

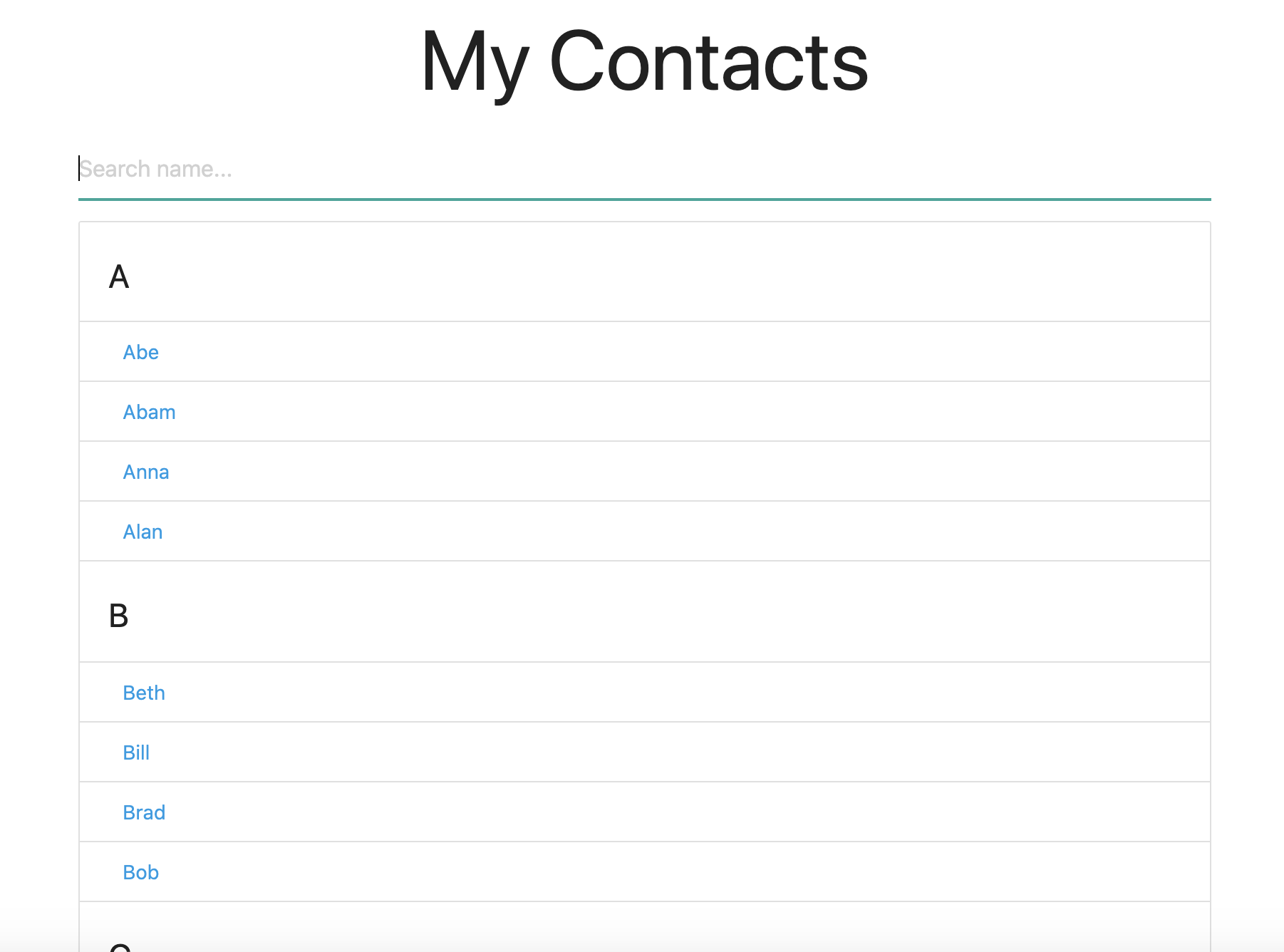
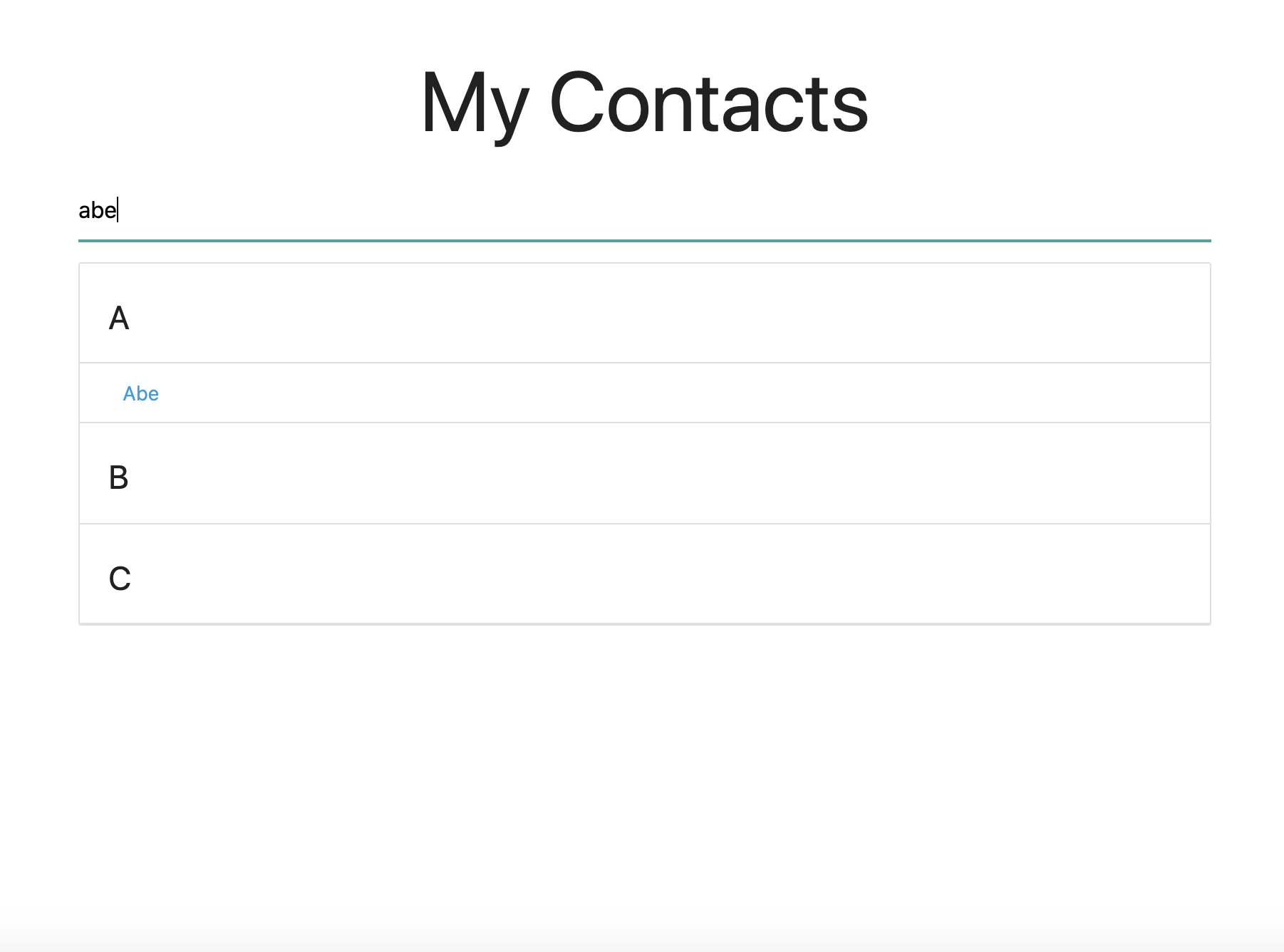
입력값을 받으면 일치하는 데이터만 보여주는 기능이다. filter 함수를 쓴 거 같은데 filter 함수 공부하는 김에 만들어 보려고 한다. 아직 더미 자료를 다룰 줄 모르니까 노가다로 html에 이름을 작성한다.

const ul = document.querySelector("#names")
const nameIndex = document.querySelector(".list-index")
const nameItems = document.querySelectorAll(".list-item a")
const input = document.querySelector("input")
input.addEventListener("keyup", findName)
function findName() {
let val = input.value
for (let i = 0; i < nameItems.length; i++) {
let name = nameItems[i].innerHTML;
if (name.indexOf(val) > -1) {
nameItems[i].style.display = ""
} else {
nameItems[i].style.display = "none"
}
}
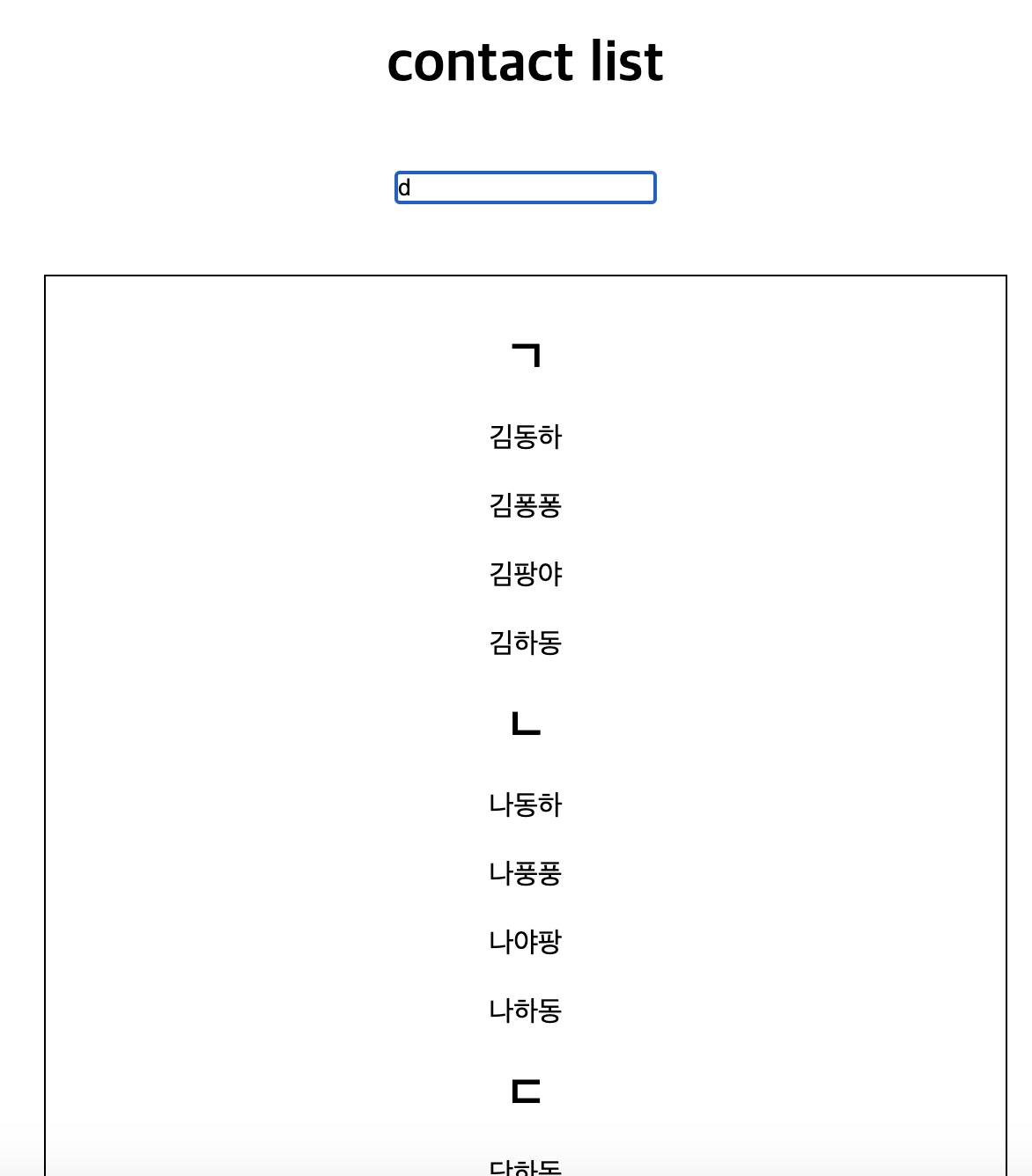
}한글에 자음이 있어서 안 될 줄 알았는데 됐다.
처음부터 살펴보자면 ul은 전체 리스트, nameIndex"ㄱ", "ㄴ", "ㄷ" 처럼 시작 글자, nameItems는 list에 있는 이름들이다. 먼저 input에 이벤트 리스너를 걸고 findName이란 함수를 실행시킨다.
findName 함수 안에 val이란 변수는 사용자가 입력한 값(이름)이다. for문을 만들어서 list에 있는 이름 만큼 돌린다. 이때 letter 라는 변수를 얻어야 한다.

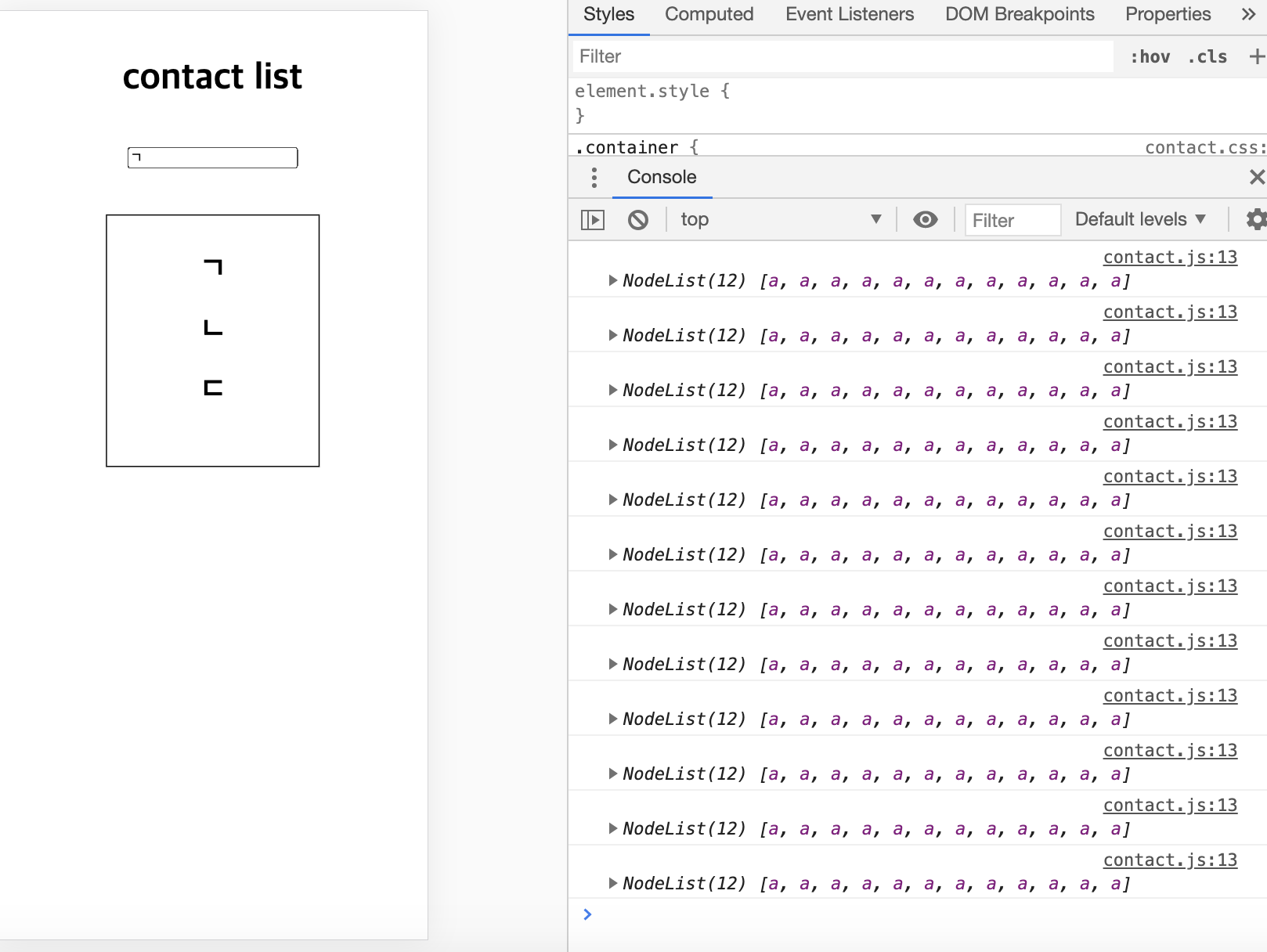
for (let i = 0; i < nameItems.length; i++){
console.log(nameItems)
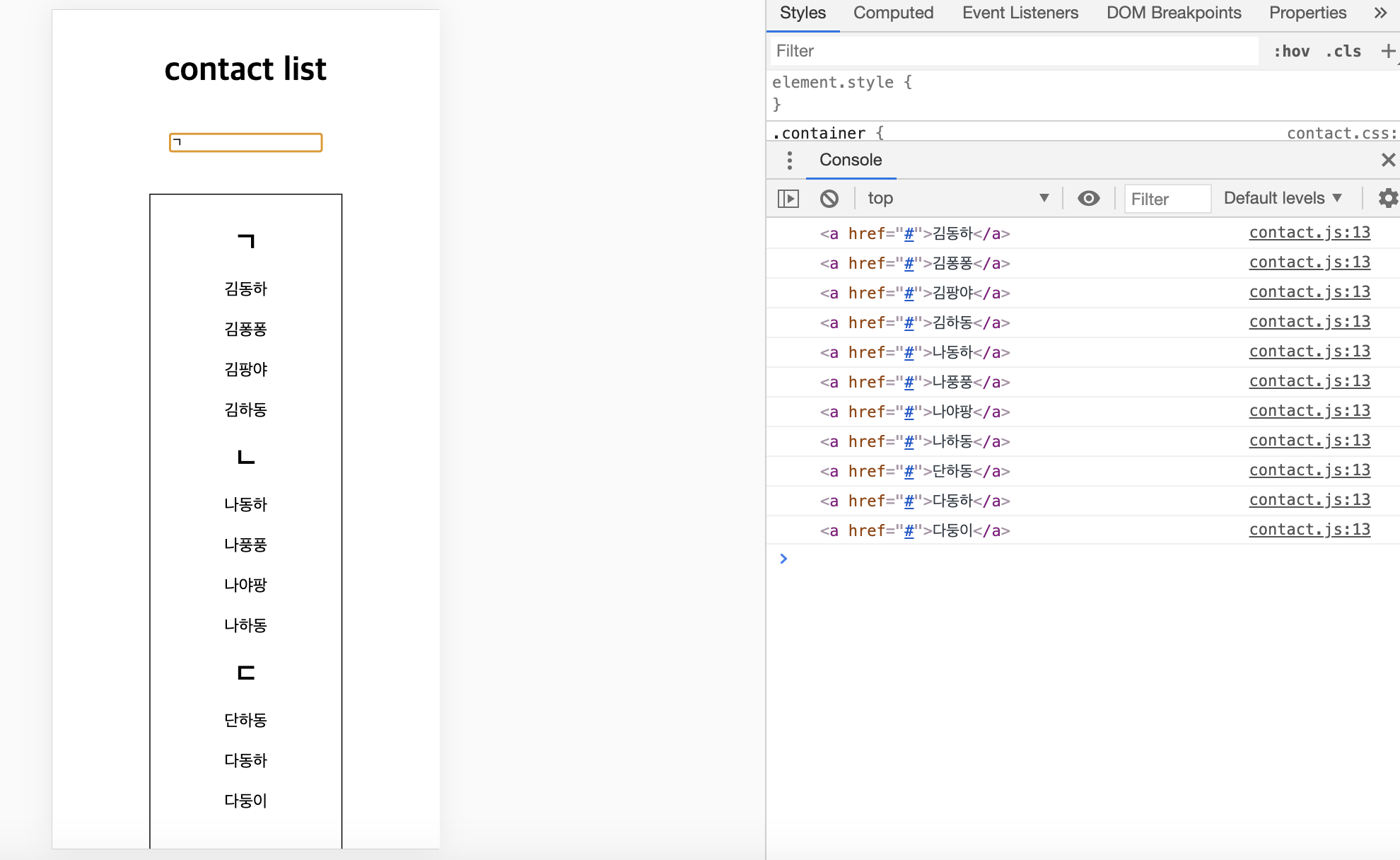
}input 에 자음이 하나씩 생길 때마다 nameItems 가 출력이 된다. nameItems는 이름을 담고 있는 배열이다.

for (let i = 0; i < nameItems.length; i++){
console.log(nameItems[i])
}nameItems가 가지고 있는 이름을 순회하면서 하나씩 출력한다. 저 a 태그 안에 있는 이름을 가지고 오고 싶으니까
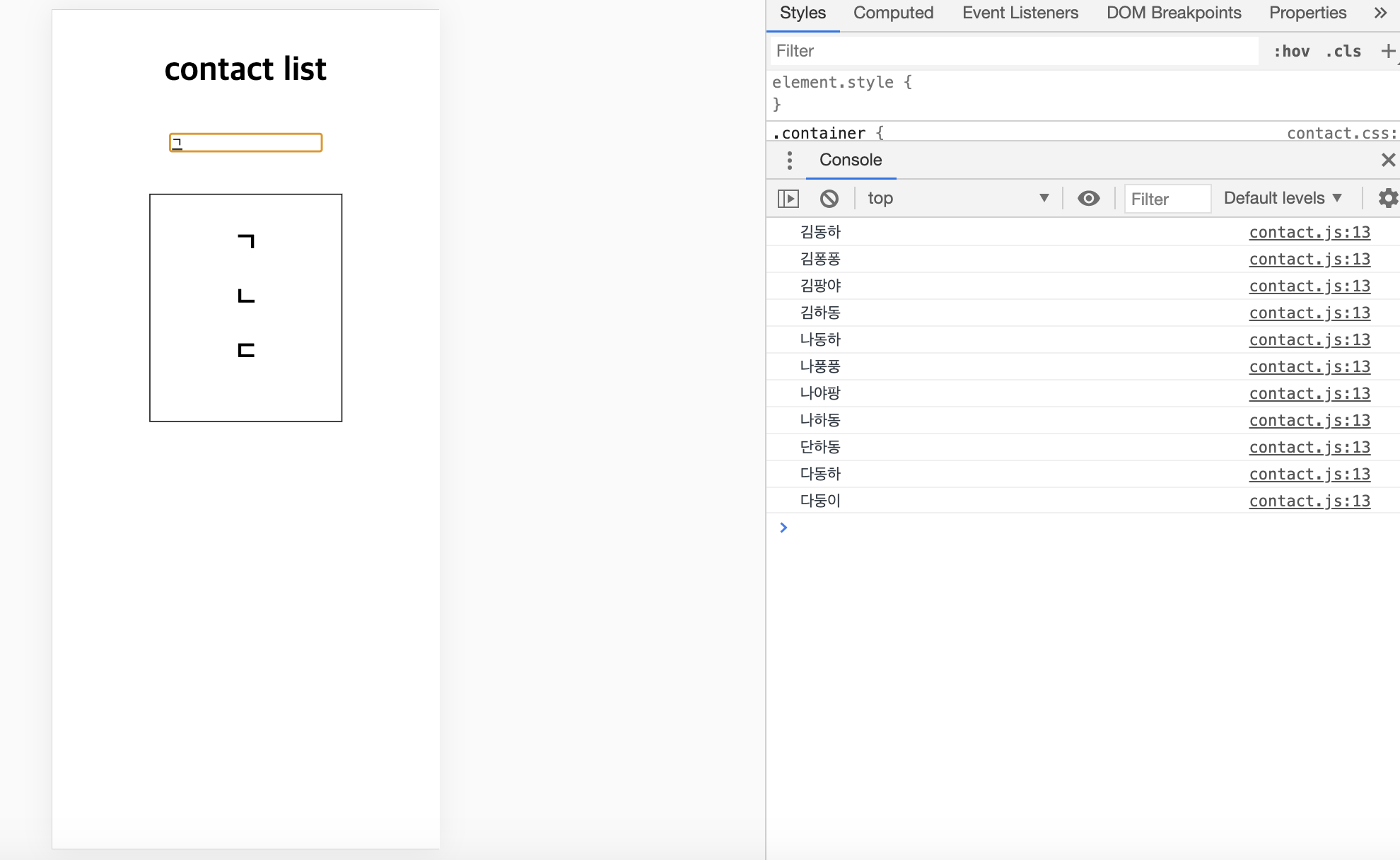
let name = nameItems[i].innerHTML요렇게 변수를 만들어서 이름만 쏙 가져오면 된다. 아래는 for문 안에서 name을 콘솔한 값

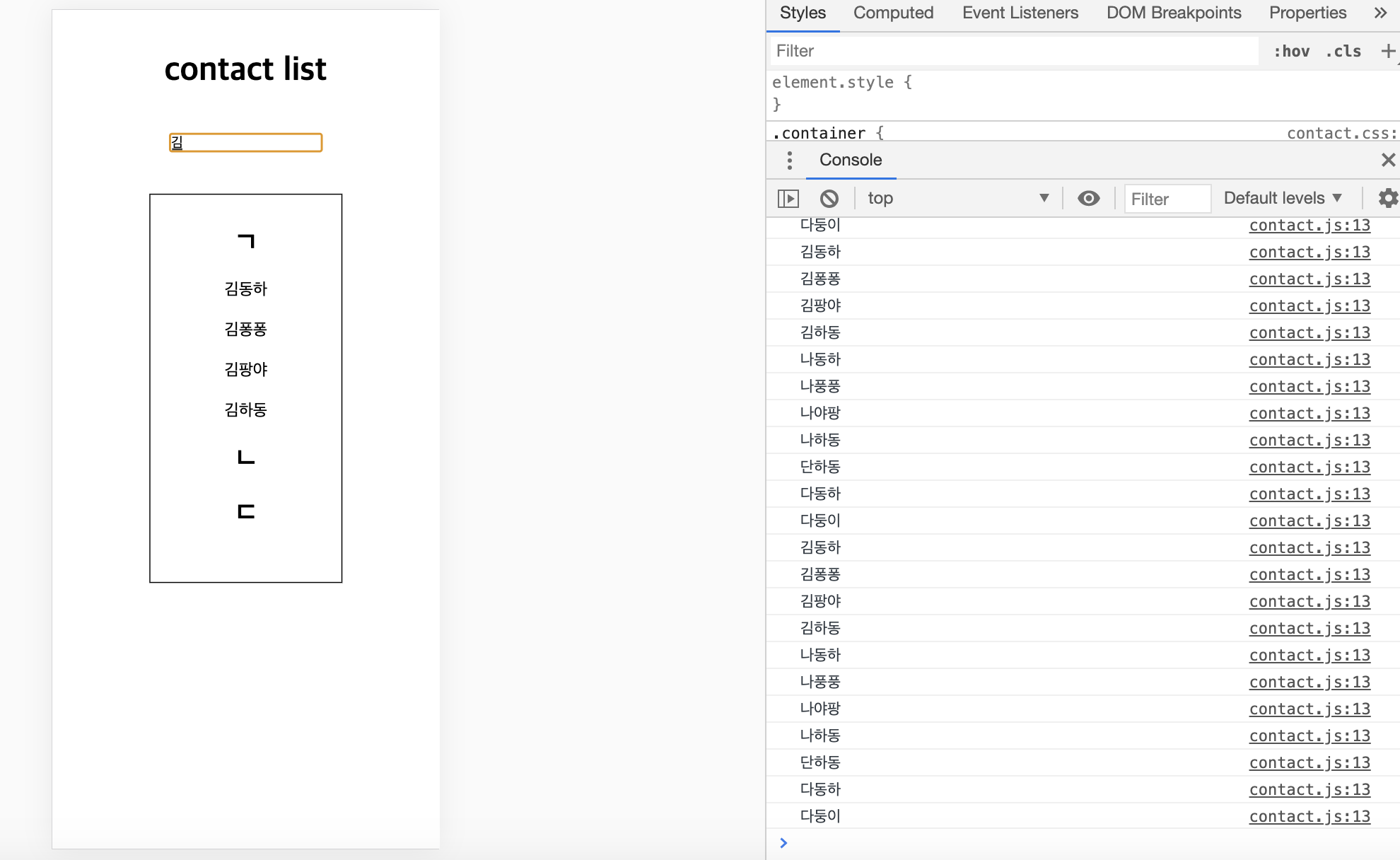
이제 input에 입력한 이름이 리스트에 있는지 없는지를 살펴보면 된다. filter 함수로 하는 줄 알았는데 indexOf가 훨씬 간단해서 indexOf로 진행!
if (letter.indexOf(val) > -1) {
nameItems[i].style.display = ""
} else {
nameItems[i].style.display = "none"
}음수는 값이 없다는 뜻. 값이 있다면 display는 유지되고 값이 없으면 display는 "none"으로 바뀐다.

이해 해야 하는 부분
두 번째 글자를 썼을 때 계속 index를 어떻게 찾는지