
prop groups with satisfies

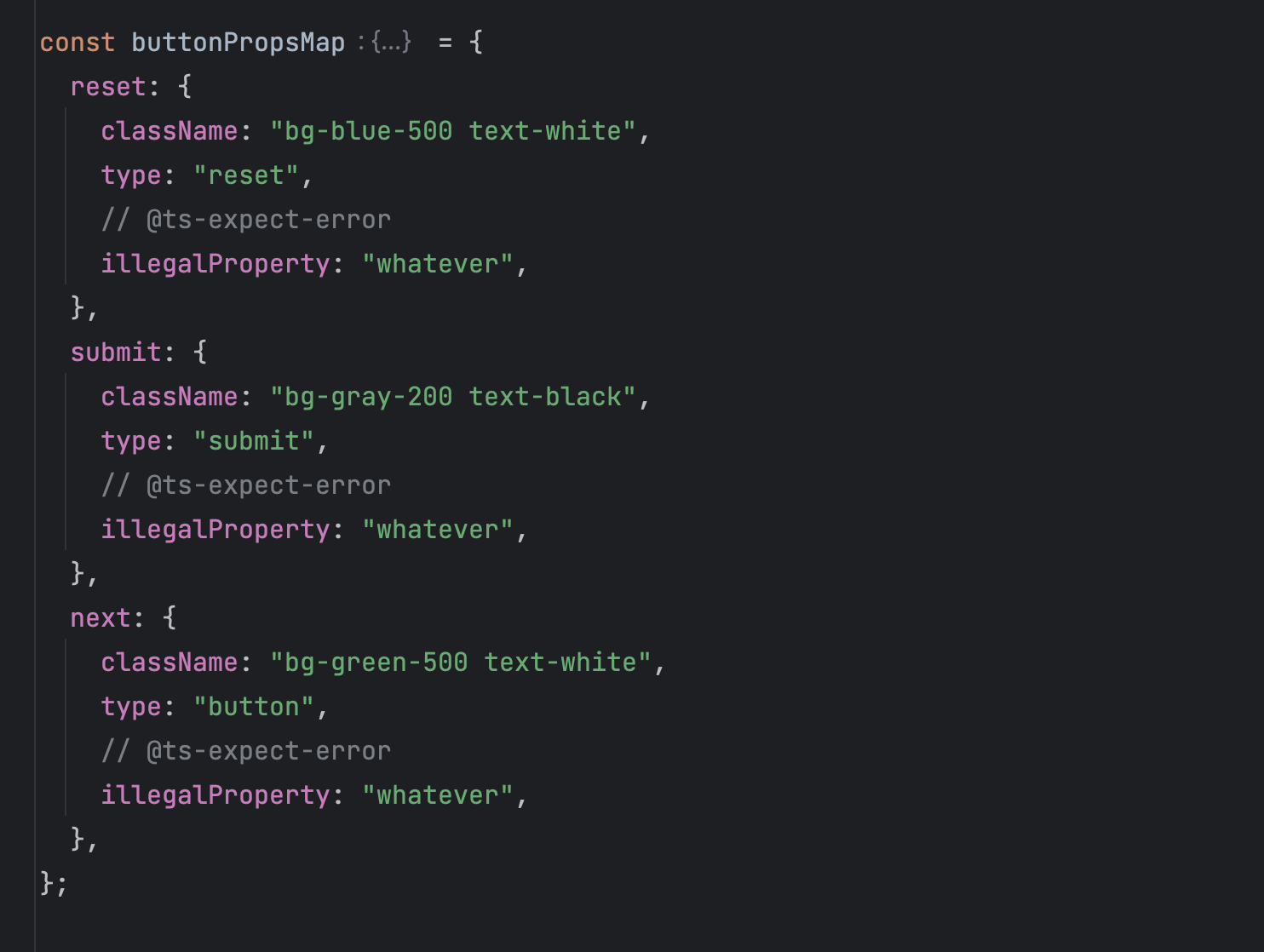
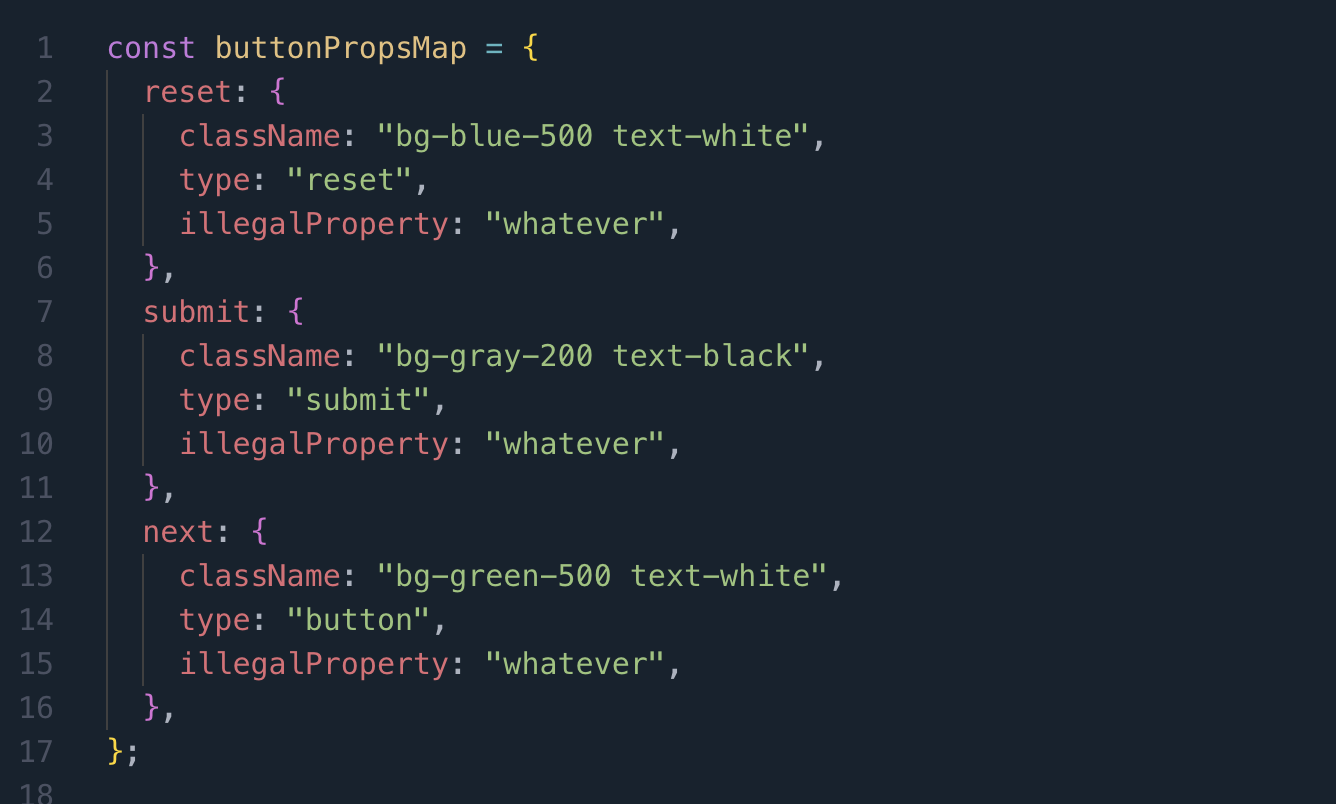
buttonPropsMap은 버튼 커스텀 타입의 key와 네이티브 버튼 props을 속성값으로 갖는 객체다.

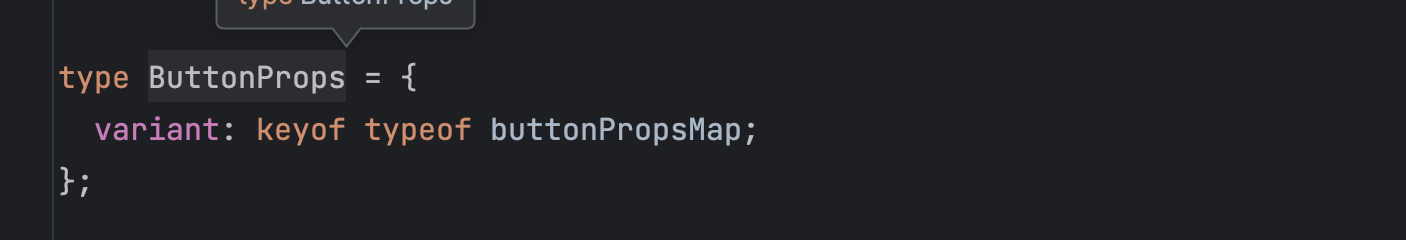
위와 같이 사용하기 위해 ButtonProps을 만들어 준다.

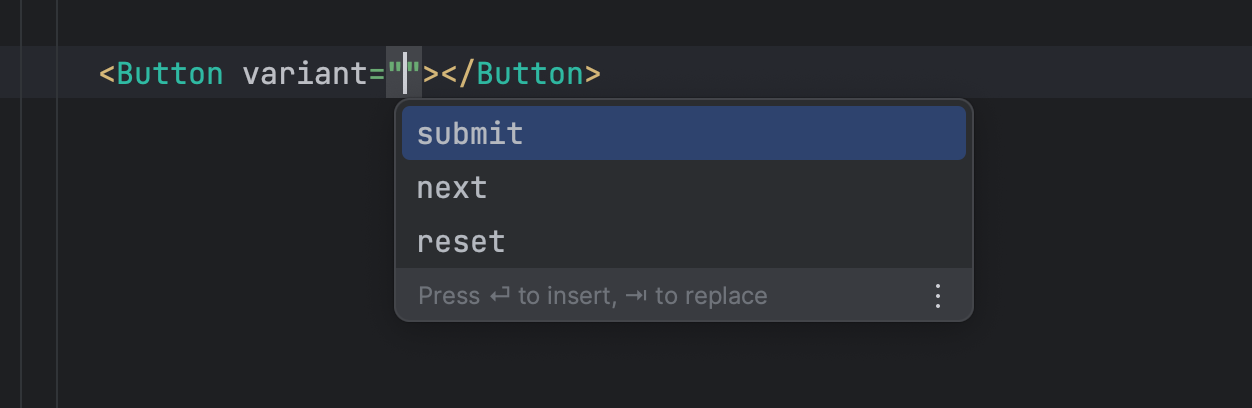
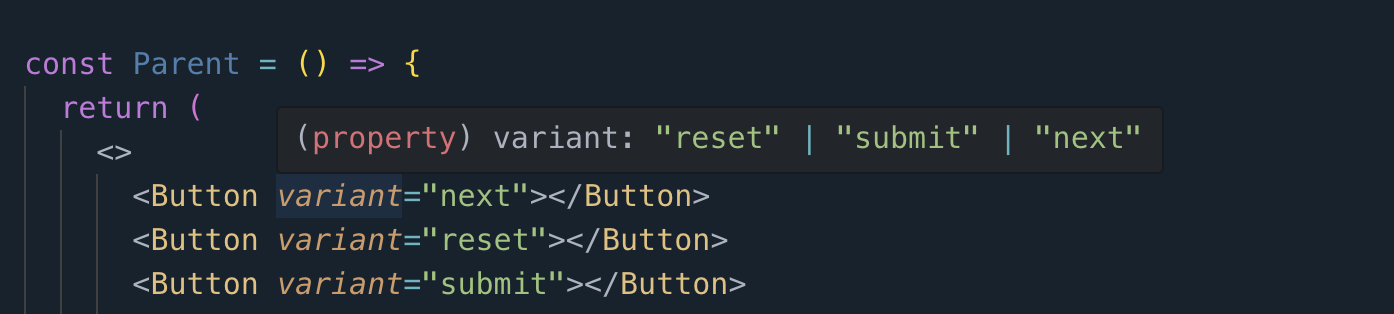
variant는 submit | next | reset 리터럴 타입이 되었다.

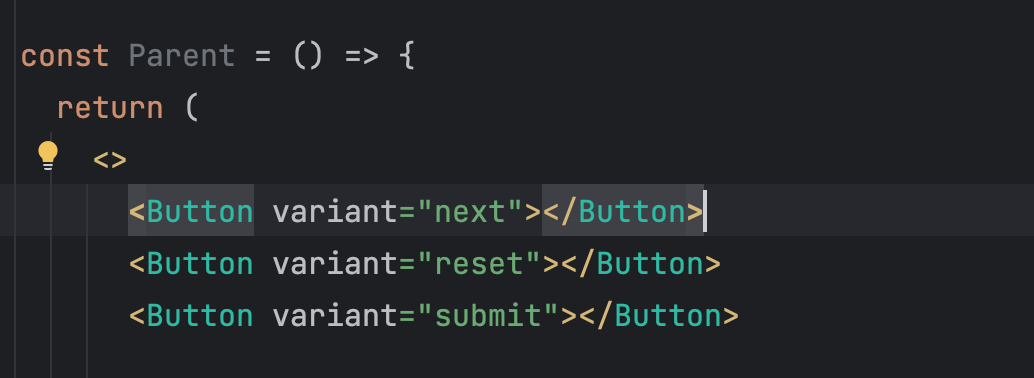
자동완성이 잘 작동하고 있다.
이제 variant를 props로 받아서 key와 맵핑된 네이티브 버튼 props를 렌더링한다.

여기서 문제가 있다.
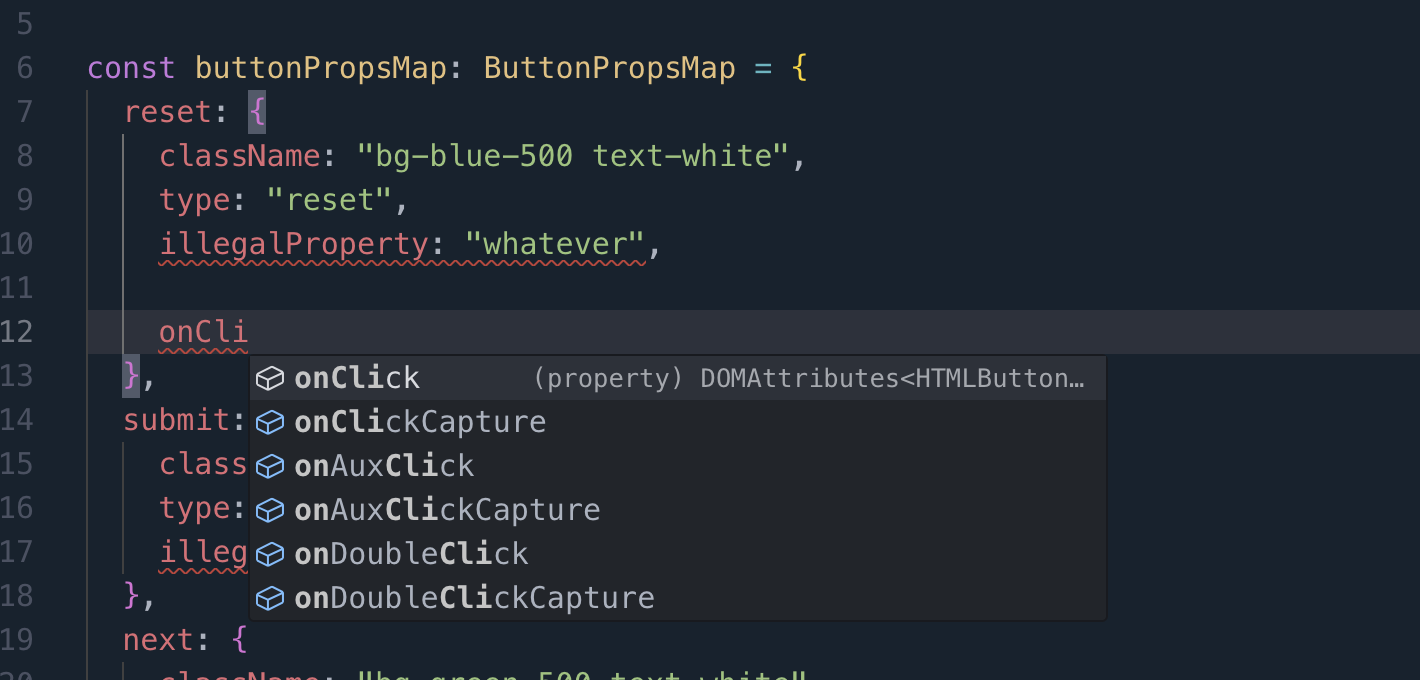
먼저, buttonPropsMap에서 illegalProperty 를 에러로 걸러내지 못한 것 (illegalProperty는 네이티브 버튼 타입에 속하면 안되는 타입이라고 가정하자)

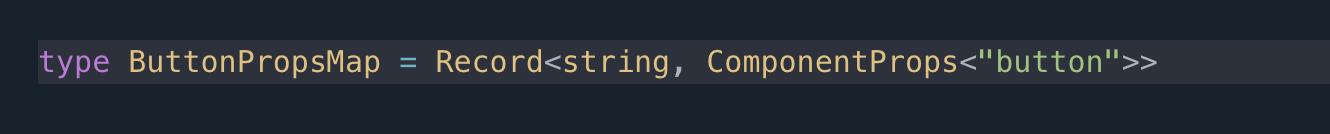
가장 먼저 생각할 수 있는 것은, Record로 buttonPropsMap의 타입을 명시해주는 것이다.


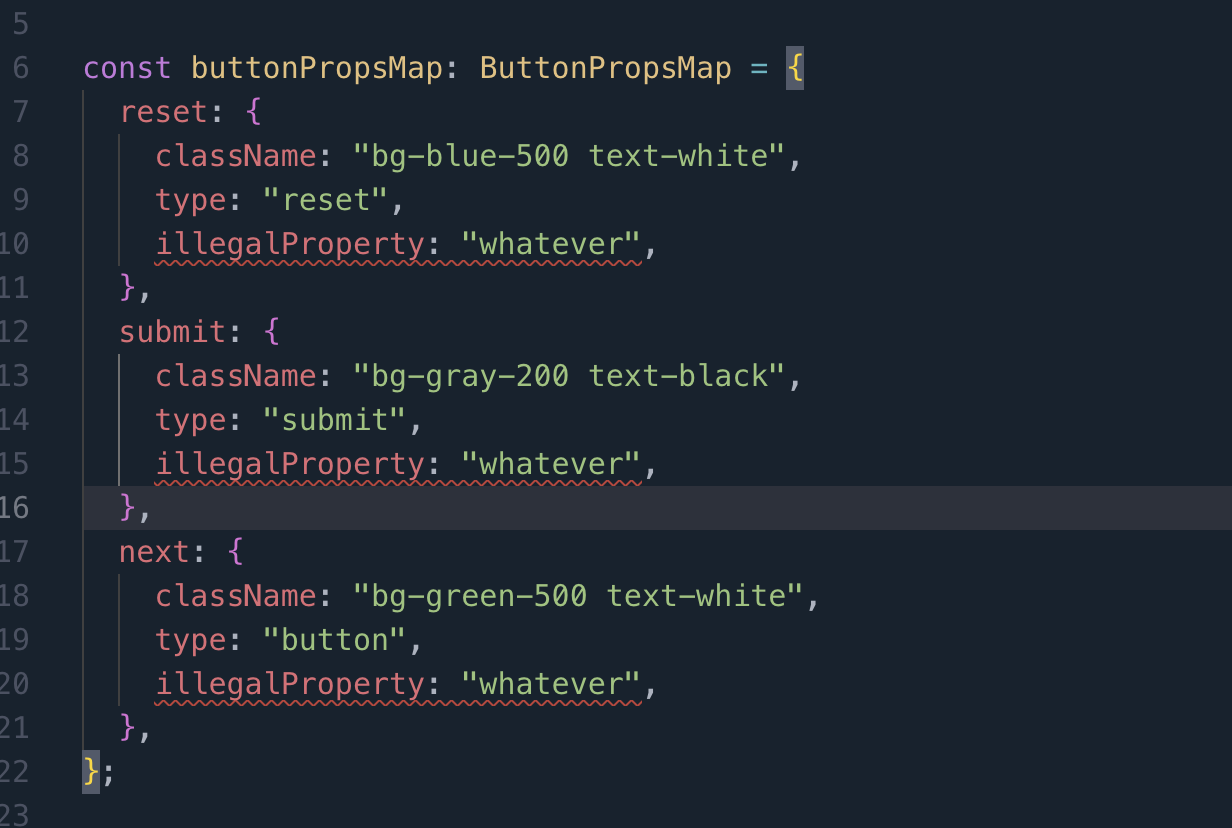
이제 네이티브 버튼의 props가 아닌 illegalProperty를 에러로 체킹한다.

그리고 네이티브 버튼의 props도 자동완성으로 사용할 수 있게 된다.
하지만,Record<string, ...>으로 키를 string 지정해버리면서 문제가 생긴다.

variant의 리터럴 타입이 string 타입으로 오버라이딩 되어버리면서 자동완성을 사용하지 못하게 된 것이다.
의도하지 않게 타입이 확장되어버렸다.
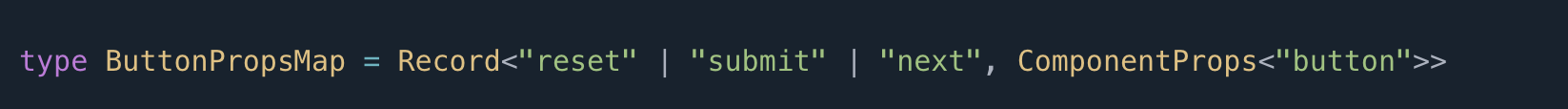
이를 해결하기 위해서는 하드코딩으로 키를 지정하는 것이다.

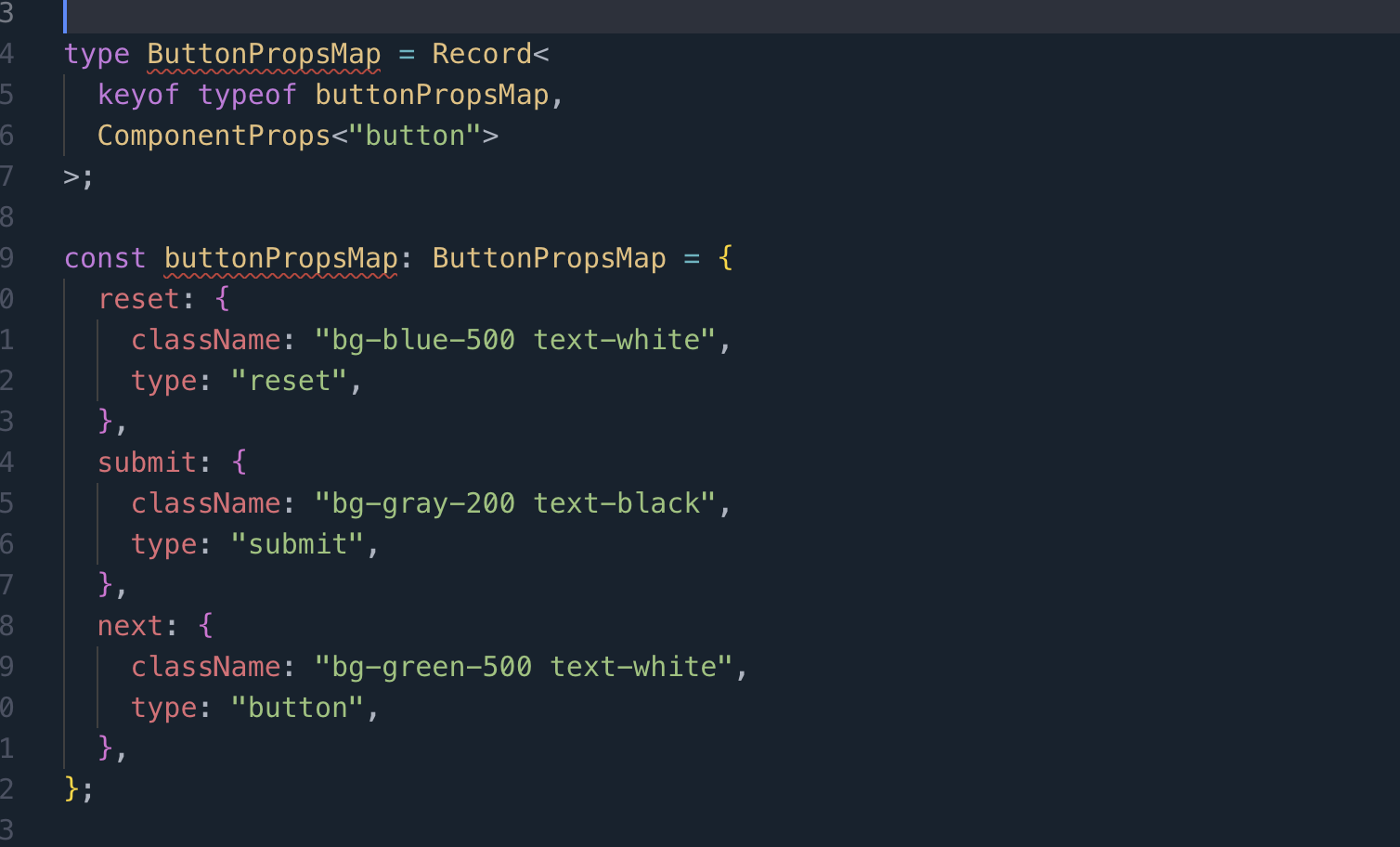
하지만 이는 확장성에 있어서 좋은 방법이 아니다. 바라보고 있는 buttonPropsMap의 키값이 추가되면 수동으로 또 타입도 추가해야 하기 때문에!

위와 같이ButtonPropsMap에서 buttonPropsMap의 키값을 참조해서 쓰고 싶지만 순환구조라서 참조할 수 없다.
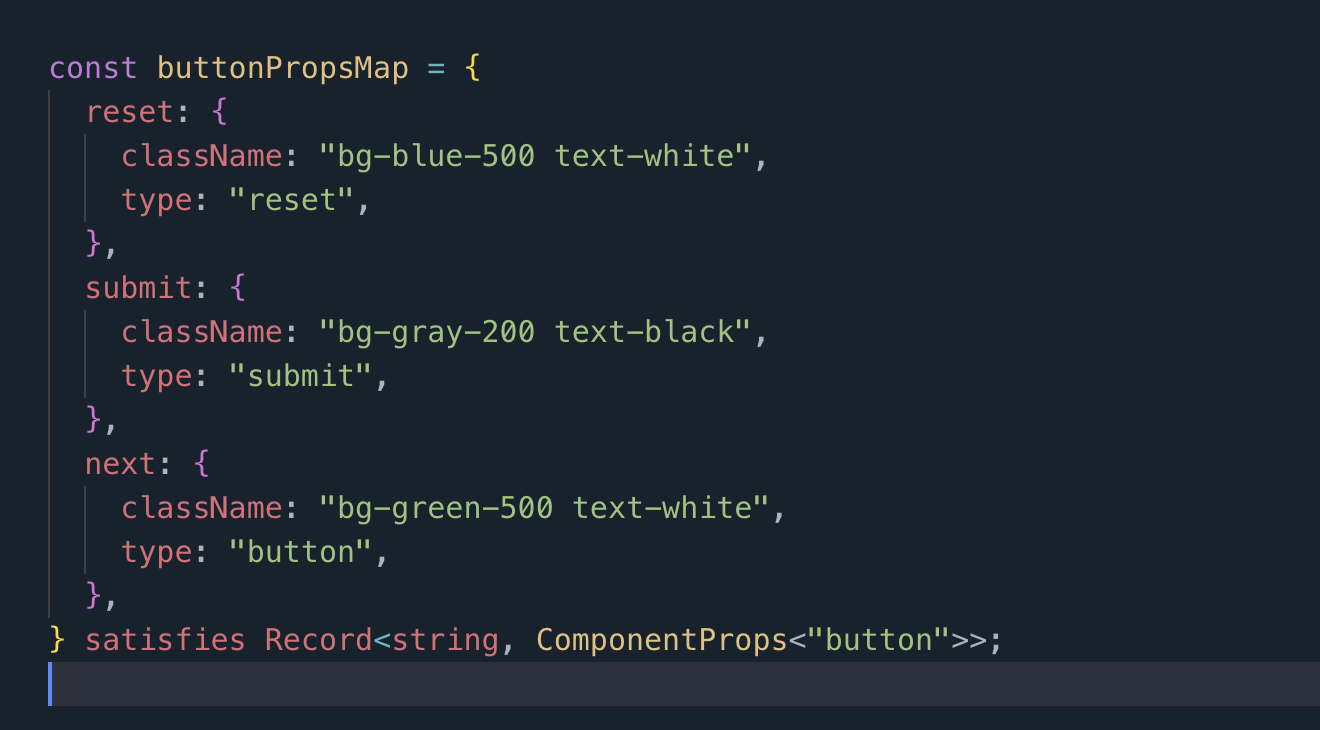
이럴 때 사용할 수 있는 타입이 satisfies다.

satisfies는 타입을 오버라이딩하지 않기 때문에 원하는 의도대로 타입을 지정할 수 있게 된다.

자동완성도 잘 되고 있다.
참고 : total Typescript