wecode 스터디 발표용으로 프로토타입 요약
자바스크립트 모든 객체는 자신의 부모 객체와 연결되어 있어서 부모 객체의 프로퍼티와 메소드를 상속 받아 사용할 수 있다. 이러한 부모 객체를 Prototype(프로토타입) 객체 혹은 Prototype(프로토타입)이라고 한다. 모든 생성자 함수에는 기본적으로 prototype라는 속성이 생긴다.
쓰임
function Person() {
this.eyes = 2;
this.nose = 1;
}
const dongha = new Person();
const kim = new Person();
dongha // {eyes:2, nose:1}
kim // {eyes:2, nose:1}객체 dongha, kim의 프로퍼티 eye, nose가 2개씩 메모리에는 4개가 할당됐다. 만약 객체가 1000개면 메모리엔 2000개가 할당된다. 이러한 상황을 방지하고자 프로토타입을 사용한다.
function Person() {}
Person.prototype.eyes =2;
Person.prototype.nose =1;
const dongha = new Person();
const kim = new Person();
dongha //{}
dongha.nose // 1
kim.eyes //2Person 생성자의 prototype의 eyes 프로퍼티와 nose 프로퍼티에 값을 할당하고 객체 dongha와 kim을 만들어 프로퍼티를 가져다 사용하면 된다. 메모리가 절약된다.
상속
다른 언어의 상속은 sub class가 super class의 자식이 되고 sub class를 통해서 객체를 생성한다. 그래서 객체의 기능은 class 내에서 결정된다.
자바스크립트의 경우 객체가 객체에게서 상속을 받을 수 있다. 상속 관계 역시 유연하다. 다른 객체로부터 상속을 받고자 하면 link만 바꾸면 되는데 그것을 prototype link라고 한다. 그런 관점에서 상속을 주는 객체를 prototype object라고 한다.
let super1 = {superVal: "super"}
let sub1 = {subval: "sub"}이 두 객체에 상속을 해주고 싶다면 __proto__를 이용하면 된다.
let super1 = {superVal: "super"}
let sub1 = {subval: "sub"}
sub1.__proto__= super1;
console.log(sub1.superVal) // super__proto__가 담고 있는 객체의 프러퍼티를 하위 객체에 물려준 것!
더 정확하게 살펴보면
const student = {
name: 'Lee',
score: 90
};
// student에는 hasOwnProperty 메소드가 없지만 아래 구문은 동작한다.
console.log(student.hasOwnProperty('name')); // true
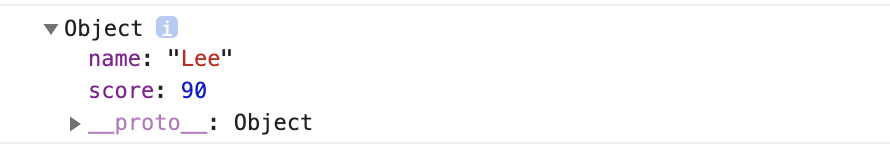
console.dir(student);

__proto__ 라는 프로퍼티가 있다. 그리고 부모객체인Object의 prototype를 가리키고 있다.
console.log(student.__proto__ === Object.prototype); 그래서 이것이 왜 중요한가?
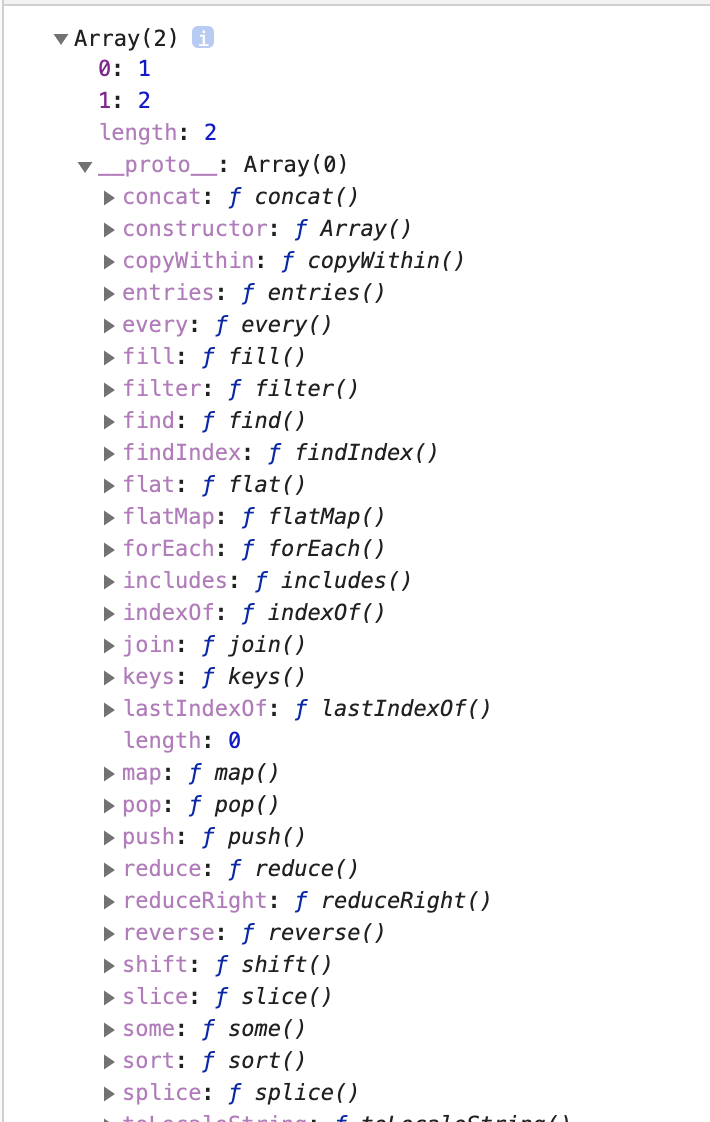
const arr = [1, 2]
console.dir(arr)
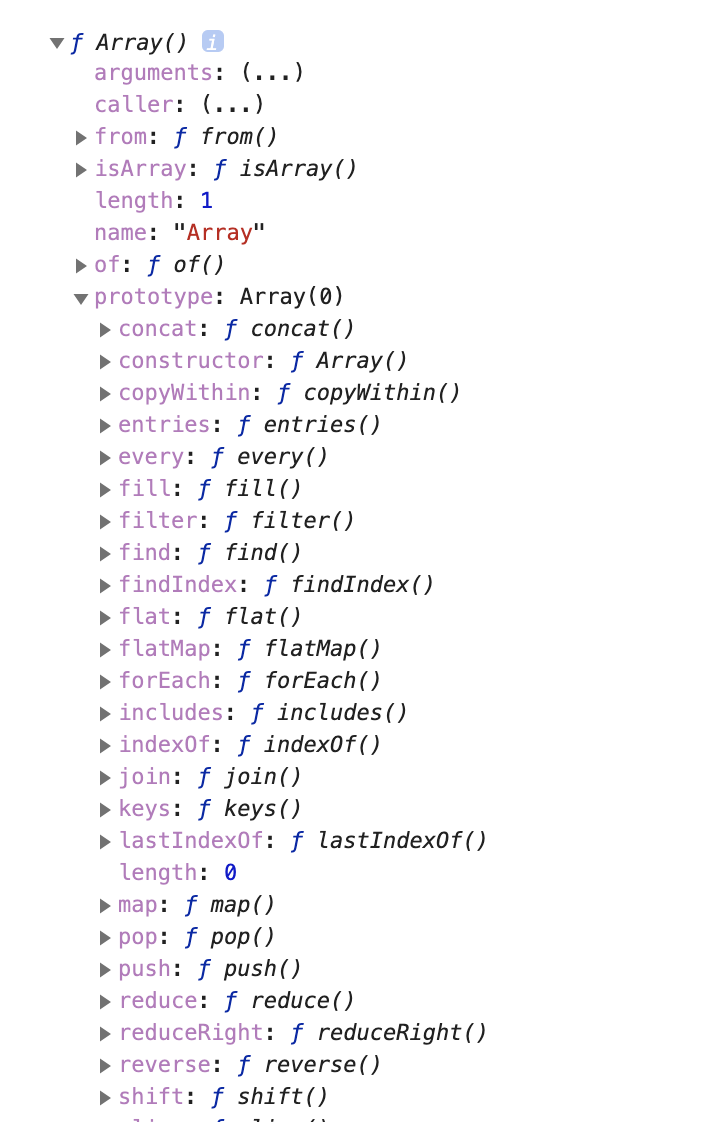
배열 생성자 함수를 디렉토리 찍어보면
console.dir(Array)변수 arr의 생성자 함수는 Array다. 그래서 Array.prototype에 있는 내장 함수들을 arr.__proto__로 사용할 수 있고 __proto__가 생략 가능하기 때문에 arr.push()로 사용할 수 있는 것이다.

참고 :
코어 자바스크립트