왜 리덕스?
아무리 프로그래밍 언어라지만 어쨌뜬 인간이 만든 것이다. 프로그래밍을 아직 잘 모르지만 여태까지 느낀 바로는 프로그래밍 언어의 세세한 프로세스는 컴퓨터스럽지만 큰 틀은 인간과 유사하다는 것이다. 효율적인 통제를 위해서는 중앙이 필요하다. 그래서 리덕스가 등장했다. 하지만 중앙이 비대해지면 오히려 비효율적으로 변하게 된다. 인간이 만든 사회는 그렇게 변해왔다. 그래서 다음 세대의 전역 상태 관리는 어떻게 변할지 궁금하다.
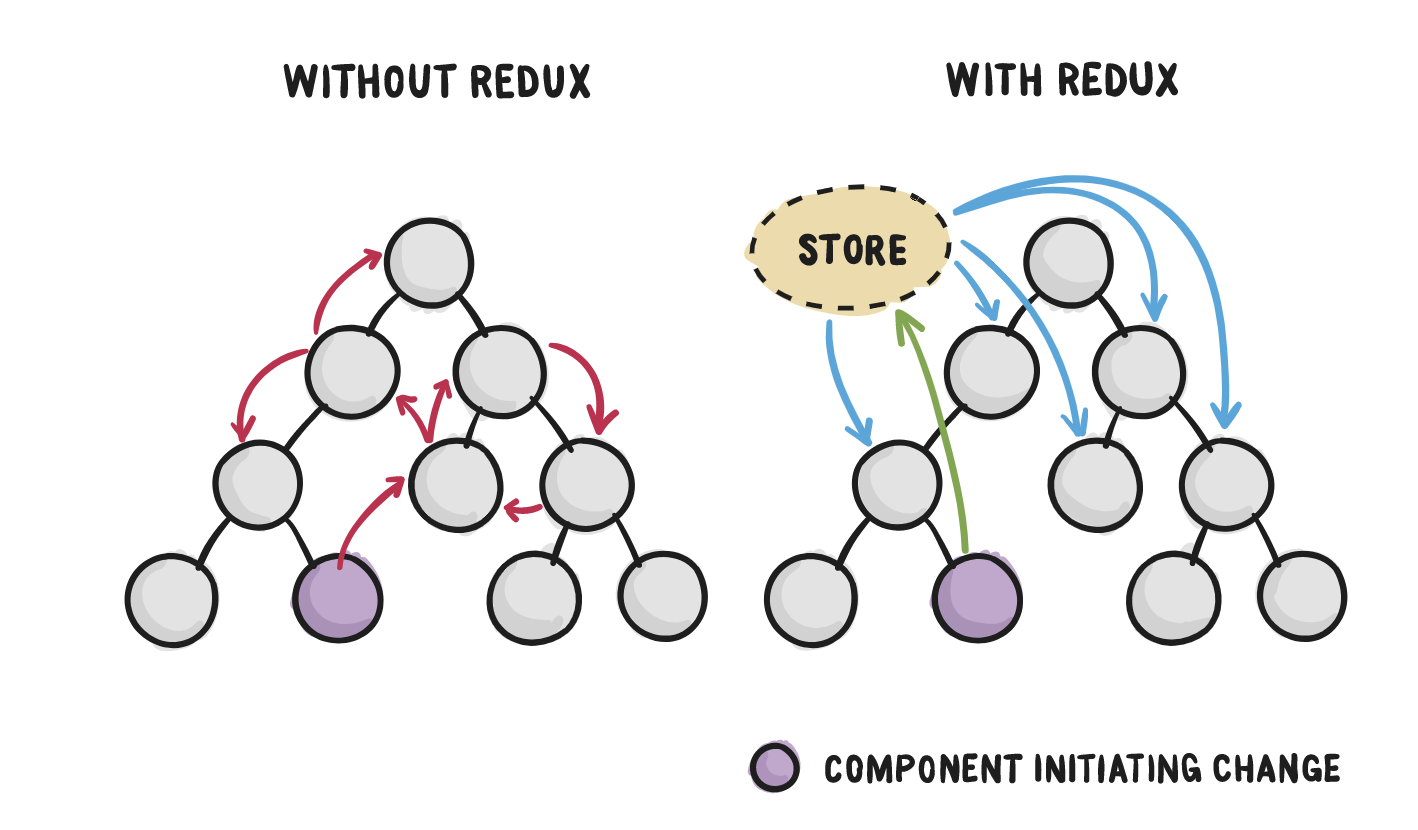
아무튼 리덕스는 상태 관리 라이브러리다. 상태 관리가 무엇이냐면 사용자가 정의한 데이터들을 어떻게 유지하고 처리하고 다루느냐다. 앱이 커지면 state, props가 꼬이기 시작하는데 가장 직관적으로 사용되는 이미지가 아래 사진이다.

부모에서 props를 내리거나 state를 변경하려면 이리저리 컴포넌트를 이동해야 하는데 무척 번거롭고 귀찮다. 그래서 Redux의 store가 상태를 관리하고 컴포넌트에서 변경이 일어나면 store를 통해 변경에 해당되는 컴포넌트에게 변경 사항을 알려주는 것이다.
널리 퍼진 state들을 한 곳에 모아 중앙집권적으로 관리하는 것이다. 리덕스의 예제로 장바구니를 가장 많이 드는데 가령 장바구니에 여러 물건이 있고 (item 추가), 개별적인 물건을 삭제할 수도 있고, 수량을 추가할 수도 있고 주문 할수도 있다. 각각의 이벤트와 그 이벤트에 따라 지정된 데이터를 각 컴포넌트들이 어떻게 주고 받을지에 대한 전역에서 상태 관리를 할 수 있게 하는 라이브러리가 리덕스다.
리덕스란?
애플리케이션 밖에서 상태를 관리하는 라이브러리로 전체의 상태값을 객체로 표현한 것이다.
리덕스의 3가지 원칙쓰
-
전체 상태값이 하나의 자바스크립트 객체로 표현된다.
- 최근의 상탯값을 버리지 않고 저장해 놓으면 실행 취소(undo)와 다시 실행(redo) 기능을 쉽게 구현할 수 있음. (무한 스크롤 시 스크롤 위치 저장 → 페이지를 이동해도 같은 위치로 돌아옴)
- 애니메이션을 위한 데이터, 문자열 입력창의 현재 상태값은 컴포넌트에서 관리하는게 더 낫다.
-
상탯값은 읽기 전용의 불변 객체로 관리한다
- 리덕스의 상태값을 수정하는 방법은 액션 객체와 함께
dispatch를 호출하는 것이다!(like setState) - 관리가 무척 용이하다. 왜냐면 dispatch 메서드가 호출된 순서대로 리덕스 내부에서 변경하기 때문에 변경된 순서를 쉽게 이해!
- 리덕스의 상태값을 수정하는 방법은 액션 객체와 함께
-
오직 순수 함수에 의해서만 상탯값을 변경해야 한다
- 순수 함수가 뭐야? 순수 함수는 오직 return으로 소통하는 함수로 외부 상태를 변경하지 않고 동일한 인자에 동일한 출력을 하는 이름만 들어서는 뭔지 모르겠는 함수다.
- 리덕스의
reducer는 이전 상태값과 액션 객체를 입력받아 새로운 상태값을 만드는 순수함수다.


출처 위코드
예제

오랜만에 보는 예제 친구.

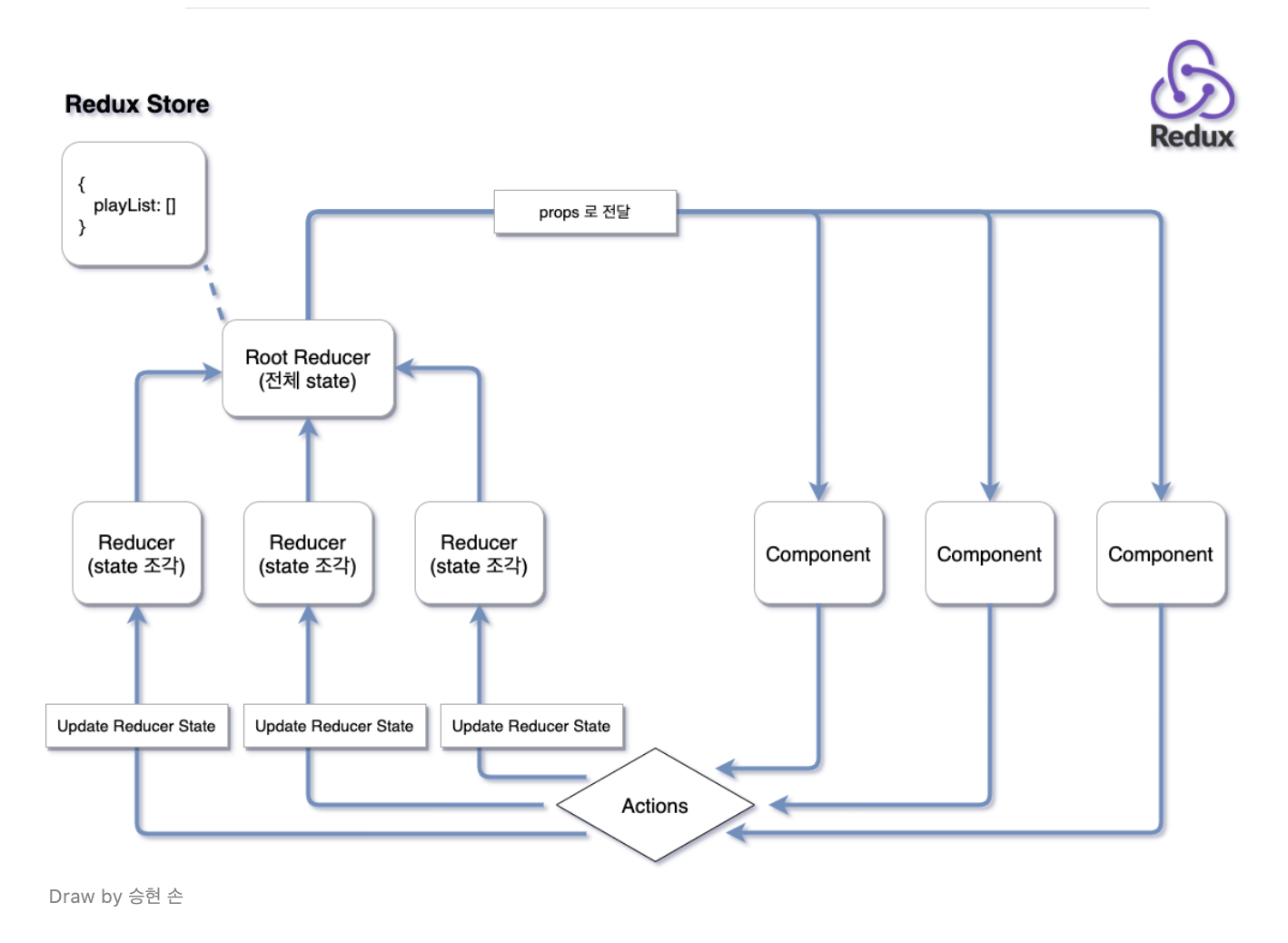
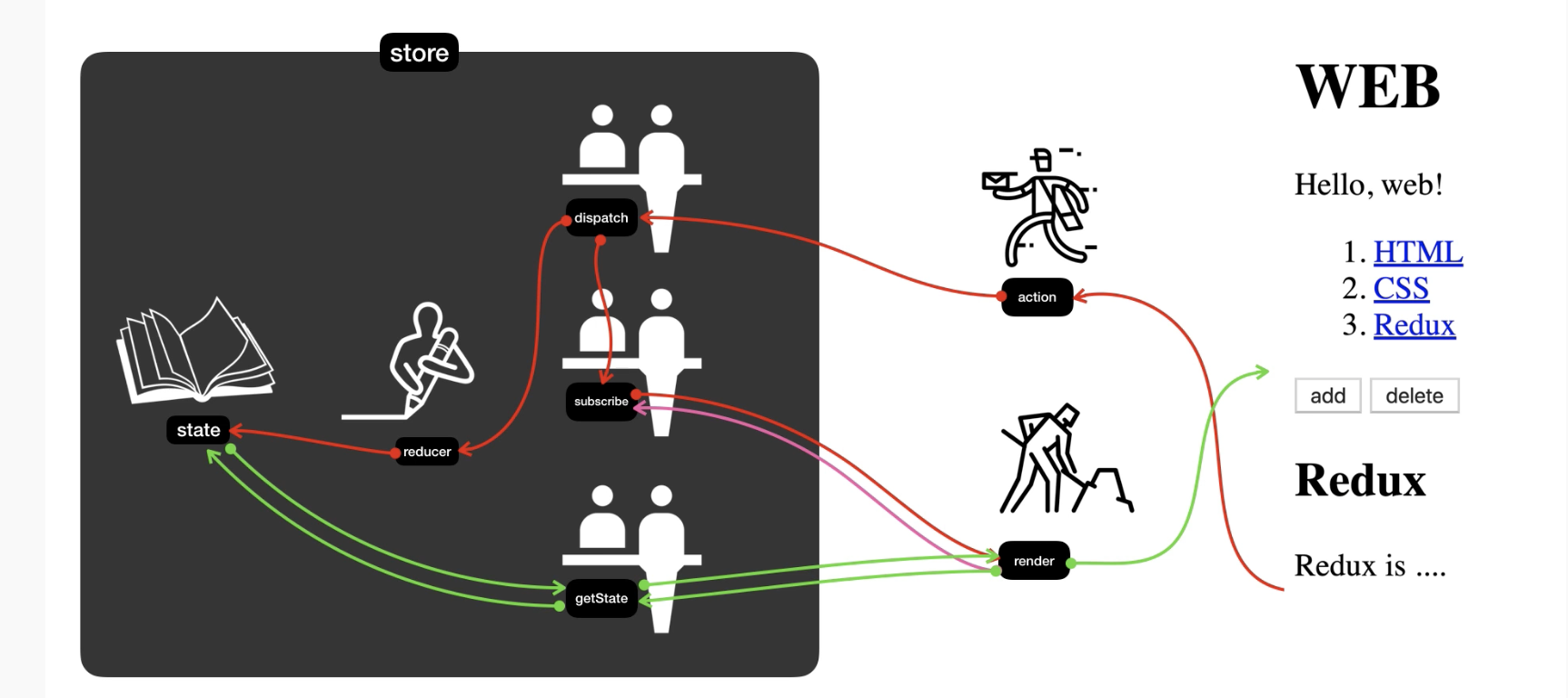
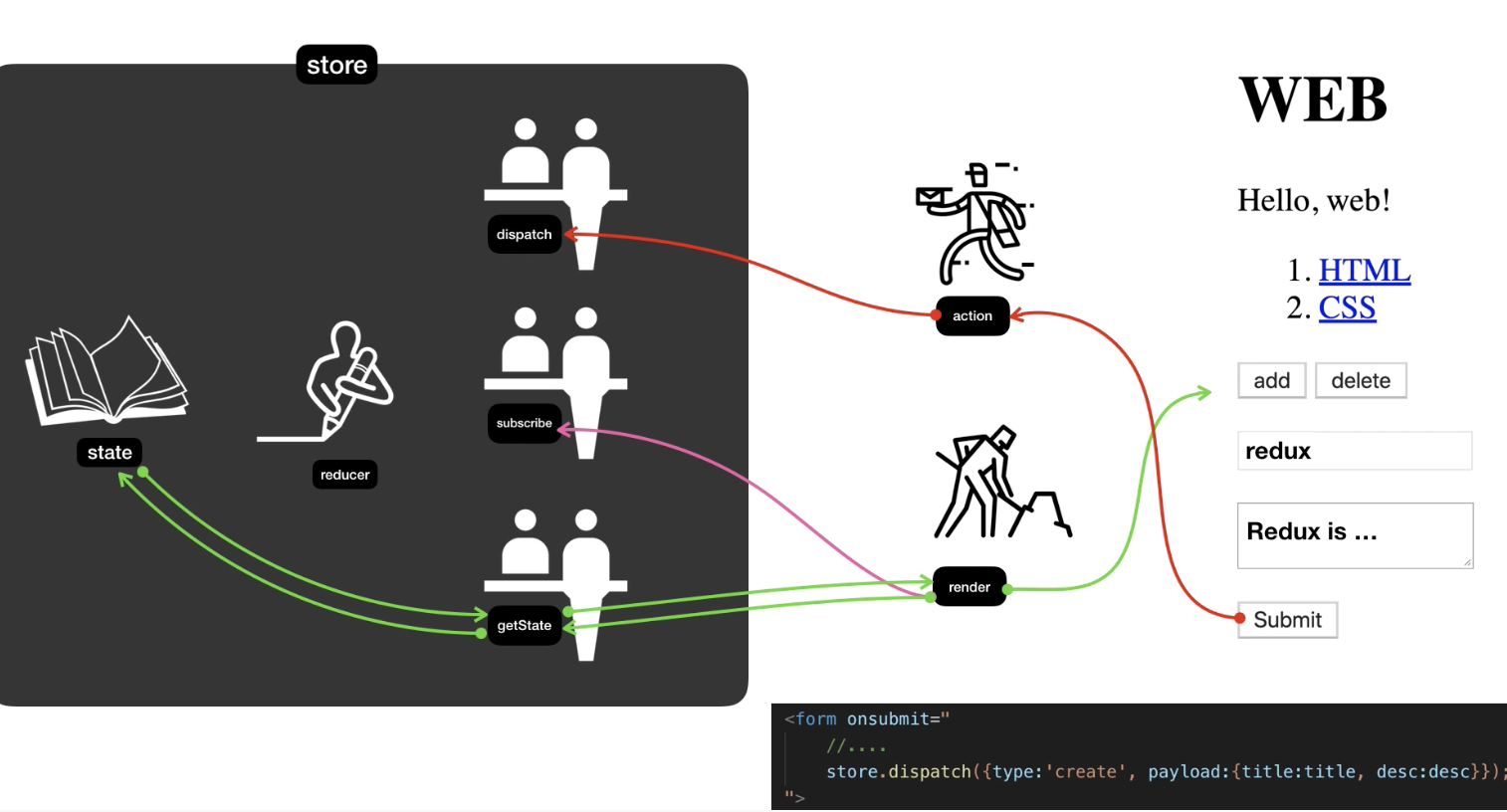
그리고 생코에서 제공하는 리덕스 여행 지도
Store
스토어는 정보가 저장되는 곳. 스토어 안에는 state라는 정보다 state에 저장된다. state에 직접 접속하는 것은 불가능하기 때문에
Reducer
스토어를 만들 때 리듀서 함수를 만들어서 공급해야 한다. 액션이 발생했을 때 새로운 상태값을 만드는 함수!
(state, action) => nextState
state(혹은 store)와 action 객체를 받고 다음 state 리턴하는 녀석이다.
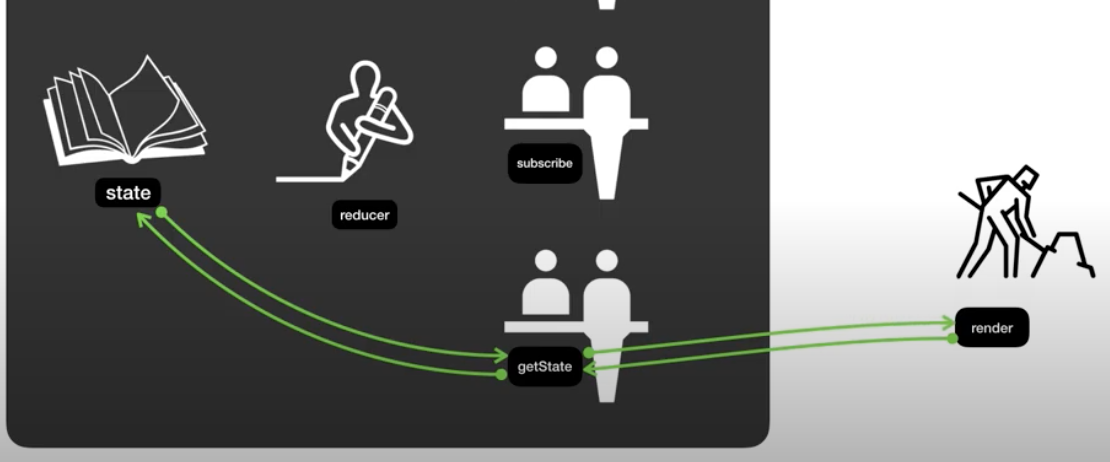
getState
말그대로 staet 값을 가져오는 것

요렇게 state(store에 있는) - getState - render 로 state 값을 가져온다.
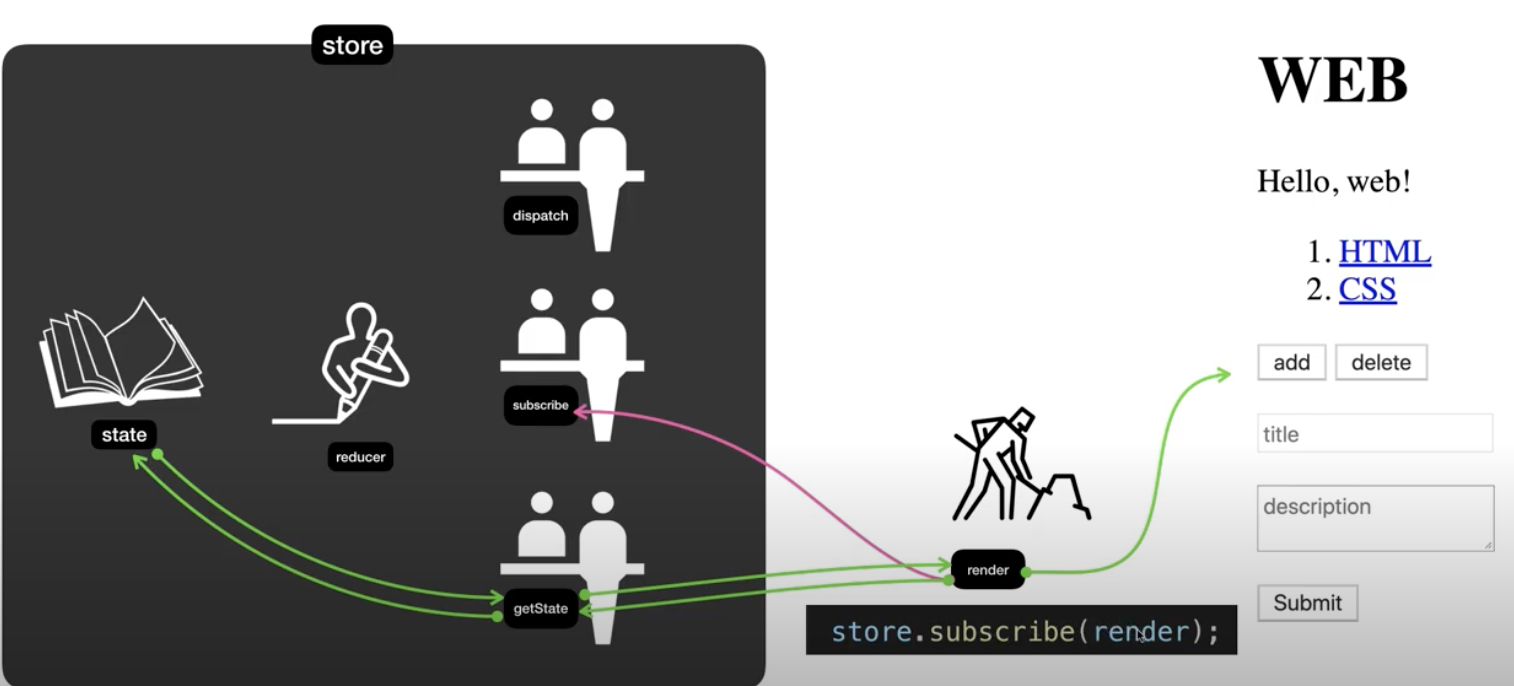
subscribe
state값이 달라질 때마다 새로운 렌더가 필요하기 때문에 render는 subscribe에 등록한다. useEffect에서 의존성 배열과 비슷한 느낌으로 이해했다!

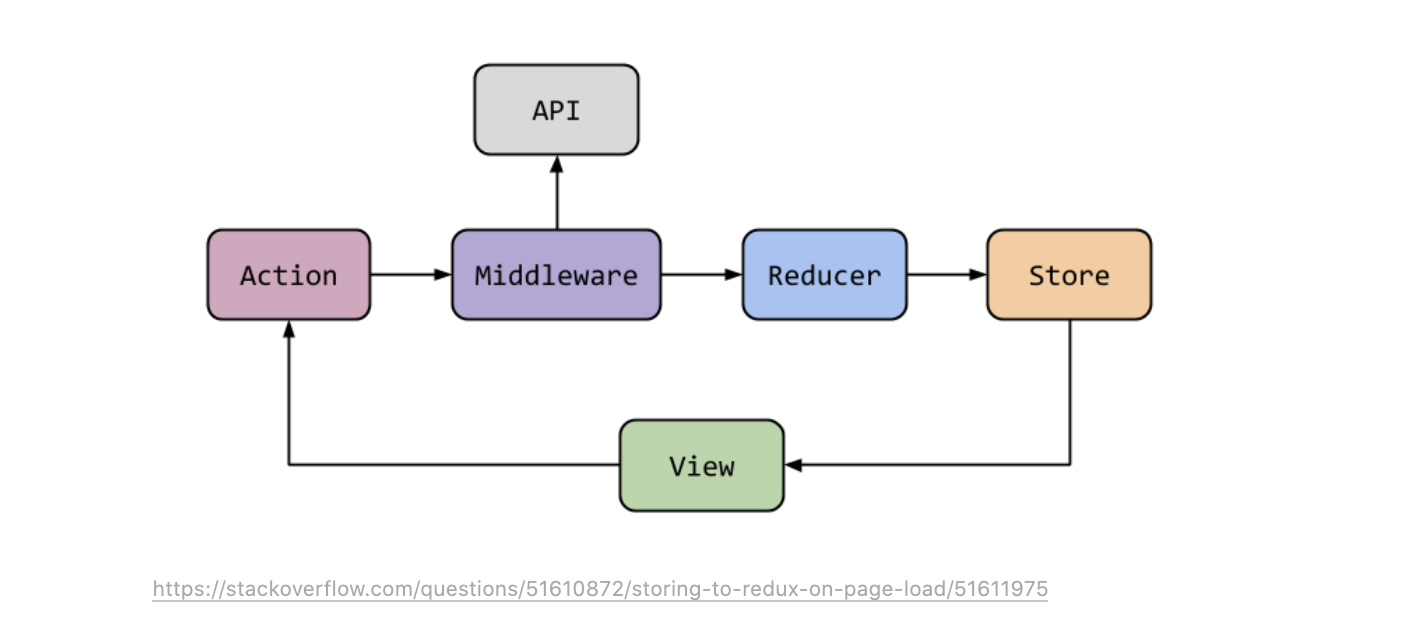
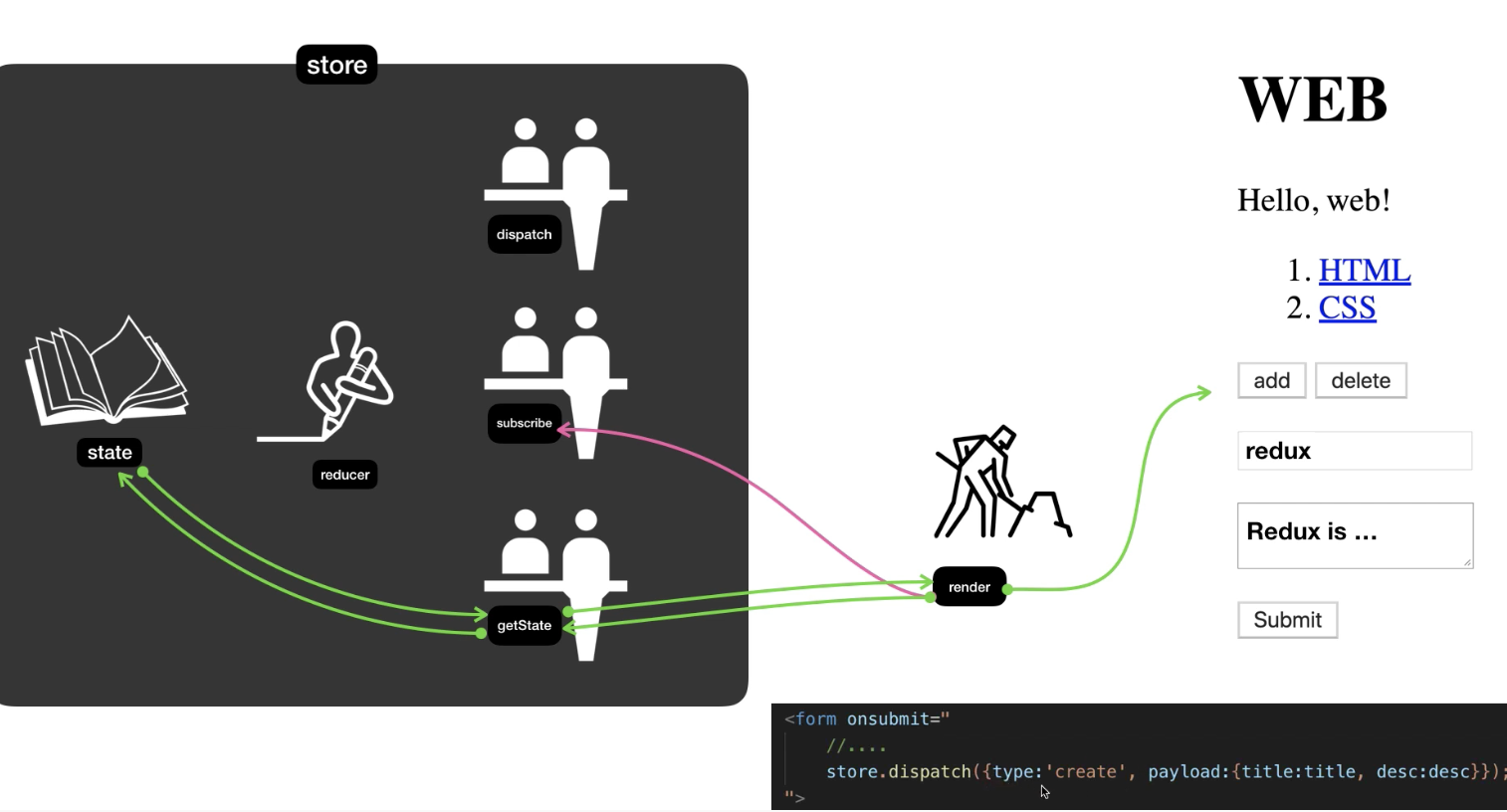
dispatch

사용자가 무언가를 입력하고 submit 버튼을 누르면 value가 UI에 추가되어야 하는데 그 버튼에 dispatch함수를 준다. 그리고 type과 payload를 담은 객체가 있는데 객체가 바로바로바로바로 "action" 이다. 액션이 디스패치에게 전달된다.

- 디스패치는 무엇을 하니?
- 리듀서를 호출해서 state값을 변경한다.
- 그리고 subscribe를 이용해서 렌더를 갱신한다._
디스패치가 리듀서를 호출할 때 두개의 값을 준다. 현재의 state 와 액션이 가지고 있는 객체를 준다.
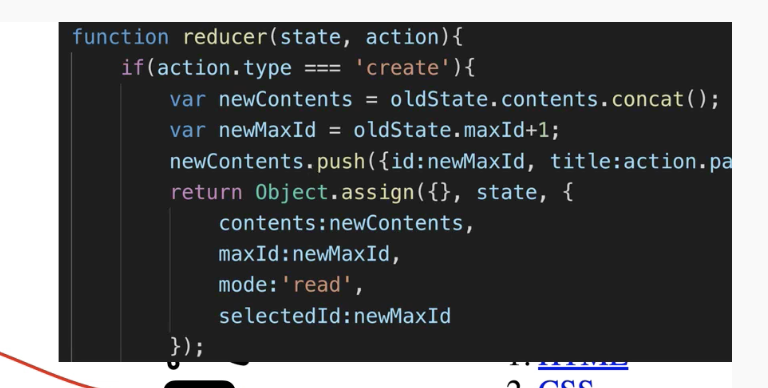
리듀서의 코드를 보면 디스패치가 준 두개의 값이 보인다!

리턴값은 state의 새로운 값이다. 리듀서는 즉 state를 받아서 새로운 state를 뱉는 녀석이다.
리듀서가 리턴한 새로운 state가 되고 dispatch가 subscribe를 건들여서 새로운 렌더가 된다
리덕스를 향한 발칙한 여행은 2편에서 계속!
참고 : 위코드 노션, 생활코딩 리덕스