
array
const a = [];
console.log(typeof(a));
빈 배열의 타입은 객체다.
slice, splice
array.slice(시작, 끝)
const arr = [1, 2, 3]
const arr2 = arr.slice(0, 1)
console.log(arr2) // 1
끝으로 정한 인덱스 바로 앞 요소까지. 시작 인덱스와 끝 인덱스 같으면 빈 배열. 새로운 요소 포함한 배열 반환.
array.splice(시작, 삭제할 요소 개수, 추가할 요소)
const arr = [1, 2, 3, 4, 5, 6]
const arr2 = arr.splice(4, 2, "a", "b" )
console.log(arr) // [1, 2, 3, 4, "a", "b"]
// 인덱스 4(arr에서 5부터) 부터 2개를 삭제하고 "a","b"를 추가한다.
console.log(arr2) // [5, 6]
const arr3 = arr.splice(2)
console.log(arr) // [1, 2]
console.log(arr3) // [3, 4, "a", "b"]
// 시작 인덱스만 지정할 경우 시작 인덱스 포함 뒤 요소 모두 삭제한다.
원본을 수정한다.
indexof / includes
const arr = [1, 2, 3, 4, 5, 6]
console.log(arr.indexOf(1)) // 0인자가 위치한 인덱스를 반환한다. 없으면 -1을 반환한다.
const arr = [1, 2, 3, 4, 5, 6]
console.log(arr.includes(1)) // true배열에 요소가 있는지 체크! 없으면 false
QUIZ
매일 헷갈렸던 map, filter, reduce 등 연습할 수 있는 좋은 예제!
class Student {
constructor(name, age, enrolled, score) {
this.name = name;
this.age = age;
this.enrolled = enrolled;
this.score = score;
}
}
const students = [
new Student('A', 29, true, 45),
new Student('B', 28, false, 80),
new Student('C', 30, true, 90),
new Student('D', 40, false, 66),
new Student('E', 18, true, 88),
];
Q5. find a student with the score 90
const result = students.find((student) => student.score === 90)
console.log(result.name) // CQ6. make an array of enrolled students
const result = students.filter((student) => student.enrolled)
console.log(result) filter는 true값 해당하는 요소로 새로운 배열을 만든다.
Q7. make an array containing only the students' scores
// result should be: [45, 80, 90, 66, 88]
const result = students.map((student) => student.score)
console.log(result) // [ 45, 80, 90, 66, 88 ]map은 각 배열 요소을 변환한다.
Q8. check if there is a student with the score lower than 50
const result = students.some((student) => student.score < 50)
console.log(result) // true
some은 callback 함수 중 return true가 있는지 확인한다. 리턴값은 true. every는 배열 모든 요소가 조건을 true 해야한다.
Q9. compute students' average score
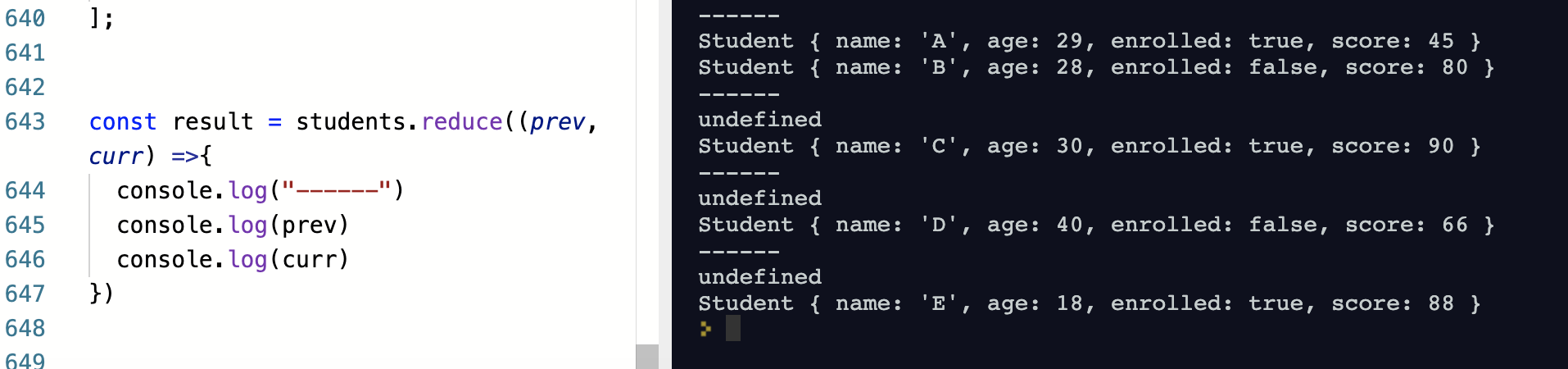
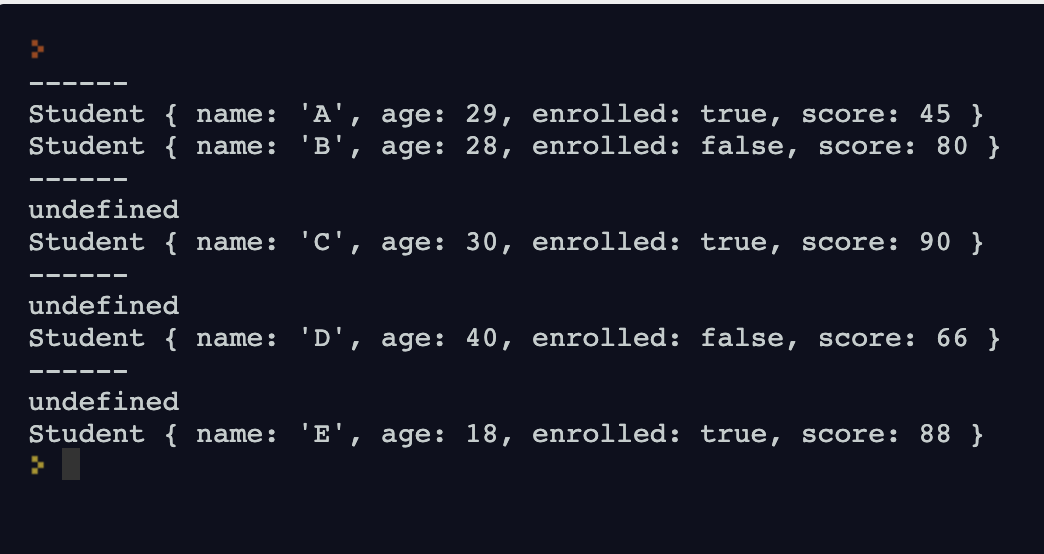
const result = students.reduce((prev, curr) =>{
console.log("------")
console.log(prev)
console.log(curr)
})

reduce는 배열의 모든 요소를 호출한다. return 값은 누적된 값을 뱉는다. 처음엔 prev 는 A, curr은 B 그리고 prev 는 undefined curr는 C 가 된다. prev가 undefined인 이유는 return값을 설정하지 않아서 그런다.
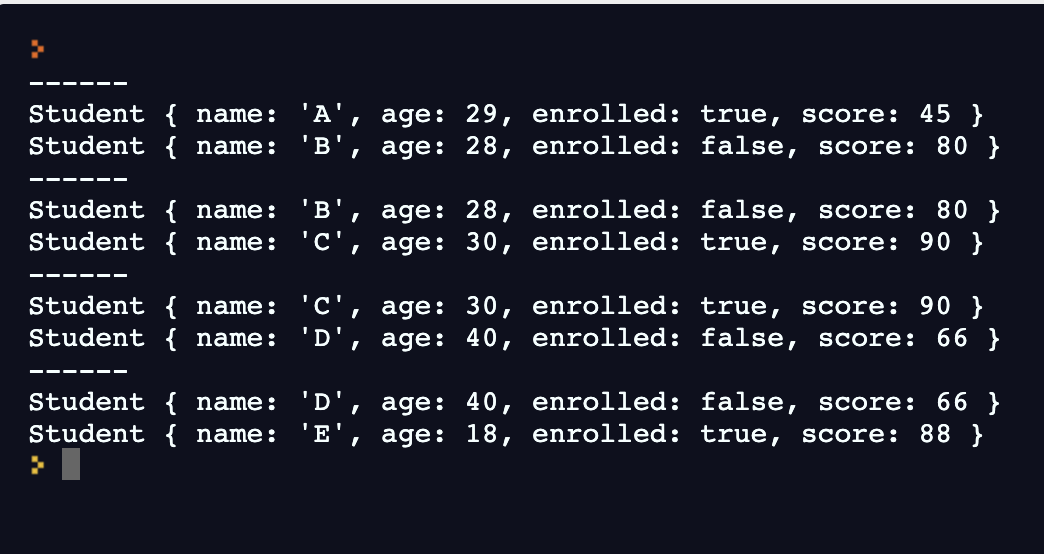
const result = students.reduce((prev, curr) =>{
console.log("------")
console.log(prev)
console.log(curr)
return curr
}, 0) 
리턴을 curr로 해주면 curr 이 prev가 되어 누적되는 것을 알 수 있다.
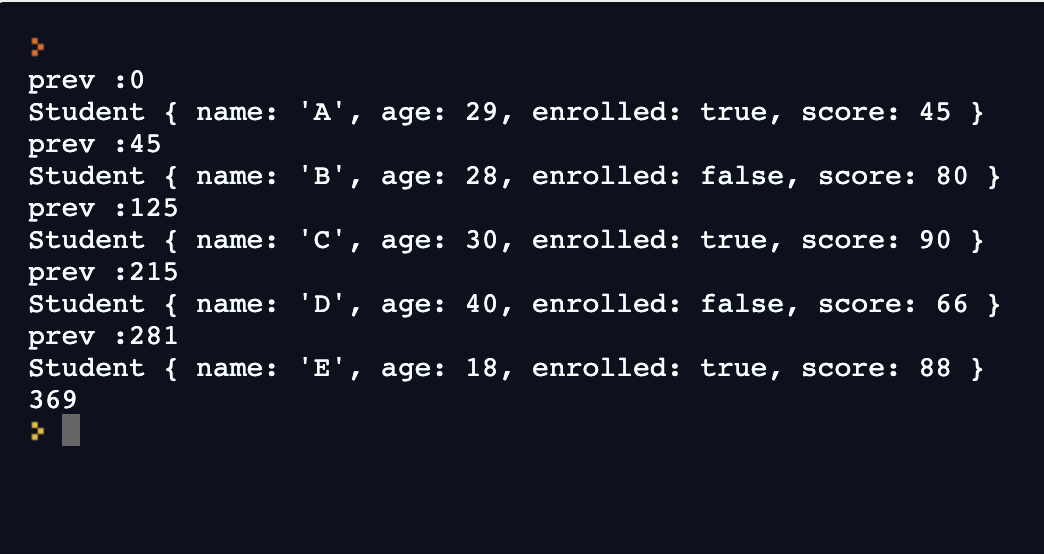
const result = students.reduce((prev, curr) =>{
return prev + curr.score
},0)
console.log(result) // 369
prev가 0에서 시작해서 curr.score 값인 45를 더하고 거기에 다음 curr.scor를 더하면서 최종적으로 369를 리턴한다.
Q10. make a string containing all the scores
// result should be: '45, 80, 90, 66, 88'
const result = students.map(student => student.score).join()
console.log(result) // '45, 80, 90, 66, 88'map은 요소 자체를 변환하기 때문에 api를 섞어서 사용가능!
출처 : https://www.youtube.com/watch?v=3CUjtKJ7PJg&list=PLv2d7VI9OotTVOL4QmPfvJWPJvkmv6h-2&index=9