
mobx를 배우기 전 redux를 철저하게 혼내주기 위한 글입니다.
리덕스에서 불변성을 유지해야 하는 이유는 내부적으로 데이터가 변경 되는 것을 감지해 shallow equality 검사를 하기 때문이다.
리듀서 파일을 분리하지 않고 하나의 파일로 저장하는 패턴을 Ducks 패턴이라고 한다.
액션과 리듀서 만들기

벨로포트님이 만들어 놓은 리덕스용 보일러 플레이트에 리덕스 연습을 하자!
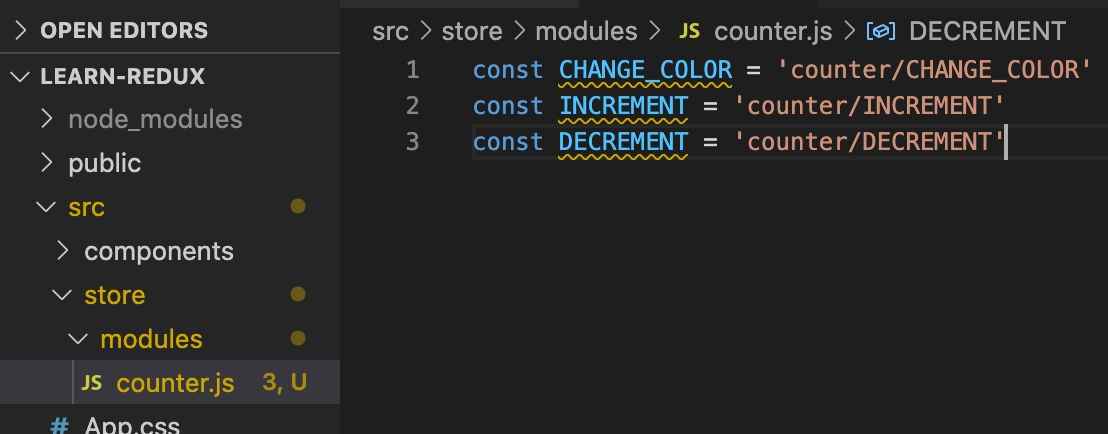
액션 타입 정의하기
- 모듈
- 액션, 액션 생성 함수, 초기값, 리듀서 함수 파일들이 들어있는 것을 모듈이라고 한다.

먼저 store/modules 폴더를 만들고 counter.js에 액션의 타입을 정의한다.
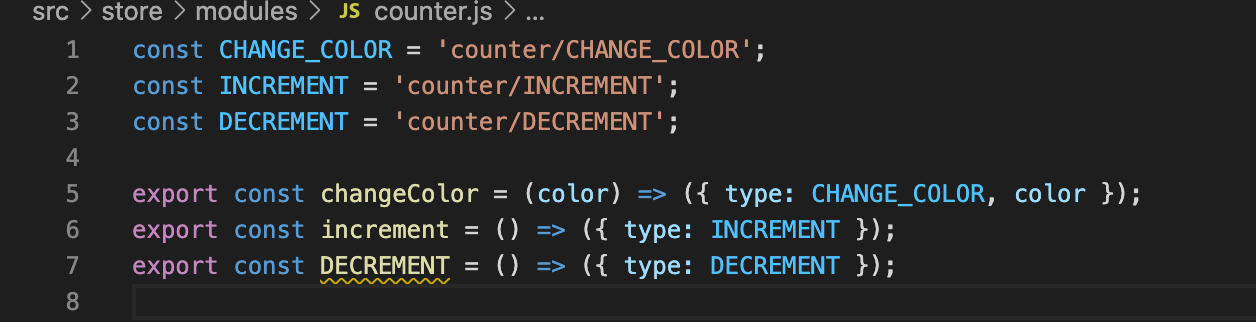
액션 생성 함수 정의하기

액션 함수를 정의할 때는 꼭 export를 해야한다. 당연히 export해야 이벤트가 있었을 때 호출하지.
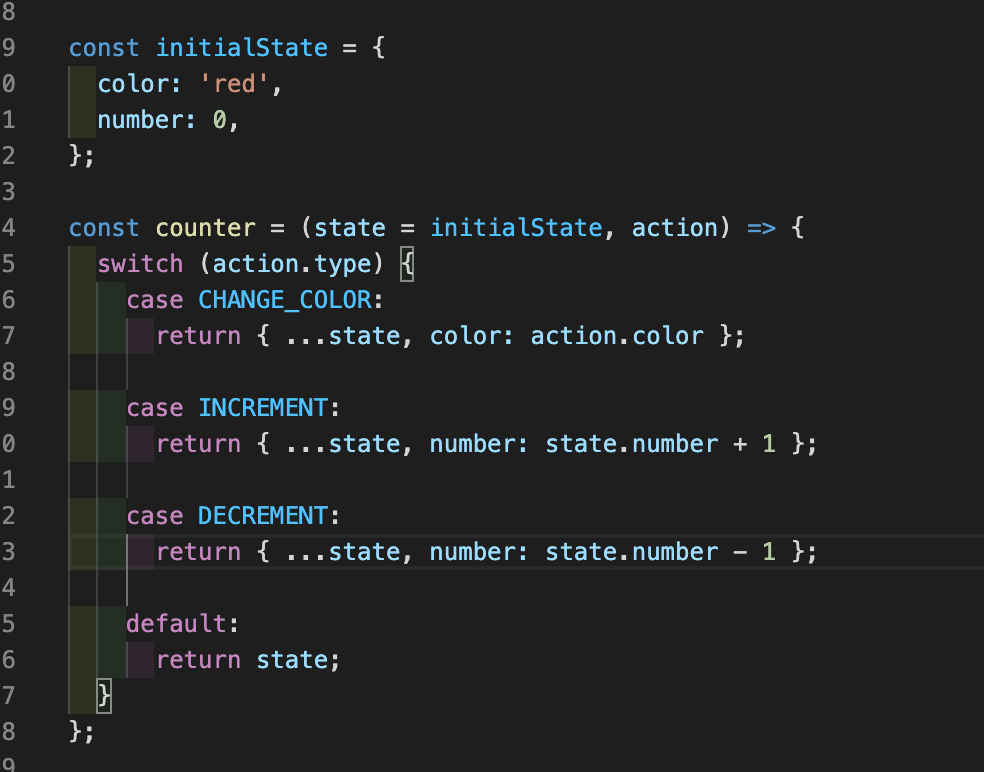
초기 state와 리듀서 정의

요기까진 괜찮지
리듀서 합치기 combineReducers
하나로 합쳐진 리듀서를 루트리듀서라고 한다.
modules에 index.js를 만들고 combineReducers와 counter.js를 가져온다.

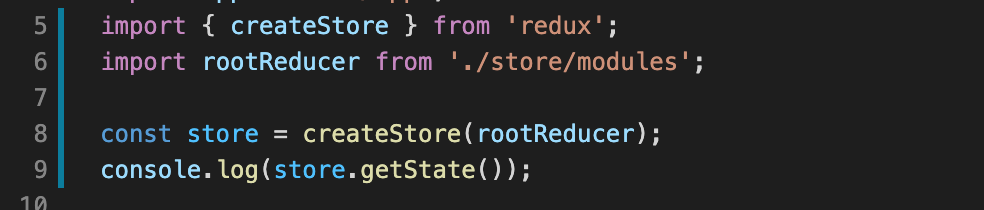
스토어 만들기
createStore라는 함수를 만들어 인자로 리듀서를 주입한다.
가장 상위 컴포넌트 index.js에 가서 createStore와 rootReducer를 부른다.

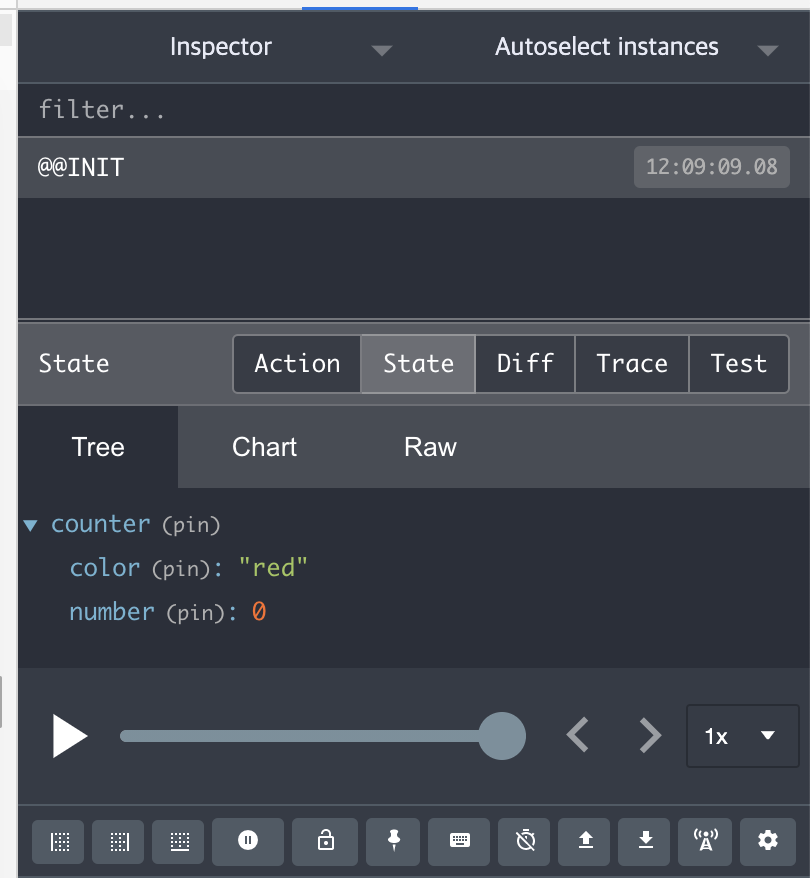
현재 state 상태다.
개발자 도구 적용
const devTools =
window.__REDUX_DEVTOOLS_EXTENSION__ && window.__REDUX_DEVTOOLS_EXTENSION__();이렇게 불러주면

새로운 세계가 열린다.
provider로 연동하기
app과 store를 연동하기 위해서 react-redux가 제공하는 provider가 필요하다.

provider를 가져와서 전역에 감싸고 props로 store를 주면 된다!
connenct 함수로 컴포넌트에 스토어 연동하기
리덕스와 연결된 컴포넌트 = 컨테이너 컴포넌트
단순히 props 전달 컴포넌트 = 프리젠테이셔널 컴포넌트
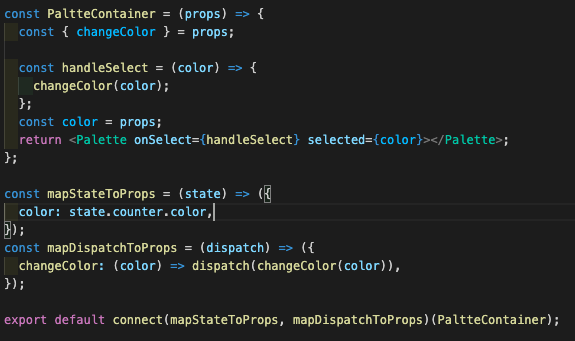
이제 containers 폴더를 만들고 PaletteContainer.js를 생성한다. 그리고 react-redux에서 connect 함수를 가져온다. 이 함수에 파라메터로 mapStateToProps, mapDispatchToProps
두 함수를 주는데 각각 mapStateToProps는 스토어 안에 있는 값을 props로 전달해주고, mapDispatchToProps는 액션 생성 함수들을 props로 전달해준다. mapDispatchToProps가 생선한 액션 객체를 store에 전달해야 상태가 변화된다!!
mapDispatchToProps에서 color를 받고 그 값을 CHANGE_COLOR 액션 객체를 생성하고 스토어에 dispatch하는 함수를 컴포넌트의 props로 전달하는 것이다.
connect 함수는 호출되면서 반환된 값을 특정 컴포넌트에 설정된 props를 전달해주는 함수다. connect()를 호출해서 반환되는 함수를 PaletteContainer 를 파라미터로 넣어서 호출한것!!
state값을 어떻게 찾아야 하나 삽질했는데 connect해주면 해당 컴포넌트가 props인자, store의 값을 받는다.

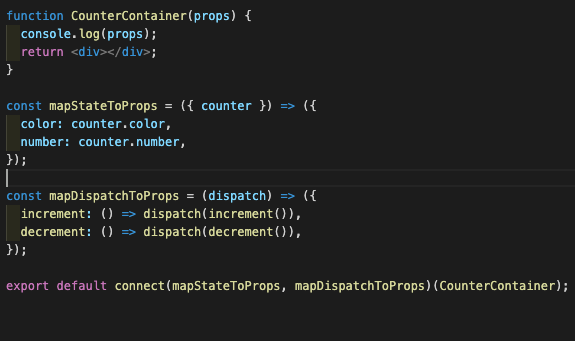
counter container 연동하기


아까와 같은 방식으로 store와 연결한다.
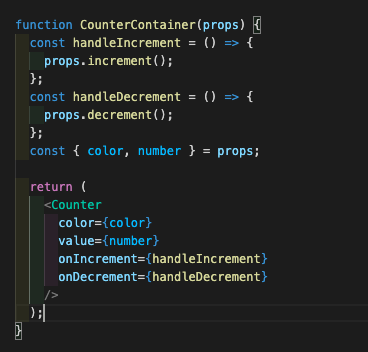
그리고 Counter.js, 즉 실질적인 UI부분을 가져오는데

Counter.js는 진짜 컴포넌트다. 모든 것을 다 props로 받아서 처리한다!

CounterContainer에 스토어에서 받은 액션 함수를 실행하는 함수도 만든다.

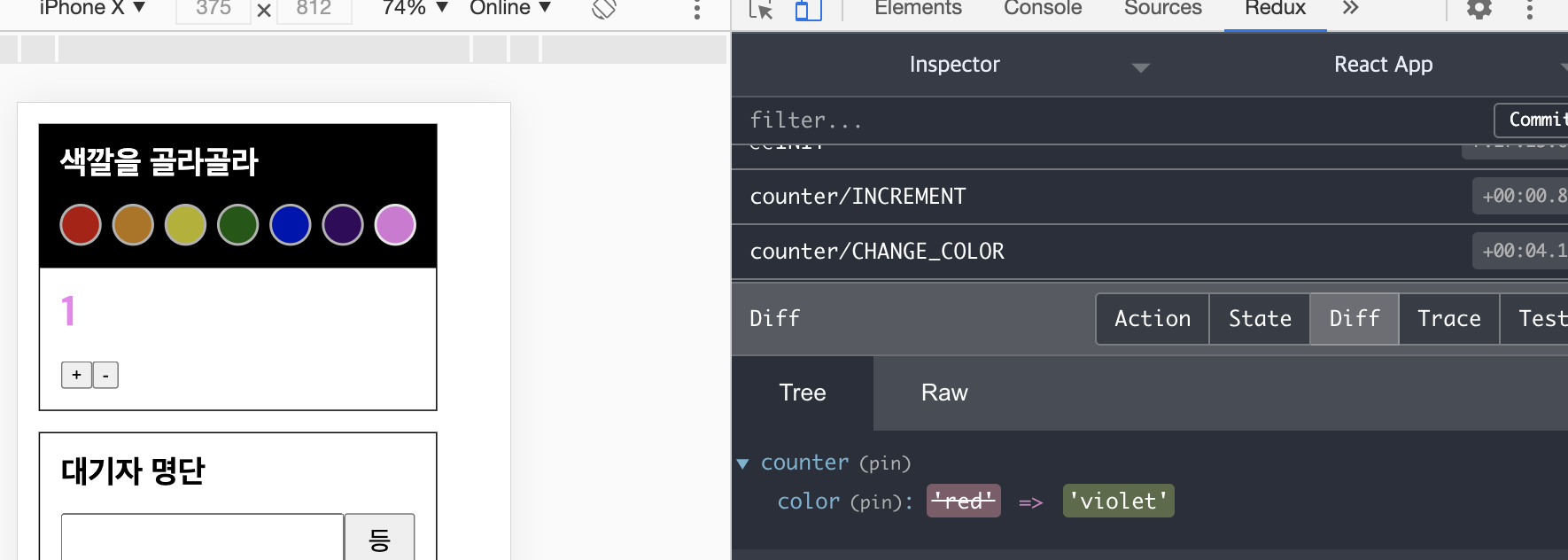
변화 성공!!!

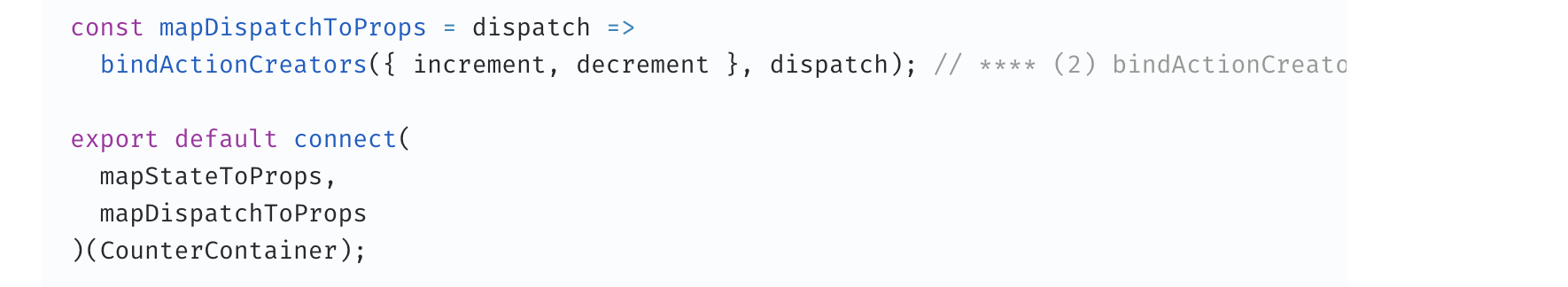
bindActionCreators를 해주면 기존의
actionCreator: (...params) => dispatch(actionCreator(...params)작업을 자동으로 해준다.

mapDispatchToPros를 함수가 아닌 액션생성함수로 이루어진 객체로 전달하면 자동으로 된다!
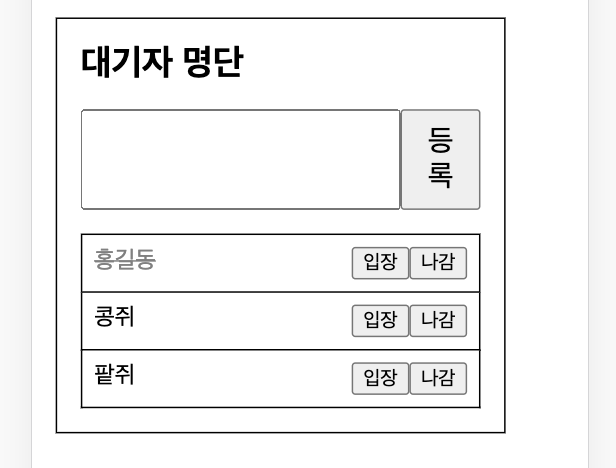
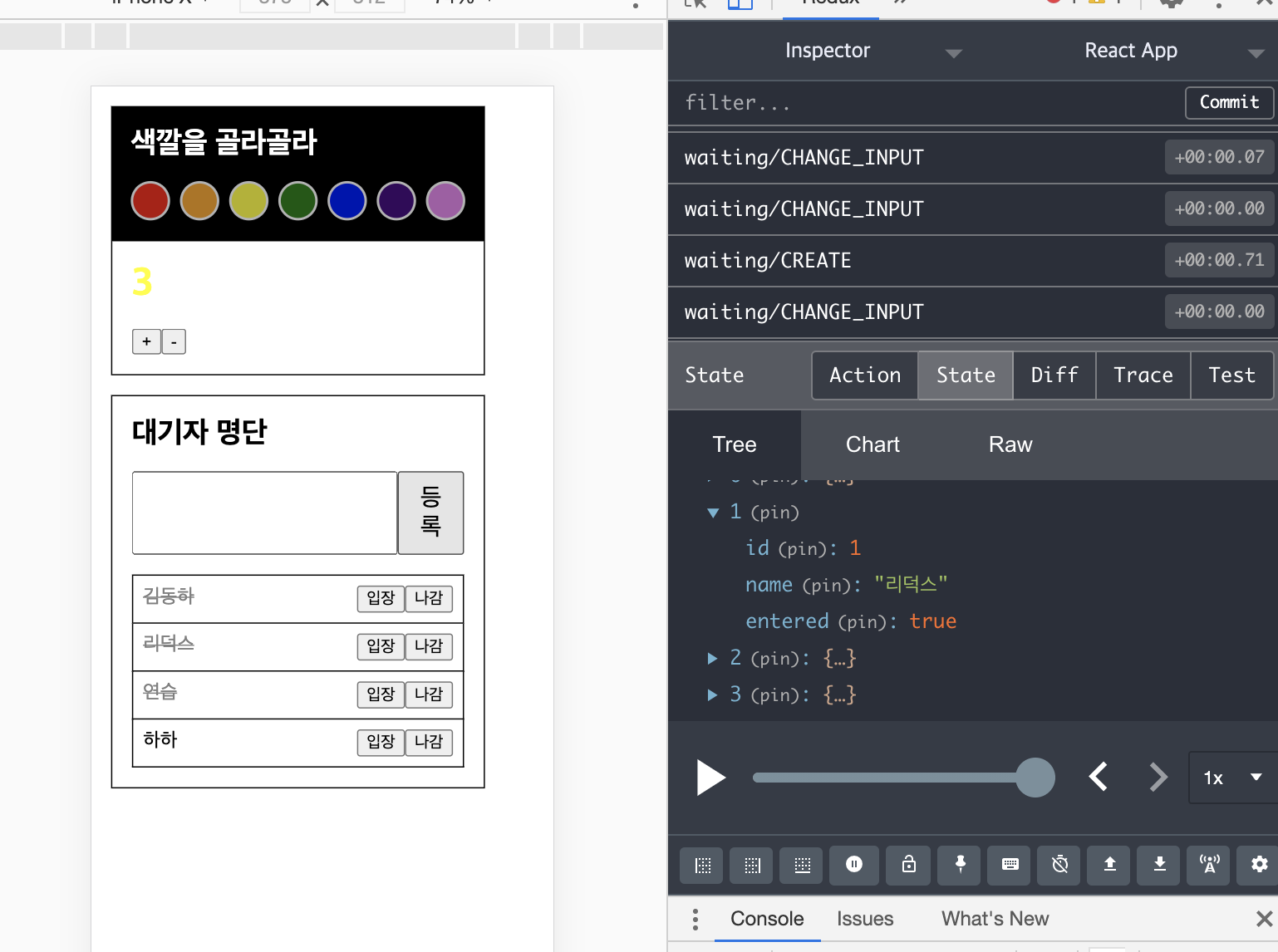
대기자 명단 만들기!

이제 액션 타입을 정의해야하는데 액션은 총 4가지다. 인풋에 벨류를 넣고 등록하거나 입장/나가기 버튼을 누르는 일이있다.
각 액션마다 필요한 파라메터가 다르다.
CHANGE_INPUT 과 CREATE 는 문자열 상태의 값을 받아와야 할 것이고, ENTER 와 LEAVE 는 아이템의 id 값을 받아와야 한다.
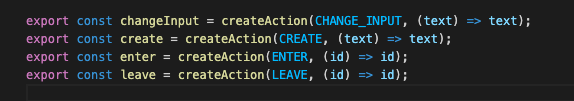
액션 함수 만들기
react-actions의 createAction을 활용해서 간단하게 간단한 액션 객체를 만들어보자.
createAction없이 만든 액션 생성 함수

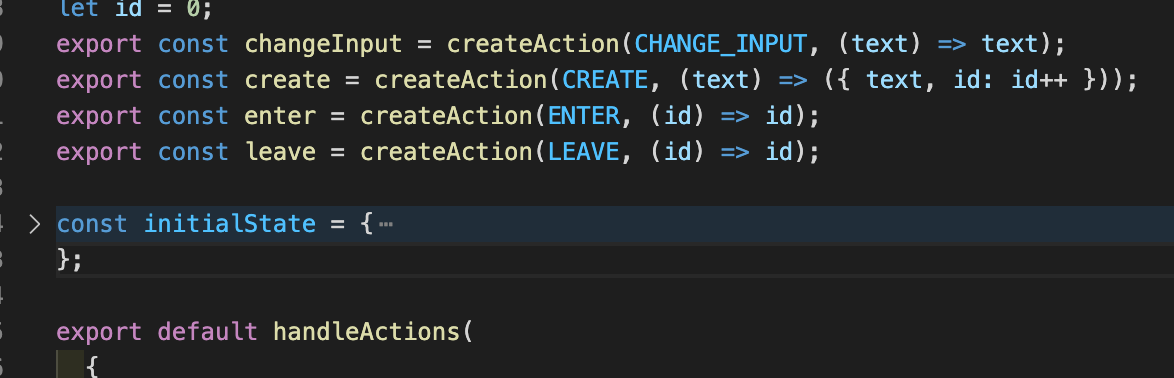
createAction로 만든 액션 생성 함수

두 번째 파라메터는 payloadCreator로 payload가 어떻게 정할지 결정한다. 두 번째 파라메터를 생략하면

굉장히 중요한 내용이자 리덕스를 관통하는 느낌

이런 식으로 고쳐주면 된다.
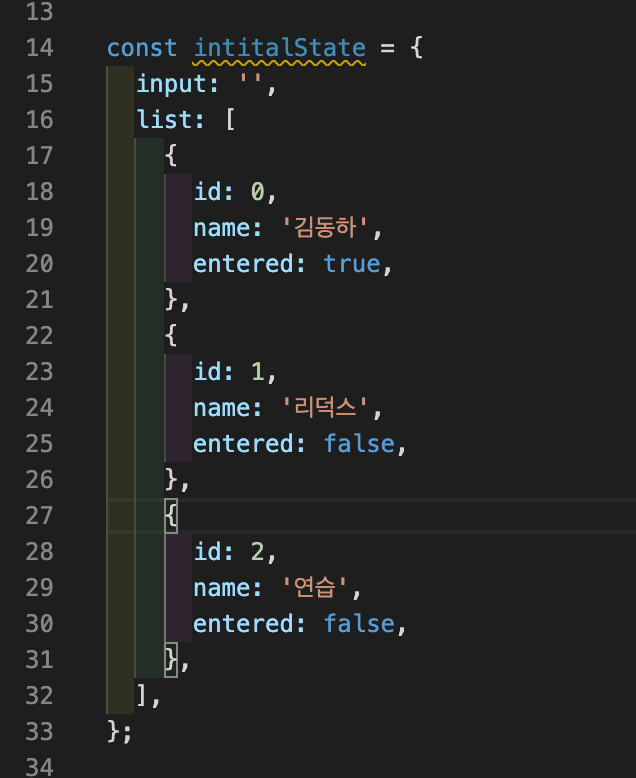
초기 state와 리듀서 정의

이렇게 초기 state를 정의하고

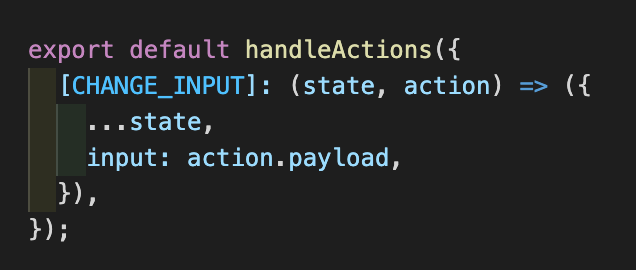
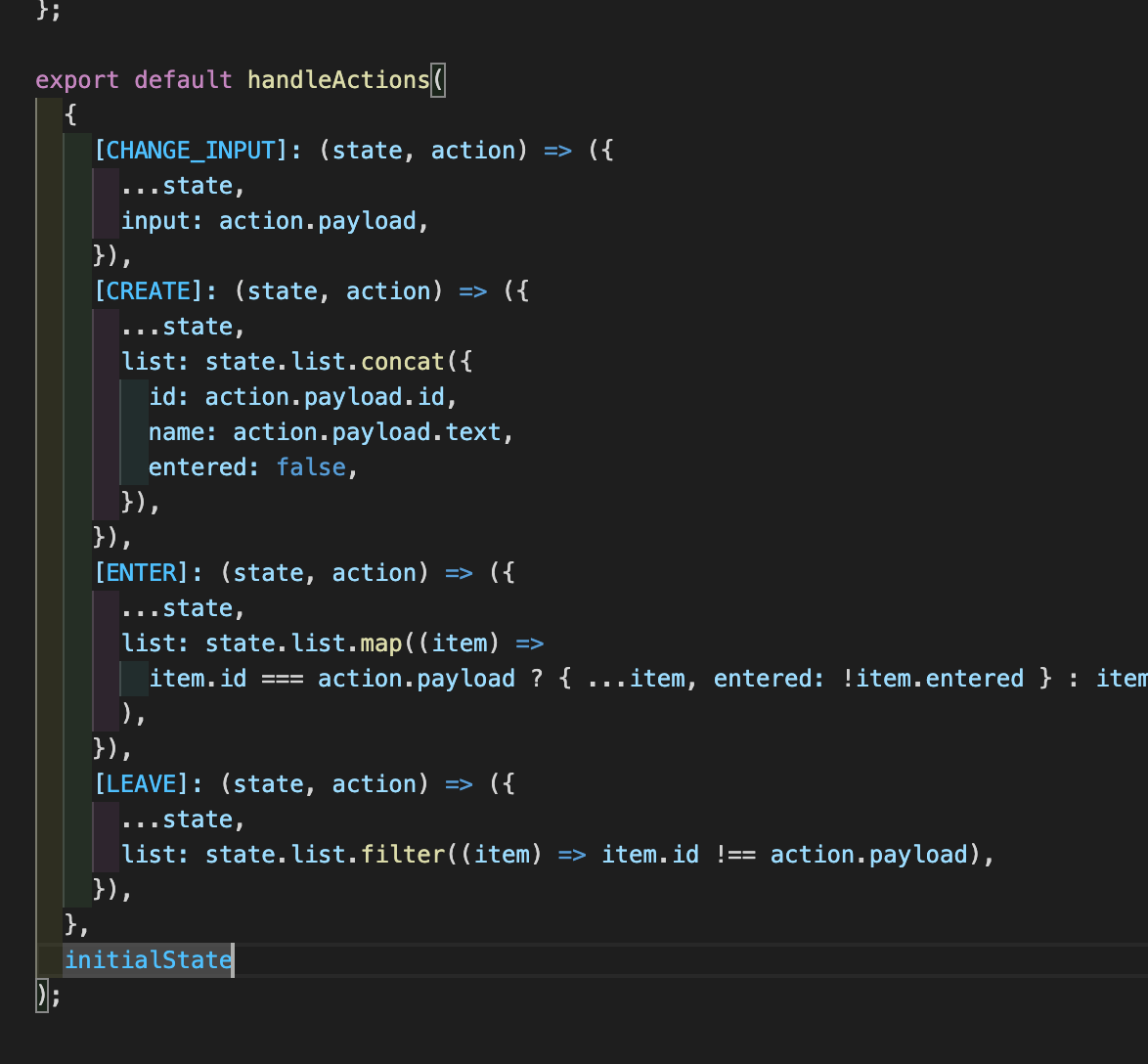
이렇게 handleActions을 활용하여 리듀서를 만든다.
handleActions을 쓰지 않았을 때

각각 액션 함수에 대한 리듀서를 정의하고 두 번째 인자로 초기 state를 준다.

그리고 루트에 포함시키면 끝
container 만들기
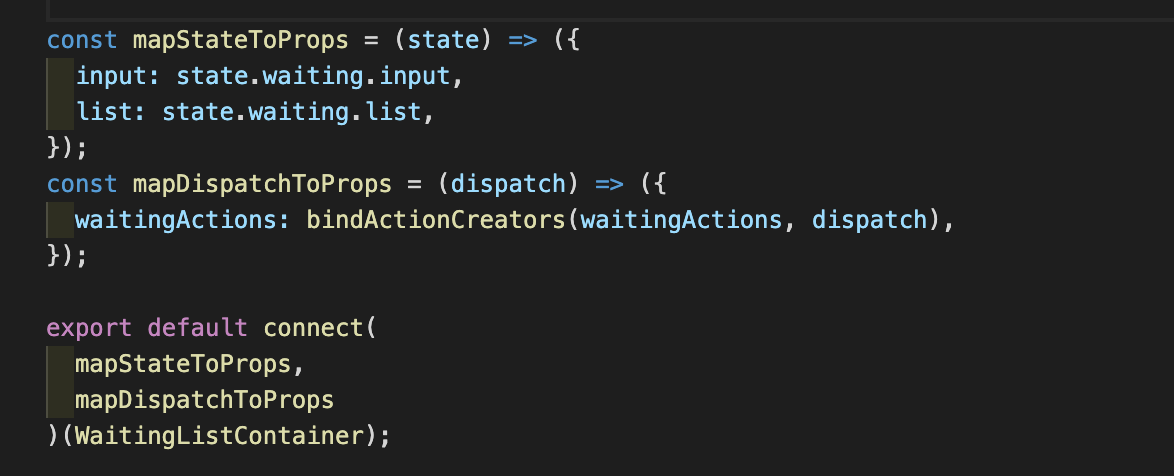
먼저 connect로 store에 있는 친구들을 가져온다 state 가져오는 건 쉬운데 actions가 좀 어렵다

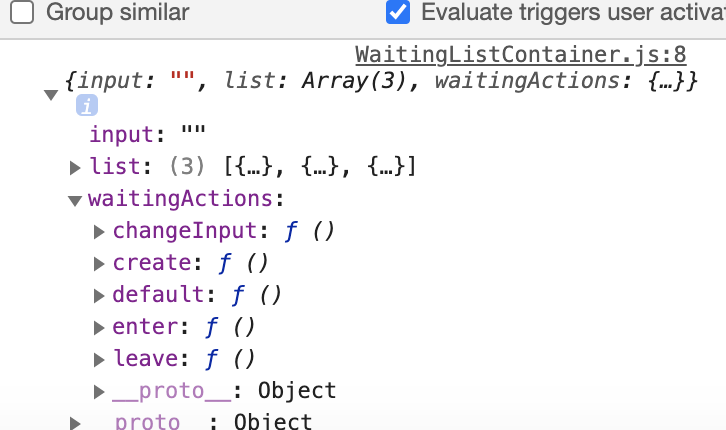
이렇게 아까 만들었던 waiting.js에서 모든 export 녀석들을 watingActions라는 이름으로 가져오는데

handleAction은 default라 안 잡히는 것 같다.

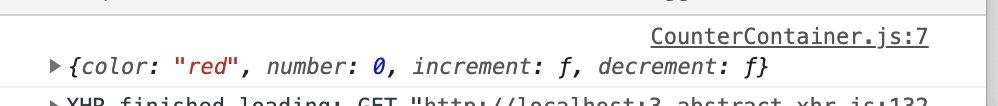
콘솔을 찍어보면 잘 전달되고 있다.

set과 get
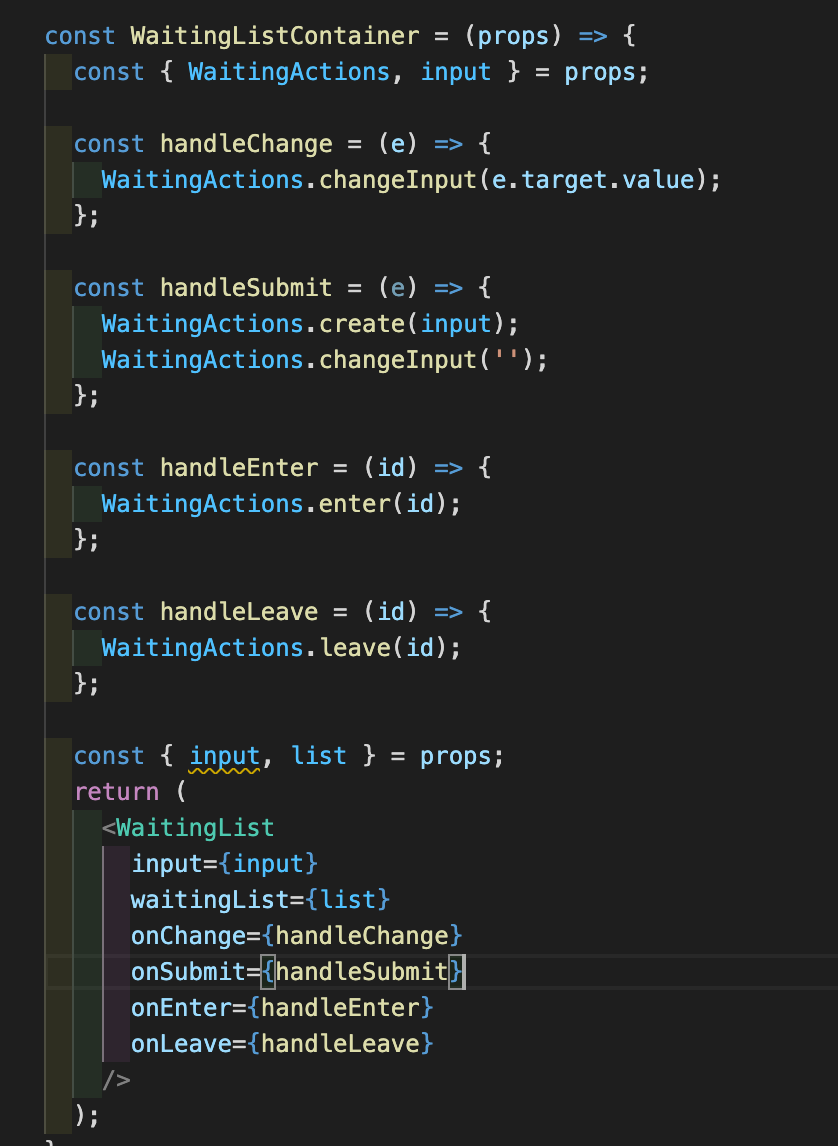
이제 두 가지 일이 필요하다 사용자가 어떤 이벤트을 했을 때 store에 저장하고 저장값을 가져와서 뿌려야 한다. 일단 container는 저장한다.

container에서는 오직 reducer를 호출해서 store에 저장만 한다.

완성!