jump-slide
로직
jump()함수와 fall()함수를 잘 써야 한다. 점프를 할 때 일정 px이상이면 fall이 실행되고 fall하면서는 좌우로 움직이기 가능하다. boolean으로 jump, left, right를 바꿔준다.
시작
왼쪽, 오른쪽
일단 control 함수로 up, left, right를 정한다. right와 left는 이동하는 로직과 동일하다. slide class를 추가하고 defaul class 지우고 isGoingLeft를 true로 한다. 그리고 timerId에 setInterval로 px를 이동한다. 좀 더 스무스하게 하기 위해 slideRight() 상태일 때 left를 꺼준다. if로 검사하고 clear와 false를 준다.
jump
jump를 하면 slide를 삭제하고 default를 추가한다. 그리고 timerId를 set한다. 점프를 하면 지구 끝까지 올라가니까 제한점을 둬야하는데 일단 일정 px 올라가면 clear를 해준다. donwtimer Id에 떨어질 픽셀을 정해준다. 그리고 땅에 닿으면 down id를 clear하고 jumping도 false. gravity를 곱해줘서 천천히 속도 조절을 할 수 있다.
doodle-jump
로직
간격으로 장난쳐서 jump하면 통나무들이 아래로 움직이고 충돌감지해서 밟으면 다시 점프한다. 점프인지 왼쪽인지 오른쪽인지 boolean과 함수를 잘 사용하자.
시작
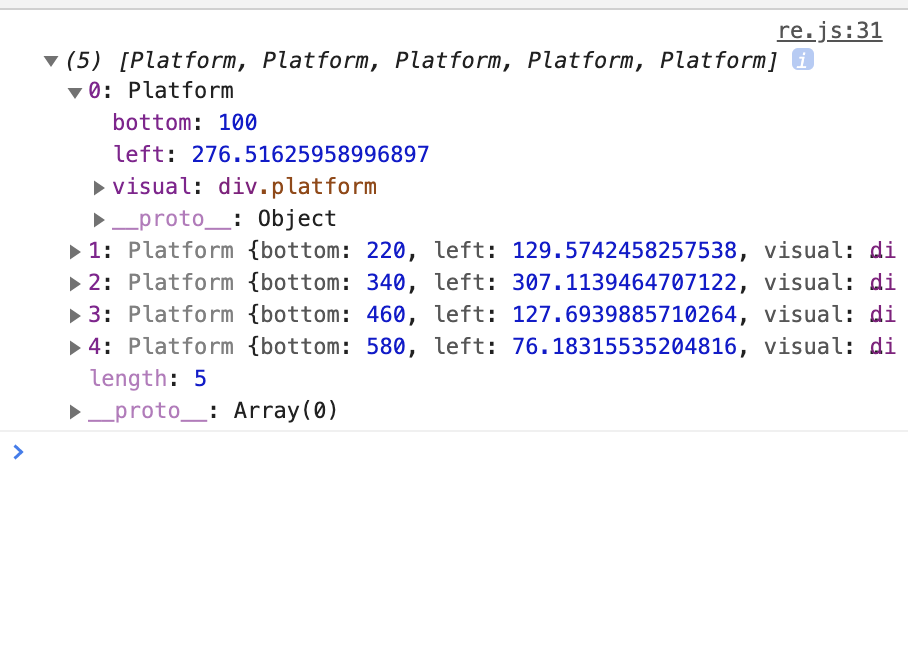
먼저 플랫폼을 만든다. for문으로. 중요한 것은 플랫폼 사이 갭을 정헤야 하는데 일단 총 height를 플랫폼 수로 나눠 갭을 구한다. newPlatformBottom이 필요한데 i 100 gap으로 각 플랫폼마다 새로운 bottom을 만들고 플랫폼이 여러개 다른 위치에 필요하니까 클래스로 만든다. platforms란 배열에 담는다. constructor의 인자로 newPlatformBottom를 주고 변수로 bottom, left는 랜덤으로, visual이란 div을 만들고 visual를 변수에 담는다. 그리고 visual에 platform 클래스, left, bottom을 주고 grid에 append!

이제 두들러 위치를 정해준다. left space, bottom space, start point가 필요하다. bottom space는 일단 start point다. 두들러가 처음 렌더되는 곳이 가장 첫 번째 플랫폼 위이므로 plaforms[0].left를 left로 주고 bottom도 style로 준다.
플랫폼 움직임
두들러의 bottom space가 200 이상일 때, 즉 점프를 했을 때 플랫폼이 움직인다. 플랫폼들에게 forEach로 플랫폼들을 잡고 bottom -= 3을 한다. 나중에 setInterval로 움직이게 할 예정이다. visual을 초기화하고 style를 추가한다. node와 배열들을 잘 구분해야 한다.
두들러 움직임
그냥 마냥 키패드로 움직일 수가 없다. 왜냐면 우리 두들러는 점프해서 점프하면서도 움직임일 바꿔야 하니까. 일단 move left, move right 함수를 만든다. 그리고 right, left boolean도 필요하다. 그리고 left, right setInterval에 대한 변수도 필요하다. left 라면 isGoingLeft가 true고 두들러의 leftSpace를 변화시킨다. 오른쪽도 마찬가지. 그런데 오른쪽을 누르고 왼쪽을 누르면 방향 전환을 못하고 탭댄스를 춘다. 아까 만든 boolean을 이용해 clear Interval을 한다.
두들러 점프
moveup이 있는데 이 부분이 사알짝 헷갈린다. 일단 올라가는 키를 누르면 오른쪽/왼쪽 boolean이 false다. 그리고 clearInterval로 timeid도 제거한다. moveup으로 방향 초기화를 하고 jump() 한다. 이제 jump와 fall이 있는데 일단 jump timerid와 fall timerid를 만든다. 그리고 점프를 할 때 내려가지 않고 내려갈 때 점프를 할 수 없으니 donwTimer id를 clear하고 uptimer id에 interval을 만든다. 그리고 bottom space에 올라가고 싶은 만큼 높이를 더해주면 된다. 두들러 게임에서 기본적으로 계속 점프를 해야 한다 어느정도 올라갔으면 자동으로 내려와야 하니까 제한을 걸고 fall함수를 실행한다.
두들러 내려오기
어느정도 올라갔으면 내려와야 한다. fall 함수에 clear uptimer id그리고 downtimer id에 setinterval을 한다. 이제 가장 하이라이트인 두들러가 플랫폼을 밟고 다시 점프하는 것인데 platforms에 forEach로 doodlerBottom space가 platform bottom보다 큰지. 즉, 플랫폼 위에 있는지 그리고 플랫폼 bottom space보다 조금 적은지(잘 모르겠음) and left space까지 검사한다. strat point를 doodle bottom space와 같게 해준다. jumping boolean에 false?
플랫폼 생성
move platform에 가서 bottom이 10보다 낮아졌을 때 즉 화면 아래로 갔을 때 상단에서 새로운 플랫폼을 만들어야 한다. 일단 첫 번째 플랫폼을 platforms에서 찾아서 변수로 가져오고 class remove를 한다. 그리고 platform.shift()를 해서 화면 상에서 사라지면 하나씩 배열에서 지운다. 그리고 새로운 플랫폼을 만들어서 푸시하면 된다.
게임 오버
while로 first child를 죽여야함 -> 이해 안 감!
flappy-bird

로직
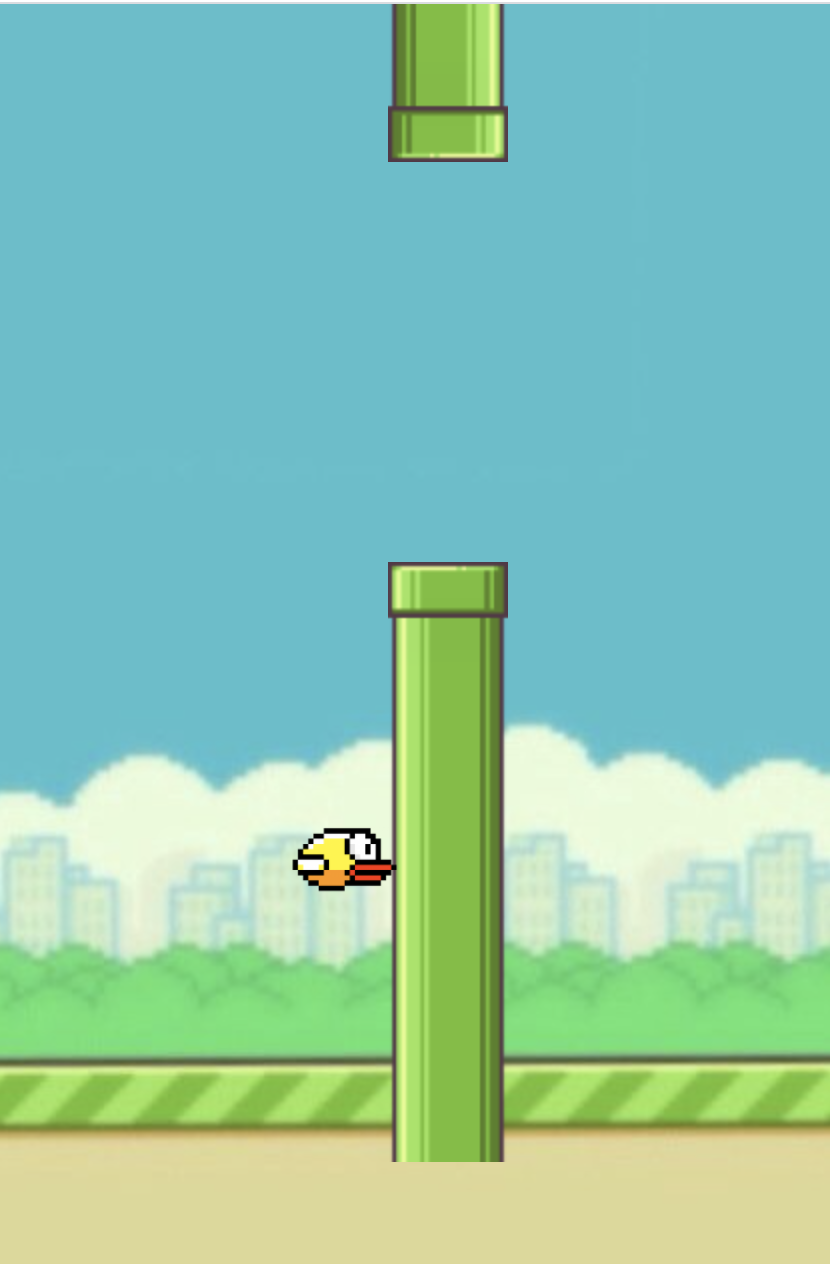
bird는 계속 앞으로 가고 bottom향해 떨어진다. 점프를 하면 잠깐 올라갔다 내려온다. timerId로 해결해주면 되고 obstacle은 timer id로 생성되고 사라지고 계속 반복!
시작
bird 움직임
일단 start함수를 만들고 timerId에 interval을 준다. interval이 실행될 때마다 left아 bottom이 바뀌면서 이동한다.
Obstacle 생성
그리고 generateObstacle 함수를 만든다. left를 정하고 createElement 하고 display append. left, bottom까지 정하고 moveObstacle()를 만드는데 중요한 건 generate 내부함수로 만들어야 한다. 외부 함수로 하면 안되는 이유를 살펴보자(나중에!) 그리고 isGameOver가 true라면 generateObstacle를 setTimeout으로 실행한다.
move함수를 만들고 timerId로 move함수 실행. left를 줘서 이동시킨다. 이제 화면 밖으로 사라지는 로직 만들어준다.
bird control
control / jump 함수를 만든다. bird가 화면 안에 있을 때 birdBottom에 px를 준다. 다시 떨어져야 하니까 startGame에 birdBottom에 기본적으로 -px를 매 인터벌마다 해준다.
game over
기둥에 닿으면 죽는 것이니까 충돌감지(벽돌 부수기처럼)를 if로 해줘서 clear를 하면 끝!
t-rex-run
로직
bird랑 비슷하다. t-rex는 계속 달리고 점프를 할 수 있다. obstacle을 timer로 생성하고 부딪히면 clear interval이다.
시작
dino 점프
control 과 jump는 이제 기본. setInterval 하고 변수 pos(즉, bottom px)에 위치값을 더하고 style에 저장한다. 이번에는 올라갔다 내려오는 걸 cnt로 제한하는데 cnt 변수를 만들고 타이머가 실행되면 if로 일정 cnt에 도달하면 clear 하고 downTimer id를 실행한다. 이제는 반대로 pos를 뺀다. cnt가 0이 되면 downTimer는 claer!
obstacle 생성
generateObstacles 함수를 생성하고 obstacle에 관한 변수를 정해준다. 생성될 시간을 정한 랜덤타임도 정한다. 4단 콤보 create, append, class add, left style까지 다 해주고 setInterval을 실행한다. interval을 해주면 다시 obstacle을 그려주지 않는 이상 한 번 하고 사라지니까 setTimeout으로 generateObstacles을 randomTime만큼 실행한다.
DOMContentLoaded로 해줘야 된다(이유를 알아보자!)