function fizzbuzz(n) {
for (let i = 0; i < n + 1; i++) {
if (i % 3 === 0) {
if (i % 5 === 0) {
console.log('fizzbuzz');
}
console.log('fizz');
} else if (i % 5 === 0) {
console.log('buzz');
} else {
console.log(i);
}
}
}3일 때, 5일 때, 3과 5의 배수일 때, 그 외 조건에 따라 출력하는 함수다. 디버깅을 위해 에러를 넣어주면
function fizzbuzz(n) {
for (var i = 1; i < n + 1; i++) {
if (i % 3 === 0) {
console.log('fizz');
} else if (i % 5 === 0) {
console.log('buzz');
} else if (i % 3 === 0 && i % 5 === 0) {
console.log('fizzbuzz');
} else {
console.log(i);
}
}
}
fizzbuzz(30)else if로 해두면 3과 5의 배수가 걸리는 구간은 이미 앞에서 실행되어서 실행되지 않는다. 이제 에러를 찾고 싶은 부부에 debugger를 넣는다.
function fizzbuzz(n) {
for (var i = 1; i < n + 1; i++) {
debugger;
if (i % 3 === 0) {
console.log('fizz');
} else if (i % 5 === 0) {
console.log('buzz');
} else if (i % 3 === 0 && i % 5 === 0) {
console.log('fizzbuzz');
} else {
console.log(i);
}
}
}
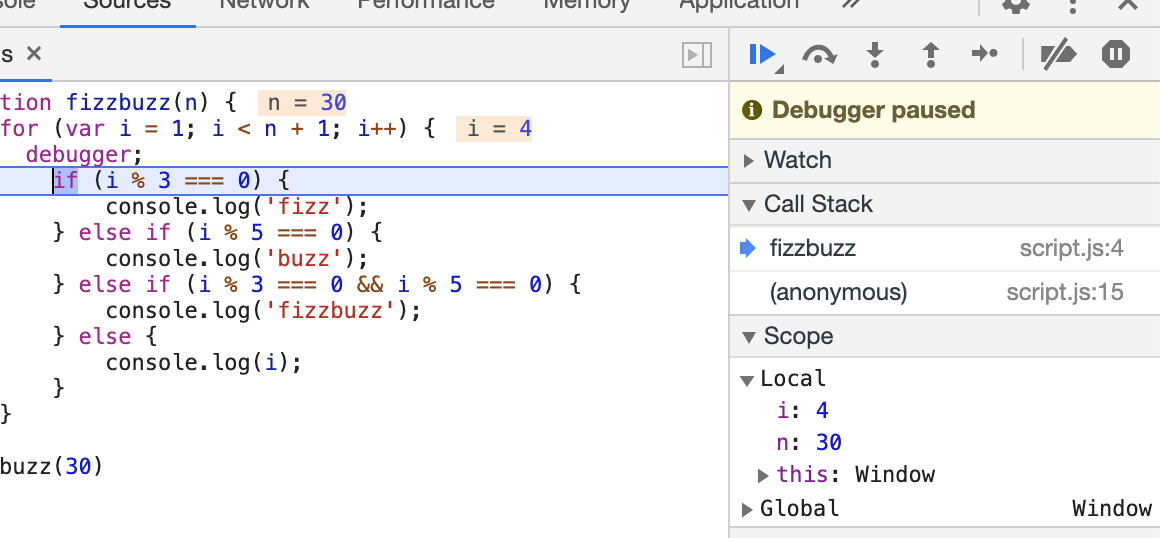
fizzbuzz(30)debugger는 중단점으로 저기서 한 번 함수가 멈추고 크롬 개발차 창에서 파란 플레이 버튼을 눌러줘야 함수가 끝까지 실행된다.

파란 버튼 옆에 버튼은 다음 함수로 넘어가는 버튼이다.

다음 함수로 넘어갔다. i가 15일 때를 확인하기 위해서 수정을 원하는 라인에 Add conditional breakpoint를 해준다. 그리고 파란버튼을 누르면 i가 15일 때 함수가 실행되고 옆에 버튼을 누르면 로직을 따라간다.