웹팩이란
웹팩은 bundler다. 서로 다른 패키지의 충돌을 방지하기 할 수 있다. 자바스크립트 뿐만 아니라 여러 모듈을 묶을 수 있다.
모듈(module)
애플리케이션의 크기가 커지면 파일을 분리해야 한다. 이때 분리된 파일 각각을 모듈이라고 부른다. 모듈은 클래스 하나 혹은 복수의 함수로 구성된 라이브러리 하나로 구성된다. 스크립트 하나가 곧 하나의 모듈
export와 import로 다른 모듈을 가져오는 것이 가능하다.
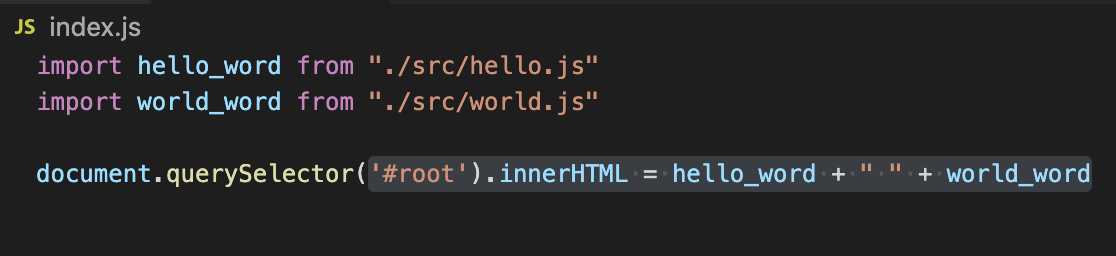
//index.html
<script type="module">
import hello_word from "./src/hello.js"
import world_word from "./src/world.js"
//hello.js
const word = "hello"
export default word
//world.js
const word = "world"
export default word
이렇게 각기 다른 js파일에서 똑같은 변수를 가져올 수 있다.
번들러(bundler)
번들러는 지정한 단위로 파일들을 하나로 만들어 요청에 대한 응답으로 전달할 수 있는 환경을 만들어주는 역할을 한다. 말그대로 묶어주는 역할이다.
웹팩(webpack)
웹팩은 의존 관계에 있는 모듈들을 하나의 자바스크립트 파일로 번들링하는 모듈 번들러다.
웹팩 시작하기
엔트리(entry)
먼저 node.js가 필요하다. 그리고 현재 디렉토리를 node.js 프로젝트 폴더로 선언해야 한다. 터미널에
npm init
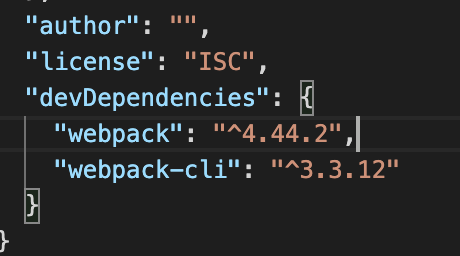
그리고 webpack를 프로젝트 파일에 설치하면 된다.
npm install -D webpack webpack-cli
-D는 개발을 위한 환경이란 뜻이고 뒤에 두 개는 패키지다.

추가 성공!
import된 js파일이 모여있는 곳이 entry가 된다. 여러 엔트리가 존재할 수 있다.여기서는 index.js가 엔트리 파일이다.

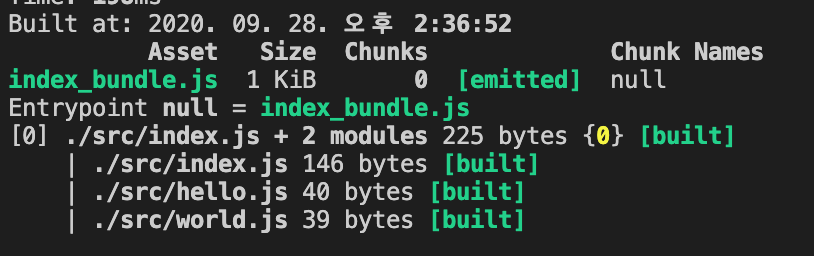
이제 엔트리 파일을 웹팩을 이용해서 번들링하면 된다. 프로젝트 폴더에 있는 웹팩을 실행할 때는
npx webpack로 시작하는 명령어를 작성하면 된다.
npx webpack --entry ./src/index.js --output ./public/index__bundle.js엔트리는 index.js로 output은 public 폴더에 index__bundle.js을 만든다고 하는 것이다.
경로 에러가 난다면 ./index.js로 엔트리 파일과 번들 당할 파일들 위치를 보고 수정하면 된다

성공쓰
그리고 html에 번들 파일을 넣어주면 된다.

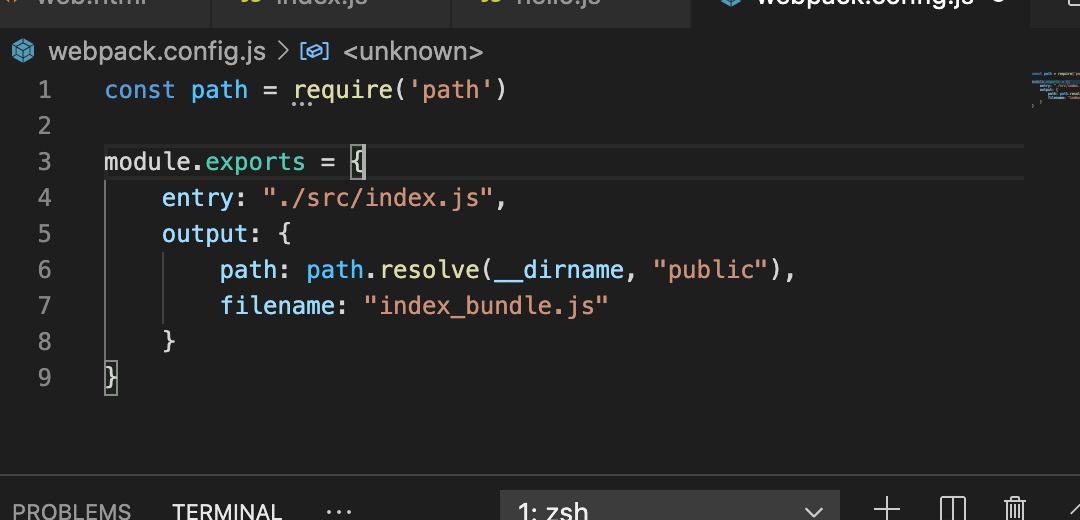
아웃풋(output)
번들을 한 index_bundle.js를 아웃풋이라고 한다. 웹팩에 config 파일을 만든다. 이유는 웹팩을 체계적으로 부리려고!
webpack.conifig.js을 만든다.

그리고 public폴더를 지우고npx webpack --config webpack.config.js 라고 터미널에 입력하면 된다! 터미널로 실행하는 것과 config파일로 하는 방법 두 가지가 있다.
모드(mode)
모드는 배포를 위한 prduction, 개발을 위한 development, none이 있다. default는 production이다.
webpack.config.prod.js라는 파일을 만들고 mode에는 "production"을 한다. 실행할 때는 npx webpack --config webpack.config.prod.js 라고 모드를 바꿔준다.
로더(loader)
웹팩은 js파일 뿐만 아니라 css, png 등 모든 파일을 번들링해준다. 웹팩을 잘 다룬다는 뜻은 얼마나 로더를 잘 다루느냐에 달렸다.
npm install --save-dev style-loader css-loader요렇게 필요한 로더를 터미널에서 실행시키면 된다. 
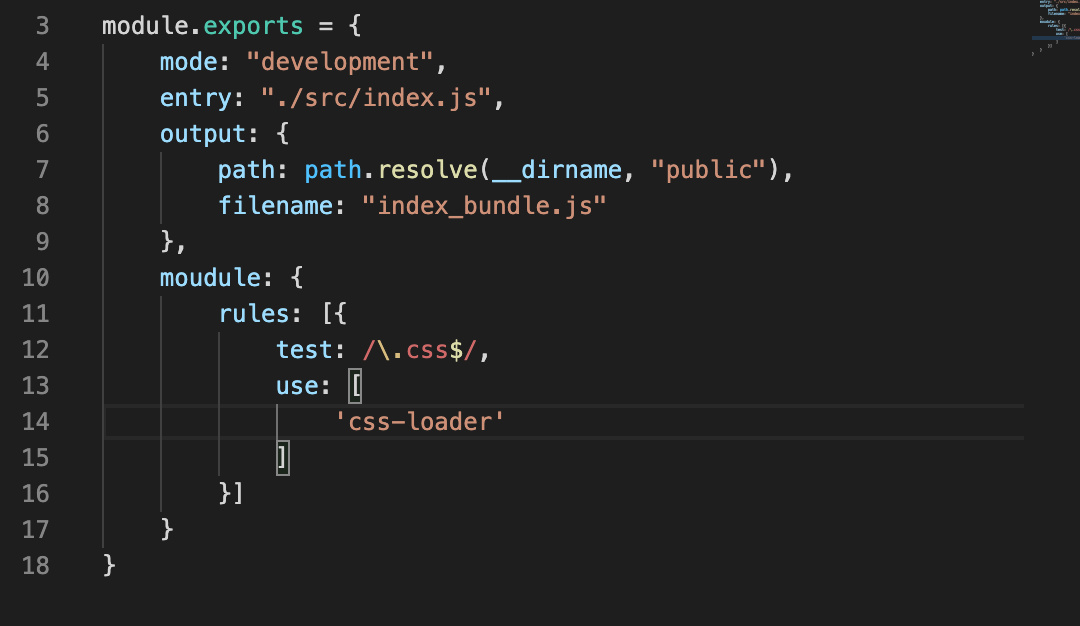
config에 module, rules에 저렇게 프로퍼티를 추가하면 된다. 그리고 index.js에서 import 해주면 된다.

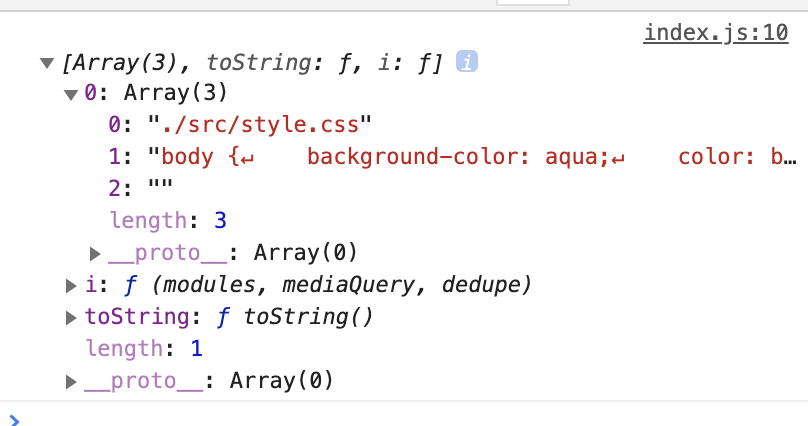
console을 해보면 css가 자바스크립트 형태로 나타난 것을 알 수 있다. 이제 배열에 있는 저 코드를 js에 넣어주면 되는데 또 다른 로더를 이용하면 된다.

css-loader는 css파일을 웹팩으로 가져오고 stye-loader는 그 파일을 스타일 태그로 웹페이지에 넣어준다.

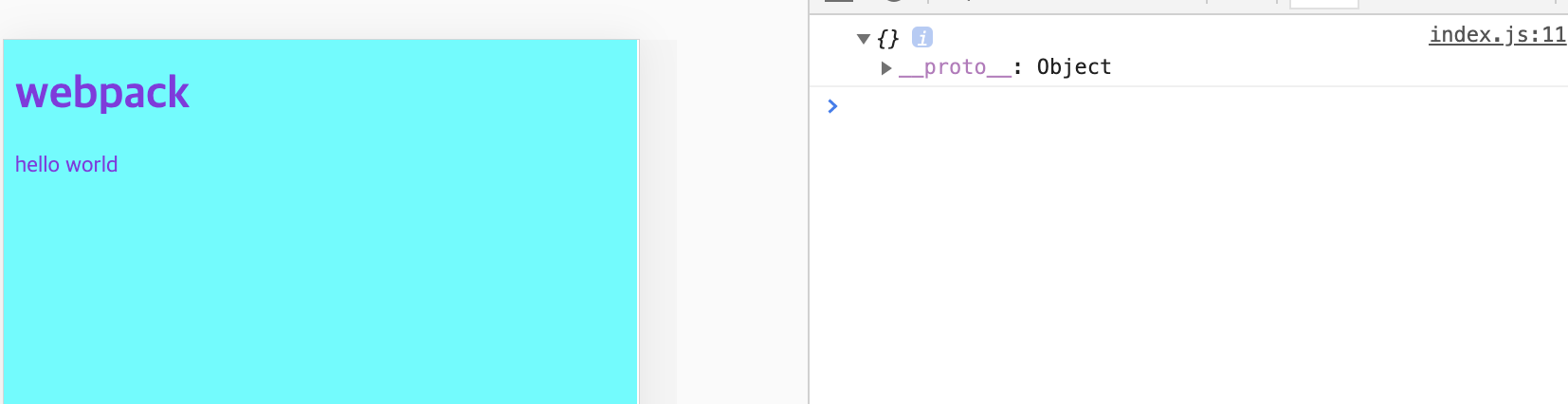
직관적으로 style이 적용되고 console에 있던 내용이 사라졌다. 즉, 로더는 일종의 가공 공정!
주의할 것은 module안에 use에 loader를 작성 할 때 체인이 물린 것처럼 아래 loader부터 실행된다.
아웃풋 설정
about.html을 추가한다. about.js라는 새로운 엔트리 파일을 만든다.

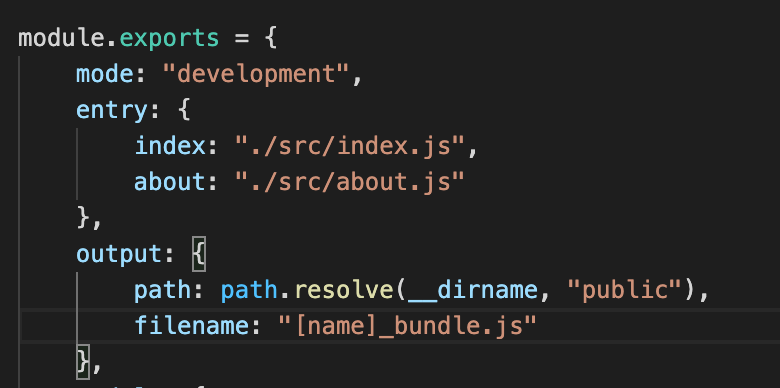
그리고 엔트리 설정을 객체로 해서 index와 about으로 해준다. output에도 [name]으로 변수로 지정한다.
플러그인
웹팩엔 두 가지 확장 기능이 있다. 로더와 플러그인. 로더는 모듈을 최종적으로 아웃풋으로 만들어가는 과정에서 사용되고 플러그인은 그런 최종적 결과물을 변형한다.
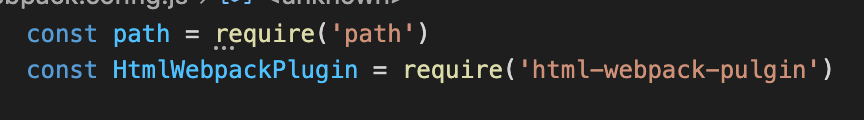
npm install --save-dev html-webpack-plugin터미널에 입력한다. 현재 만들었던 두 html 파일을 src 폴더에 넣어준다.


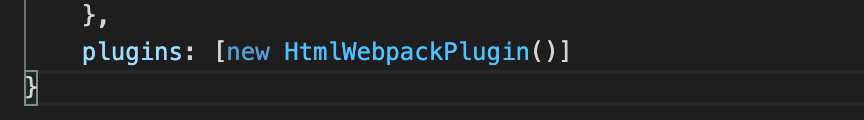
로더랑 다른 점이라면 require를 이용해 pulgin을 직접 실행시켜야 한다. 그리고 new를 이용하여 새로운 객체를 생성한 것을 plugins 프로퍼티에 저장한다. 그리고 실행하면

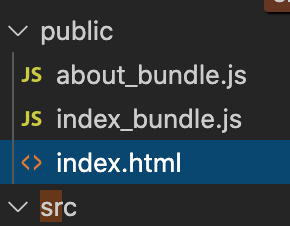
public에 html이 생성됐다. 이제 아까 만들었던 html webpack plugin에 인자를 주면 된다. 그리고 chunks로 하는 js파일을 지정해준다.

저기서 new생성자만 복사해서 about으로 바꿔주면 about.html도 아웃풋으로 만들 수 있다.
--watch 명령어 붙이면 자동으로 컴파일을 다시 한다.
기타
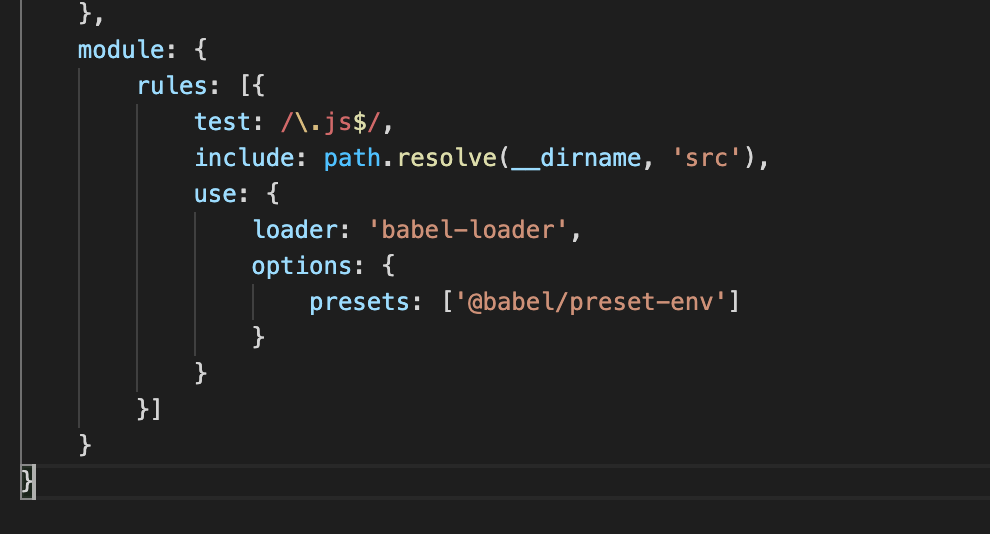
브라우저 지원을 위해서 babel-lodaer 필요하다. loader 에러 발생시 npm install -D babel-loader @babel/core @babel/preset-env webpack

참고 : https://www.youtube.com/watch?v=cp_MeXO2fLg&list=PLuHgQVnccGMChcT9IKopFDoAIoTA-03DA