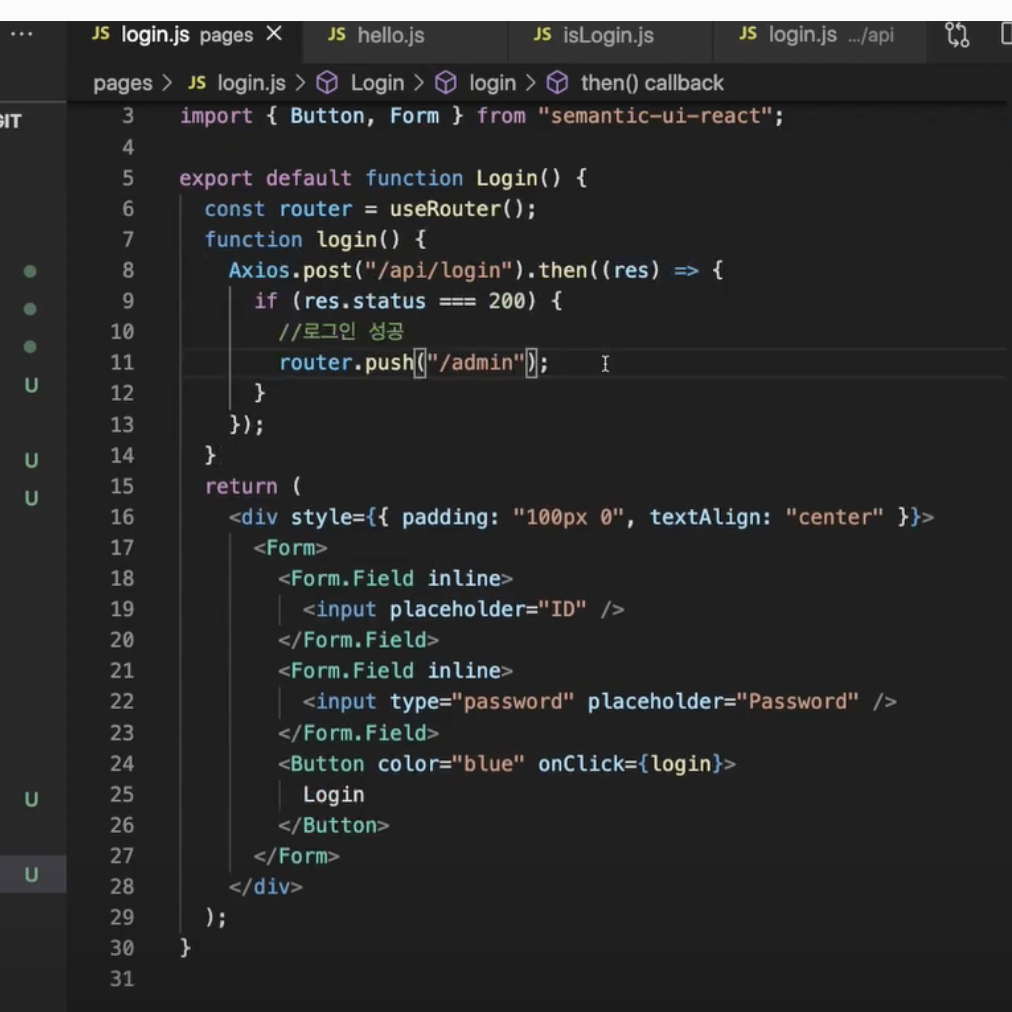
pages/login.js
login.js 
pages의 로그인으로 포스트 보내기
isLogin.js
출처 : 코딩앙마