리액트를 쓰는 이유


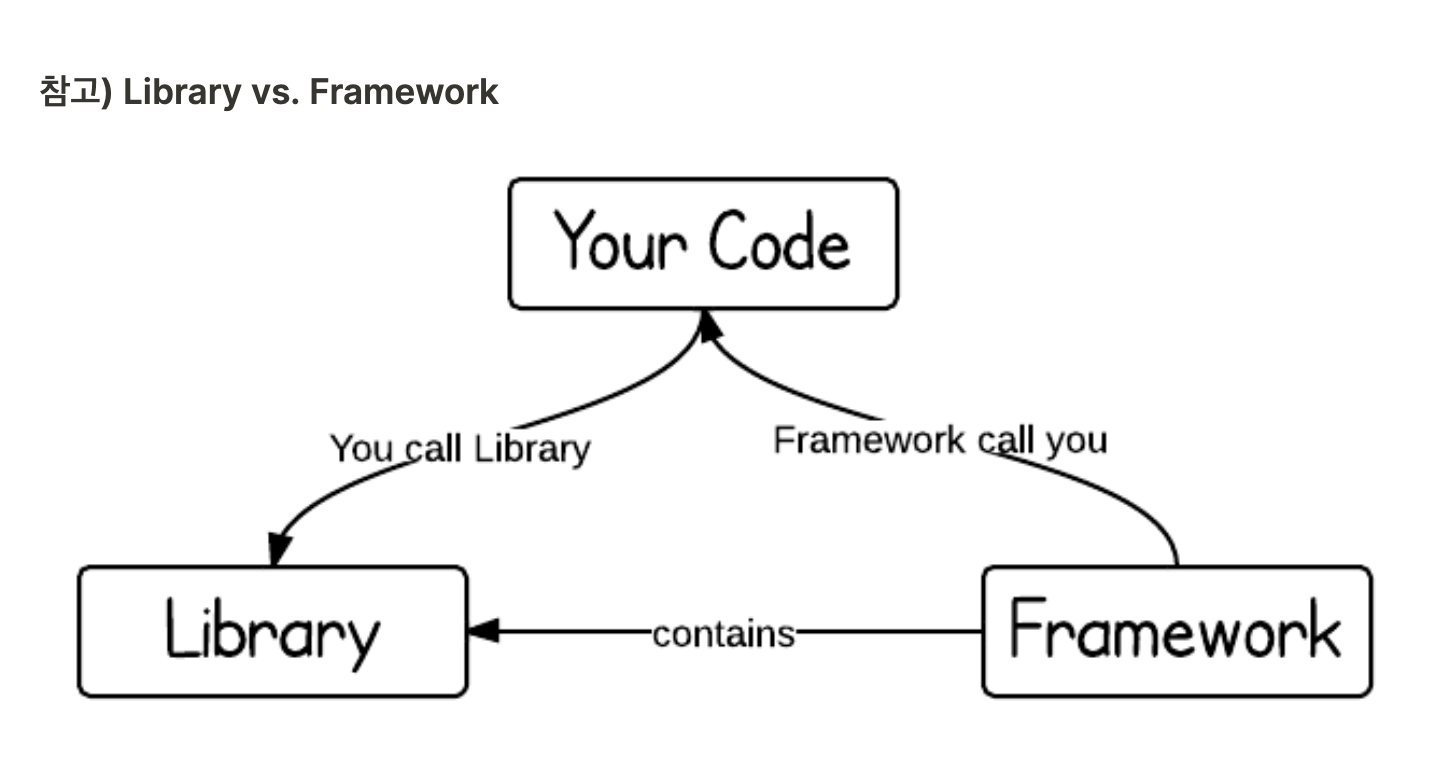
라이브러리 vs 프레임워크

리액트란?

create-react-app

JSX


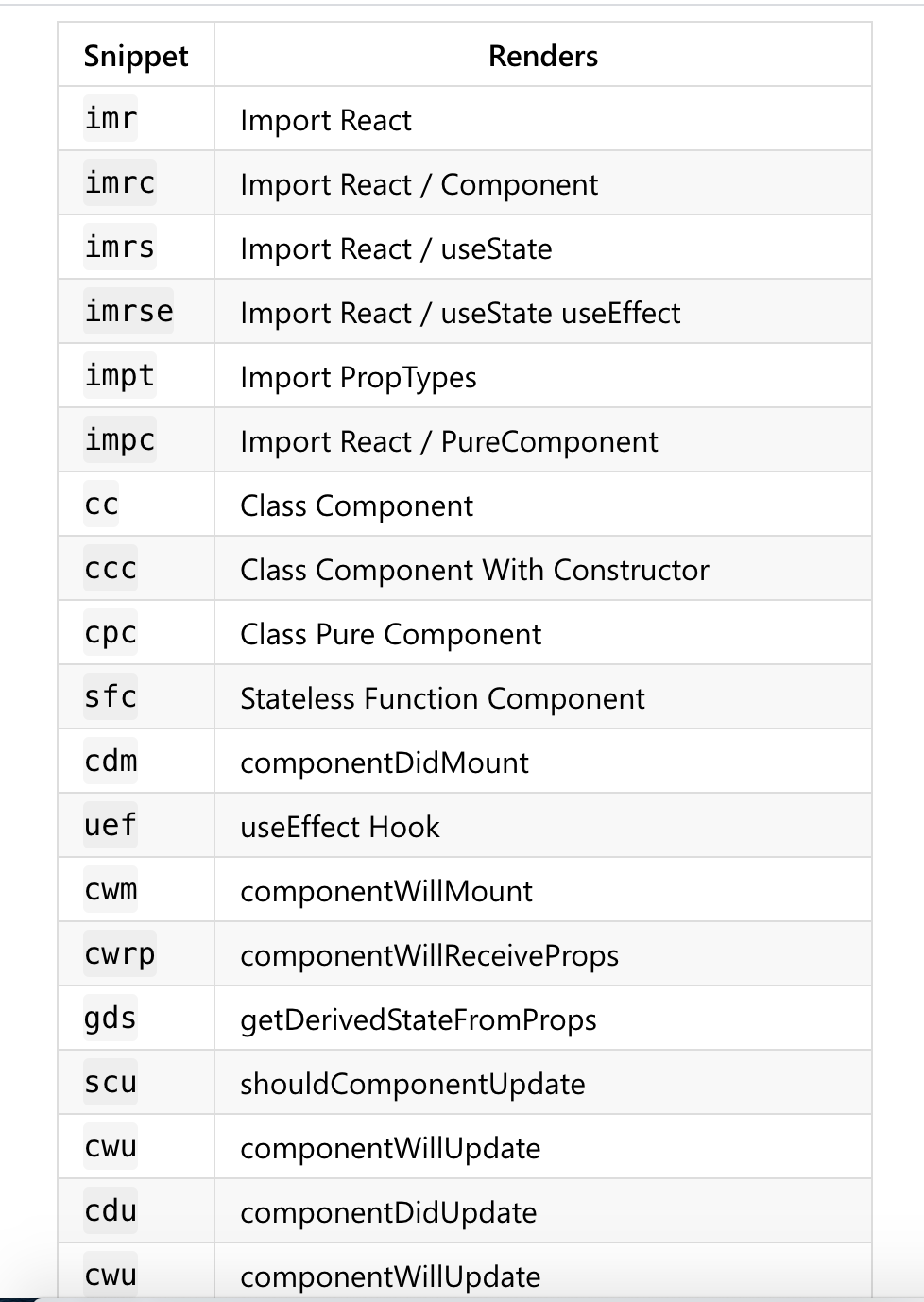
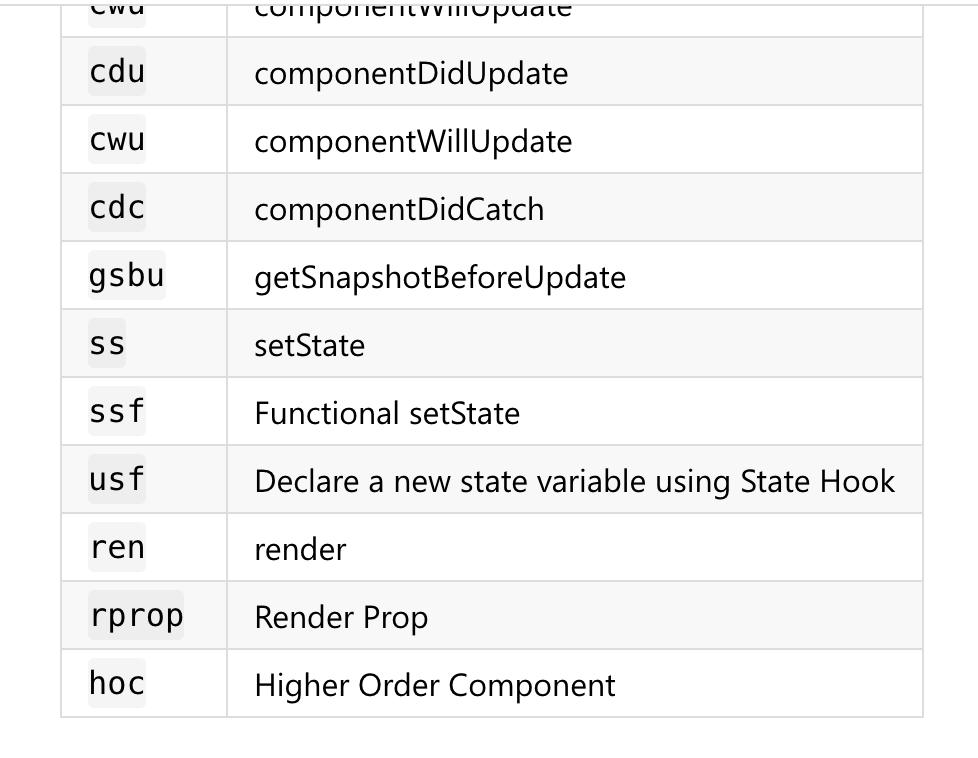
snippet 약어




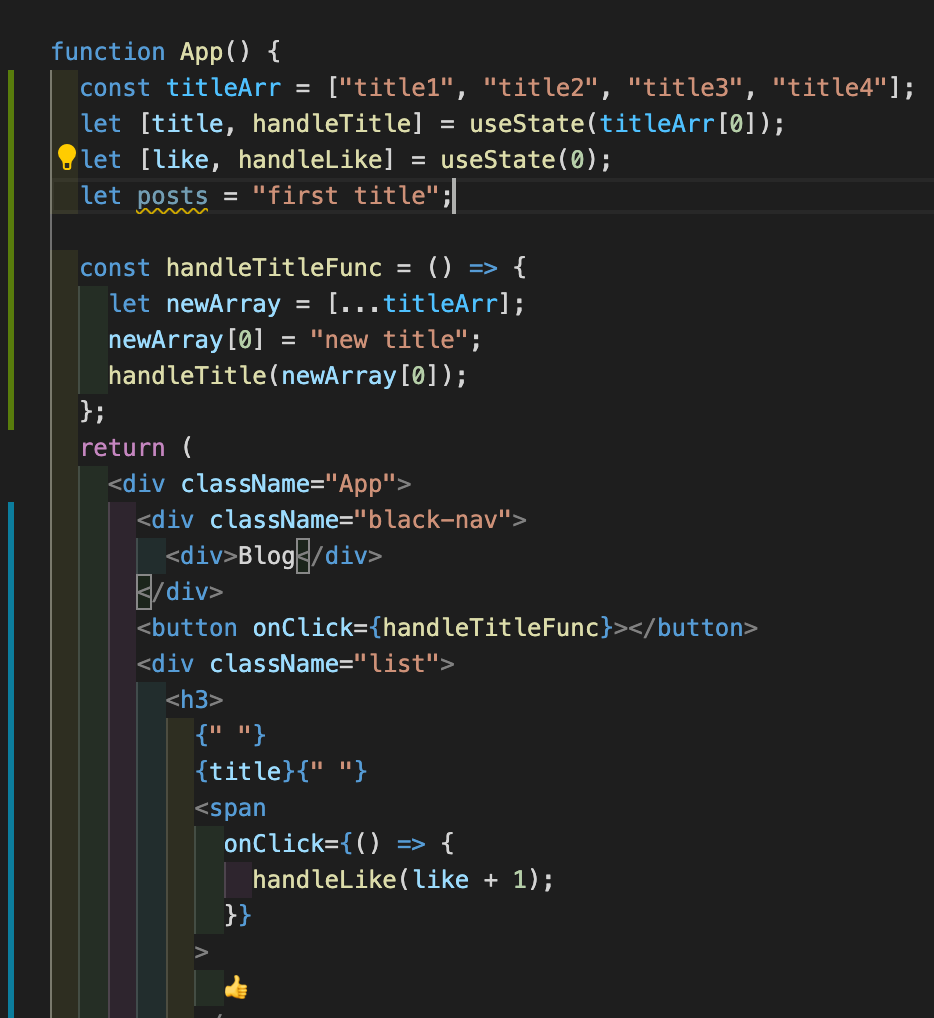
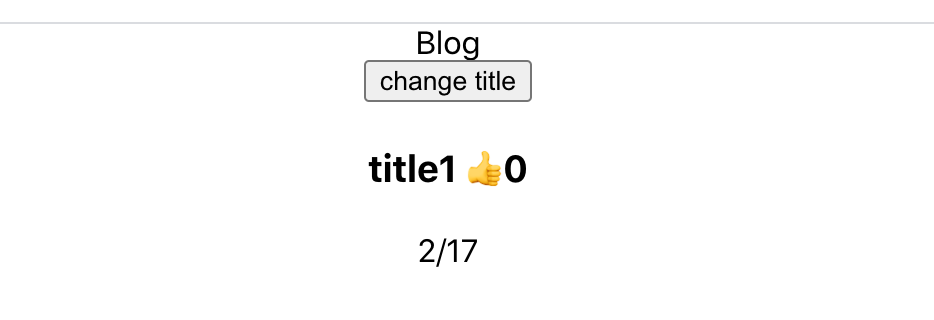
react function 타입에서 알아둬야 할 것
- useState로 state 값을 변경할 수 있다. 배열의 첫 번째는 변경할 값, 두 번째는 변경할 값을 돕는 함수가 온다. 그리고 useState라는 react 메서드를 이용한다! useState의 인자로는 초기값이 들어간다.
- state를 변경할 때 배열이나 객체는 복사를 해야 한다. 불변성을 지키기 위해서 그러기 위해서 [...arr]를 사용하면 편리 편리
출처: 위코드